Create Group
Overview
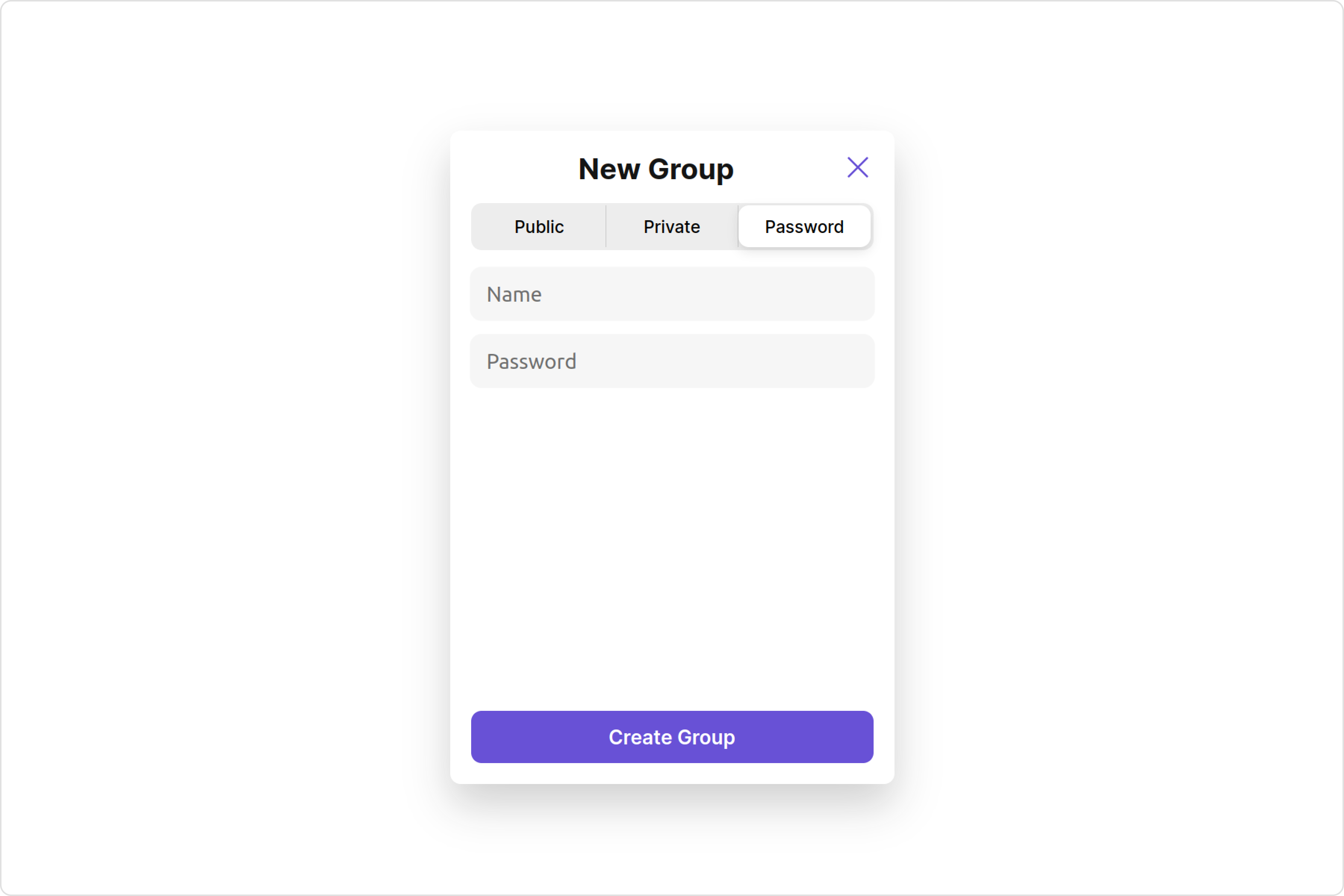
CometChatCreateGroup is a Component enabling users to create various types of groups, including public, private, and password-protected ones. This functionality enables users to curate their group settings according to their preferences and needs.

The Create Groups component is composed of the following BaseComponents:
| Components | Description |
|---|---|
| cometchat-button | This component represents a button with optional icon and text. |
| cometchat-label | This component provides descriptive information about the associated UI element. |
| cometchat-input | This component allows users to enter or provide data or information within a web form or interface. |
Usage
Integration
The following code snippet illustrates how you can directly incorporate the Create Groups component into your Application.
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-app';
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group></cometchat-create-group>
</div>
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. createClick
The createClick action is activated when you click the create Group button. This returns the created groups.
