Group Details
Overview
CometChatDetails is a Component that provides additional information and settings related to a specific group.
The details screen includes the following elements and functionalities:
- Group Information: It displays details about the user. This includes his/her profile picture, name, status, and other relevant information.
- Group Chat Features: It provides additional functionalities for managing the group. This includes options to add or remove participants, assign roles or permissions, and view group-related information.
- Group Actions: This offers actions related to the group, such as leaving the group, or deleting the group.

Usage
Integration
The following code snippet illustrates how you can directly incorporate the Details component into your Application.
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CometChatDetails } from '@cometchat/chat-uikit-angular';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
CometChatDetails
],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
></cometchat-details>
</div>
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onClose
The onClose event is typically triggered when the close button is clicked and it carries a default action. However, with the following code snippet, you can effortlessly override this default operation.
This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
public handleOnClose = () => {
console.log("Your custom on close actions");
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[onClose]="handleOnClose"
></cometchat-details>
</div>
2. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the Group Details component.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
public handleOnError = (error: CometChat.CometChatException) => {
console.log("your custom on error action", error);
};
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[onError]="handleOnError"
></cometchat-details>
</div>
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
CometChatDetails component does not have available filters.
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
To handle events supported by Groups you have to add corresponding listeners by using CometChatGroupEvents
The list of Group Related Events emitted by the Details component is as follows:
| Event | Description |
|---|---|
| ccGroupLeft | This event is triggered when the group member leaves the group successfully. |
