Message List
Overview
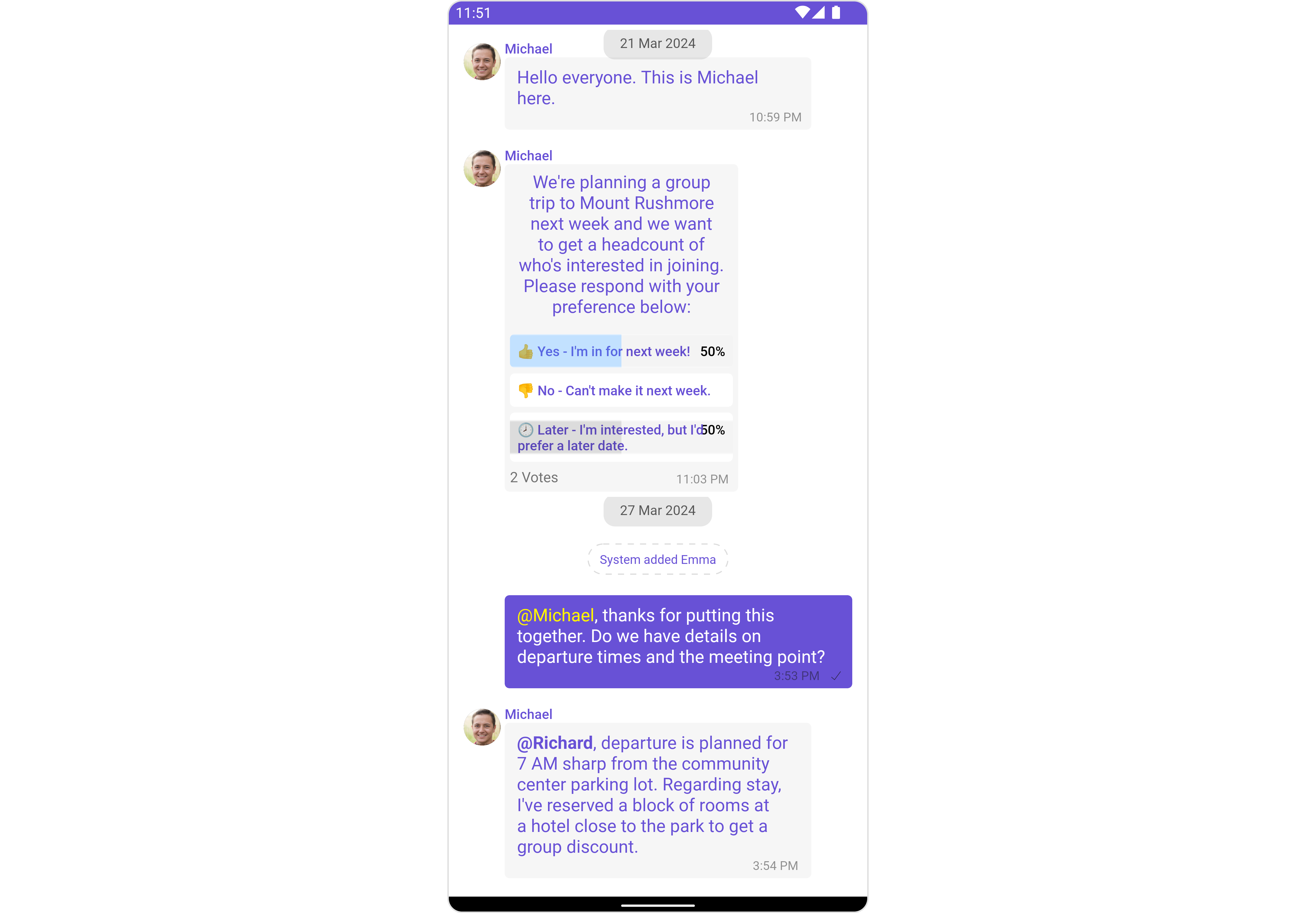
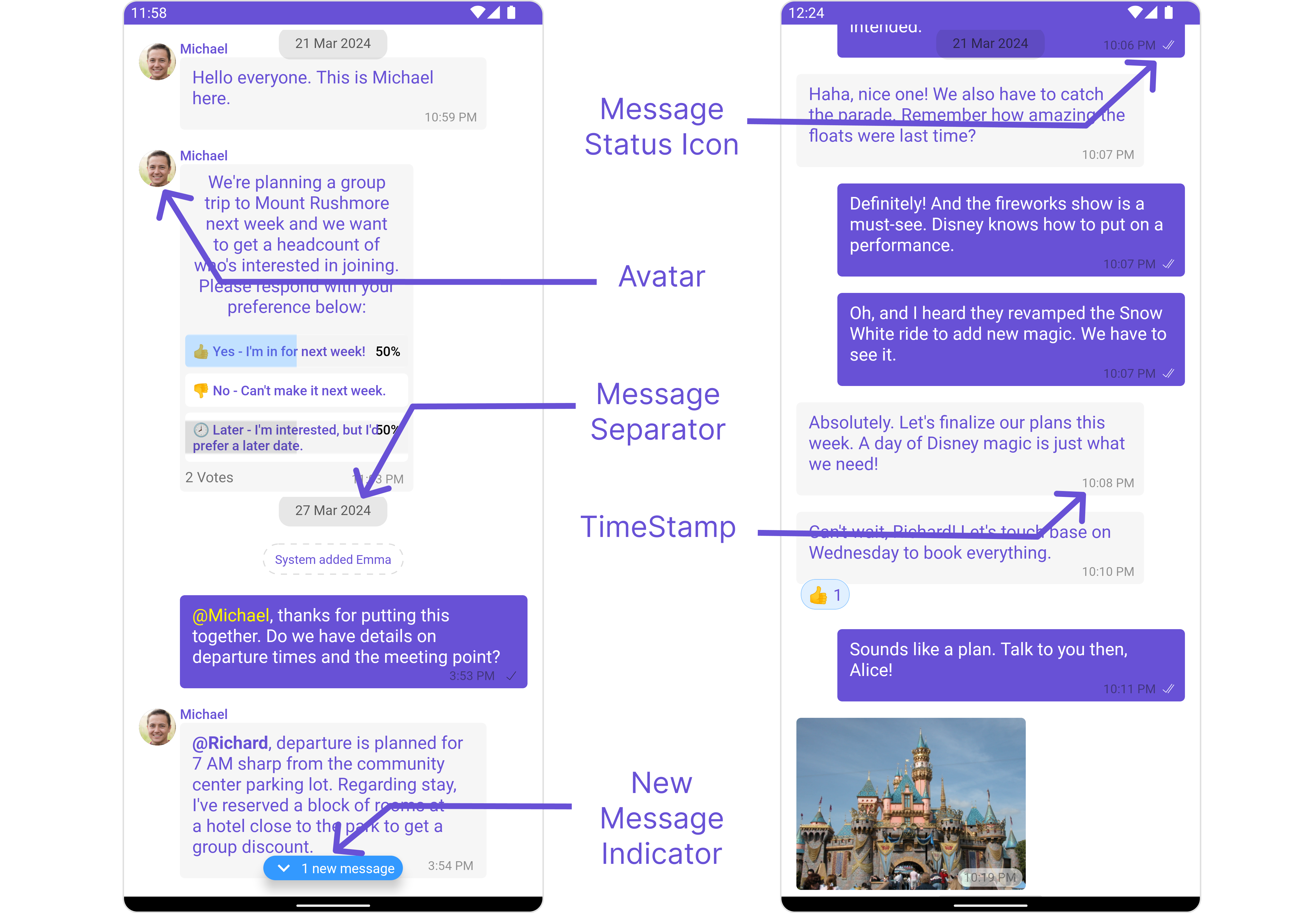
MessageList is a Composite Component that displays a list of messages and effectively manages real-time operations. It includes various types of messages such as Text Messages, Media Messages, Stickers, and more.
MessageList is primarily a list of the base component MessageBubble. The MessageBubble Component is utilized to create different types of chat bubbles depending on the message type.

Usage
Integration
The following code snippet illustrates how you can directly incorporate the MessageList component into your layout.xml file.
- XML
<com.cometchat.chatuikit.messagelist.CometChatMessageList
android:id="@+id/message_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:background="@android:color/transparent" />
Simply adding the MessageList component to the layout will only display the loading indicator. To fetch messages for a specific entity, you need to supplement it with User or Group Object.
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onThreadRepliesClick
onThreadRepliesClick is triggered when you click on the threaded message bubble.
The onThreadRepliesClick action doesn't have a predefined behavior. You can override this action using the following code snippet.
- Java
- Kotlin
messageList.setOnThreadRepliesClick((context, baseMessage, cometChatMessageTemplate, cometChatMessageBubble) -> {
// Your action onclick
});
messageList.setOnThreadRepliesClick { context, baseMessage, cometChatMessageTemplate, cometChatMessageBubble ->
// Your action onclick
}
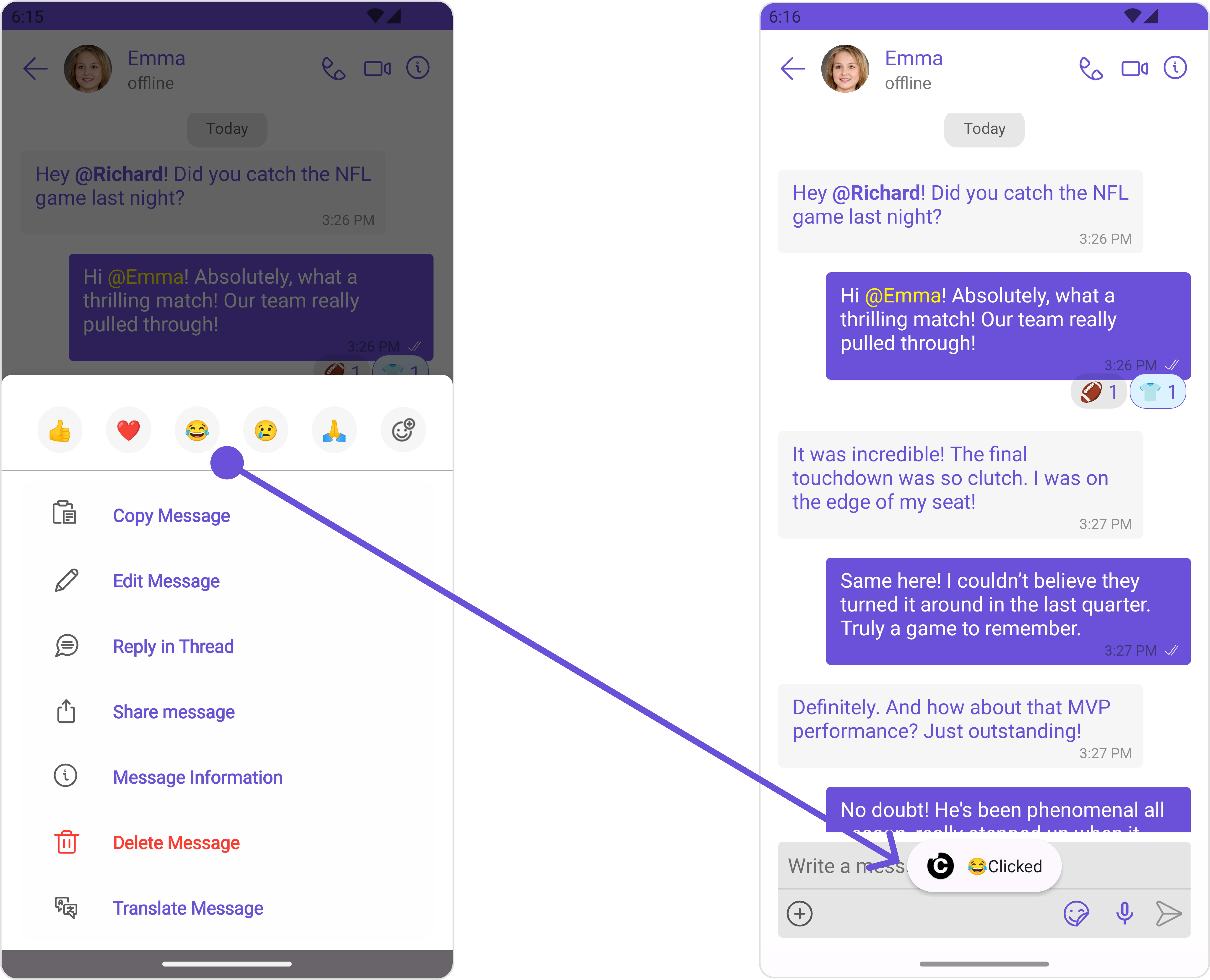
setOnReactionClickListener
The listener to be set for reacting to a message.Pass a non-null instance of OnReactionClickListener to enable it.
Example

