Users with Messages
Overview
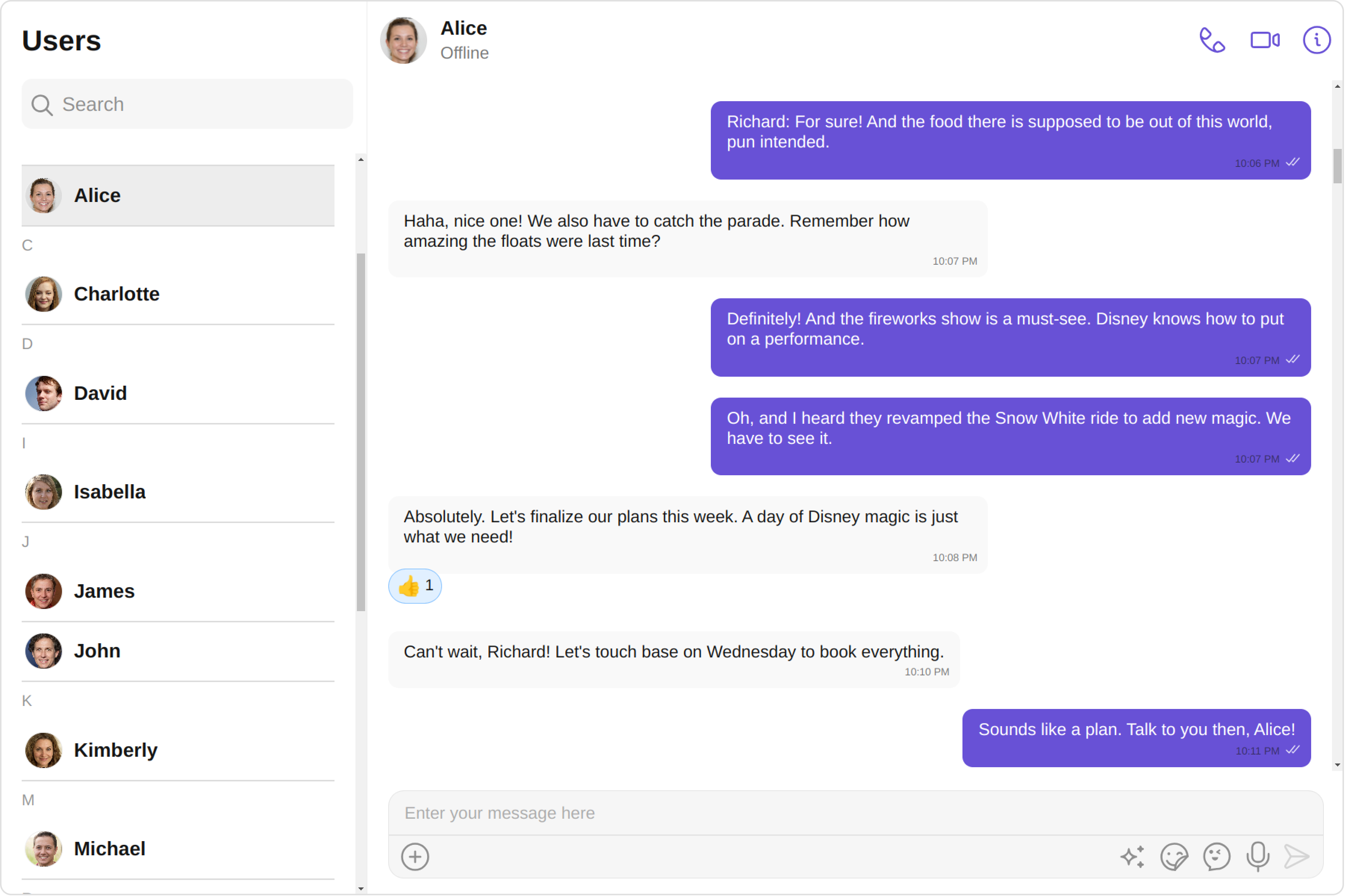
The UsersWithMessages is a Composite Component encompassing components such as Users and Messages. Both of these component contributes to the functionality and structure of the overall UsersWithMessages component.

| Components | Description |
|---|---|
| Users | The Users component is designed to display a list of User. This essentially represents your recent conversation history. |
| Messages | The Messages component is designed to manage the messaging interaction for individual User's conversations. |
Usage
Integration
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CometChatUsersWithMessages } from '@cometchat/chat-uikit-angular';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
CometChatUsersWithMessages
],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
ngOnInit(): void {
}
title = 'angular-app';
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-message></cometchat-users-with-message>
</div>
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the UserWithMessages component.
- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-app';
public handleOnError = (error: CometChat.CometChatException) => {
console.log("your custom on error action", error);
};
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[onError]="handleOnError"
></cometchat-users-with-messages>
</div>
The UsersWithMessages component does not have much actions, its components - Users and Messages - both have their own set of actions.
The Action of the components can be overridden through the use of the Configurations object of its components. Here is an example code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { UsersConfiguration, MessagesConfiguration, MessageHeaderConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public handleOnItemClickUser = (user: CometChat.User) => {
console.log("your custom on item click action", user);
};
public handleOnBack = () => {
console.log("Your custom on back action");
}
public usersConfiguration = new UsersConfiguration({
onItemClick: this.handleOnItemClickUser
});
public messagesConfiguration = new MessagesConfiguration({
messageHeaderConfiguration: new MessageHeaderConfiguration({
onBack:this.handleOnBack
})
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[usersConfiguration]="usersConfiguration"
[messagesConfiguration]="messagesConfiguration"
></cometchat-users-with-messages>
</div>
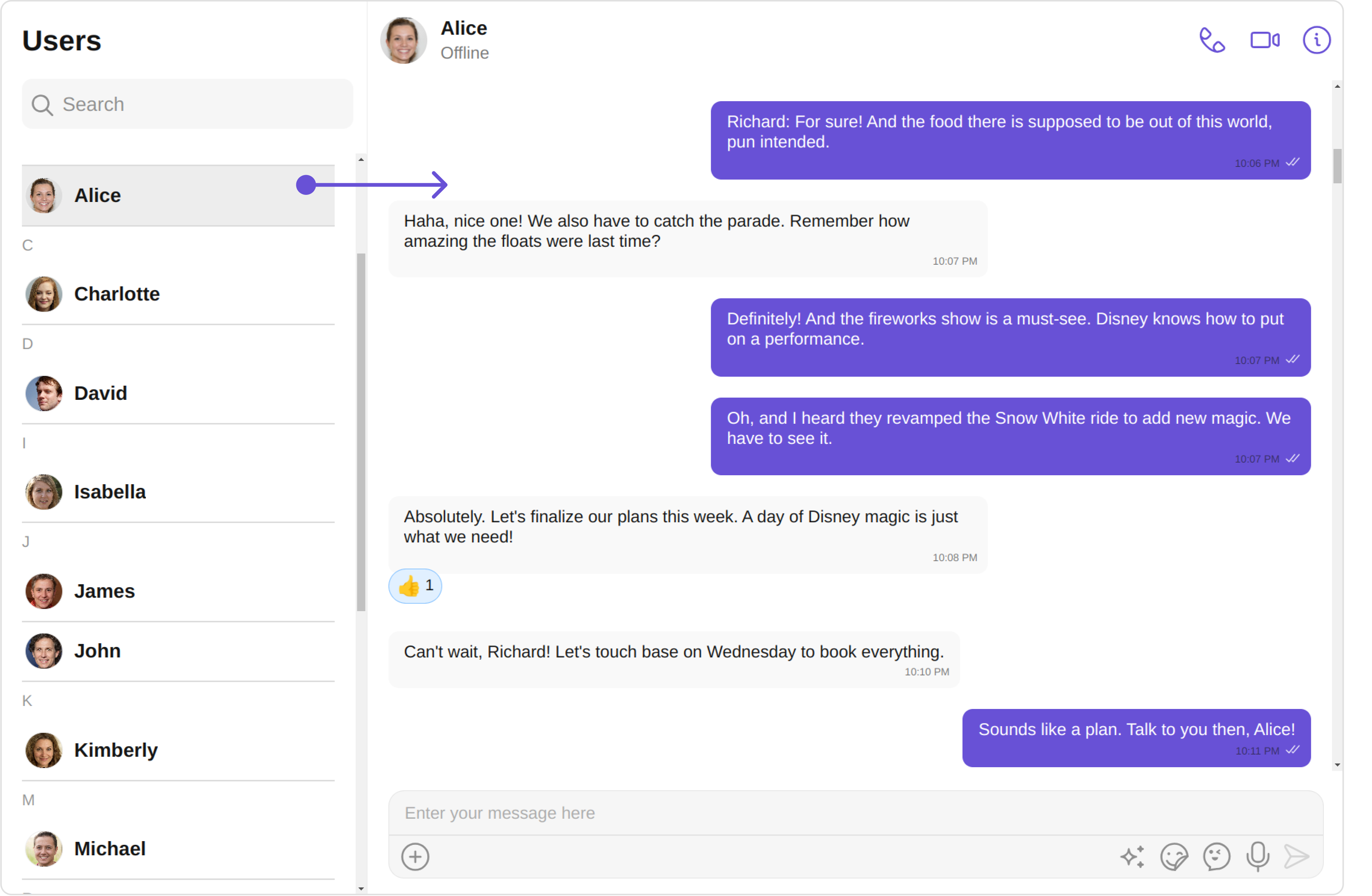
The UsersWithMessages component overrides several actions from its components to reach its default behavior. The list of actions overridden by UsersWithMessages includes:
-
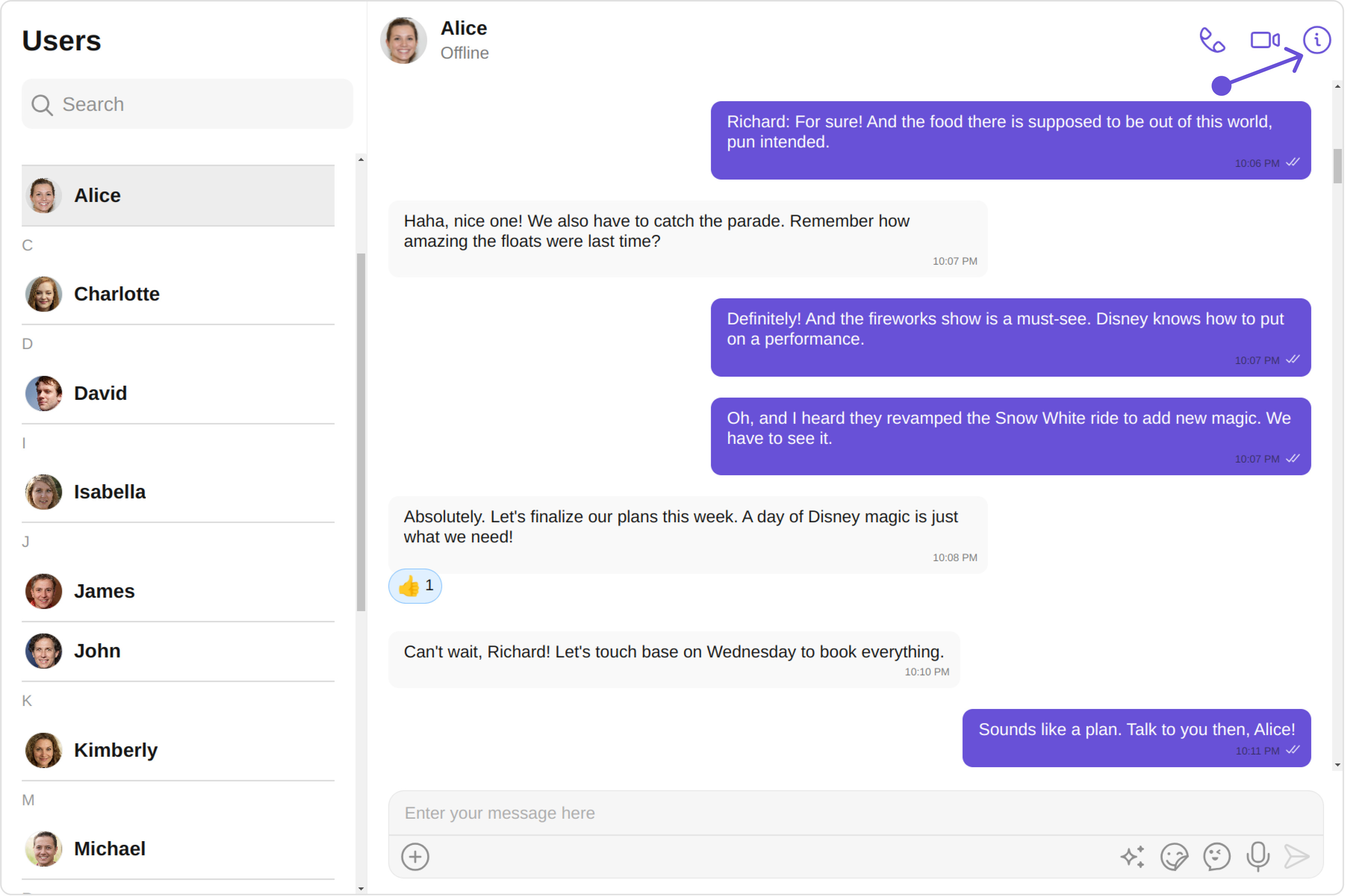
OnItemClick : By overriding the
OnItemClickof the Users Component, UsersWithMessages achieves navigation from Users to Messages component.