| ccGroupDeleted | This event is triggered when the group member deletes the group successfully. |
- TypeScript
import {CometChatGroupEvents} from "@cometchat/chat-uikit-angular";
this.ccGroupLeft = CometChatGroupEvents.ccGroupLeft.subscribe(
(item: IGroupLeft) => {
// Your Code
}
);
this.ccGroupDeleted = CometChatGroupEvents.ccGroupDeleted.subscribe(
(group: CometChat.Group) => {
// Your Code
}
);
Removing CometChatGroupEvents Listener's
- TypeScript
this.ccGroupLeft.unsubscribe();
this.ccGroupDeleted.unsubscribe();
Customization
To fit your app's design requirements, you can customize the appearance of the Details component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. Details Style
You can set the DetailsStyle to the Details Component to customize the styling.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
detailsStyle = new DetailsStyle({
background: "#e6dcf7",
titleTextColor: "#5717cf",
subtitleTextColor: "#f3edff",
closeButtonIconTint: "#5717cf",
passwordGroupIconBackground: "#a73fe8",
privateGroupIconBackground: "#a73fe8",
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[detailsStyle]="detailsStyle"
></cometchat-details>
</div>
List of properties exposed by DetailsStyle
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: string, |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background colour | background?: string; |
| height | Used to set height | height?: string; |
| width | Used to set width | width?: string; |
| titleTextFont | Used to customise the font of the title in the app bar | titleTextFont?: string; |
| titleTextColor | Used to customise the color of the title in the app bar | titleTextColor?: string; |
| onlineStatusColor | Sets the color of the status indicator representing the user's online status | onlineStatusColor?: string; |
| subtitleTextFont | Sets all the different properties of font for the subtitle text | subtitleTextFont?: string; |
| subtitleTextColor | Sets the color of the subtitle text | subtitleTextColor?: string; |
| closeButtonIconTint | Sets the color of the close icon of the component | closeButtonIconTint?: string; |
| privateGroupIconBackground | Used to set private group icon background | privateGroupIconBackground?: string, |
| passwordGroupIconBackground | Used to set password group icon background | passwordGroupIconBackground?: string; |
| padding | Used to set padding | padding?:string; |
2. LeaveGroupDialog Style
