Group Members
Overview
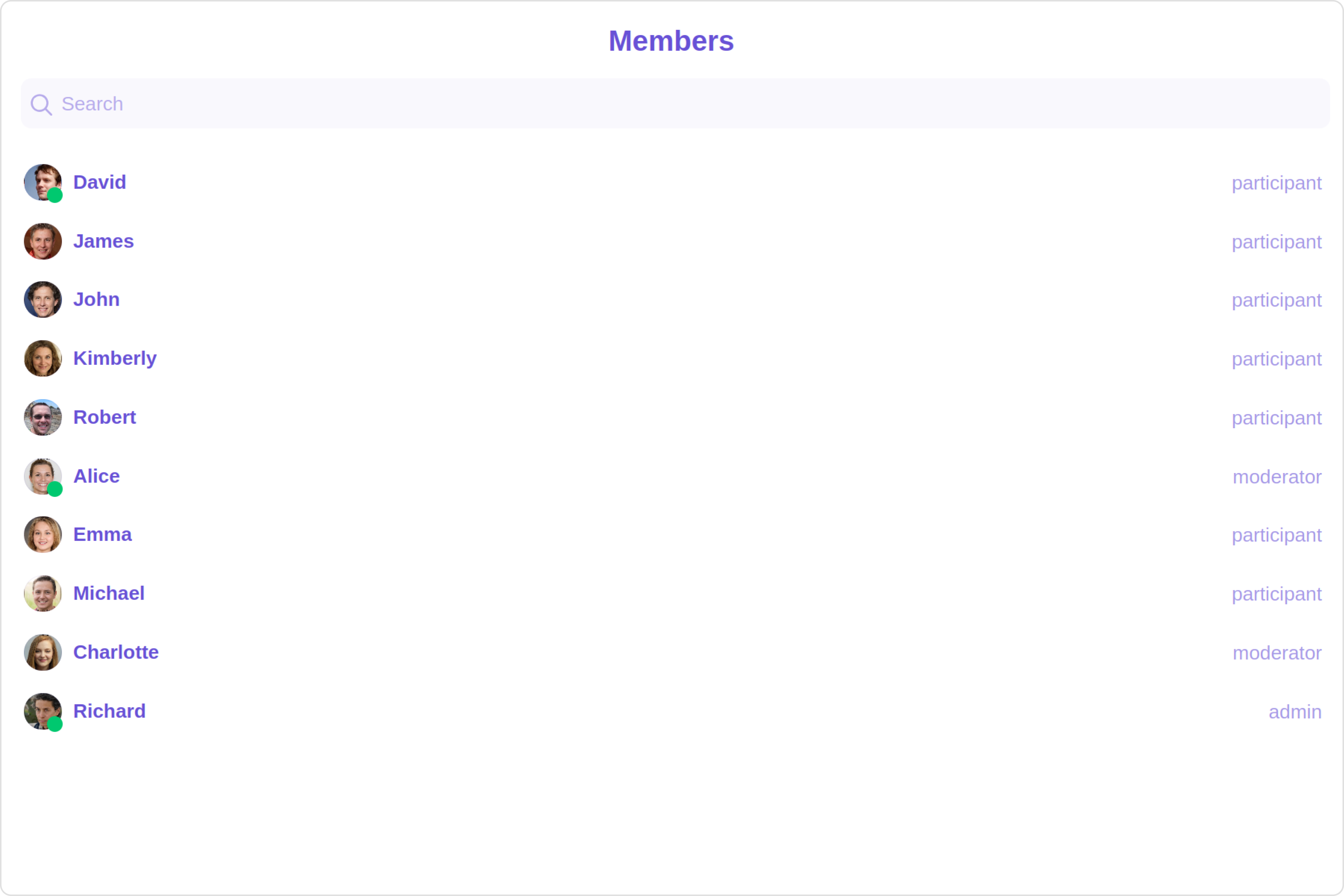
CometChatGroupMembers is a Component that displays all users added or invited to a group, granting them access to group discussions, shared content, and collaborative features. Group members can communicate in real-time via messaging, voice and video calls, and other activities. They can interact, share files, and join calls based on group permissions set by the administrator or owner.

Usage
Integration
The following code snippet illustrates how you can directly incorporate the Group Members component into your Application.
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CometChatGroupMembers} from '@cometchat/chat-uikit-angular';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
CometChatGroupMembers
],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-group-members
*ngIf="groupObject"
[group]="groupObject"
></cometchat-group-members>
</div>
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onSelect
The onSelect action is activated when you select the done icon while in selection mode. This returns a list of all the group members that you have selected.
This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { SelectionMode } from '@cometchat/uikit-resources';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
public selectionMode: SelectionMode = SelectionMode.multiple;
public handleOnSelectGroupMembers = (groupMember: CometChat.GroupMember, selected: boolean) => {
console.log("your custom on select actions",groupMember, selected);
};
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[selectionMode]="selectionMode"
[onSelect]="handleOnSelectGroupMembers"
></cometchat-create-group>
</div>
2. onItemClick
The onItemClick event is activated when you click on the Group Members List item. This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
public handleOnItemClickGroupMembers = (user: CometChat.GroupMember) => {
console.log("your custom on item click action", user);
};
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[onItemClick]="handleOnItemClickGroupMembers"
></cometchat-create-group>
</div>
3. onBack
OnBack is triggered when you click on the back button of the Group Members component. You can override this action using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
public handleOnBack = () => {
console.log("Your custom on back action");
}
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[onBack]="handleOnBack"
></cometchat-create-group>
</div>
4. onClose
onClose is triggered when you click on the close button of the Group Members component. You can override this action using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
public handleOnClose = () => {
console.log("Your custom on close actions");
};
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[onClose]="handleOnClose"
></cometchat-create-group>
</div>
5. onEmpty
This action allows you to specify a callback function to be executed when a certain condition, typically the absence of data or content, is met within the component or element.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
public handleOnEmpty = () =>{
console.log("your custom on empty action");
}
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[onEmpty]="handleOnEmpty"
></cometchat-create-group>
</div>
6. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the Group Members component.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
public handleOnError = (error: CometChat.CometChatException) => {
console.log("your custom on error action", error);
};
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[onError]="handleOnError"
></cometchat-create-group>
</div>
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
1. GroupMembersRequestBuilder
The GroupMembersRequestBuilder enables you to filter and customize the group members list based on available parameters in GroupMembersRequestBuilder. This feature allows you to create more specific and targeted queries when fetching groups. The following are the parameters available in GroupMembersRequestBuilder
| Methods | Type | Description |
|---|---|---|
| setLimit | number | sets the number of group members that can be fetched in a single request, suitable for pagination |
| setSearchKeyword | String | used for fetching group members matching the passed string |
| setScopes | Array<String> | used for fetching group members based on multiple scopes |
Example
In the example below, we are applying a filter to the Group Members by setting the limit to two and setting the scope to show only admin and moderator.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
groupMemberRequestBuilder = new CometChat.GroupMembersRequestBuilder('guid').setLimit(2).setScopes(['admin', 'moderator'])
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[groupMemberRequestBuilder]="groupMemberRequestBuilder"
></cometchat-create-group>
</div>
2. SearchRequestBuilder
The SearchRequestBuilder uses GroupMembersRequestBuilder enables you to filter and customize the search list based on available parameters in GroupMembersRequestBuilder. This feature allows you to keep uniformity between the displayed Group Members List and searched Group Members List.
Example
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
searchRequestBuilder = new CometChat.GroupMembersRequestBuilder('guid').setLimit(2).setSearchKeyword('**')
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[searchRequestBuilder]="searchRequestBuilder"
></cometchat-create-group>
</div>
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
Events emitted by the Group Members component is as follows.