Fliters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
While the UsersWithMessages component does not have filters, its components do, For more detail on individual filters of its component refer to Users Filters and Messages Filters.
By utilizing the Configurations object of its components, you can apply filters.
In the following example, we're sorting Users by name and setting the limit to 10 using the usersRequestBuilder.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { UsersConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public usersConfiguration = new UsersConfiguration({
usersRequestBuilder: new CometChat.UsersRequestBuilder().sortBy("name").setLimit(10)
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[usersConfiguration]="usersConfiguration"
></cometchat-users-with-messages>
</div>
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The UsersWithMessages does not produce any events but its component does.
Customization
To fit your app's design requirements, you have the ability to customize the appearance of the UsersWithMessages component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
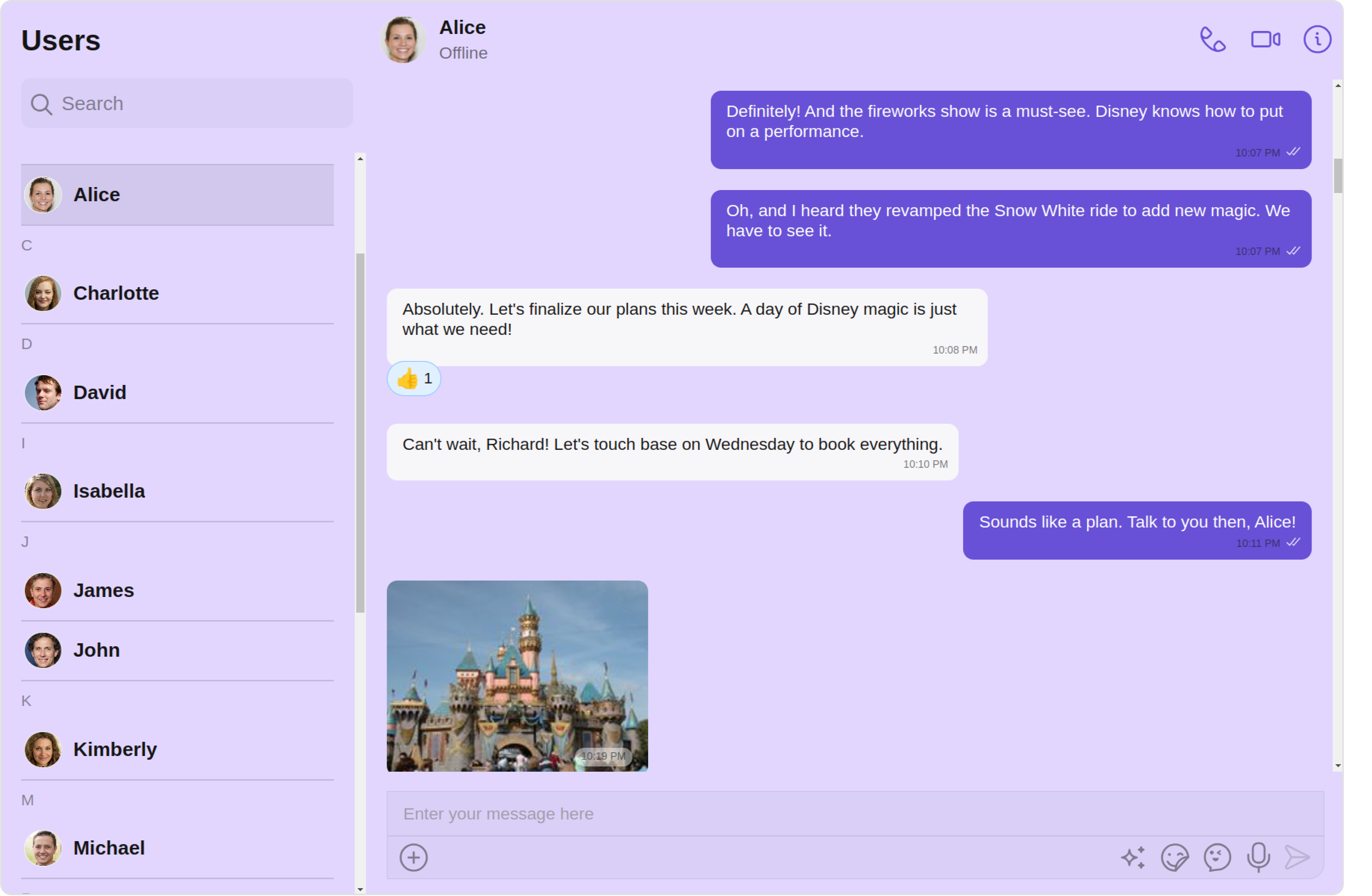
1. UsersWithMessages Style
You can set the UsersWithMessagesStyle to the UsersWithMessages Component to customize the styling.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { WithMessagesStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
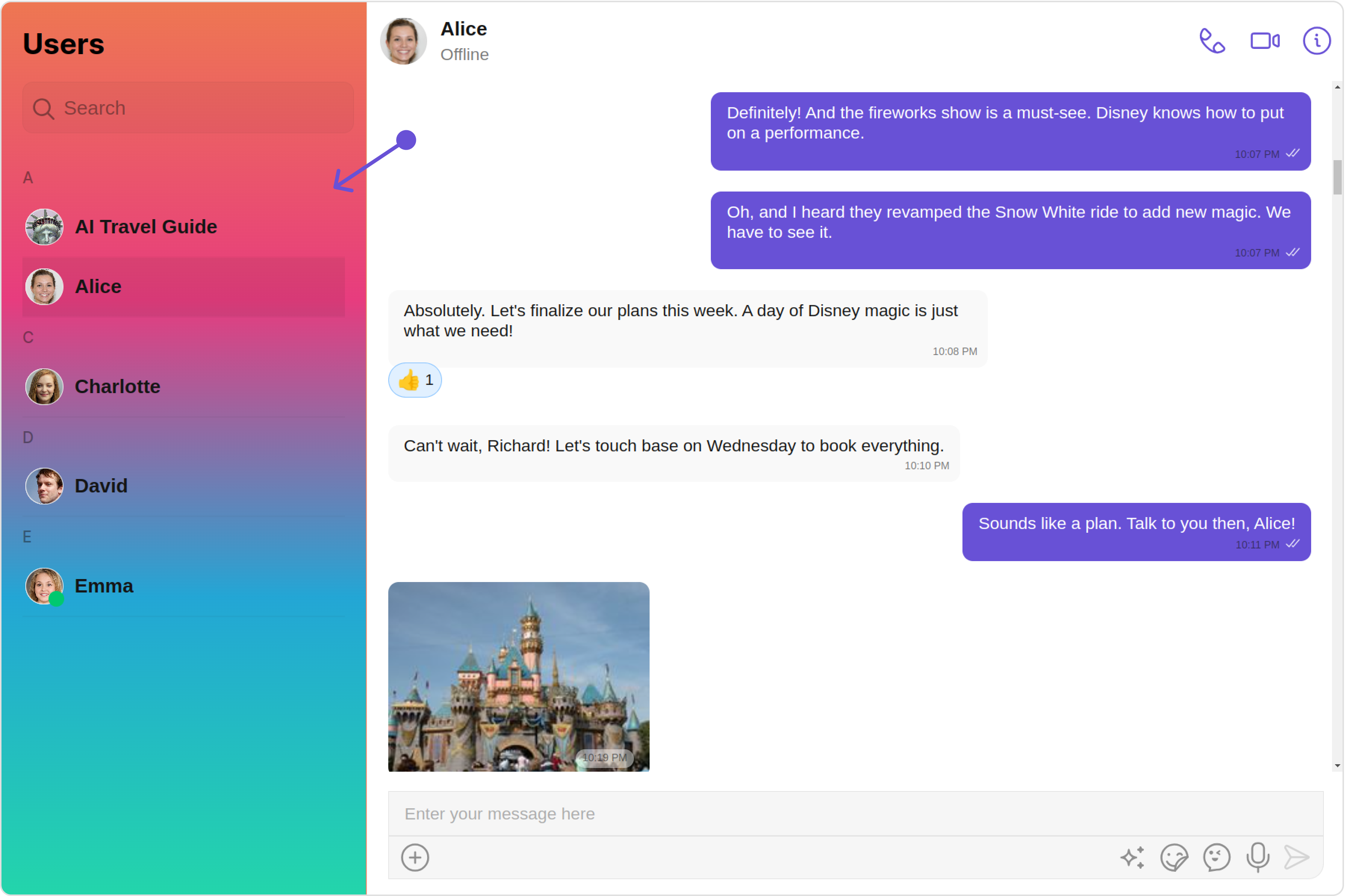
usersWithMessagesStyle = new WithMessagesStyle({
background: "#e2d6ff",
messageTextColor: "#000000",
borderRadius: "12px",
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[usersWithMessagesStyle]="usersWithMessagesStyle"
></cometchat-users-with-messages>
</div>
You can also customize its component styles. For more details on individual component styles, you can refer Users Styles and Messages Styles.