- Java
- Kotlin
messageList.setOnReactionClickListener(new OnReactionClickListener() {
@Override
public void onClick(String reaction) {
Toast.makeText(this, reaction + "Clicked", Toast.LENGTH_SHORT).show();
}
@Override
public void onClick(BaseMessage baseMessage, String reaction) {
}
});
messageList.setOnReactionClickListener(object : OnReactionClickListener {
override fun onClick(reaction: String) {
Toast.makeText(this, reaction + "Clicked", Toast.LENGTH_SHORT).show()
}
override fun onClick(baseMessage: BaseMessage, reaction: String) {}
});
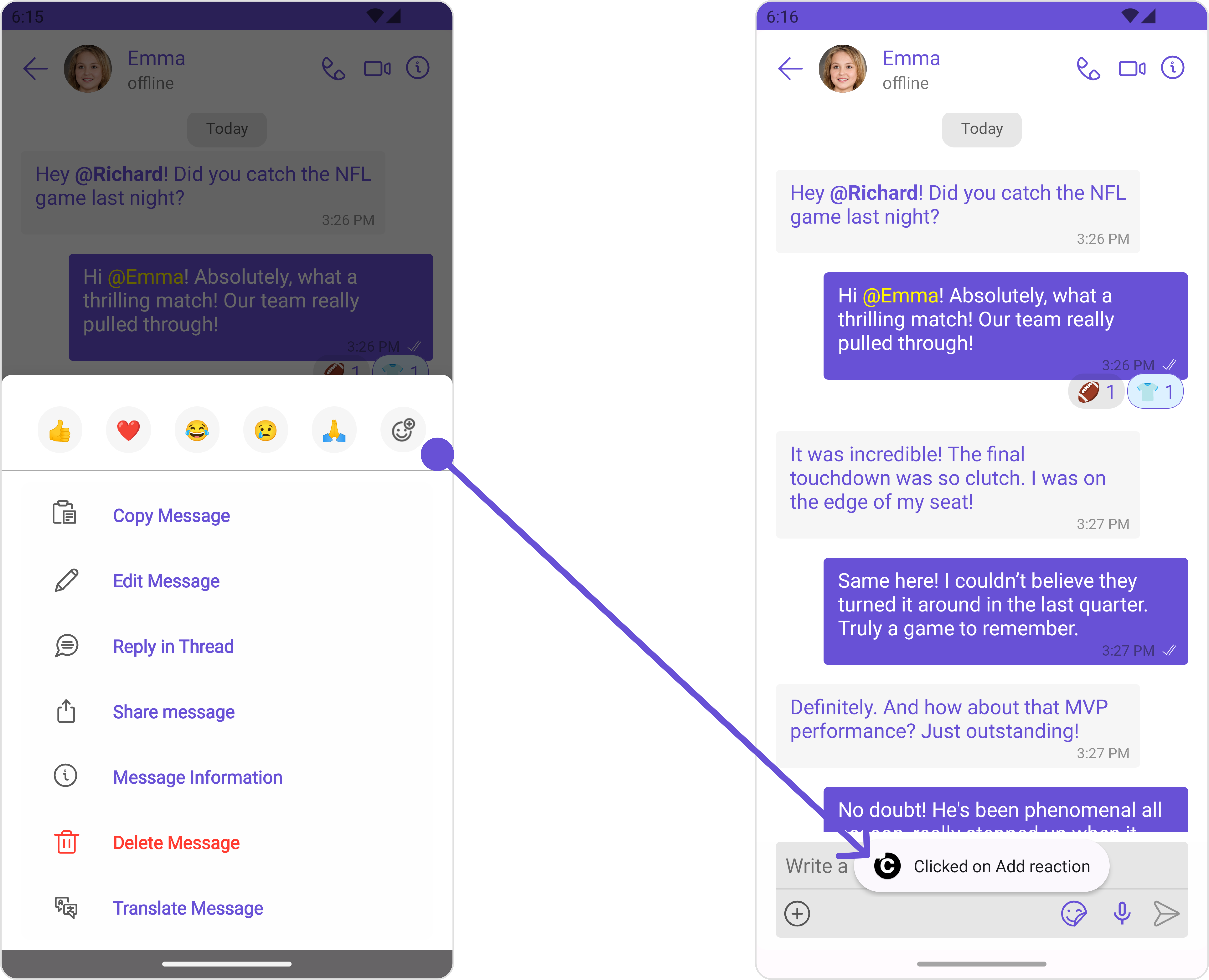
setOnAddReactionClickListener
The listener to be set for adding reactions to a message.Pass a non-null instance of OnAddReactionClickListener to enable it.
Example

- Java
- Kotlin
messageList.setOnAddReactionClickListener(new OnAddReactionClickListener() {
@Override
public void onClick() {
Toast.makeText(YourActivity.this, "Clicked on Add reaction", Toast.LENGTH_SHORT).show();
}
});
messageList.setOnAddReactionClickListener {
object : OnAddReactionClickListener {
override fun onClick() {
Toast.makeText(this, reaction + "Clicked on Add reaction", Toast.LENGTH_SHORT).show()
}
}
}
2. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the MessageList component.
- Java
- Kotlin
messageList.setOnError(new OnError() {
@Override
public void onError(Context context, CometChatException e) {
//Your Exception Handling code.
}
});
messageList.setOnError(object : OnError {
override fun onError(context: Context, e: CometChatException) {
// Your Exception Handling code.
}
})
Filters
You can adjust the MessagesRequestBuilder in the MessageList Component to customize your message list. Numerous options are available to alter the builder to meet your specific needs. For additional details on MessagesRequestBuilder, please visit MessagesRequestBuilder.