| Event | Description |
|---|---|
| ccGroupMemberBanned | Triggers when the group member banned from the group successfully |
| ccGroupMemberKicked | Triggers when the group member kicked from the group successfully |
| ccGroupMemberScopeChanged | Triggers when the group member scope is changed in the group |
- TypeScript
import {CometChatGroupEvents} from "@cometchat/chat-uikit-angular";
this.ccGroupMemberBanned = CometChatGroupEvents.ccGroupMemberBanned.subscribe(
(item: IGroupMemberKickedBanned) => {
// Your Code
}
);
this.ccGroupMemberKicked = CometChatGroupEvents.ccGroupMemberKicked.subscribe(
(item: IGroupMemberKickedBanned) => {
// Your Code
}
);
this.ccGroupMemberScopeChanged = CometChatGroupEvents.ccGroupMemberScopeChanged.subscribe(
(item: IGroupMemberScopeChanged) => {
// Your Code
}
);
Removing CometChatGroupEvents Listener's
- TypeScript
this.ccGroupMemberBanned.unsubscribe();
this.ccGroupMemberKicked.unsubscribe();
this.ccGroupMemberScopeChanged.unsubscribe();
Customization
To fit your app's design requirements, you can customize the appearance of the Group Members component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
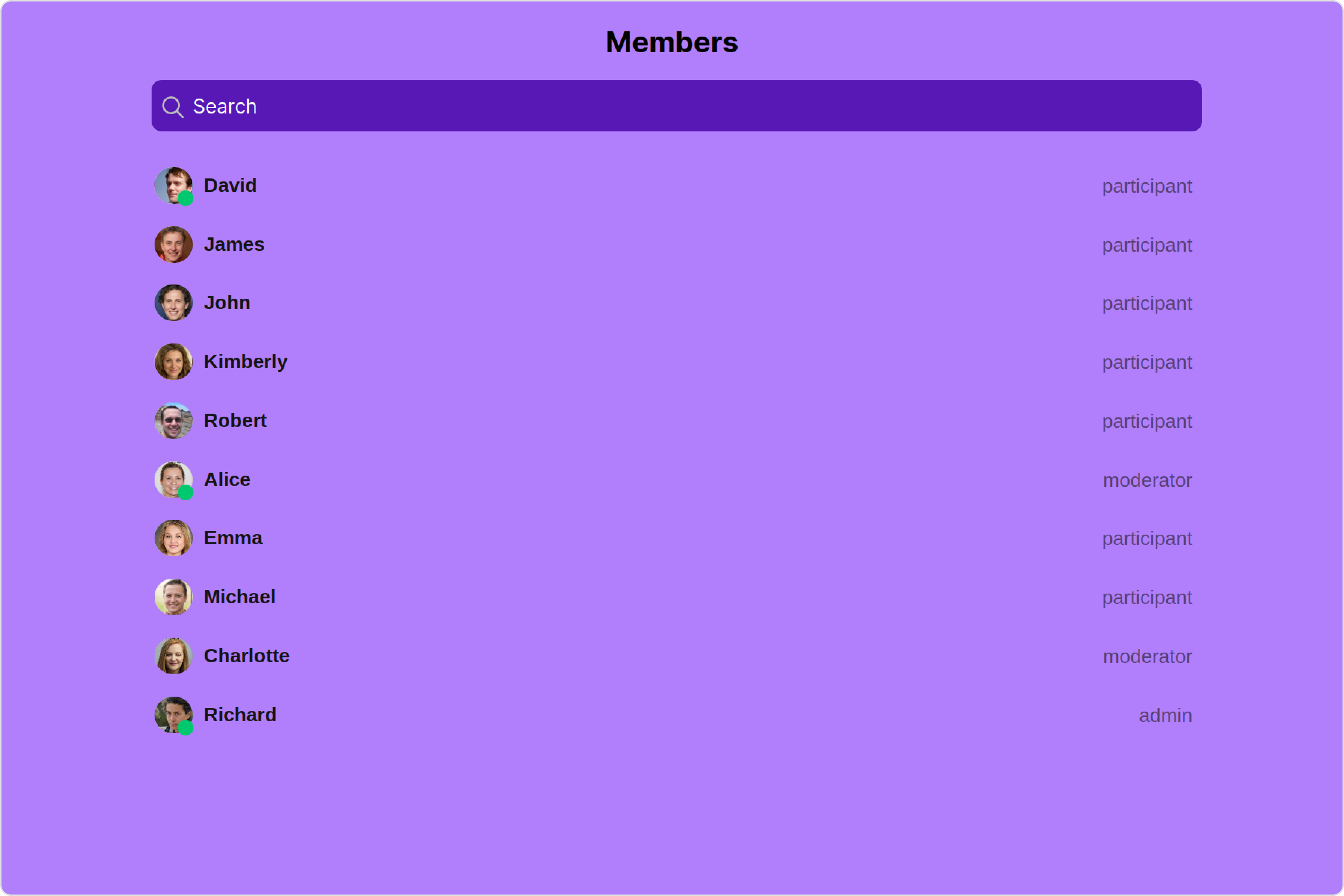
1. GroupMembers Style
You can set the GroupMembersStyle to the Group Members Component to customize the styling.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { GroupMembersStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
groupMembersStyle = new GroupMembersStyle({
background: "#b17efc",
searchPlaceholderTextColor: "#ffffff",
titleTextColor: "#000000",
searchBackground: "#5718b5",
});
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[groupMembersStyle]="groupMembersStyle"
></cometchat-create-group>
</div>
List of properties exposed by GroupMembersStyle:
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: string, |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background colour | background?: string; |
| height | Used to set height | height?: string; |
| width | Used to set width | width?: string; |
| titleTextFont | Used to set title text font | titleTextFont?: string, |
| titleTextColor | Used to set title text color | titleTextColor?: string; |
| searchPlaceholderTextFont | Used to set search placeholder font | searchPlaceholderTextFont?: string; |
| searchPlaceholderTextColor | Used to set search placeholder color | searchPlaceholderTextColor?: string; |
| searchTextFont | Used to set search text font | searchTextFont?: string; |
| searchTextColor | Used to set search text color | searchTextColor?: string; |
| emptyStateTextFont | Used to set empty state text font | emptyStateTextFont?: string; |
| emptyStateTextColor | Used to set empty state text color | emptyStateTextColor?: string; |
| errorStateTextFont | Used to set error state text font | errorStateTextFont?: string; |
| errorStateTextColor | Used to set error state text color | errorStateTextColor?: string; |
