User Details
Overview
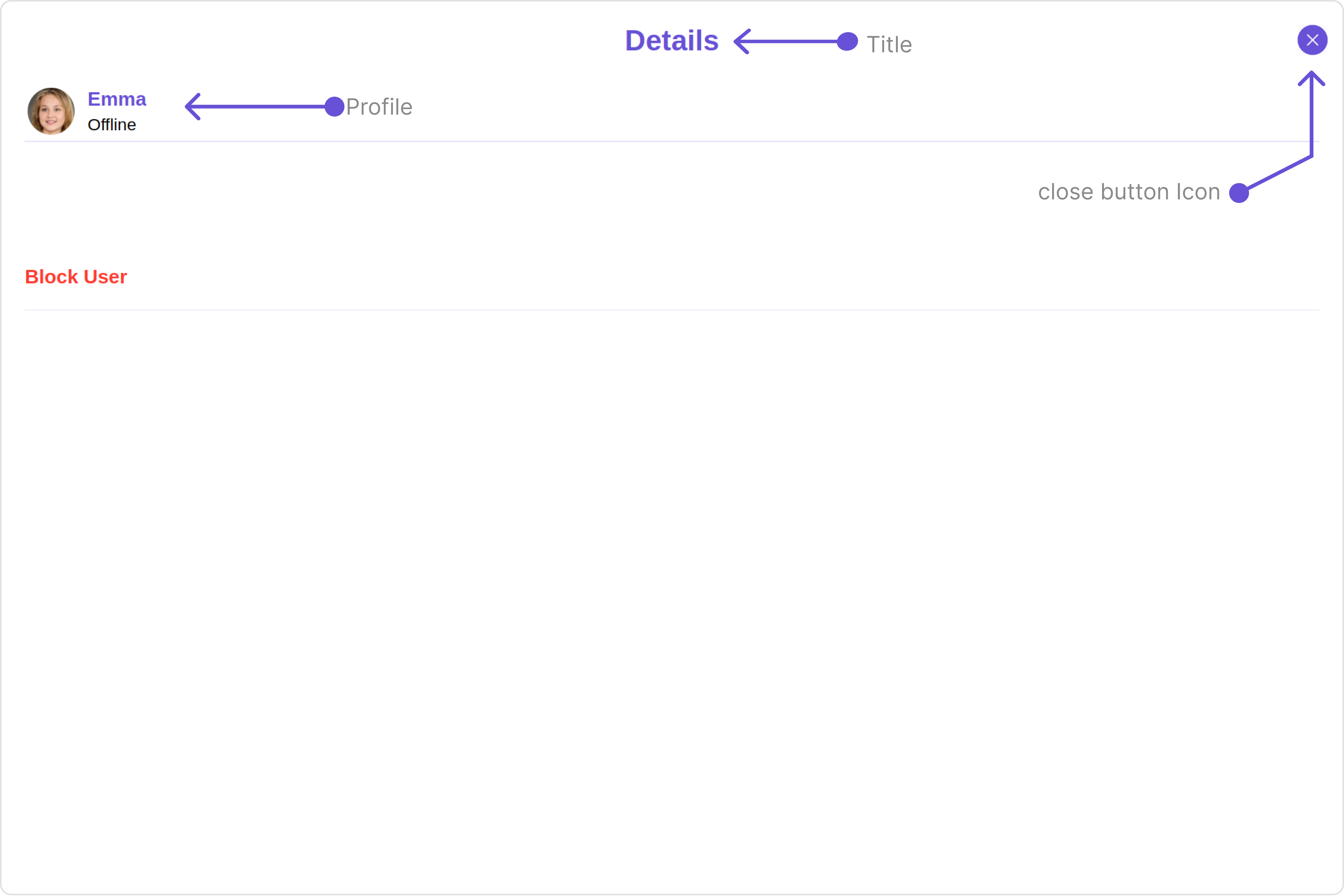
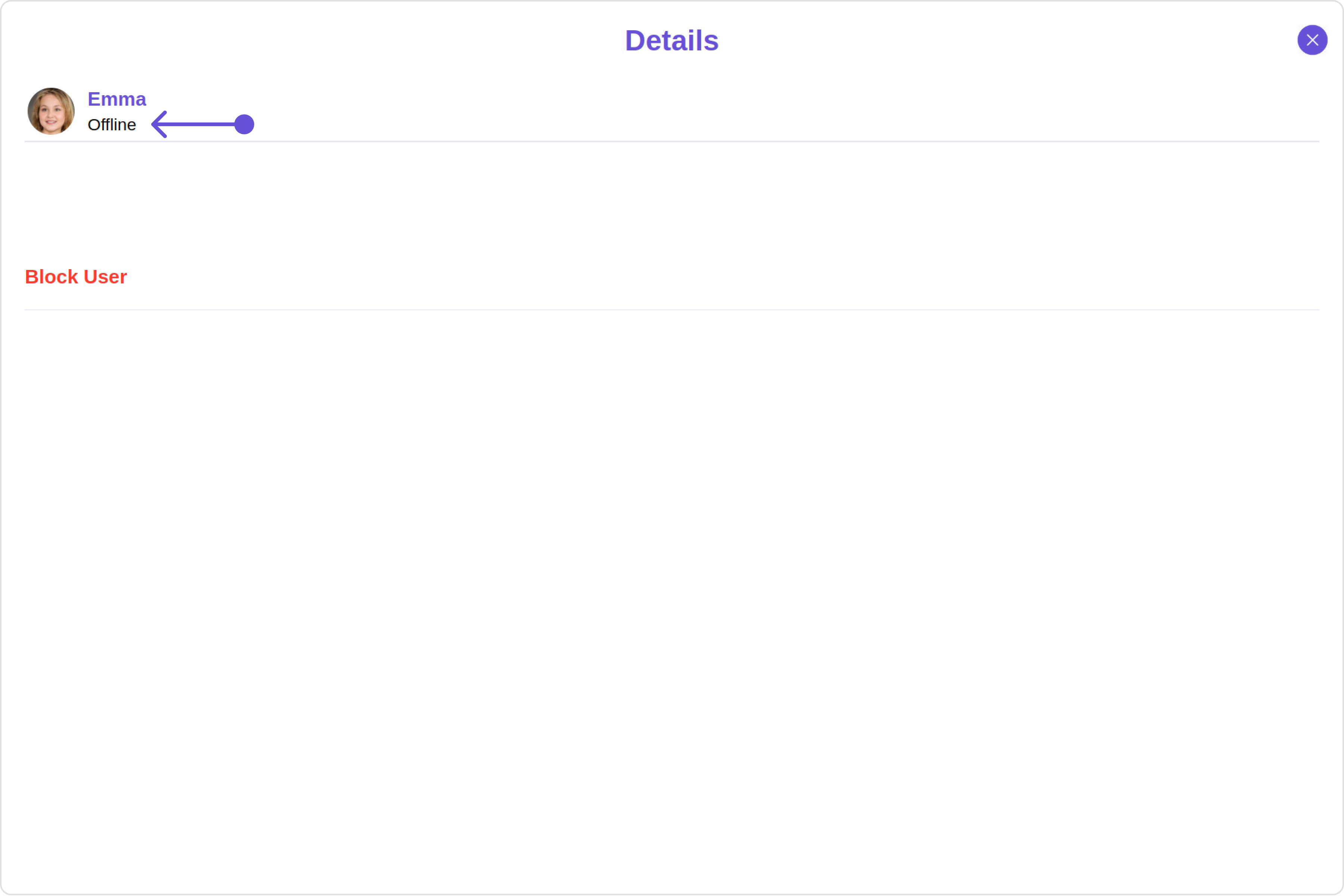
CometChatDetails is a Component that provides additional information and settings related to a specific user.
The details screen includes the following elements and functionalities:
- User Information: It displays details about the user. This includes his/her profile picture, name, status, and other relevant information.
- User Actions: The details screen provides actions to block/unblock the user.

Usage
Integration
The following code snippet illustrates how you can directly incorporate the Users component into your Application.