In the example below, we are applying a filter to the messages based on a search substring and for a specific user. This means that only messages that contain the search term and are associated with the specified user will be displayed
- Java
- Kotlin
MessagesRequest.MessagesRequestBuilder messagesRequest = new MessagesRequest.MessagesRequestBuilder()
.setSearchKeyword("your search keyword")
.setUID("user uid");
messageList.setMessagesRequestBuilder(messagesRequest);
val messagesRequest = MessagesRequest.MessagesRequestBuilder()
.setSearchKeyword("your search keyword")
.setUID("user uid")
.build()
messageList.messagesRequestBuilder = messagesRequest
The following parameters in messageRequestBuilder will always be altered inside the message list
- UID
- GUID
- types
- categories
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The MessageList Component does not emit any events of its own.
Customization
To fit your app's design requirements, you can customize the appearance of the conversation component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. MessageList Style
You can set the MessageListStyle to the MessageList Component to customize the styling.
- Java
- Kotlin
MessageListStyle messageListStyle = new MessageListStyle();
messageListStyle.setBackground(Color.BLACK);
messageListStyle.setBorderColor(Color.WHITE);
messageList.setStyle(messageListStyle);
val messageListStyle = MessageListStyle().apply {
background = Color.BLACK
borderColor = Color.WHITE
}
messageList.style = messageListStyle
List of properties exposed by MessageListStyle
| Property | Description | Code |
|---|---|---|
| Border Width | used to set border width | .setBorderWidth(int) |
| Border Color | used to set border color | .setBorderColor(@ColorInt int) |