| loadingIconTint | Used to set loading icon tint | loadingIconTint?: string; |
| searchIconTint | Used to set search icon tint | searchIconTint?: string; |
| searchBorder | Used to set search border | searchBorder?: string; |
| searchBorderRadius | Used to set search border radius | searchBorderRadius?: string; |
| searchBackground | Used to set search background color | searchBackground?: string; |
| onlineStatusColor | Used to set online status color | onlineStatusColor?: string; |
| separatorColor | Used to set separator color | separatorColor?: string; |
| boxShadow | Used to set box shadow | boxShadow?: string; |
| backButtonIconTint | Used to set back button icon tint | backButtonIconTint?: string; |
| closeButtonIconTint | Used to set close button icon tint | closeButtonIconTint?: string; |
| privateGroupIconBackground | Used to set private group icon bg | privateGroupIconBackground?: string; |
| passwordGroupIconBackground | Used to set password group icon bg | passwordGroupIconBackground?: string; |
| padding | Used to set padding | padding?: string; |
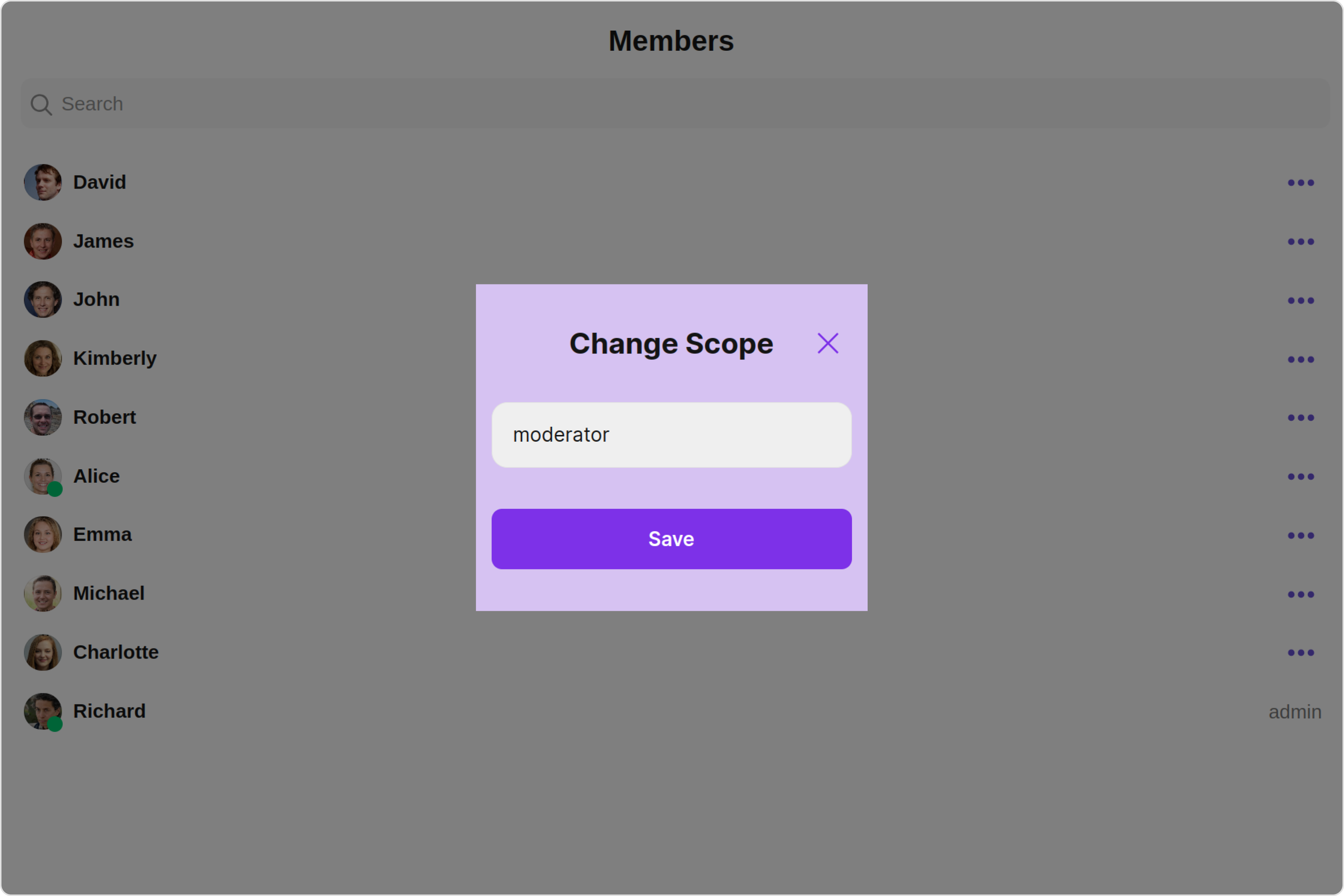
2. GroupScope Style
You can set the GroupScope to the Group Members Component to customize the styling.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, ChangeScopeStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
groupScopeStyle = new ChangeScopeStyle({
activeTextBackground: "#b17efc",
activeTextColor: "#000000",
arrowIconTint: "b17efc",
buttonTextColor: "#ffffff",
height:'400px',
width:'400px'
});
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[groupScopeStyle]="groupScopeStyle"
></cometchat-create-group>
</div>
List of properties exposed by ChangeScopeStyle:
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: string, |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background colour | background?: string; |
| height | Used to set height | height?: string; |
| width | Used to set width | width?: string; |
| titleTextFont | Used to set title text font | titleTextFont?: string, |
| titleTextColor | Used to set title text color | titleTextColor?: string; |
| activeTextFont | Used to set active text font | activeTextFont?: string; |
| activeTextColor | Used to set active text color | activeTextColor?: string; |
| activeTextBackground | Used to set active text background | activeTextBackground?: string; |
| arrowIconTint | Used to set arrow icon tint | arrowIconTint?: string; |
| textFont | Used to set text font | textFont?: string; |
| textColor | Used to set text color | textColor?: string; |
| optionBackground | Used to set option background color | optionBackground?: string; |
| optionBorder | Used to set option border | optionBorder?: string; |
| optionBorderRadius | Used to set option border radius | optionBorderRadius?: string; |
| hoverTextFont | Used to set hover text font | hoverTextFont?: string; |
| hoverTextColor | Used to set hover text color | hoverTextColor?: string; |