You can set the leaveGroupDialogStyle to the Details Component to customize the styling.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, ConfirmDialogStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
leaveGroupDialogStyle = new ConfirmDialogStyle({
background: "#7109b3",
height: "500px",
width: "500px",
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[leaveGroupDialogStyle]="leaveGroupDialogStyle"
></cometchat-details>
</div>
3. DeleteGroupDialog Style
You can set the deleteGroupDialogStyle to the Details Component to customize the styling.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, ConfirmDialogStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
deleteGroupDialogStyle = new ConfirmDialogStyle({
background: "#7109b3",
height: "500px",
width: "500px",
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[deleteGroupDialogStyle]="deleteGroupDialogStyle"
></cometchat-details>
</div>
4. Avatar Style
To apply customized styles to the Avatar component in the Details Component, you can use the following code snippet. For further insights on Avatar Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, AvatarStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
avatarStyle = new AvatarStyle({
backgroundColor: "#cdc2ff",
border: "2px solid #6745ff",
borderRadius: "10px",
outerViewBorderColor: "#ca45ff",
outerViewBorderRadius: "5px",
nameTextColor: "#4554ff"
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[avatarStyle]="avatarStyle"
></cometchat-details>
</div>
5. LisItem Style
To apply customized styles to the List Item component in the Details Component, you can use the following code snippet. For further insights on List Item Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, ListItemStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
listItemStyle: ListItemStyle = new ListItemStyle({
background: "transparent",
padding: "5px",
border: "1px solid #e9b8f5",
titleColor: "#8830f2",
borderRadius: "20px",
width: "100% !important"
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[listItemStyle]="listItemStyle"
></cometchat-details>
</div>
6. StatusIndicator Style
To apply customized styles to the Status Indicator in the Details Component, You can use the following code snippet. For further insights on Status Indicator Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
statusIndicatorStyle: any = ({
height: '15px',
width: '15px',
backgroundColor: 'green'