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CometChatDetails } from '@cometchat/chat-uikit-angular';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
CometChatDetails
],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
></cometchat-details>
</div>
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onClose
The onClose event is typically triggered when the close button is clicked and it carries a default action. However, with the following code snippet, you can effortlessly override this default operation.
This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
public handleOnClose = () => {
console.log("Your custom on close actions");
}
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[onClose]="handleOnClose"
></cometchat-details>
</div>
2. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the User component.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
public handleOnError = (error: CometChat.CometChatException) => {
console.log("your custom on error action", error);
};
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[onError]="handleOnError"
></cometchat-details>
</div>
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
CometChatDetails component does not have available filters.
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
To handle events supported by Users you have to add corresponding listeners by using CometChatUserEvents
The list of User Related Events emitted by the Details component is as follows:
| Event | Description |
|---|---|
| ccUserBlocked | This event is triggered when the user successfully blocks another user. |
| ccUserUnblocked | This event is triggered when the user successfully unblocks another user. |
- TypeScript
import {CometChatMessageEvents} from "@cometchat/chat-uikit-angular";
this.ccUserBlocked = CometChatMessageEvents.ccUserBlocked.subscribe(
(user: CometChat.User) => {
// Your Code
}
);
Removing CometChatUserEvents Listener's
- TypeScript
this.ccUserBlocked.unsubscribe();
Customization
To fit your app's design requirements, you can customize the appearance of the details component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. Details Style
You can set the DetailsStyle to the User Details Component to customize the styling.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { DetailsStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
detailsStyle = new DetailsStyle({
background: "#e6dcf7",
titleTextColor: "#5717cf",
subtitleTextColor: "#f3edff",
})
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[detailsStyle]="detailsStyle"
></cometchat-details>
</div>
List of properties exposed by DetailsStyle
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: string, |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background colour | background?: string; |
| height | Used to set height | height?: string; |
| width | Used to set width | width?: string; |
| titleTextFont | Used to customise the font of the title in the app bar | titleTextFont?: string; |
| titleTextColor | Used to customise the color of the title in the app bar | titleTextColor?: string; |
| onlineStatusColor | Sets the color of the status indicator representing the user's online status | onlineStatusColor?: string; |
| subtitleTextFont | Sets all the different properties of font for the subtitle text | subtitleTextFont?: string; |
| subtitleTextColor | Sets the color of the subtitle text | subtitleTextColor?: string; |
| closeButtonIconTint | Sets the color of the close icon of the component | closeButtonIconTint?: string; |
2. Avatar Style
To apply customized styles to the Avatar component in the Details Component, you can use the following code snippet. For further insights on Avatar Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, AvatarStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