Styles can be applied to SubComponents using their respective configurations.
Example
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { UsersConfiguration, MessagesConfiguration, UsersStyle, MessagesStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
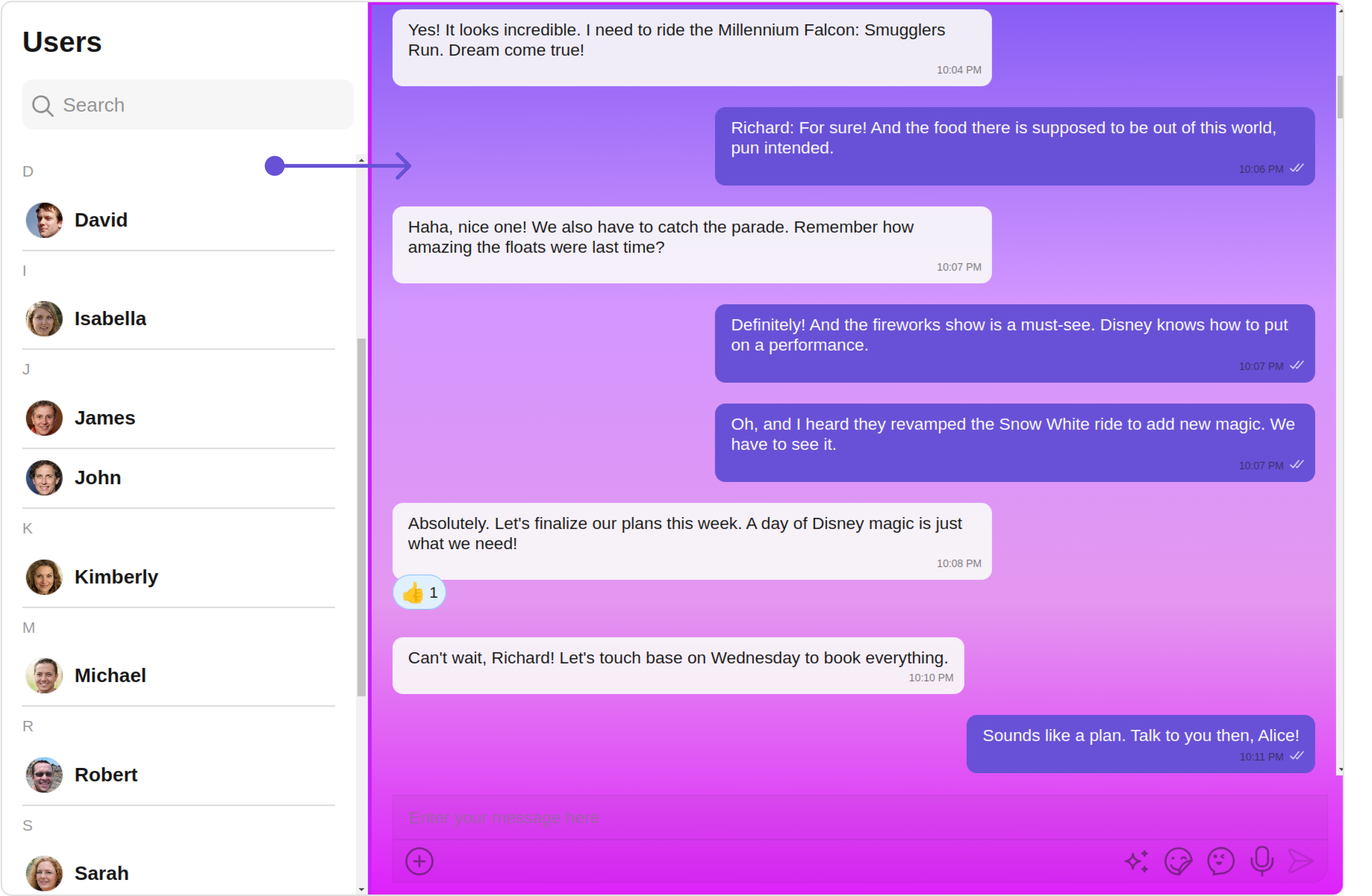
usersStyle = new UsersStyle({
width: "100%",
height: "100%",
border: "1px solid #ee7752",
background: "linear-gradient(#ee7752, #e73c7e, #23a6d5, #23d5ab)",
});
public usersConfiguration = new UsersConfiguration({
usersStyle:this.usersStyle
});
public messagesConfiguration = new MessagesConfiguration({