You can override this action using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-app';
public handleCreateClick = (group: CometChat.Group)=>{
console.log("your custom create click action", group);
};
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[createClick]="handleCreateClick"
></cometchat-create-group>
</div>
2. closeCallback
The closeCallback action is activated when you click the close button. You can override this action using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-app';
public handleCloseCallback = () => {
console.log("your custom close callback actions");
};
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[closeCallback]="handleCloseCallback"
></cometchat-create-group>
</div>
3. errorCallback
This action doesn't change the behavior of the component but rather listens for any errors that occur in the Groups component.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-app';
public handleErrorCallback = () => {
console.log("yoour custom error callback");
};
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[errorCallback]="handleErrorCallback"
></cometchat-create-group>
</div>
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
The CreateGroup component does not have any exposed filters.
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
Events emitted by the Create Group component is as follows.
| Event | Description |
|---|---|
| ccGroupCreated | Triggers when the user creates a group successfully |
- TypeScript
import {CometChatGroupEvents} from "@cometchat/chat-uikit-angular";
this.ccGroupCreated = CometChatGroupEvents.ccGroupCreated.subscribe(
(group: CometChat.Group) => {
// Your Code
}
);
Removing CometChatGroupEvents Listener's
- TypeScript
this.ccGroupCreated.unsubscribe();
Customization
To fit your app's design requirements, you can customize the appearance of the Create Groups component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
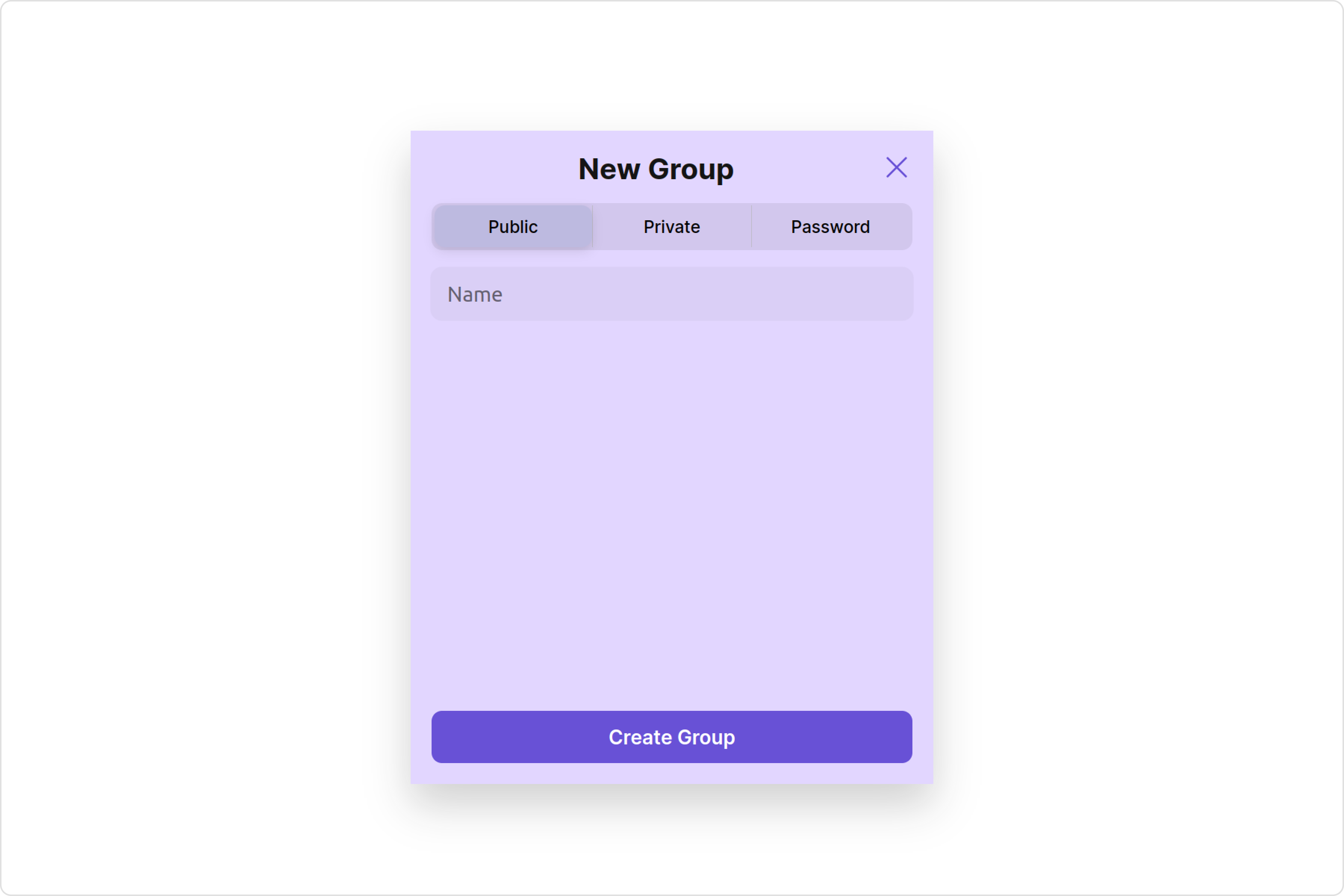
1. CreateGroup Style
You can set the CreateGroupStyle to the Create Group Component to customize the styling.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, CreateGroupStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-app';
createGroupStyle = new CreateGroupStyle({
background: "#e2d6ff",
activeGroupTypeBackground: "#bdbae0",
activeGroupTypeTextColor: "#000000",
height: "500px",
width: "500px",
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[createGroupStyle]="createGroupStyle"
></cometchat-create-group>
</div>
List of properties exposed by CreateGroupStyle
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: string, |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background colour | background?: string; |
| height | Used to set height | height?: string; |
| width | Used to set width | width?: string; |
| boxShadow | Sets shadow effects around the element | boxShadow?: string; |
| groupTypeTextFont | Sets the font style of the text indicating group types | groupTypeTextFont?: string; |
| groupTypeBorder | Sets the border style for group type indicators | groupTypeBorder?: string; |
| groupTypeBorderRadius | Sets the border radius for group type indicators | groupTypeBorderRadius?: string; |