avatarStyle = new AvatarStyle({
backgroundColor: "#cdc2ff",
border: "2px solid #6745ff",
borderRadius: "10px",
outerViewBorderColor: "#ca45ff",
outerViewBorderRadius: "5px",
nameTextColor: "#4554ff"
});
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[avatarStyle]="avatarStyle"
></cometchat-details>
</div>
3. StatusIndicator Style
To apply customized styles to the Status Indicator component in the Details Component, You can use the following code snippet. For further insights on Status Indicator Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
statusIndicatorStyle: any = ({
height: '20px',
width: '20px',
backgroundColor: 'red'
});
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[statusIndicatorStyle]="statusIndicatorStyle"
></cometchat-details>
</div>
4. ListItem Style
To apply customized styles to the List Item component in the Details Component, you can use the following code snippet. For further insights on List Item Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, ListItemStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
listItemStyle: ListItemStyle = new ListItemStyle({
background: "transparent",
padding: "5px",
border: "1px solid #e9b8f5",
titleColor: "#8830f2",
borderRadius: "20px",
width: "100% !important"
});
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[listItemStyle]="listItemStyle"
></cometchat-details>
</div>
5. Backdrop Style
To apply customized styles to the Backdrop component in the Details Component, you can use the following code snippet, you can use the following code snippet. For further insights on Backdrop Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, BackdropStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
backdropStyle: BackdropStyle = new BackdropStyle({