| Corner Radius | used to set corner radius | .setCornerRadius(int) |
| LoadingIcon Tint | used to set loading icon tint | .setLoadingIconTint(@ColorInt int) |
| EmptyText Appearance | used to set empty state text Appearance | .setLoadingIconTint(@StyleRes int) |
| ErrorText Appearance | used to set error text Appearance | .setErrorTextAppearance(@StyleRes int) |
| EmptyText Color | used to set empty state text color | .setEmptyTextColor(@ColorInt int) |
| ErrorText Color | used to set error state text color | .setErrorTextColor(@ColorInt int) |
| NameText Color | used to set sender/receiver name text color on a message bubble. | .setNameTextColor(@ColorInt int) |
| NameText Appearance | used to set sender/receiver name text appearance on a message bubble | .setNameTextAppearance(@StyleRes int) |
| TimeStampText Color | used to set time stamp text appearance | .setTimeStampTextAppearance(@StyleRes int) |
| ThreadReplySeparator Color | used to set thread reply separator color | .setThreadReplySeparatorColor(@ColorInt int) |
| ThreadReplyText Color | used to set thread reply text color | .setThreadReplyTextColor(@ColorInt int) |
| ThreadReplyText Appearance | used to set thread reply text appearance | .setThreadReplyTextAppearance(@StyleRes int) |
| ThreadReplyIcon Tint | used to set thread reply icon tint | .setThreadReplyIconTint(@ColorInt int) |
| Background | This method will set the background color for message list | .setBackground(@ColorInt int) |
| Background | This will set drawable component for list background | .setBackground(@drawable int) |
2. Avatar Style
To apply customized styles to the Avatar component in the Conversations Component, you can use the following code snippet. For more information, visit Avatar Styles.