messagesStyle: new MessagesStyle({
width: "100%",
height: "100%",
border: "3px solid #cb1fff",
background: "linear-gradient(#885df5, #d396ff, #e497f0, #dd20fa)",
}),
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[usersConfiguration]="usersConfiguration"
[messagesConfiguration]="messagesConfiguration"
></cometchat-users-with-messages>
</div>
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
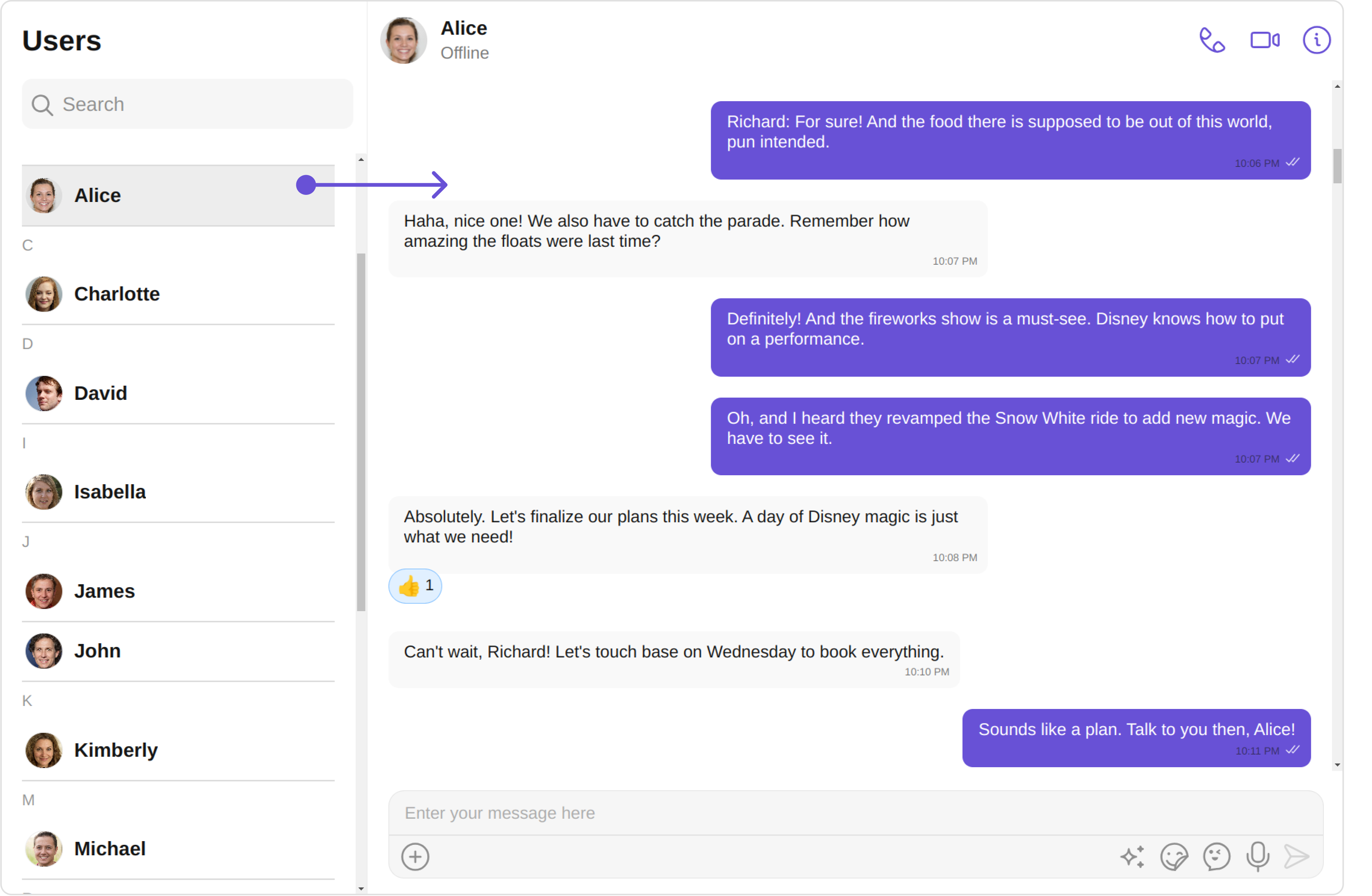
you can utilize the user method with a User object as input to the UsersWithMessages component. This will automatically direct you to the Messages component for the specified User.