background: '#cba3ff',
border: '1px solid #6f00ff',
borderRadius: '12px',
});
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[backdropStyle]="backdropStyle"
></cometchat-details>
</div>
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
title = 'your custom title';
CustomCloseIcon = 'your custom icon';
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[title]="title"
[closeButtonIconURL]="CustomCloseIcon"
[hideProfile]="true"
></cometchat-details>
</div>
Default:

Custom:

Below is a list of customizations along with corresponding code snippets
Advance
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
SubtitleView
You can customize the subtitle view for each user item to meet your requirements
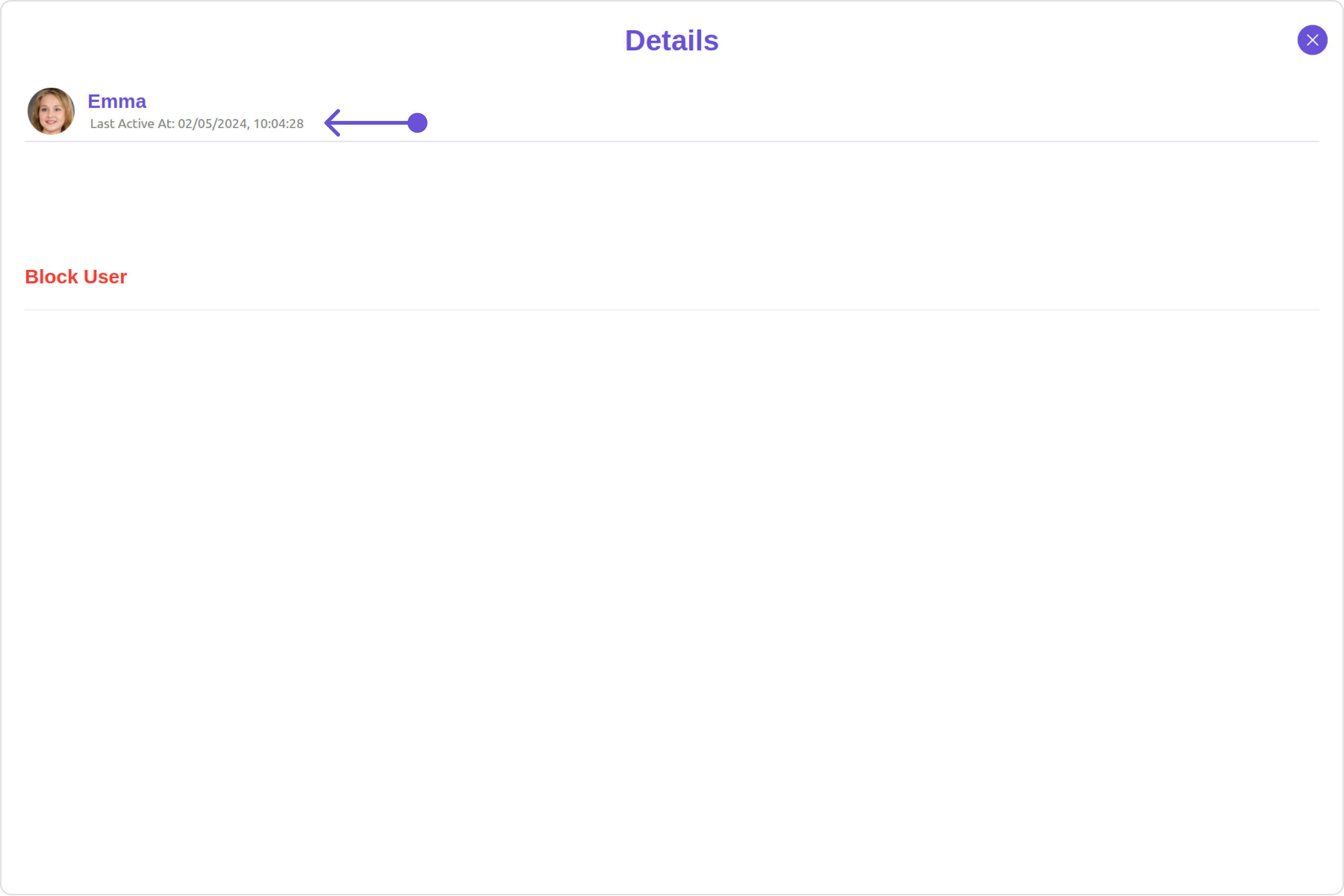
Default:

Custom:

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[subtitleView]="subtitleTemplateUser"
></cometchat-details>
</div>
<ng-template #subtitleTemplateUser let-user>
<div
[ngStyle]="{
display: 'flex',
alignItems: 'left',
padding: '10px',
fontSize: '10px'
}"
>
<div [ngStyle]="{ color: 'gray' }">
Your Custom Subtitle View
</div>
</div>
</ng-template>
CustomProfileView
You can customize the subtitle view for each user item to meet your requirements
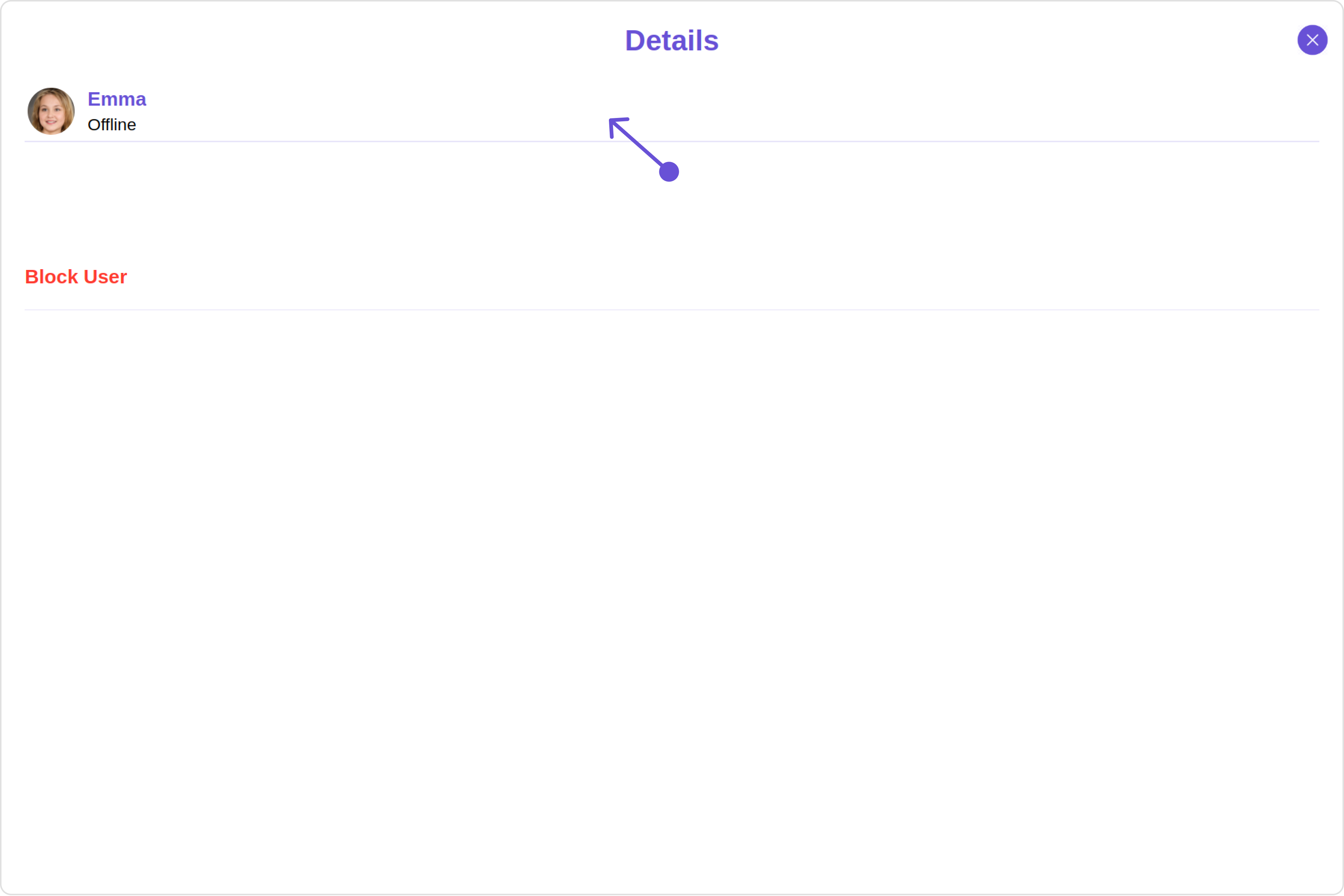
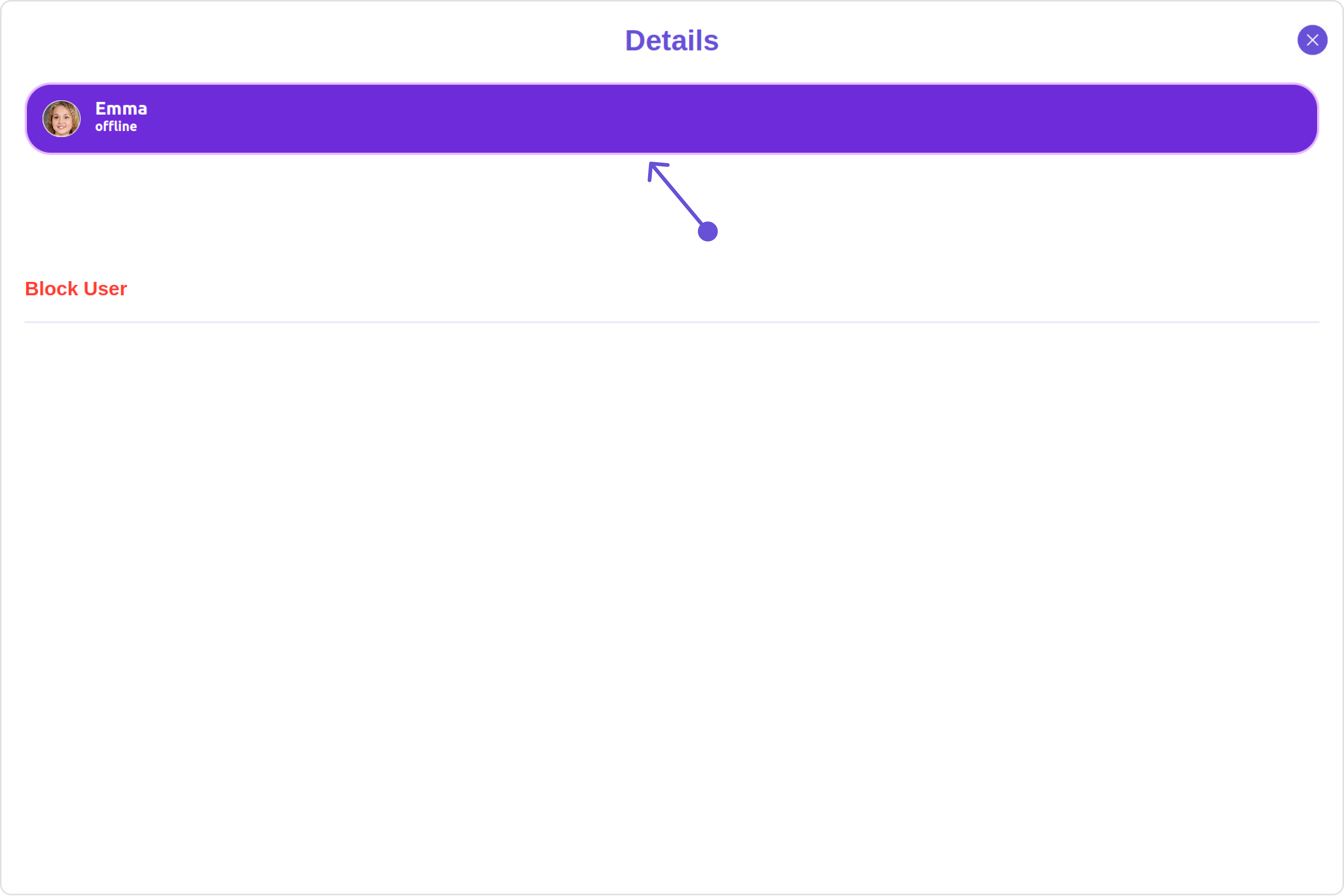
Default:

Custom:

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[customProfileView]="customProfileViewTemplate"
></cometchat-details>
</div>
<ng-template #customProfileViewTemplate>
<div [ngStyle]="{
display: 'flex',
alignItems: 'left',
padding: '10px',
border: '2px solid #e9baff',
borderRadius: '20px',
background: '#6e2bd9'
}">
<cometchat-avatar [image]="userObject.getAvatar()" [name]="userObject.getName()"></cometchat-avatar>
<div [ngStyle]="{ display: 'flex', paddingLeft: '10px' }">
<div [ngStyle]="{ fontWeight: 'bold', color: '#ffffff', fontSize: '14px' }">