- Java
- Kotlin
AvatarStyle avatarStyle = new AvatarStyle();
avatarStyle.setBorderWidth(10);
avatarStyle.setBorderColor(Color.BLACK);
messageList.setAvatarStyle(avatarStyle);
val avatarStyle = AvatarStyle()
avatarStyle.borderWidth = 10
avatarStyle.borderColor = Color.BLACK
messageList.setAvatarStyle(avatarStyle)
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
- Java
- Kotlin
CometChatMessageList messageList = findViewById(R.id.message_list);
messageList.setUser(user);
messageList.hideError(true);
messageList.disableReceipt(true);
val messageList = findViewById<CometChatMessageList>(R.id.message_list)
messageList.user = user
messageList.hideError(true)
messageList.disableReceipt(true)
Below is a list of customizations along with corresponding code snippets

Advance
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
SetTemplate
CometChatMessageTemplate is a pre-defined structure for creating message views that can be used as a starting point or blueprint for creating message views often known as message bubbles. For more information, you can refer to CometChatMessageTemplate.
You can set message Templates to MessageList by using the following code snippet
- Java
- Kotlin
List<CometChatMessageTemplate> messageTemplateList = new ArrayList<>();
messageTemplateList.add(CometChatUIKit.getDataSource().getTextTemplate());
messageTemplateList.add(CometChatUIKit.getDataSource().getImageTemplate());
messageList.setTemplates(messageTemplateList);
val messageTemplateList = ArrayList<CometChatMessageTemplate>().apply {
add(CometChatUIKit.dataSource.textTemplate)
add(CometChatUIKit.dataSource.imageTemplate)
}
messageList.templates = messageTemplateList
Set DateSeparatorPattern
You can modify the date pattern of the message list date separator to your requirement using setDateSeparatorPattern(). This method accepts a function with a return type String. Inside the function, you can create your own pattern and return it as a String.
- Java
- Kotlin
messageList.setDateSeparatorPattern()
messageList.setDateSeparatorPattern()
Example

- Java
- Kotlin
messageList.setDateSeparatorPattern(baseMessage -> {
SimpleDateFormat sdf = new SimpleDateFormat("hh:mm MM/yyyy");
return sdf.format(new Date(baseMessage.getUpdatedAt()));
});
messageList.datePattern = { baseMessage ->
val sdf = setDateSeparatorPattern("hh:mm MM/yyyy")
sdf.format(Date(baseMessage.updatedAt))
}
SetDatePattern
You can modify the date pattern to your requirement using .setDatePattern. This method accepts a function with a return type String. Inside the function, you can create your own pattern and return it as a String.