user
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[user]="userObject"
></cometchat-users-with-messages>
</div>
Below is a list of customizations along with corresponding code snippets:
| Property | Description | Code |
|---|---|---|
| isMobileView | A boolean indicating if the component should render in mobile view for optimized display on mobile devices. | [isMobileView]: false |
| user | Use the user method with a User object as input for the UsersWithMessages component to navigate directly to the Messages component for the specified User. | [user]="userObject" |
| messageText | It represents the textual content which will be replaced with the messages component when user clicks on a particular user chat. | [messageText]="text" |
Components
Nearly all functionality customizations available for a Component are also available for the composite component. Using Configuration, you can modify the properties of its components to suit your needs.
You can find the list of all Functionality customization of individual components in Users and Messages.
Example
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { UsersConfiguration, MessagesConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public usersConfiguration = new UsersConfiguration({
hideSearch:true
});
public messagesConfiguration = new MessagesConfiguration({
disableTyping: true,
hideMessageHeader: true,
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[usersConfiguration]="usersConfiguration"
[messagesConfiguration]="messagesConfiguration"
></cometchat-users-with-messages>
</div>
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your own views, layouts, and UI elements and then incorporate those into the component.
By utilizing the Configuration object of each component, you can apply advanced-level customizations to the UsersWithMessages.
Example
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit, TemplateRef, ViewChild } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { UsersConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public usersConfiguration!: UsersConfiguration;
ngOnInit(): void {
this.usersConfiguration= new UsersConfiguration({
errorStateView:this.errorStateView,
});
}
@ViewChild('errorStateView', { static: true }) errorStateView!: TemplateRef<any>;
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[usersConfiguration]="usersConfiguration"
></cometchat-users-with-messages>
</div>
<ng-template #errorStateView>
<div style="height: 100vh; width: 100vw">
<img src="icon" alt="error icon"
style="height:100px; width: 100px; justify-content: center; margin-top: 250px; margin-right: 700px;" />
</div>
</ng-template>
To find all the details on individual Component advance customization you can refer, Users Advanceand Messages Advance.
UsersWithMessages uses advanced-level customization of both Users & Messages components to achieve its default behavior.
- UsersWithMessages utilizes the onItemClick property of the
Userssubcomponent to navigate the user from Users to Messages

- UsersWithMessages utilizes the menus of the
Messagessubcomponent to navigate from Messages to Details

When you override onItemClick and menus, the default behavior of UsersWithMessages will also be overridden.
Configurations
Configurations offer the ability to customize the properties of each component within a Composite Component.
UsersWithMessages has Users and Messages component. Hence, each of these components will have its individual `Configuration``.
Configurationsexpose properties that are available in its individual components.
Users
You can customize the properties of the Users component by making use of the usersConfiguration.
All exposed properties of UsersConfiguration can be found under Users. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Users subcomponent and, in addition, you only want to display five users sort by name.
You can modify the style using the usersStyle property and filter the list with the usersRequestBuilder property.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { UsersConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public usersConfiguration!: UsersConfiguration;
ngOnInit(): void {
this.usersConfiguration= new UsersConfiguration({
usersRequestBuilder: new CometChat.UsersRequestBuilder().sortBy("name").setLimit(5),
usersStyle:this.usersStyle,
});
}
usersStyle = new UsersStyle({
width: "100%",
height: "100%",
border: "1px solid #ee7752",
background: "linear-gradient(#ee7752, #e73c7e, #23a6d5, #23d5ab)",
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[usersConfiguration]="usersConfiguration"
></cometchat-users-with-messages>
</div>
Messages
You can customize the properties of the Messages component by making use of the messagesConfiguration.
All exposed properties of MessagesConfiguration can be found under Messages. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Messages subcomponent and, in addition, you only want to hide message header.
You can modify the style using the messagesStyle property and hide the message header with the hideMessageHeader property.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { MessagesConfiguration, MessagesStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public messagesConfiguration = new MessagesConfiguration({
hideMessageHeader: true,
messagesStyle: new MessagesStyle({
width: "100%",
height: "100%",
border: "3px solid #cb1fff",
background: "linear-gradient(#885df5, #d396ff, #e497f0, #dd20fa)",
}),
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-users-with-messages
[messagesConfiguration]="messagesConfiguration"
></cometchat-users-with-messages>
</div>