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[statusIndicatorStyle]="statusIndicatorStyle"
></cometchat-details>
</div>
6. Backdrop Style
To apply customized styles to the Backdrop component in the Details Component, you can use the following code snippet, you can use the following code snippet. For further insights on Backdrop Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, BackdropStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
backdropStyle: BackdropStyle = new BackdropStyle({
background: '#cba3ff',
border: '1px solid #6f00ff',
borderRadius: '12px',
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[backdropStyle]="backdropStyle"
></cometchat-details>
</div>
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
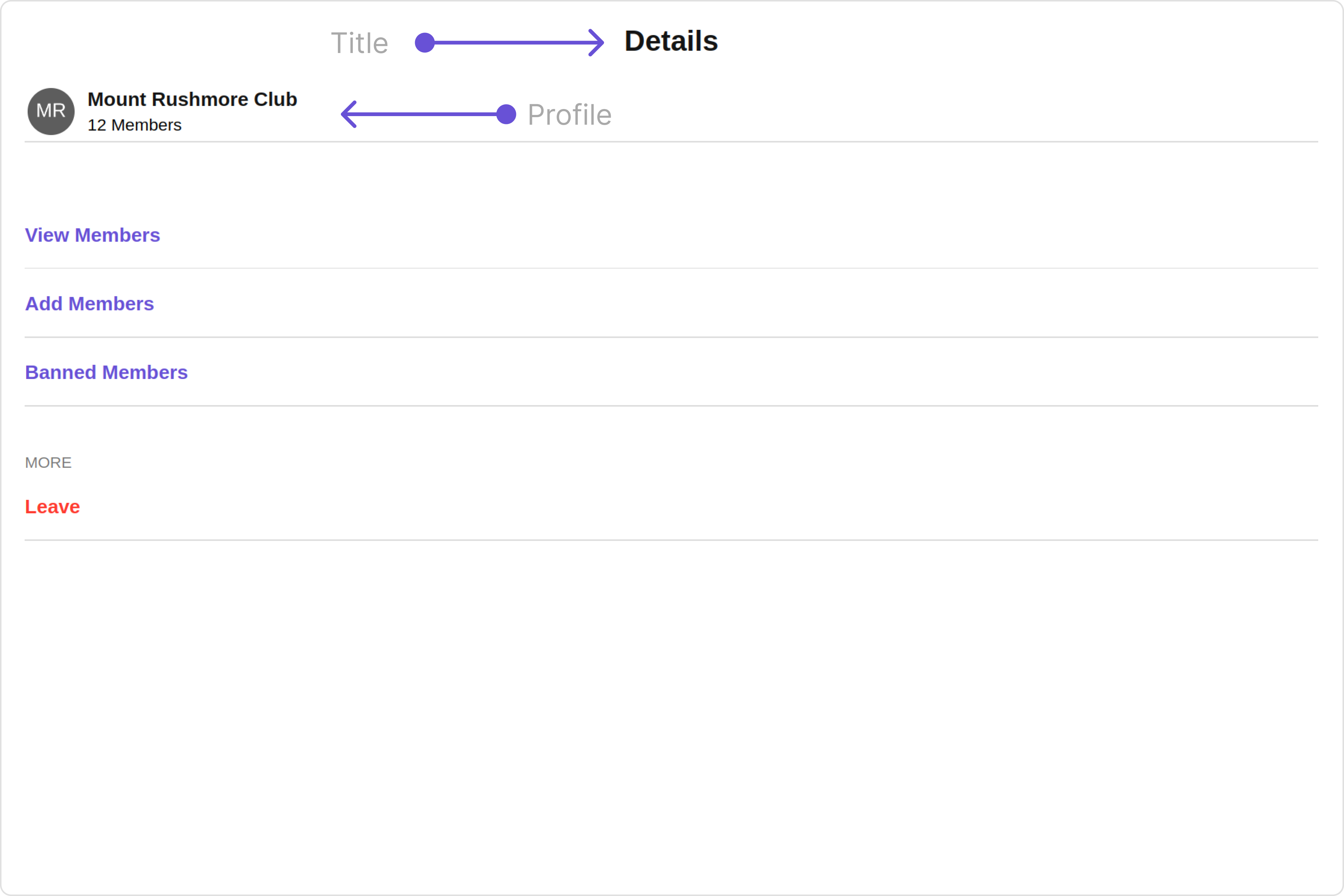
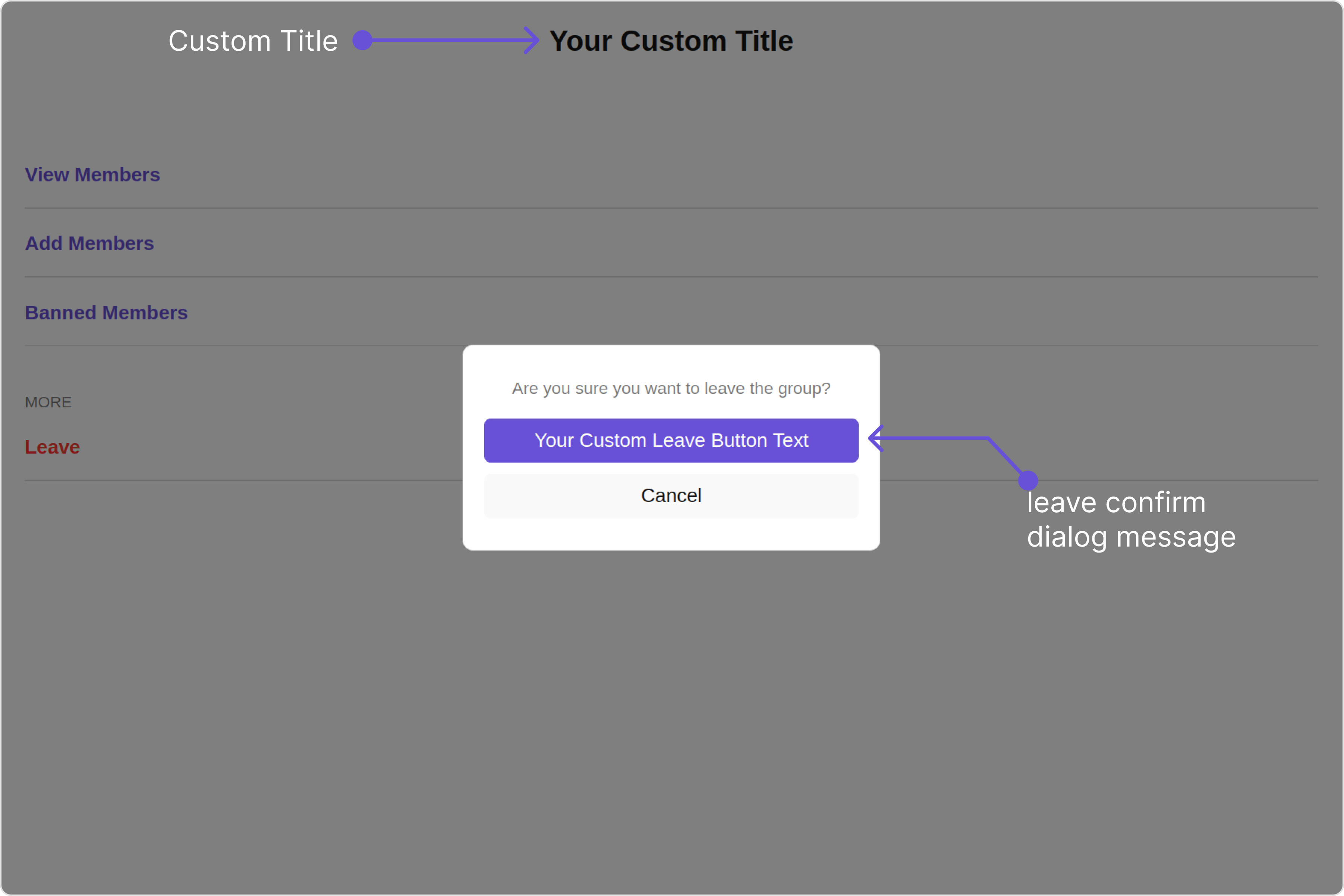
[title]="'Your Custom Title'"
[leaveGroupConfirmButtonText]="'YOUR CUSTOM LEAVE CONFIRM DIALOG MESSAGE'"
[hideProfile]="true"
></cometchat-details>
</div>
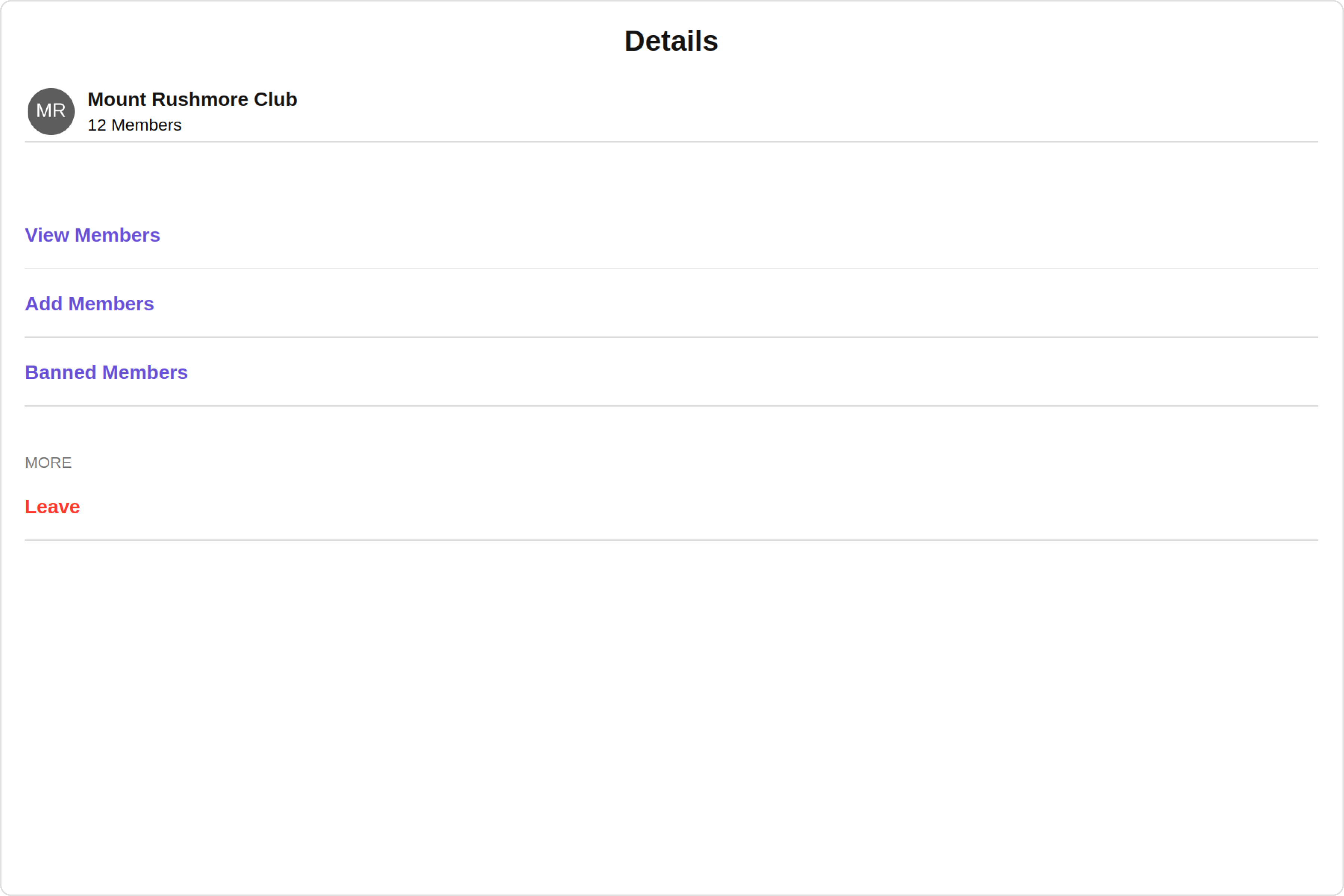
Default:

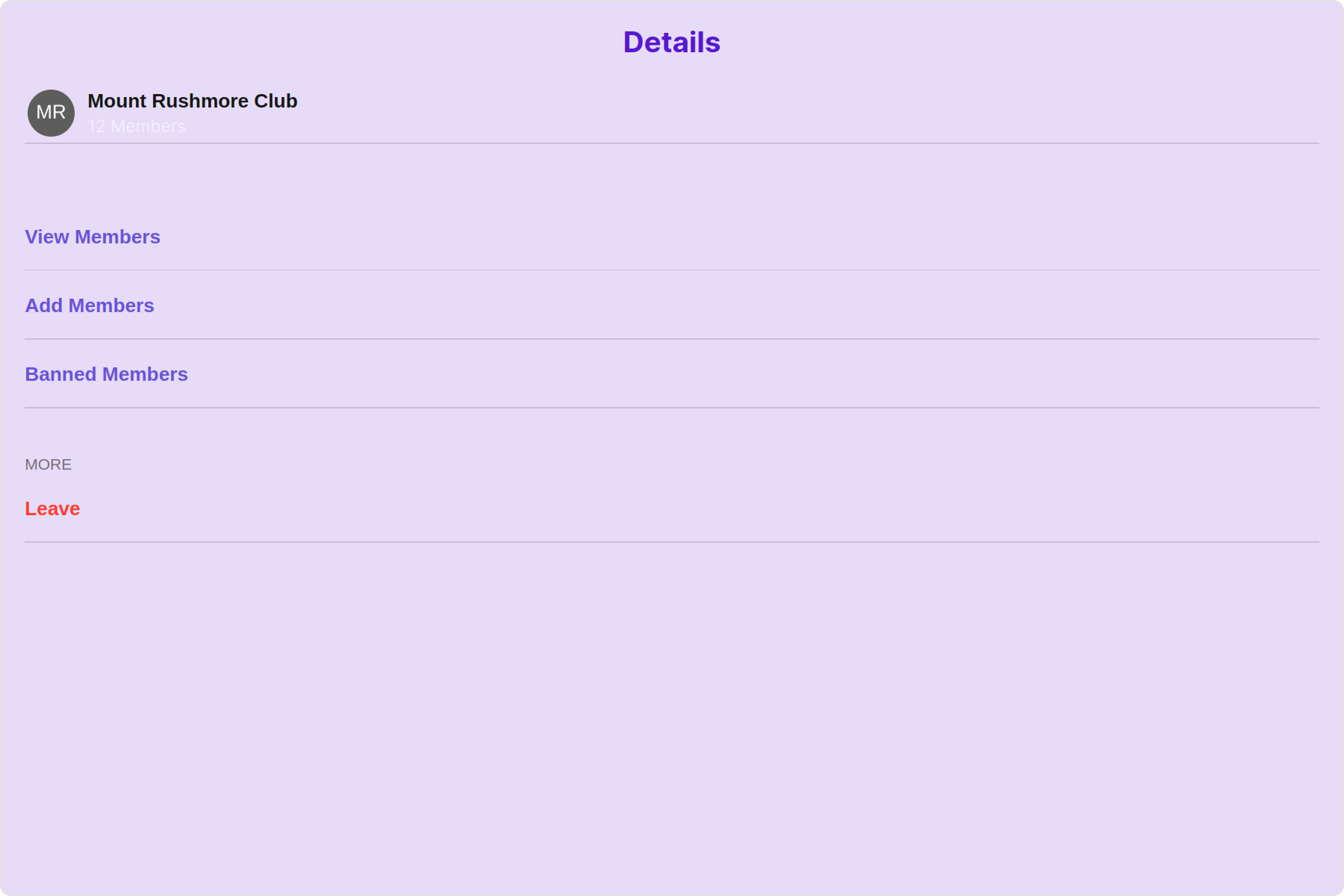
Custom:

Below is a list of customizations along with corresponding code snippets
Advance
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
SubtitleView
You can customize the subtitle view for each group to meet your requirements
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[subtitleView]="subtitleTemplate"
></cometchat-details>
</div>
<ng-template #subtitleTemplate>
<div style="display: flex; align-items: left; padding: 10px; font-size: 10px;">
your custom subtitle view
</div>
</ng-template>
CustomProfileView
You can customize the subtitle view for each user item to meet your requirements
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[customProfileView]="customProfileViewTemplate"
></cometchat-details>
</div>
<ng-template #customProfileViewTemplate>
<div [ngStyle]="{
display: 'flex',
alignItems: 'left',
padding: '10px',
border: '2px solid #e9baff',
borderRadius: '20px',
background: '#6e2bd9'
}">
<cometchat-avatar [image]="groupObject.getIcon()" [name]="groupObject.getName()"></cometchat-avatar>
<div [ngStyle]="{ display: 'flex', paddingLeft: '10px' }">
<div [ngStyle]="{ fontWeight: 'bold', color: '#ffffff', fontSize: '14px' }">
{{ groupObject.getName() }}
<div [ngStyle]="{ color: '#ffffff', fontSize: '10px', textAlign: 'left' }">
{{ groupObject.getCreatedAt() }}
</div>
</div>
</div>
</div>
</ng-template>
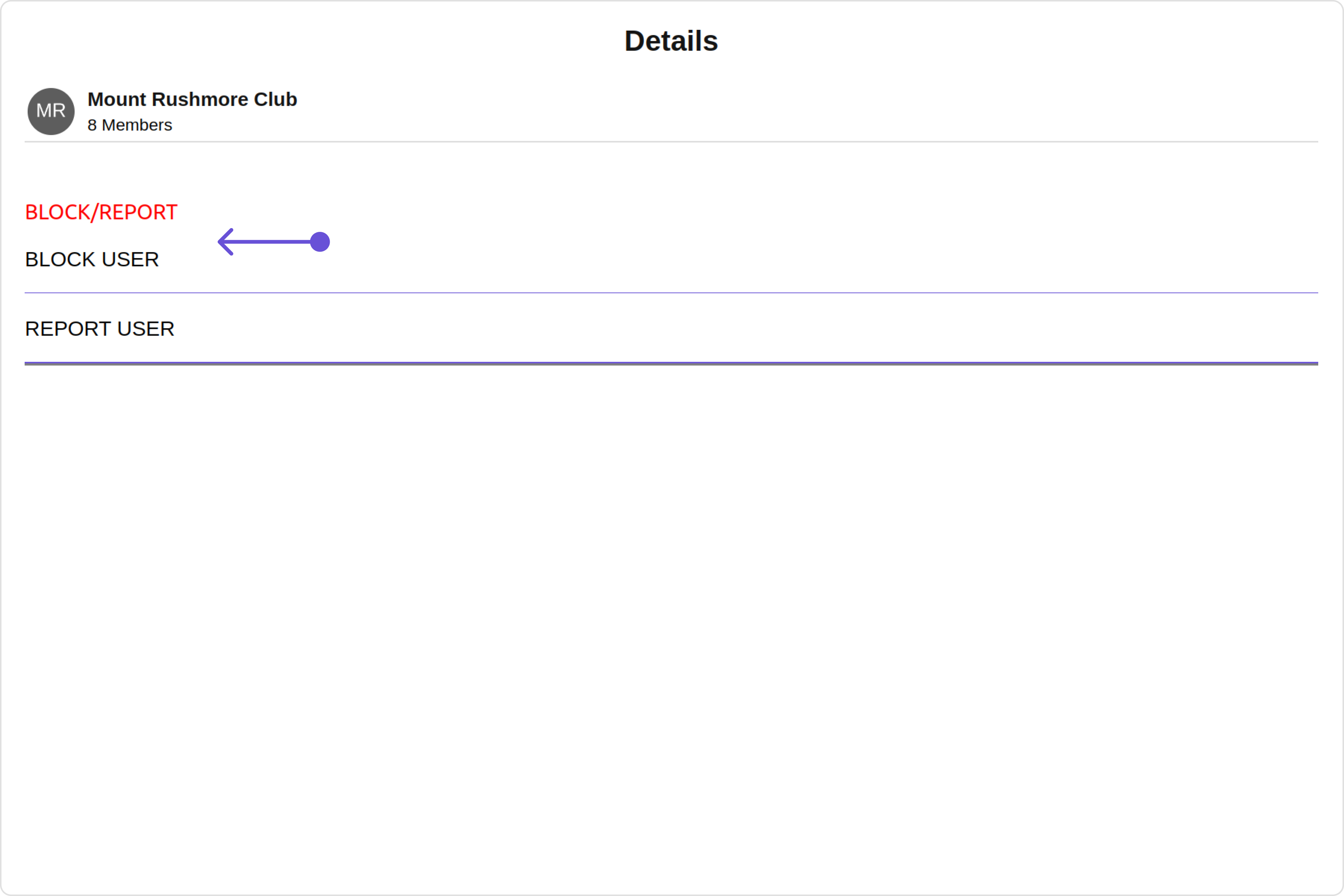