- Java
- Kotlin
messageList.setDatePattern()
messageList.setDatePattern()
Example
- Java
- Kotlin
messageList.setDatePattern(baseMessage -> {
SimpleDateFormat sdf = new SimpleDateFormat("hh:mm");
return sdf.format(new Date(baseMessage.getUpdatedAt()));
});
messageList.datePattern = { baseMessage ->
val sdf = SimpleDateFormat("hh:mm")
sdf.format(Date(baseMessage.updatedAt))
}
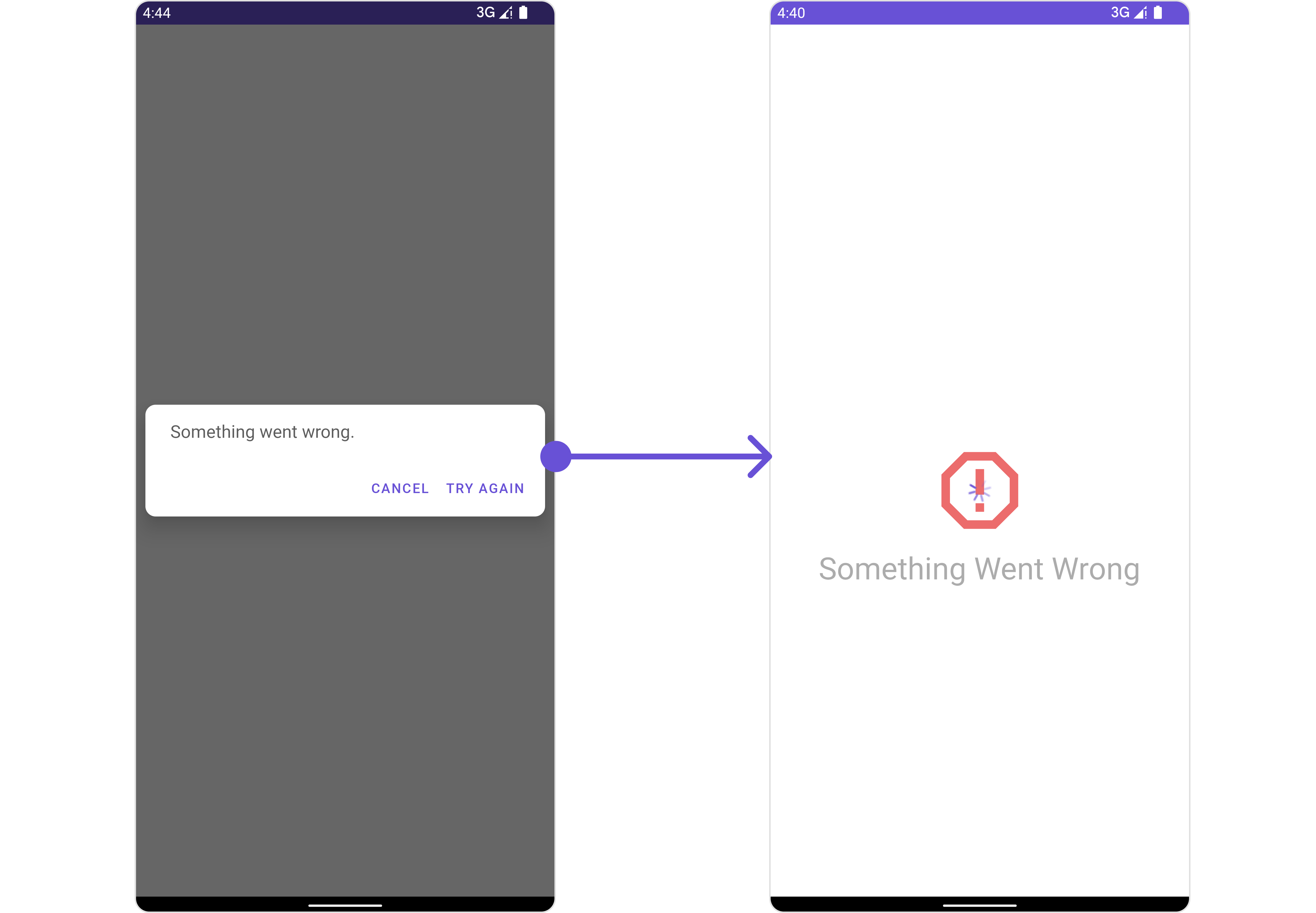
SetErrorStateView
You can set a custom ErrorStateView using setEmptyStateView to match the error view of your app.
- Java
- Kotlin
messageList.setErrorStateView();
messageList.setErrorStateView();
Example

We have added an error view to error_state_view_layout.xml. You can choose any view you prefer. This view should be inflated and passed to the setErrorStateView() method.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_error"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_error"
android:layout_centerInParent="true"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Something Went Wrong"
android:textSize="30sp"
android:layout_below="@+id/img_error"
android:layout_marginTop="50dp"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
- Java
- Kotlin
messageList.setErrorStateView(R.layout.error_state_view_layout);
messageList.setErrorStateView(R.layout.error_state_view_layout);
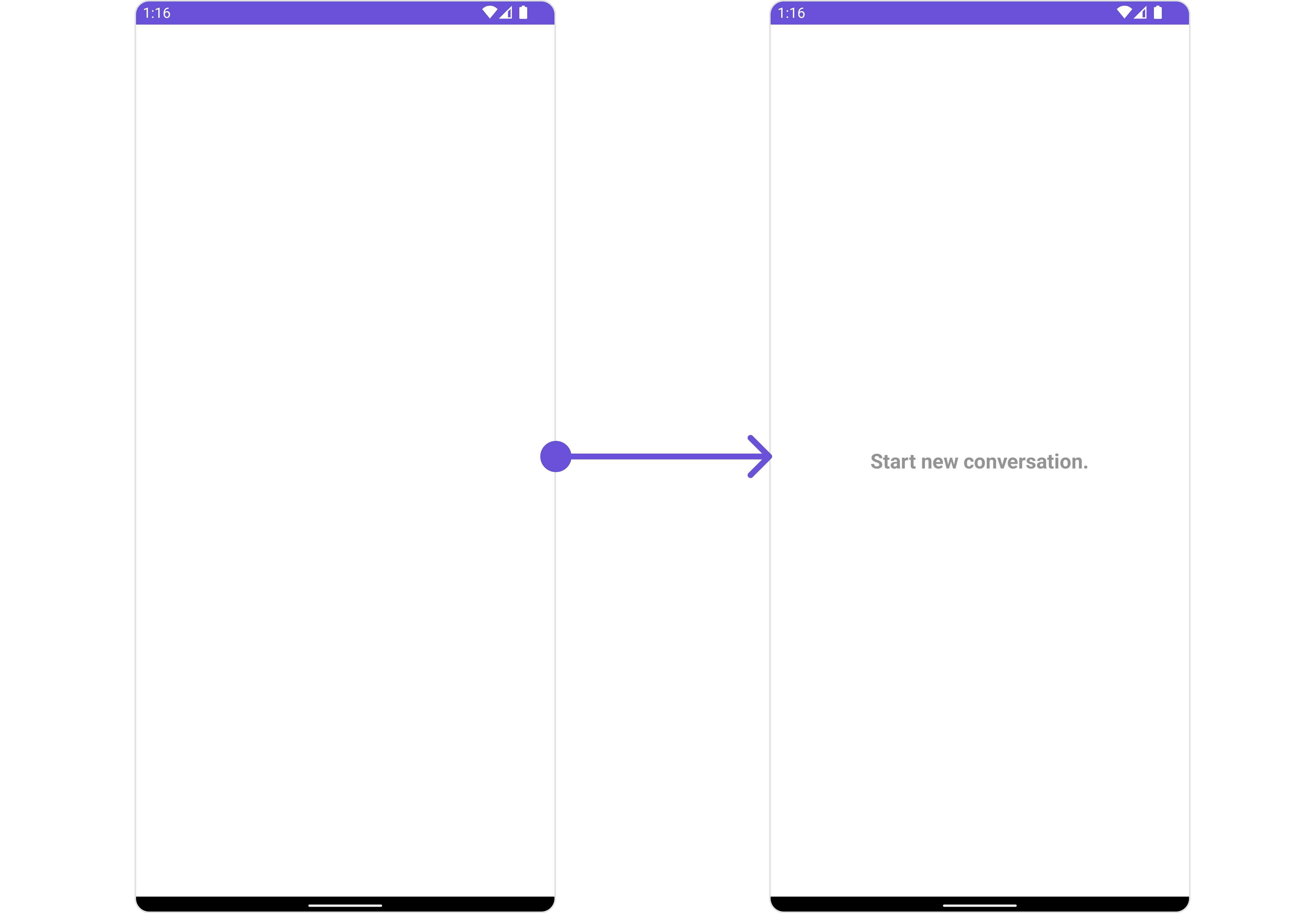
SetEmptyStateView
The setEmptyStateView() function provides the ability to set a custom empty state view in your app. An empty state view is displayed when there are no messages for a particular user.
- Java
- Kotlin
messageList.setEmptyStateView();
messageList.setEmptyStateView()
Example

You have to create a custom layout named empty_view_layout.xml, you can set it as the empty state view by passing it as a parameter to the setEmptyStateView() function.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Start new conversation."
android:layout_centerInParent="true"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@color/light_grey"
/>
</RelativeLayout>
- Java
- Kotlin
messageList.setEmptyStateView(R.layout.empty_view_layout);
messageList.setEmptyStateView(R.layout.empty_view_layout)
SetLoadingStateView
The setLoadingStateView function allows you to set a custom loading view in your app. This feature enables you to maintain a consistent look and feel throughout your application,
- Java
- Kotlin
messageList.setLoadingStateView();
messageList.setLoadingStateView()
Example