| hoverTextBackground | Used to set hover text background | hoverTextBackground?: string; |
| buttonTextFont | Used to set button text font | buttonTextFont?: string; |
| buttonTextColor | Used to set button text color | buttonTextColor?: string; |
| buttonBackground | Used to set button background color | buttonBackground?: string; |
| closeIconTint | Used to set close icon tint | closeIconTint?: string; |
3. Avatar Style
To apply customized styles to the Avatar component in the Group Members Component, you can use the following code snippet. For further insights on Avatar Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, AvatarStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
avatarStyle = new AvatarStyle({
backgroundColor: "#cdc2ff",
border: "2px solid #6745ff",
borderRadius: "10px",
outerViewBorderColor: "#ca45ff",
outerViewBorderRadius: "5px",
nameTextColor: "#4554ff"
});
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[avatarStyle]="avatarStyle"
></cometchat-create-group>
</div>
4. ListItem Style
To apply customized styles to the List Item component in the Group Members Component, you can use the following code snippet. For further insights on List Item Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, ListItemStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
listItemStyle: ListItemStyle = new ListItemStyle({
background: "transparent",
padding: "5px",
border: "1px solid #e9b8f5",
titleColor: "#8830f2",
borderRadius: "20px",
width: "100% !important"
});
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[listItemStyle]="listItemStyle"
></cometchat-create-group>
</div>
5. StatusIndicator Style
To apply customized styles to the Status Indicator component in the Group Members Component, You can use the following code snippet. For further insights on Status Indicator Styles refer
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
statusIndicatorStyle: any = ({
height: '20px',
width: '20px',
backgroundColor: 'red'
});
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[statusIndicatorStyle]="statusIndicatorStyle"
></cometchat-create-group>
</div>
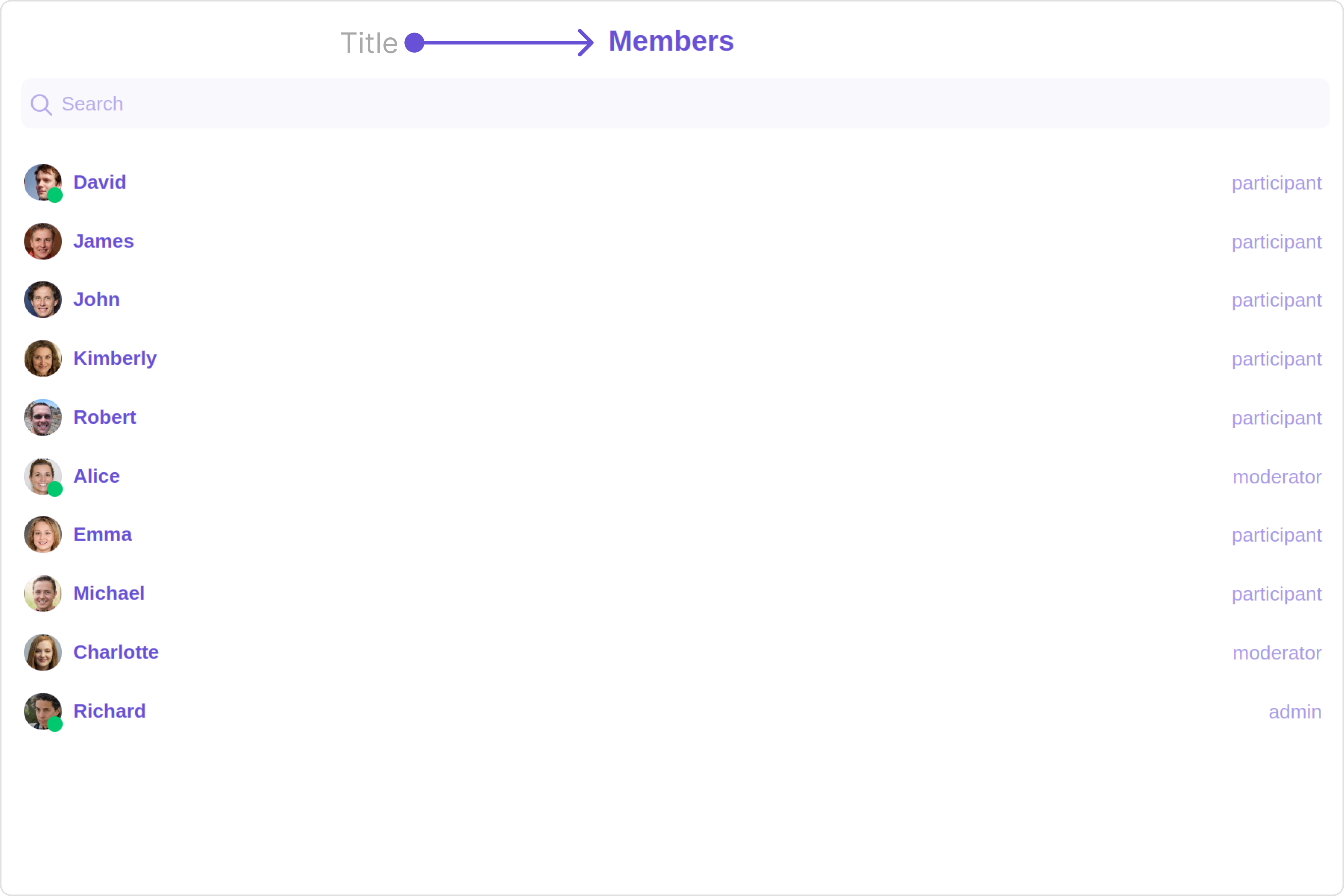
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { TitleAlignment,UserPresencePlacement } from '@cometchat/uikit-resources';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
titleAlignment = TitleAlignment.center;
userPresencePlacement = UserPresencePlacement.right;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[titleAlignment]="titleAlignment"
[title]="'Your Custom Title'"
[userPresencePlacement]="userPresencePlacement"
></cometchat-create-group>
</div>
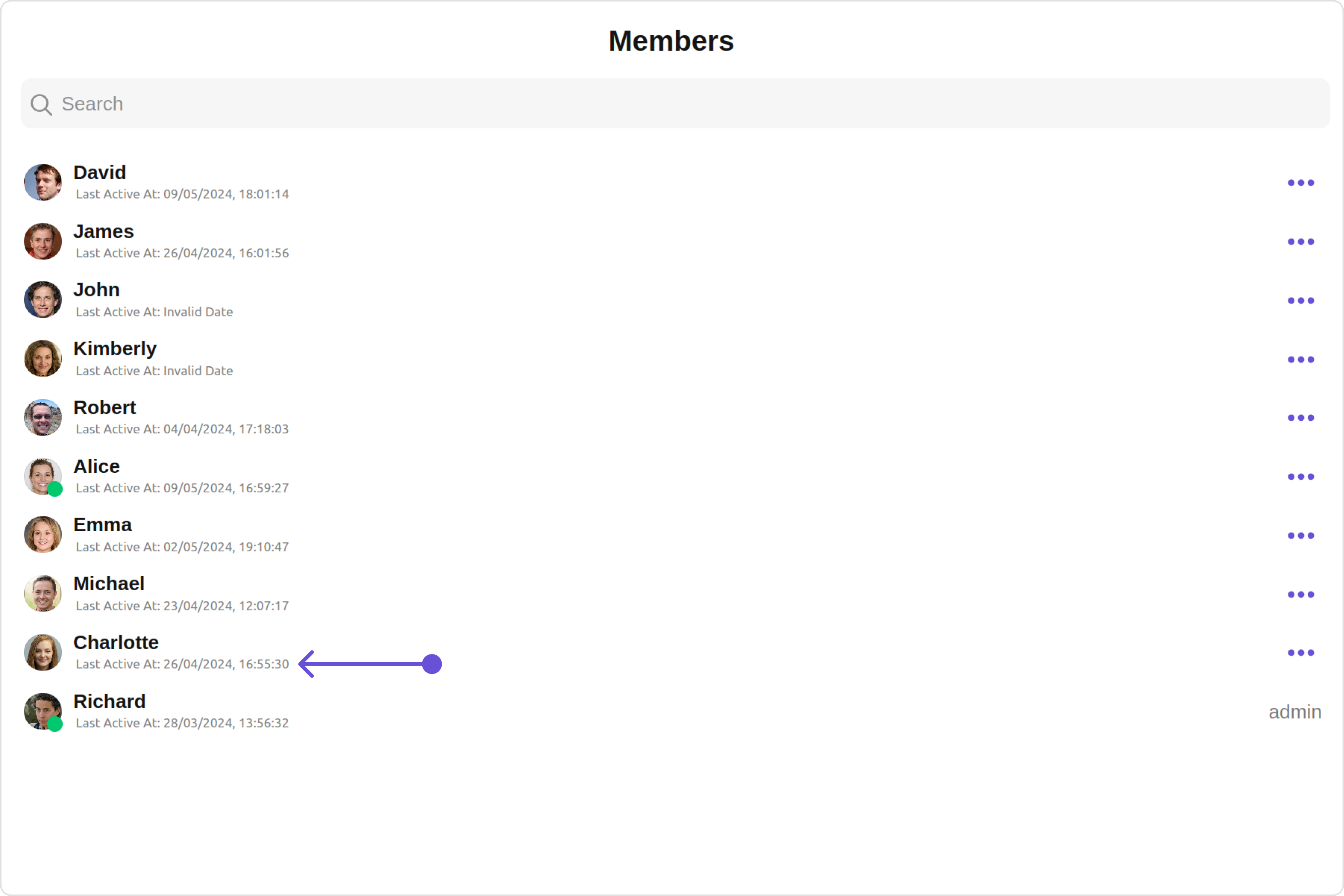
Default:

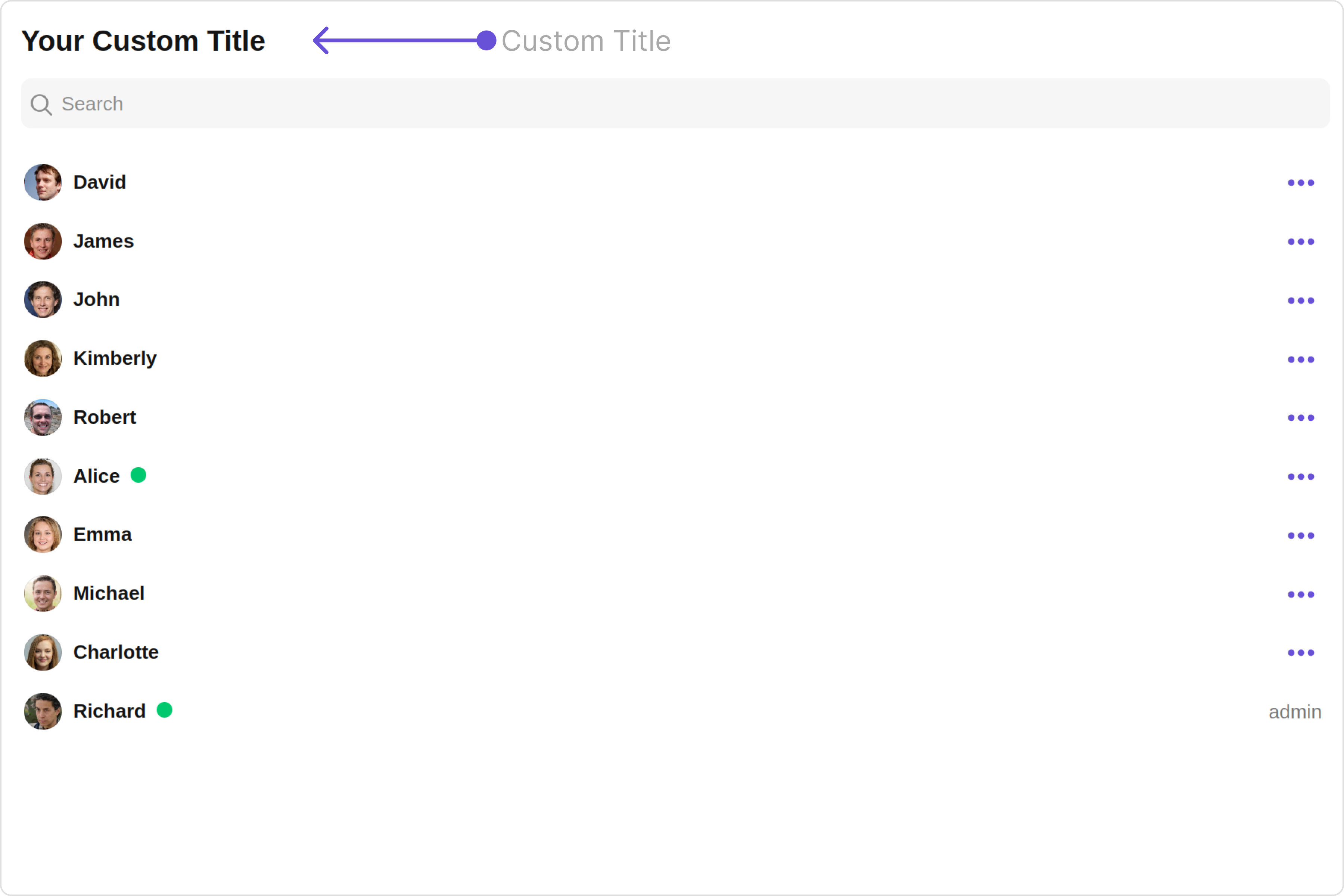
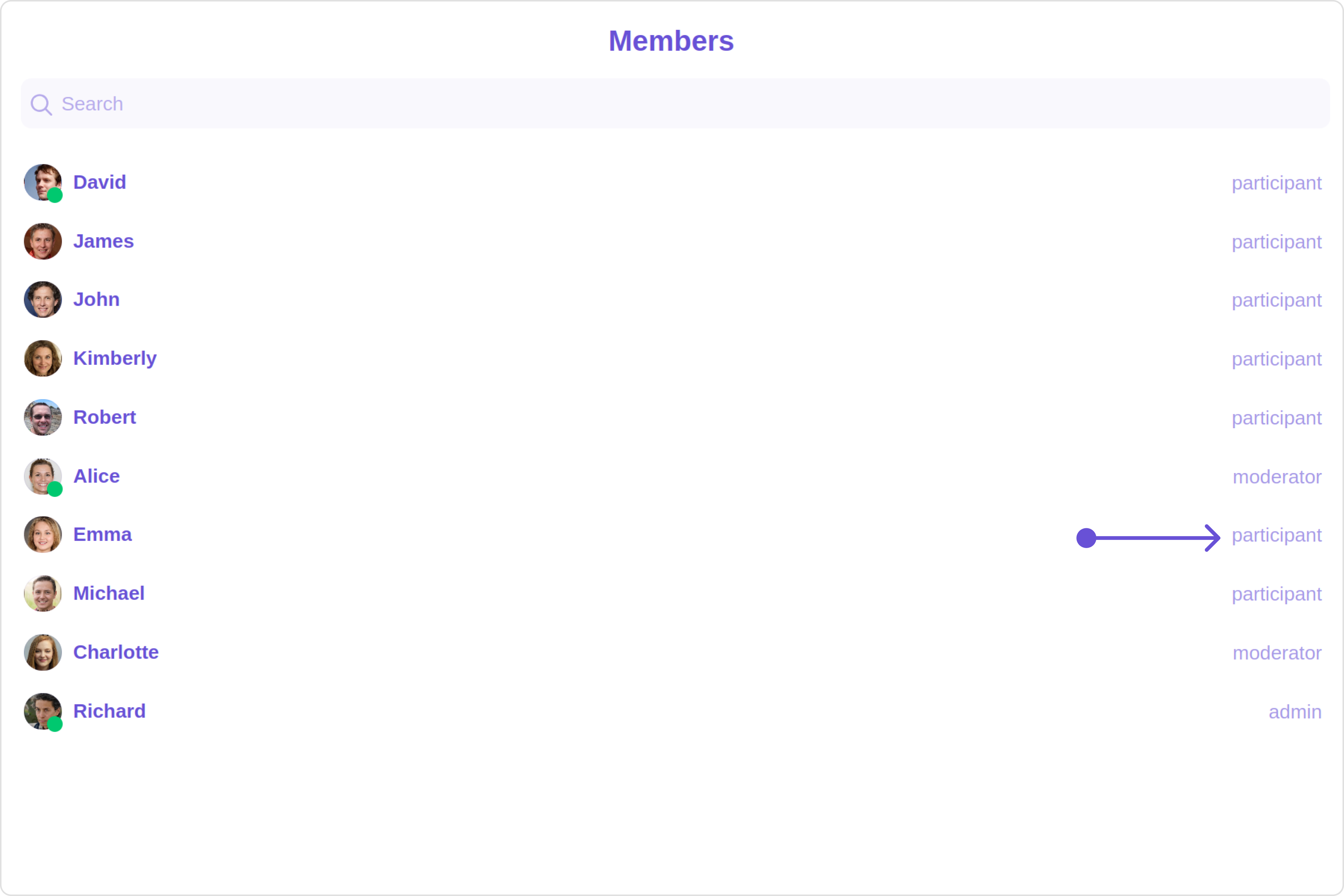
Custom:

Below is a list of customizations along with corresponding code snippets
Advance
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
ListItemView
With this property, you can assign a custom ListItem to the Group Members Component.