DetailsTemplate
The CometChatDetailsTemplate offers a structure for organizing information in the CometChat details component. It serves as a blueprint, defining how group-related details are presented. This structure allows for customization and organization within the CometChat interface.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CometChatDetailsTemplate, CometChatDetailsOption } from '@cometchat/uikit-resources';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
detailsTemplate!: CometChatDetailsTemplate[];
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
this.detailsTemplate = [
new CometChatDetailsTemplate({
id: "Block",
title: "BLOCK/REPORT",
titleColor: "red",
sectionSeparatorColor: "grey",
itemSeparatorColor: "#6851D6",
hideItemSeparator: false,
options: this.getDetailsOptions,
})
]
}
getDetailsOptions =()=>{
const blockOption: CometChatDetailsOption = {
id: "custom-block",
title: "BLOCK USER",
iconURL: icon,
iconTint: "red",
titleFont: "16px sans-serif, Inter",
};
const reportOption: CometChatDetailsOption = {
id: "custom-report",
title: "REPORT USER",
iconURL: icon,
iconTint: "red",
titleFont: "16px sans-serif, Inter",
};
return [blockOption, reportOption];
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[data]="detailsTemplate"
></cometchat-details>
</div>

This defines the structure of template data for the details component.
| Name | Type | Description |
|---|---|---|
| id | String | Identifier for the template |
| title | String | Heading text for the template |
| titleFont | String | Sets all the different properties of font for the title text |
| titleColor | String | Sets the foreground color of title text |
| itemSeparatorColor | String | Sets the color of the template's option separator |
| hideItemSeparator | Boolean | When set to true, hides the separator under each option in a template |
| sectionSeparatorColor | String | Sets the color of the template separator |
| hideSectionSeparator | Boolean | When set to true, hides the separator for the template |
| options | CometChatDetailsTemplate.options?: ((loggedInUser: User | null, group: Group | null, section: string) => CometChatDetailsOption[]) | null | undefined | defines the structure for individual options |
DetailsOption
The DetailsOption defines the structure for individual options within the CometChat details component, facilitating customization and functionality for user interactions.