We have added a ContentLoadingProgressBar to loading_view_layout.xml. You can choose any view you prefer. This view should be inflated and passed to the setLoadingStateView() method.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
>
<androidx.core.widget.ContentLoadingProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleLarge"
android:layout_gravity="center_horizontal"
/>
</FrameLayout>
- Java
- Kotlin
messageList.setLoadingStateView(R.layout.loading_view_layout);
messageList.setLoadingStateView(R.layout.loading_view_layout)
SetTextFormatters
Assigns the list of text formatters. If the provided list is not null, it sets the list. Otherwise, it assigns the default text formatters retrieved from the data source. To configure the existing Mentions look and feel check out MentionsFormatter Guide
Example

- Java
- Kotlin
// Initialize CometChatMentionsFormatter
CometChatMentionsFormatter mentionFormatter = new CometChatMentionsFormatter(context);
//set style to customize bubble mention text
mentionFormatter.setRightBubbleMentionTextStyle(new MentionTextStyle()
.setLoggedInUserTextStyle(Typeface.defaultFromStyle(Typeface.BOLD))
.setTextColor(Color.parseColor("#000000")));
mentionFormatter.setLeftBubbleMentionTextStyle(new MentionTextStyle()
.setLoggedInUserTextStyle(Typeface.defaultFromStyle(Typeface.BOLD))
.setTextColor(Color.parseColor("#000000")));
// This can be passed as an array of formatter in CometChatMessageList by using setTextFormatters method.
List<CometChatTextFormatter> textFormatters = new ArrayList<>();
textFormatters.add(mentionFormatter);
messageList.setTextFormatters(textFormatters);
// Initialize CometChatMentionsFormatter
val mentionFormatter = CometChatMentionsFormatter(context)
//set style to customize bubble mention text
val mentionFormatter = CometChatMentionsFormatter(context)
mentionFormatter.rightBubbleMentionTextStyle = MentionTextStyle()
.setLoggedInUserTextStyle(Typeface.defaultFromStyle(Typeface.BOLD))
.setTextColor(Color.parseColor("#000000"))
mentionFormatter.leftBubbleMentionTextStyle = MentionTextStyle()
.setLoggedInUserTextStyle(Typeface.defaultFromStyle(Typeface.BOLD))
.setTextColor(Color.parseColor("#000000"))
// This can be passed as an array of formatter in CometChatMessageList by using setTextFormatters method.
val textFormatters: MutableList<CometChatTextFormatter> = ArrayList()
textFormatters.add(mentionFormatter)
messageList.setTextFormatters(textFormatters)
Configuration
Configurations offer the ability to customize the properties of each component within a Composite Component.