Example
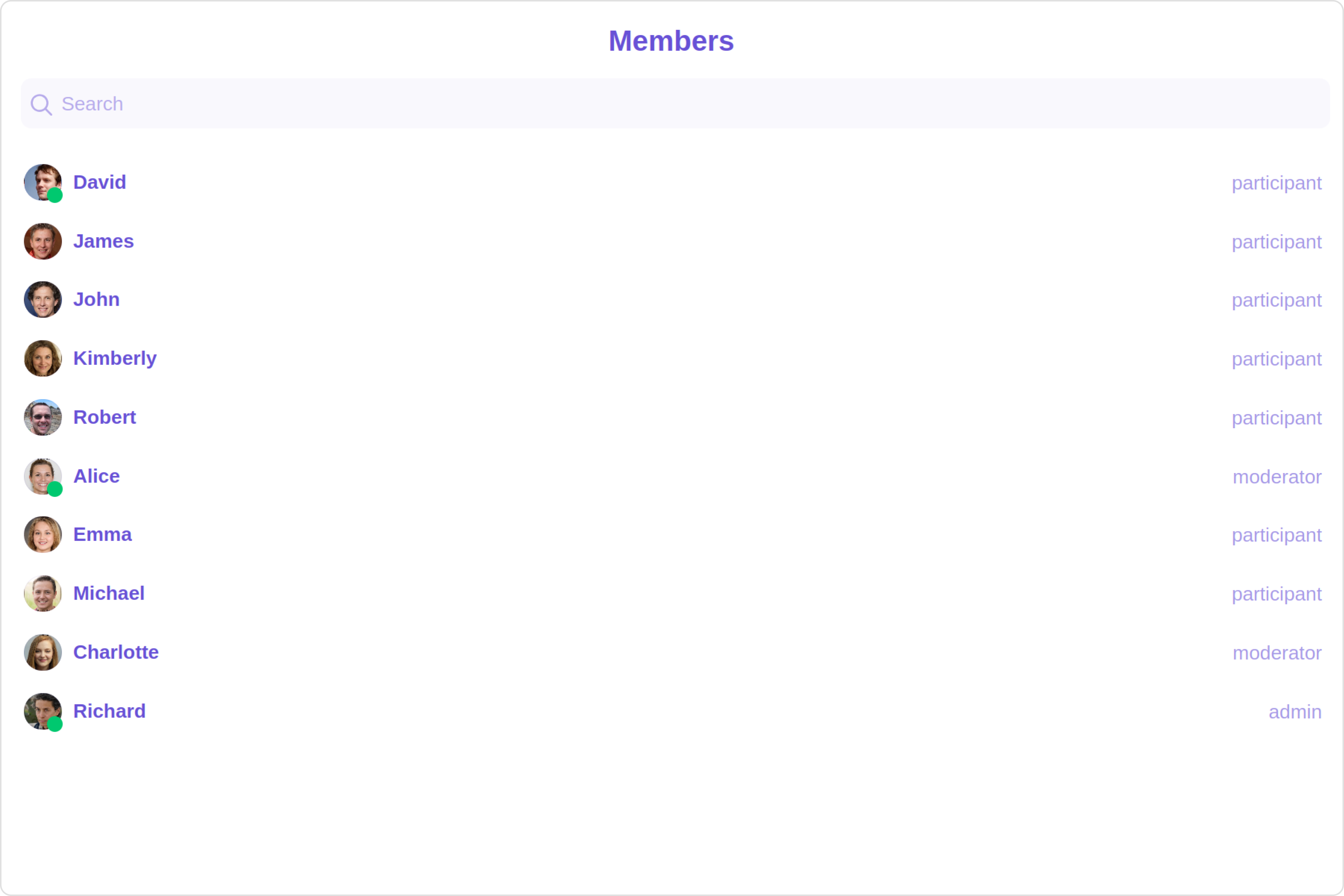
Default:

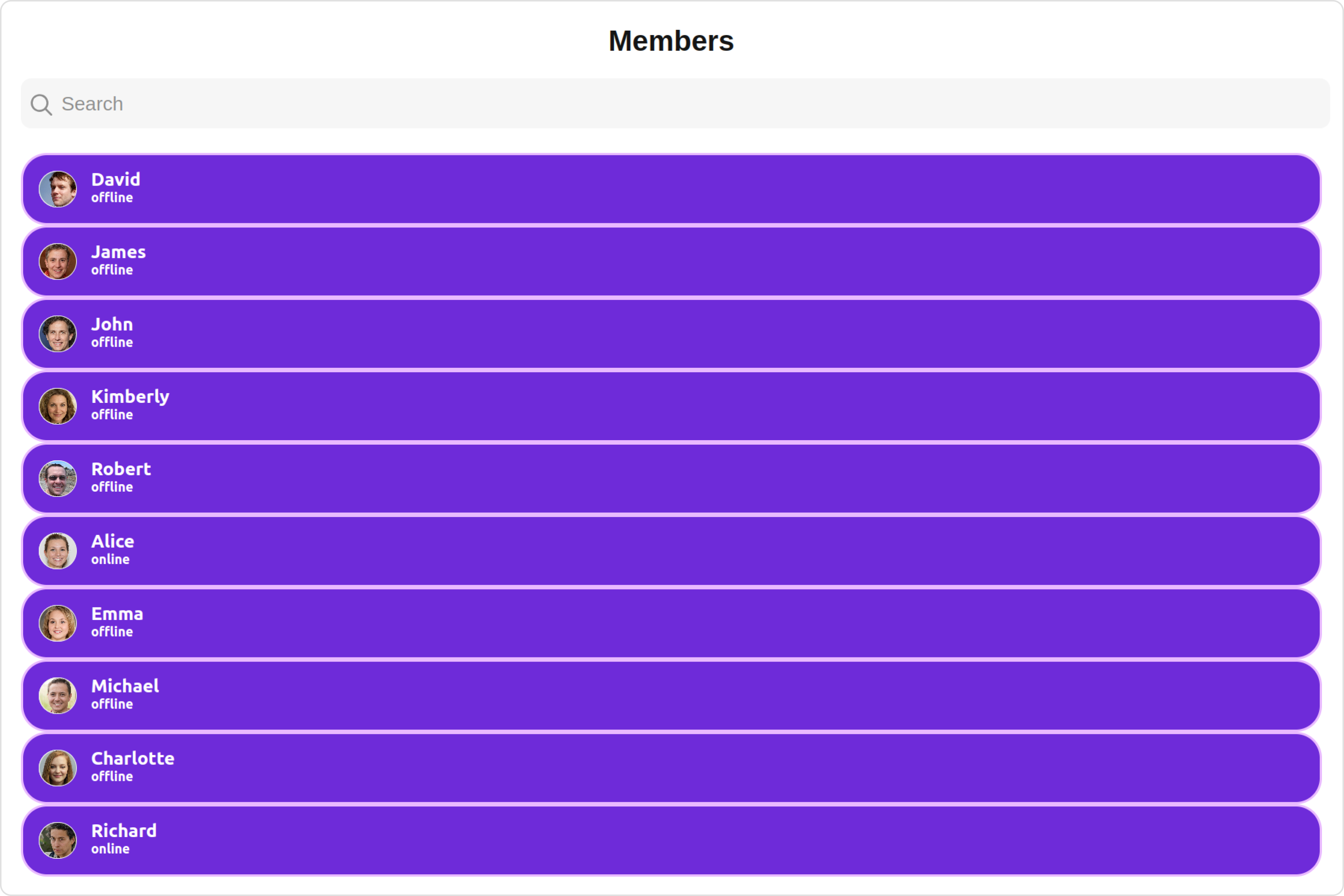
Custom:

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[listItemView]="listItemViewTemplate"
></cometchat-create-group>
</div>
<ng-template #listItemViewTemplate let-groupMember>
<div
[ngStyle]="{
display: 'flex',
alignItems: 'left',
padding: '10px',
border: '2px solid #e9baff',
borderRadius: '20px',
background: '#ffffff'
}"
>
<cometchat-avatar [image]="groupMember.getAvatar()" [name]="groupMember.getName()"></cometchat-avatar>
<div [ngStyle]="{ display: 'flex', paddingLeft: '10px' }">
<div
[ngStyle]="{
fontWeight: 'bold',
color: '#937aff',
fontSize: '14px',
marginTop: '5px'
}"
>
{{ groupMember.getName() }}
<div
[ngStyle]="{
color: '#cfc4ff',
fontSize: '10px',
textAlign: 'left'
}"
>
{{ groupMember.getStatus() }}
</div>
</div>
</div>
</div>
</ng-template>
SubtitleView
You can customize the subtitle view for each group members to meet your requirements