This defines the structure of each option for a template in the details component.
| Name | Type | Description |
|---|---|---|
| id | String | Identifier for the template option |
| title | String | Heading text for the template option |
| tail | any | User-defined UI component to customise the trailing view for each option in a template. |
| customView | any | User-defined UI component to override the default view for the option. |
| onClick | ((item: CometChat.User | CometChat.Group) => void) | null; | Function invoked when user clicks on the option. |
| titleFont | String | Sets all the different properties of font for the title text |
| titleColor | String | Sets the foreground colour of title text |
| iconURL | String | Image url for the icon to symbolise an option |
| iconTint | String | Color applied to the icon of the option |
| backgroundColor | String | Color applied to the background of the option |
Configurations
Configurations offer the ability to customize the properties of each component within a Composite Component.
CometChatDetails has Add Members, Banned Members, Transfer Ownership and Group Members component. Hence, each of these components will have its individual `Configuration``.
Configurationsexpose properties that are available in its individual components.
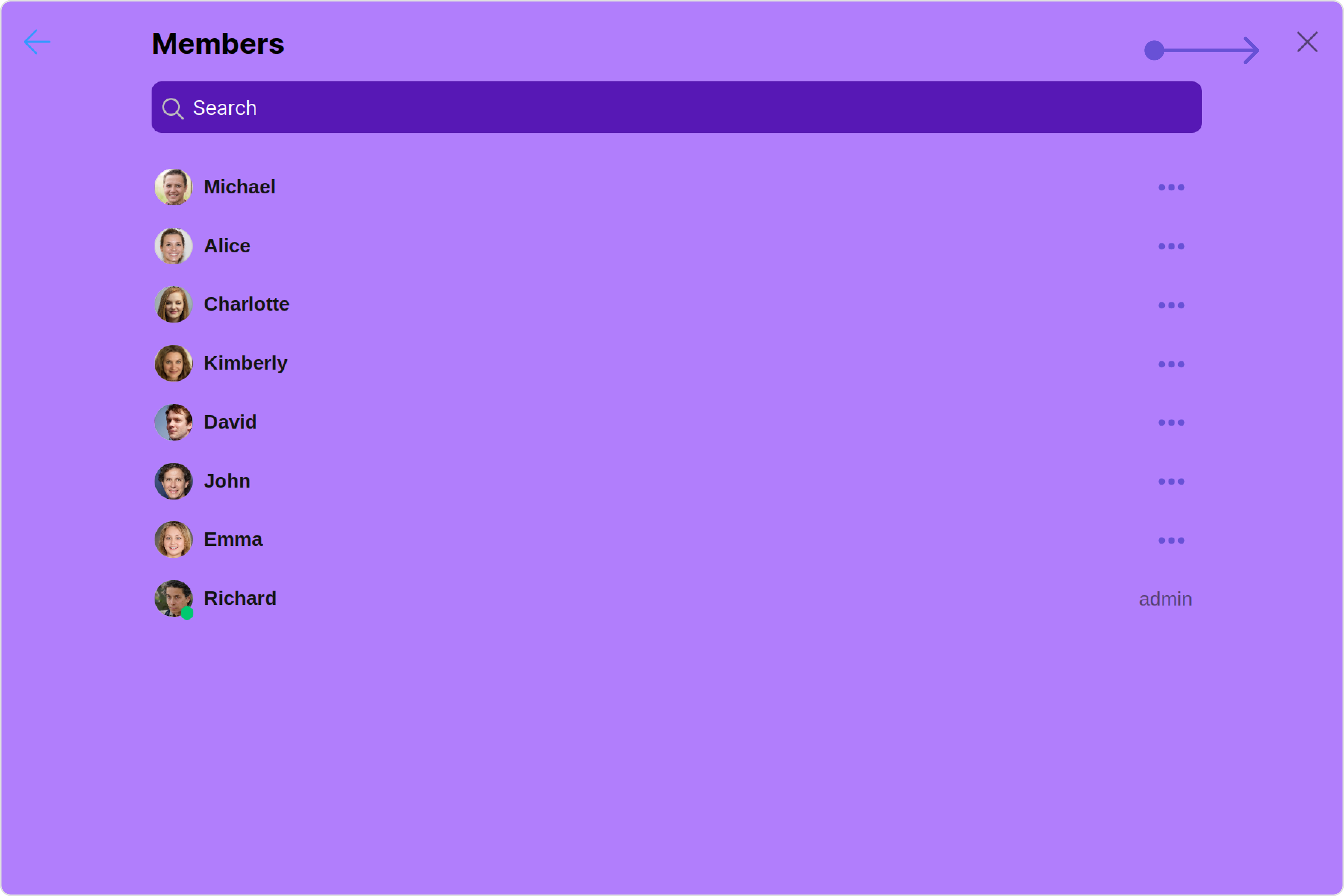
Group Members
You can customize the properties of the Group Members component by making use of the groupMembersConfiguration. You can accomplish this by employing the groupMembersConfiguration props as demonstrated below:
All exposed properties of GroupMembersConfiguration can be found under Group Members. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Group Member subcomponent and, in addition, you only want to hide separator and left allign the title.