{{ userObject.getName() }}
<div [ngStyle]="{ color: '#ffffff', fontSize: '10px', textAlign: 'left' }">
{{ userObject.getStatus() }}
</div>
</div>
</div>
</div>
</ng-template>
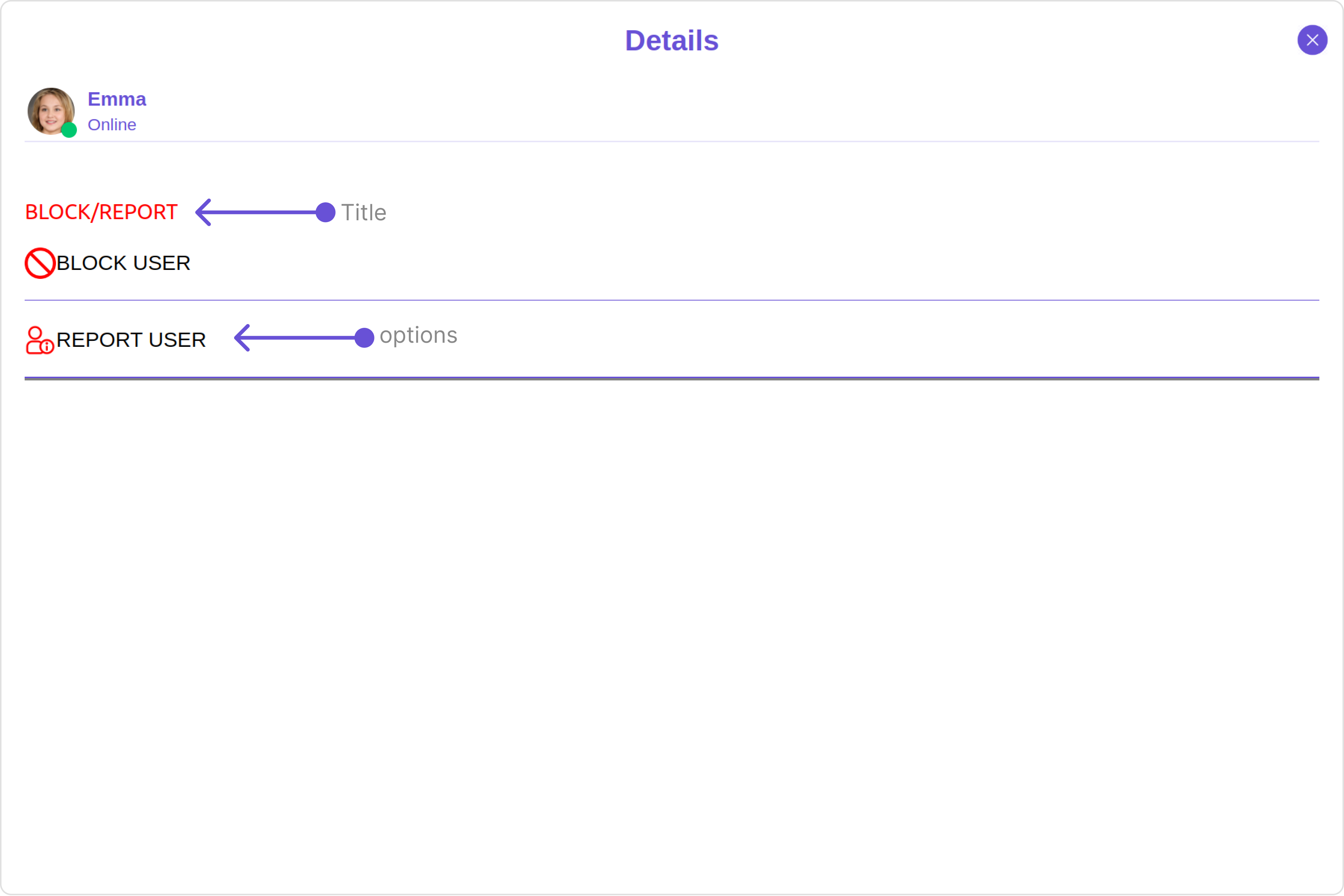
DetailsTemplate
The CometChatDetailsTemplate offers a structure for organizing information in the CometChat details component. It serves as a blueprint, defining how user-related details are presented. This structure allows for customization and organization within the CometChat interface.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CometChatDetailsTemplate, CometChatDetailsOption } from '@cometchat/uikit-resources';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public userObject!: CometChat.User;
detailsTemplate!: CometChatDetailsTemplate[];
ngOnInit(): void {
CometChat.getUser("uid").then((user: CometChat.User) => {
this.userObject = user;
});
this.detailsTemplate = [
new CometChatDetailsTemplate({
id: "Block",
title: "BLOCK/REPORT",
titleColor: "red",
sectionSeparatorColor: "grey",
itemSeparatorColor: "#6851D6",
hideItemSeparator: false,
options: this.getDetailsOptions,
})
]
}
getDetailsOptions =()=>{
const blockOption: CometChatDetailsOption = {
id: "custom-block",
title: "BLOCK USER",
iconURL: icon,
iconTint: "red",
titleFont: "16px sans-serif, Inter",
};
const reportOption: CometChatDetailsOption = {
id: "custom-report",
title: "REPORT USER",
iconURL: icon,
iconTint: "red",
titleFont: "16px sans-serif, Inter",
};
return [blockOption, reportOption];
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="userObject"
[user]="userObject"
[data]="detailsTemplate"
></cometchat-details>
</div>

This defines the structure of template data for the details component.
| Name | Type | Description |
|---|---|---|
| id | String | Identifier for the template |