Default:

Custom:

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[subtitleView]="subtitleTemplate"
></cometchat-create-group>
</div>
<ng-template #subtitleTemplate let-groupMember>
<div style="display: flex; align-items: left; padding: 10px; font-size: 10px;">
your custom subtitle view
</div>
</ng-template>
TailView
You can customize the tail view for each group members to meet your requirements
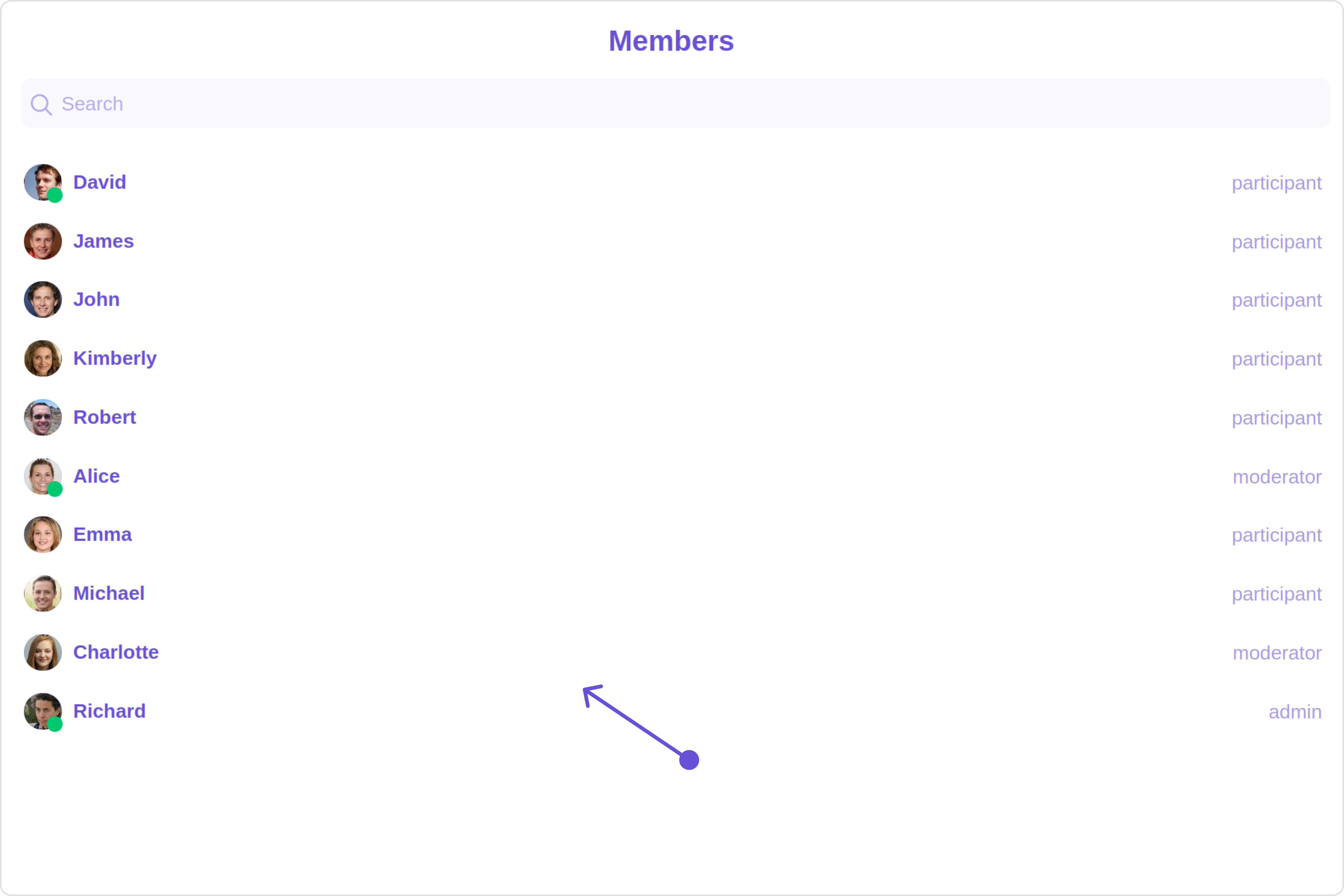
Default:

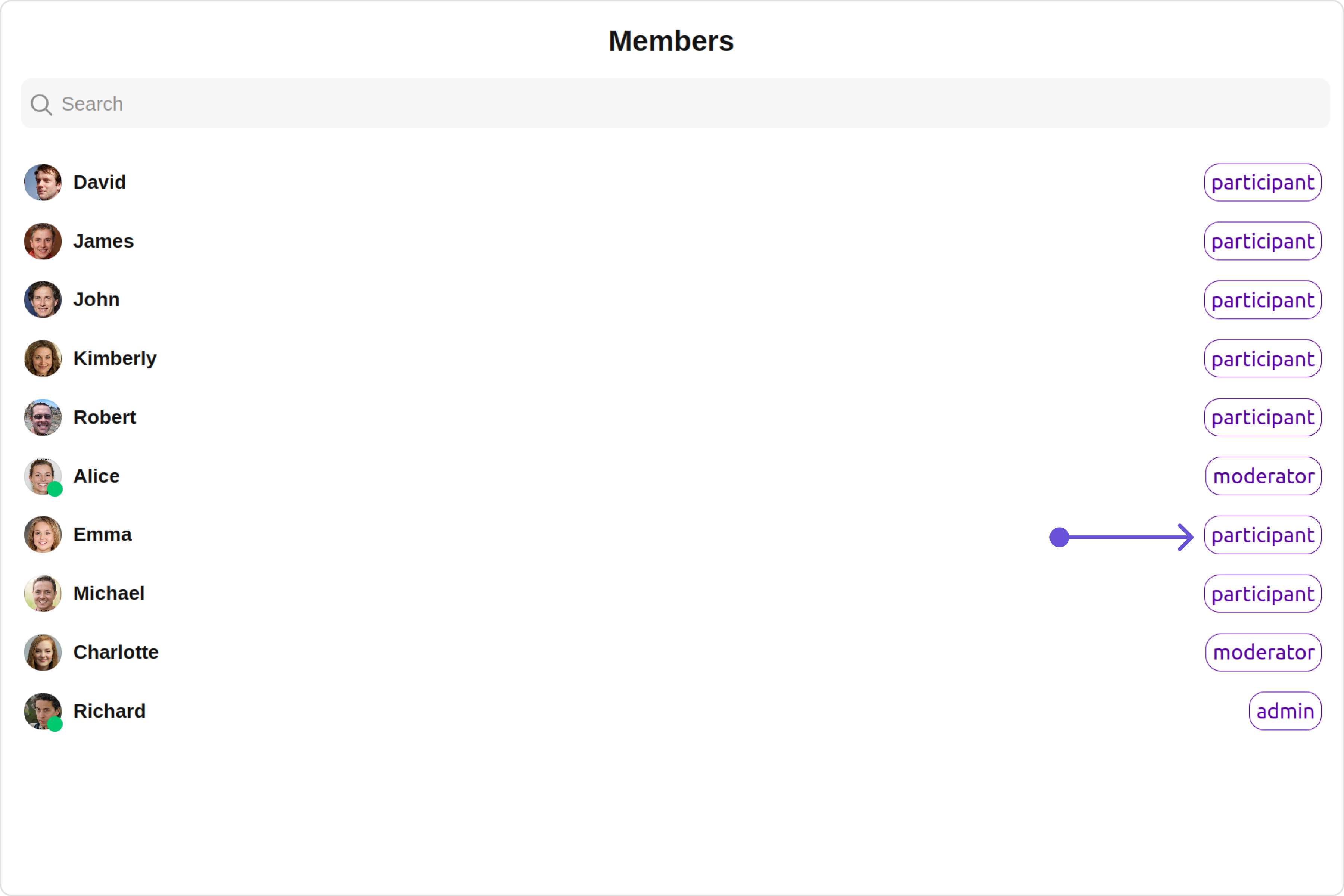
Custom:

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[tailView]="tailViewTemplate"
></cometchat-create-group>
</div>
<ng-template #tailViewTemplate let-groupMember>
<div
[ngStyle]="{
color: '#5a00a8',
border: '1px solid #5a00a8',
borderRadius: '12px',
padding: '5px'
}"
>
{{ groupMember.getScope() }}
</div>
</ng-template>
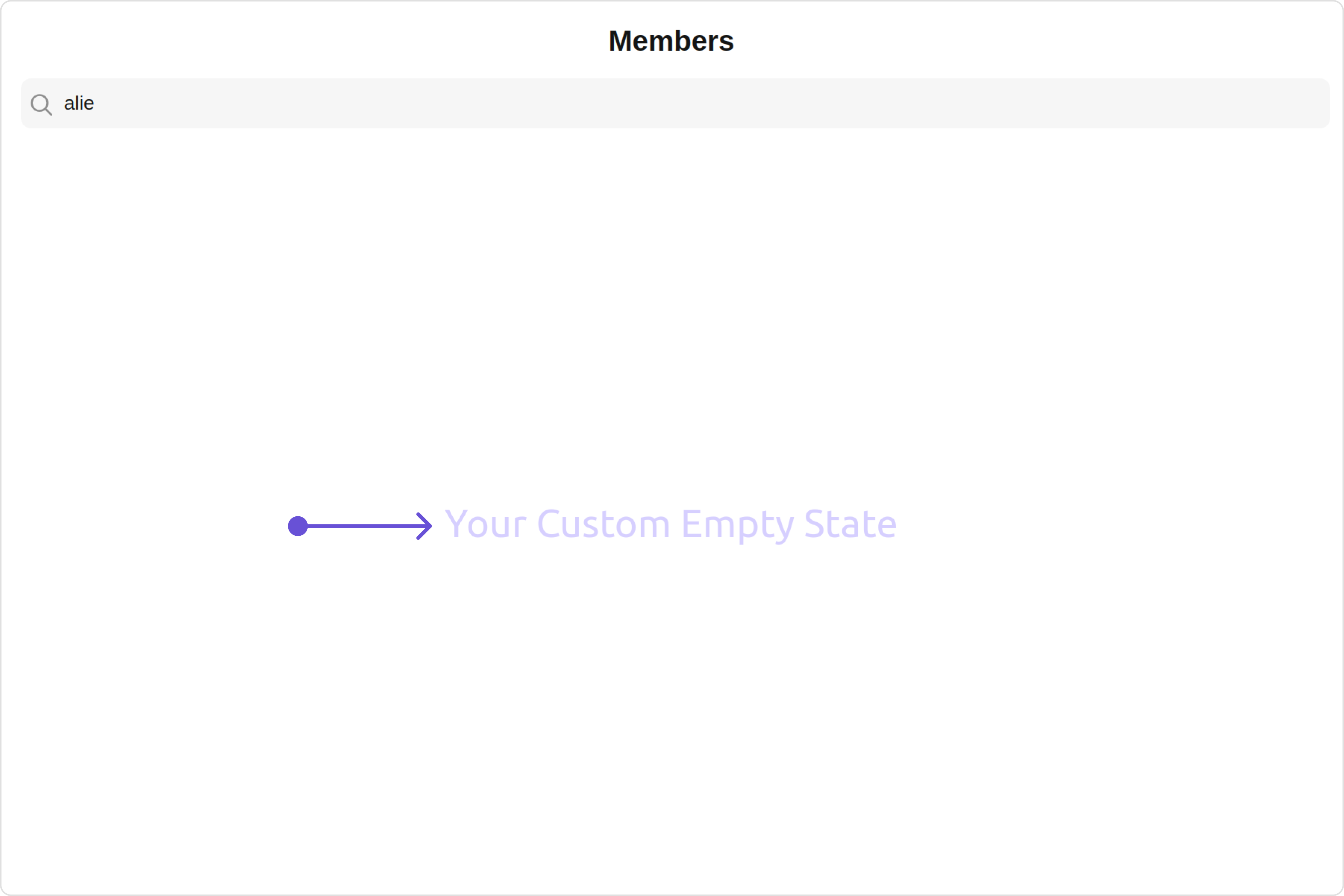
EmptyStateView
You can set a custom EmptyStateView using emptyStateView to match the empty view of your app.