You can modify the style using the groupMembersStyle property, hide the separator using hideSeparator property and allign the title using titleAlignment property.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { GroupMembersConfiguration, GroupMembersStyle } from '@cometchat/uikit-shared';
import { TitleAlignment } from '@cometchat/uikit-resources';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
groupMembersStyle = new GroupMembersStyle({
background: "#b17efc",
searchPlaceholderTextColor: "#ffffff",
titleTextColor: "#000000",
searchBackground: "#5718b5",
});
groupMembersConfiguration = new GroupMembersConfiguration({
hideSeparator: true,
titleAlignment: TitleAlignment.left,
groupMembersStyle: this.groupMembersStyle,
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[groupMembersConfiguration]="groupMembersConfiguration"
></cometchat-details>
</div>
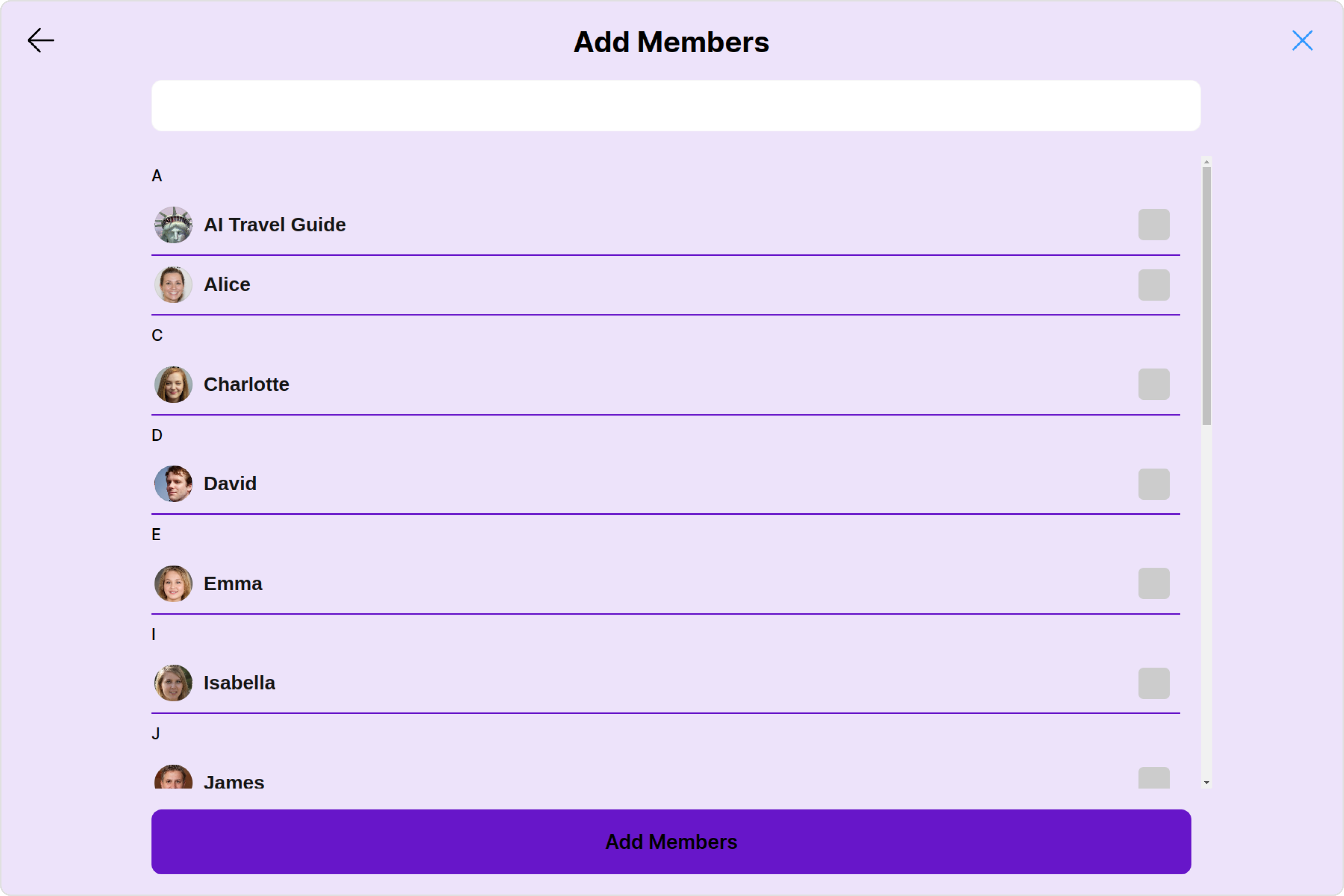
Add Members
You can customize the properties of the Add Members component by making use of the AddMembersConfiguration. You can accomplish this by employing the addMembersConfiguration props as demonstrated below:
All exposed properties of AddMembersConfiguration can be found under Add Members. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Add Members subcomponent and, in addition, you only want to show section header.