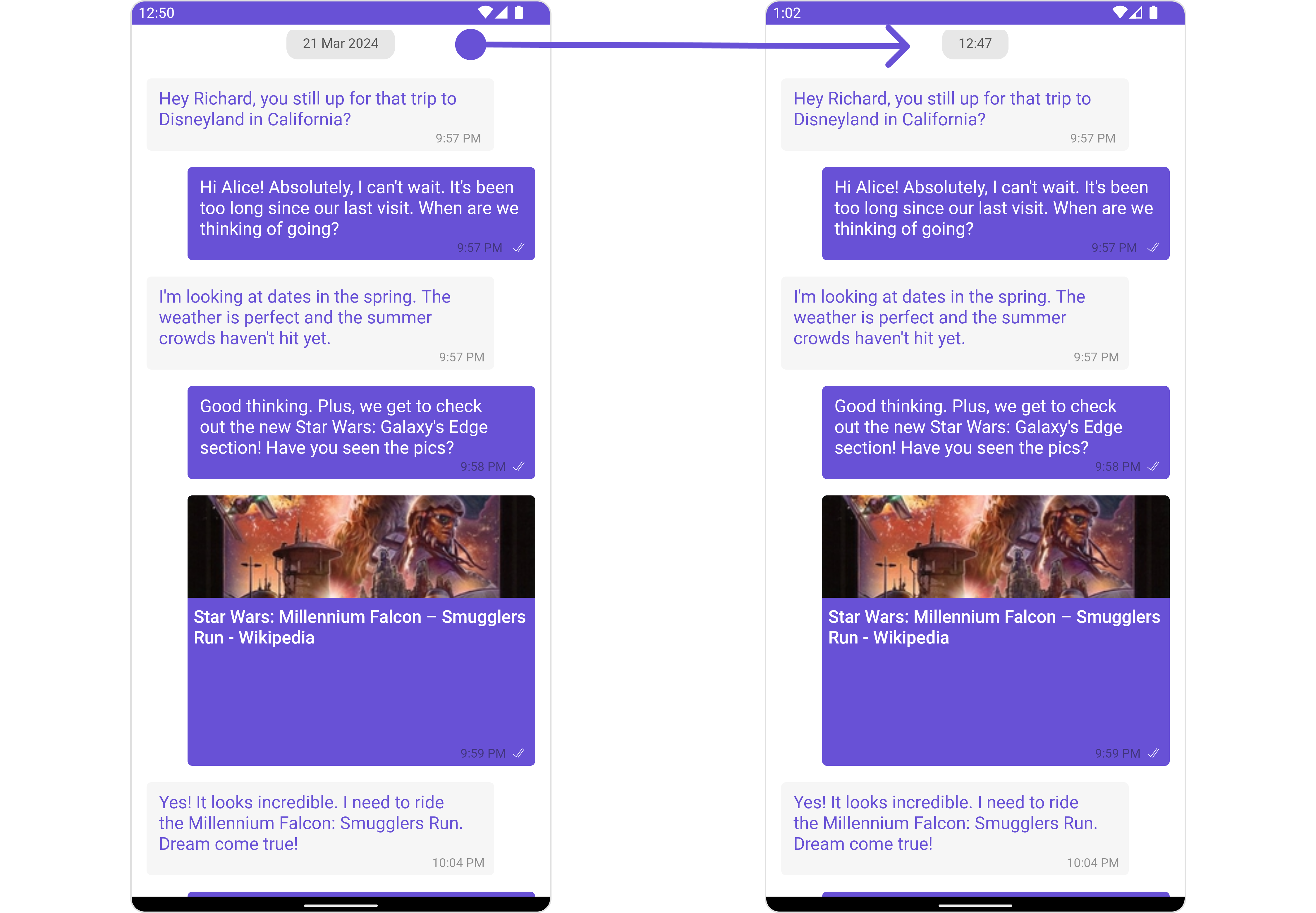
MessageInformation
From the MessageList, you can navigate to the MesssageInformation component as shown in the image.

If you wish to modify the properties of the MesssageInformation Component, you can use the MessageInformationConfiguration object.
- Java
- Kotlin
MessageInformationConfiguration configuration = new MessageInformationConfiguration();
messageList.setMessageInformationConfiguration(configuration);
val configuration = MessageInformationConfiguration()
messageList.messageInformationConfiguration = configuration
The MessageInformationConfiguration indeed provides access to all the Action, Filters, Styles, Functionality, and Advanced properties of the MesssageInformation component.
Please note that the properties marked with the symbol are not accessible within the Configuration Object.
Example

In this example, we are disabling the back button and styling a few properties of the MesssageInformation component using MessageInformationConfiguration.
MessageInformationStyle messageInformationStyle = new MessageInformationStyle();
messageInformationStyle.setBackground(Color.LTGRAY);
MessageInformationConfiguration messageInformationConfiguration = new MessageInformationConfiguration();
messageInformationConfiguration.setShowBackButton(false);
messageInformationConfiguration.setTitle("Info");
messageInformationConfiguration.setStyle(messageInformationStyle);
messageList.setMessageInformationConfiguration(messageInformationConfiguration);
In the above code, the back button is disabled, the title is set to "Info", and the background color is set to light gray. Finally, this configuration is applied to the message list.