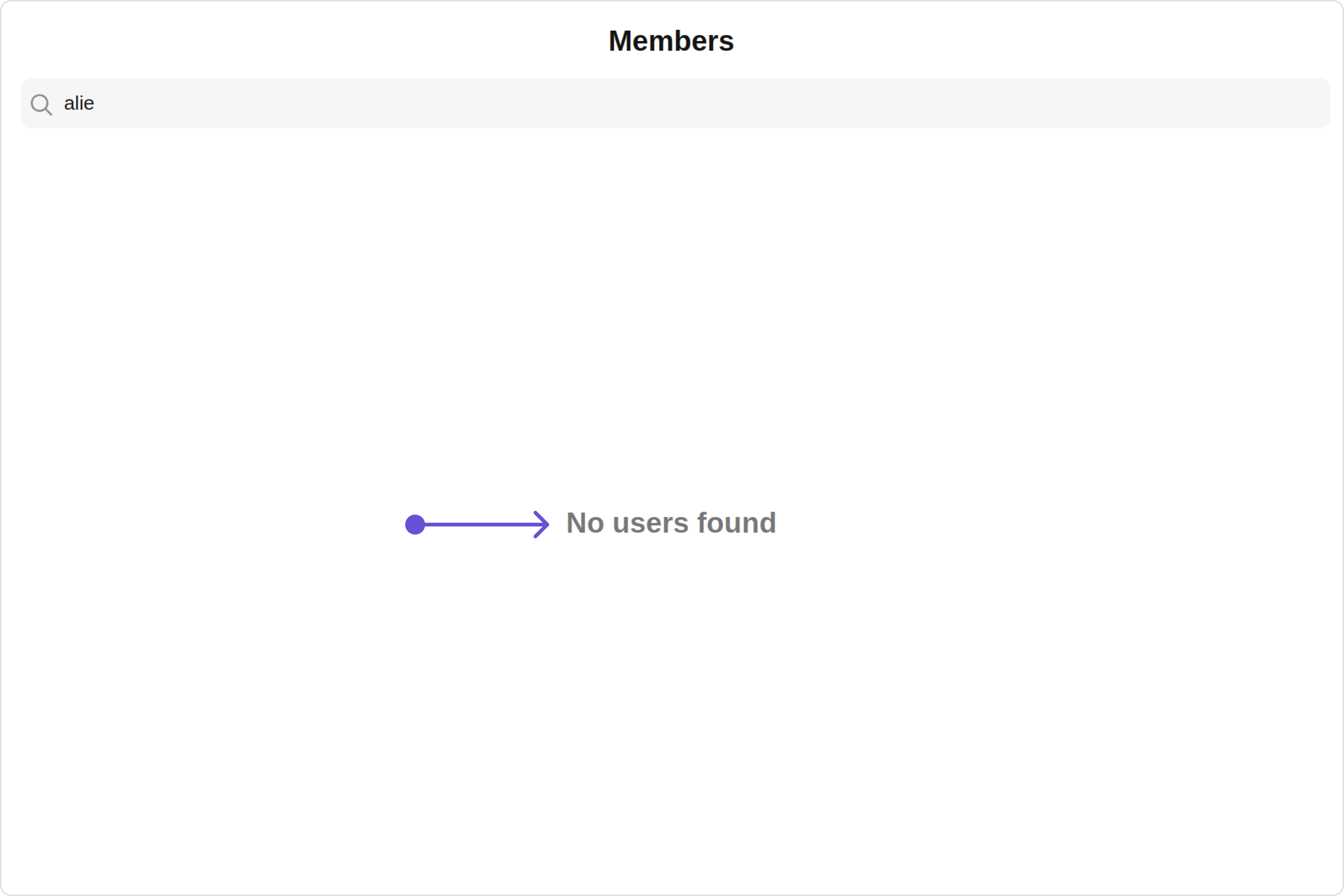
Default:

Custom:

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[emptyStateView]="emptyStateView"
></cometchat-create-group>
</div>
<ng-template #emptyStateView>
<div>
Your Custom Empty State
</div>
</ng-template>
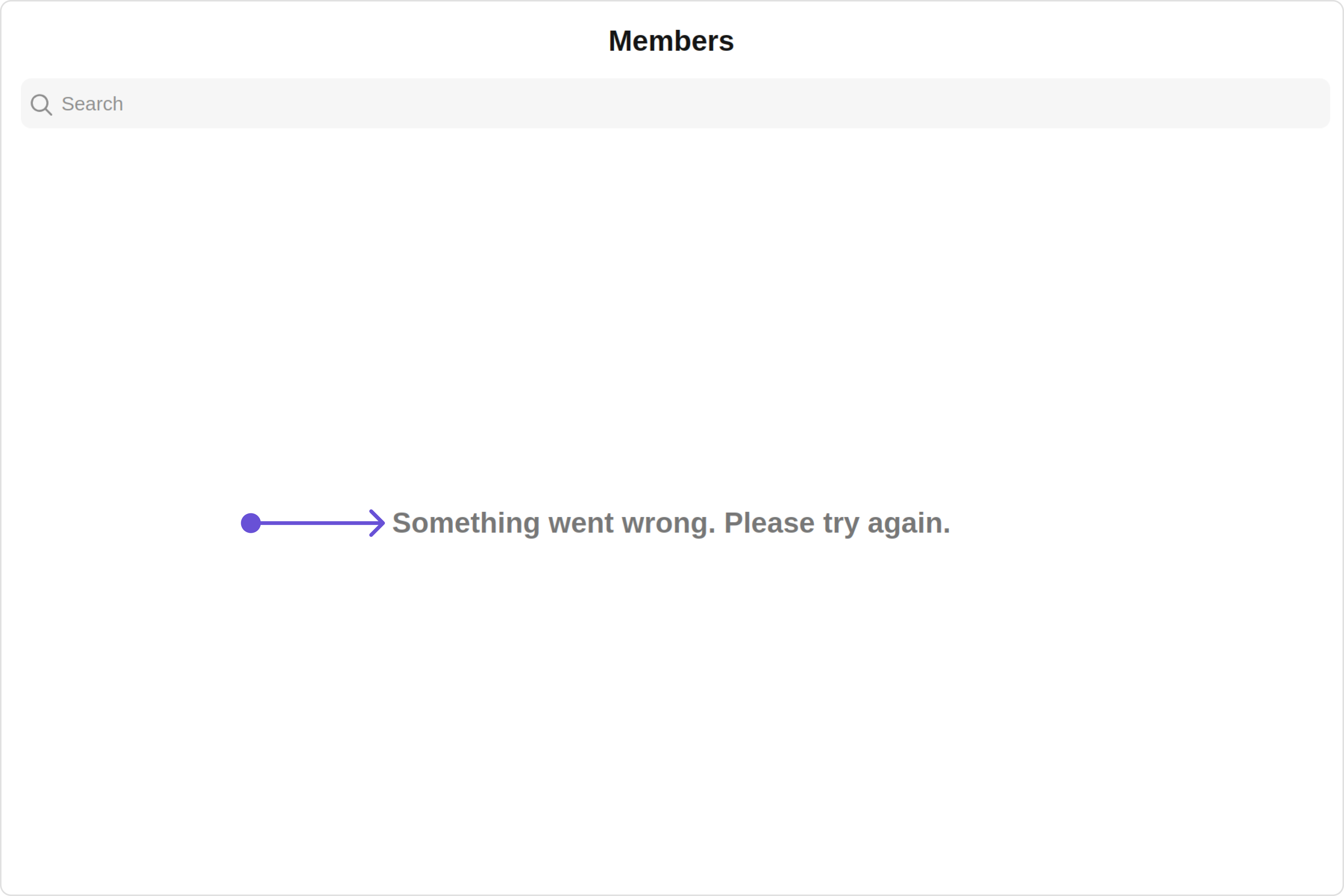
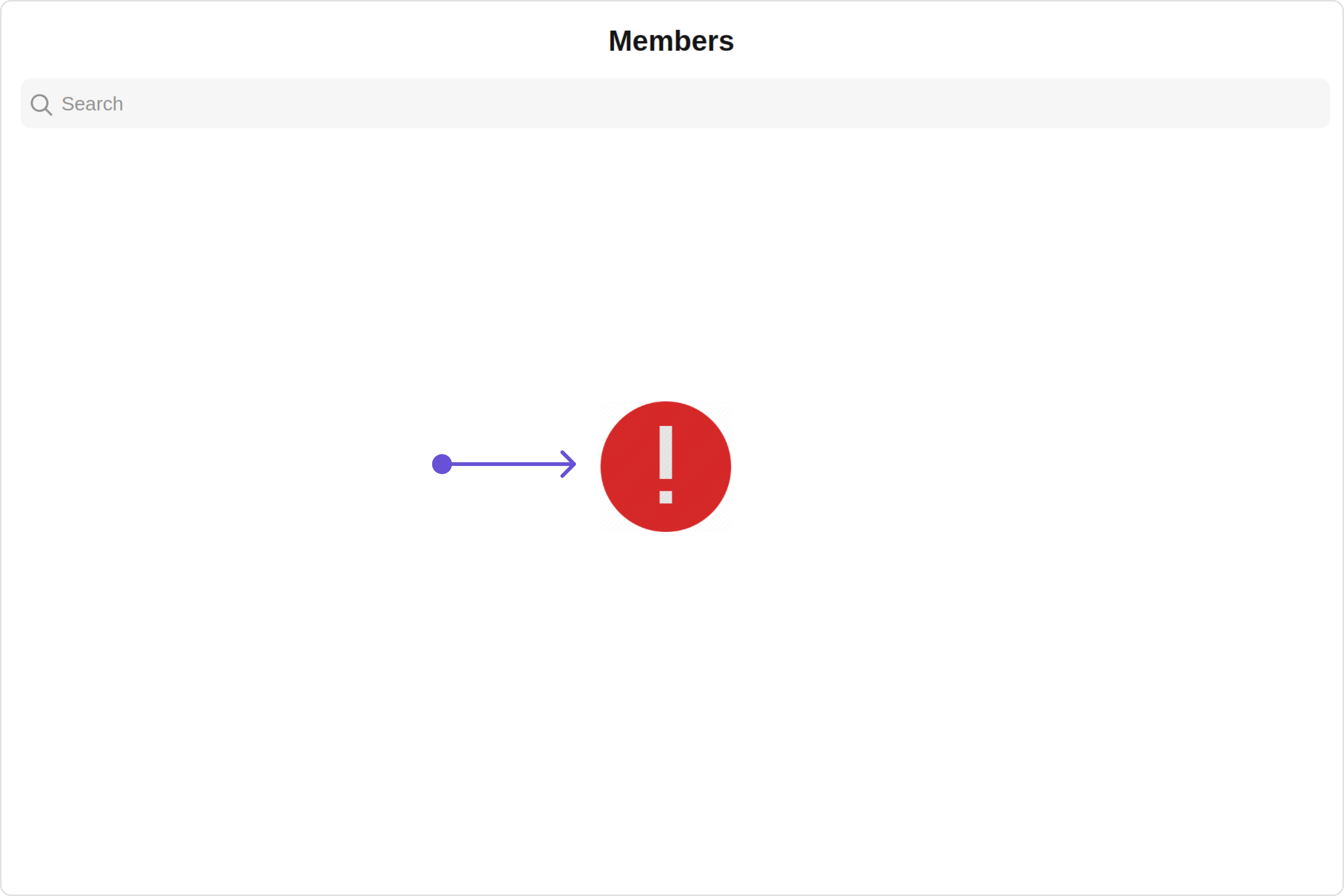
ErrorStateView
You can set a custom ErrorStateView using errorStateView to match the error view of your app.
Default:

Custom:

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[errorStateView]="errorStateView"
></cometchat-create-group>
</div>
<ng-template #errorStateView>
<div style="height: 100vh; width: 100vw">
<img src="icon" alt="error icon"
style="height:100px; width: 100px; justify-content: center; margin-top: 250px; margin-right: 700px;" />
</div>
</ng-template>
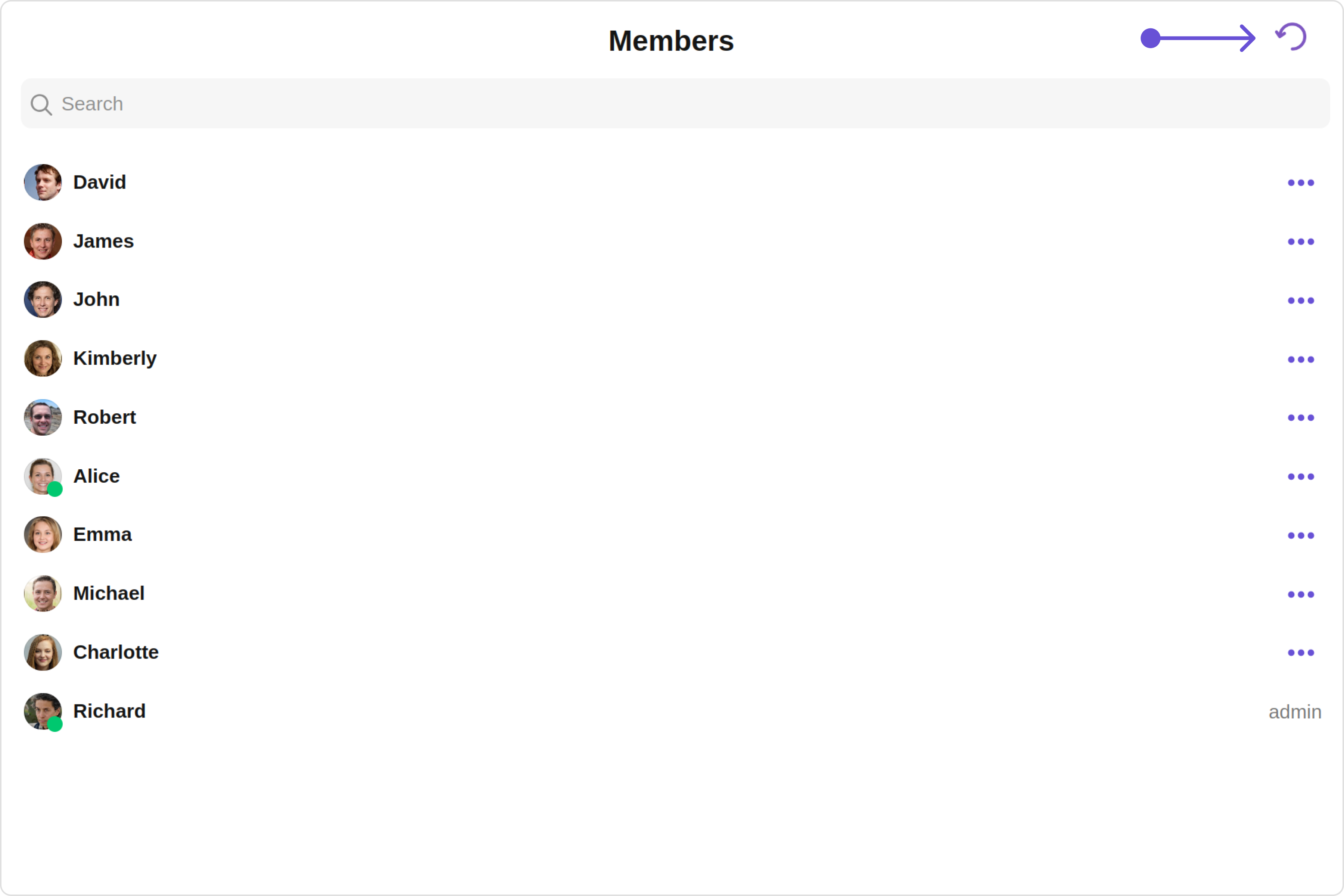
Menus
You can set the Custom Menu view to add more options to the Group Members component.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
handleReload(): void {
window.location.reload();
}
getButtonStyle() {
return {
height: '20px',
width: '20px',
border: 'none',
borderRadius: '0',
background: 'transparent'
};
}
getButtonIconStyle() {
return {
color: '#7E57C2'
};
}
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[menu]="menuTemplate"
></cometchat-create-group>
</div>
<ng-template #menuTemplate>
<div style="margin-right: 20px;">
<button [ngStyle]="getButtonStyle()" (click)="handleReload()">
<img src="icon" [ngStyle]="getButtonIconStyle()"
alt="Reload Icon" />
</button>
</div>
</ng-template>
Options
You can set the Custom options to the Group Members component.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CometChatOption } from '@cometchat/uikit-resources';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group: CometChat.Group) => {
this.groupObject = group;
});
}
getOptions = (user: any) => {
const customOptions = [
new CometChatOption({
id: "1",
title: "Title",
iconURL: "icon",
backgroundColor: "red",
onClick: () => {
console.log("Custom option clicked for user:", user);
},
}),
];
return customOptions;
};
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[group]="groupObject"
[options]="getOptions"
></cometchat-create-group>
</div>