You can modify the style using the addMembersStyle property and show the section header using showSectionHeader property.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { AddMembersConfiguration, AddMembersStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
addMembersStyle = new AddMembersStyle({
addMembersButtonBackground: "#6716c9",
addMembersButtonTextColor: "#ffffff",
background: "#d6b9fa",
searchBackground: "#6716c9",
searchPlaceholderTextColor: "#ffffff",
titleTextColor: "#ffffff",
searchIconTint: "#ffffff",
separatorColor: "#6716c9",
sectionHeaderTextColor: "#ffffff",
});
addMembersConfiguration = new AddMembersConfiguration({
//properties of add member component
showSectionHeader: true,
addMembersStyle: this.addMembersStyle,
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[addMembersConfiguration]="addMembersConfiguration"
></cometchat-details>
</div>
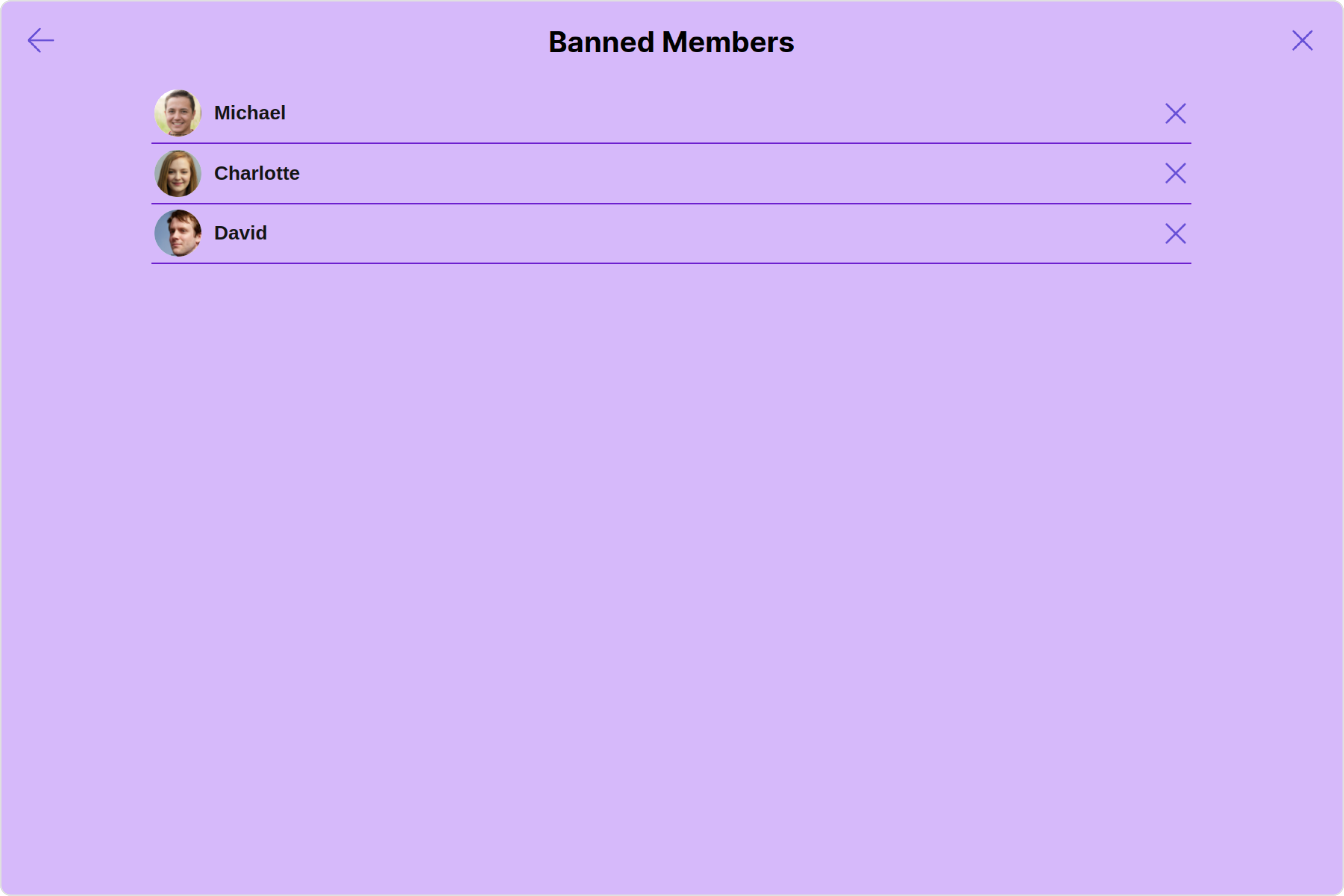
Banned Members
You can customize the properties of the Banned Members component by making use of the BannedMembersConfiguration. You can accomplish this by employing the bannedMembersConfiguration props as demonstrated below:
All exposed properties of BannedMembersConfiguration can be found under Banned Members. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Banned Members subcomponent and, in addition, you only want to hide the search bar.
You can modify the style using the bannedMembersStyle property and hide the search bar using hideSearch property.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { BannedMembersConfiguration, BannedMembersStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
bannedMembersStyle = new BannedMembersStyle({
background: "#d6b9fa",
titleTextColor: "#ffffff",
separatorColor: "#6d1fcf",
onlineStatusColor: "#b1f029",
});
bannedMembersConfiguration = new BannedMembersConfiguration({
hideSearch: true,
bannedMembersStyle: this.bannedMembersStyle,
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[bannedMembersConfiguration]="bannedMembersConfiguration"
></cometchat-details>
</div>
Transfer Ownership
You can customize the properties of the Transfer Ownership component by making use of the TransferOwnershipConfiguration. You can accomplish this by employing the transferOwnershipConfiguration props as demonstrated below:
All exposed properties of TransferOwnershipConfiguration can be found under Transfer Ownership. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Transfer Ownership subcomponent and, in addition, you only want to disable the users presence.
You can modify the style using the transferOwnershipStyle property and disable the users presence using disableUsersPresence property.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { TransferOwnershipConfiguration, TransferOwnershipStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
transferOwnershipStyle = new TransferOwnershipStyle({
background: "#e9c4ff",
MemberScopeTextColor: "#ffffff",
transferButtonTextColor: "#ffffff",
MemberScopeTextFont: "#ffffff",
cancelButtonTextColor: "#ffffff",
});
transferOwnershipConfiguration = new TransferOwnershipConfiguration({
//properties of transfer ownership
transferOwnershipStyle: this.transferOwnershipStyle,
disableUsersPresence: true,
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-details
*ngIf="groupObject"
[group]="groupObject"
[transferOwnershipConfiguration]="transferOwnershipConfiguration"
></cometchat-details>
</div>