| title | String | Heading text for the template |
| titleFont | String | Sets all the different properties of font for the title text |
| titleColor | String | Sets the foreground color of title text |
| itemSeparatorColor | String | Sets the color of the template's option separator |
| hideItemSeparator | Boolean | When set to true, hides the separator under each option in a template |
| sectionSeparatorColor | String | Sets the color of the template separator |
| hideSectionSeparator | Boolean | When set to true, hides the separator for the template |
| options | CometChatDetailsTemplate.options?: ((loggedInUser: User | null, group: Group | null, section: string) => CometChatDetailsOption[]) | null | undefined | defines the structure for individual options |
DetailsOption
The DetailsOption defines the structure for individual options within the CometChat details component, facilitating customization and functionality for user interactions.
This defines the structure of each option for a template in the details component.
| Name | Type | Description |
|---|---|---|
| id | String | Identifier for the template option |
| title | String | Heading text for the template option |
| tail | any | User-defined UI component to customise the trailing view for each option in a template. |
| customView | any | User-defined UI component to override the default view for the option. |
| onClick | ((item: CometChat.User | CometChat.Group) => void) | null; | Function invoked when user clicks on the option. |
| titleFont | String | Sets all the different properties of font for the title text |
| titleColor | String | Sets the foreground colour of title text |
| iconURL | String | Image url for the icon to symbolise an option |
| iconTint | String | Color applied to the icon of the option |
| backgroundColor | String | Color applied to the background of the option |