| groupTypeTextColor | Sets the color of the text indicating group types | groupTypeTextColor?: string; |
| groupTypeTextBackground | Sets the background color for text indicating group types | groupTypeTextBackground?: string; |
| groupTypeBackground | Sets the background color for group type indicators | groupTypeBackground?: string; |
| groupTypeBoxShadow | Sets shadow effects around the group type indicators | groupTypeBoxShadow?: string; |
| activeGroupTypeTextFont | Sets the font style of the text indicating active group types | activeGroupTypeTextFont?: string; |
| activeGroupTypeTextColor | Sets the color of the text indicating active group types | activeGroupTypeTextColor?: string; |
| activeGroupTypeBackground | Sets the background color for active group type indicators | activeGroupTypeBackground?: string; |
| activeGroupTypeBoxShadow | Sets shadow effects around the active group type indicators | activeGroupTypeBoxShadow?: string; |
| activeGroupTypeBorderRadius | Sets the border radius for active group type indicators | activeGroupTypeBorderRadius?: string; |
| activeGroupTypeBorder | Sets the border style for active group type indicators | activeGroupTypeBorder?: string; |
| groupTypeTextBoxShadow | Sets shadow effects around the group type indicators container | groupTypeTextBoxShadow?: string; |
| groupTypeTextBorderRadius | Sets the border radius for the container of group type indicators | groupTypeTextBorderRadius?: string; |
| closeIconTint | Sets the color of the close icon | closeIconTint?: string; |
| titleTextFont | Sets the font style for the title text in the app bar | titleTextFont?: string; |
| titleTextColor | Sets the color for the title text in the app bar | titleTextColor?: string; |
| errorTextFont | Sets the font style for error messages | errorTextFont?: string; |
| errorTextBackground | Sets the background color for error messages | errorTextBackground?: string; |
| errorTextBorderRadius | Sets the border radius for error messages | errorTextBorderRadius?: string; |
| errorTextBorder | Sets the border style for error messages | errorTextBorder?: string; |
| errorTextColor | Sets the color for error messages | errorTextColor?: string; |
| nameInputPlaceholderTextFont | Sets the font style for placeholder text in the name input field | nameInputPlaceholderTextFont?: string; |
| nameInputPlaceholderTextColor | Sets the color for placeholder text in the name input field | nameInputPlaceholderTextColor?: string; |
| nameInputBackground | Sets the background color for the name input field | nameInputBackground?: string; |
| nameInputTextFont | Sets the font style for text in the name input field | nameInputTextFont?: string; |
| nameInputTextColor | Sets the color for text in the name input field | nameInputTextColor?: string; |
| nameInputBorder | Sets the border style for the name input field | nameInputBorder?: string; |
| nameInputBorderRadius | Sets the border radius for the name input field | nameInputBorderRadius?: string; |
| nameInputBoxShadow | Sets shadow effects around the name input field | nameInputBoxShadow?: string; |
| passwordInputPlaceholderTextFont | Sets the font style for placeholder text in the password input field | passwordInputPlaceholderTextFont?: string; |
| passwordInputPlaceholderTextColor | Sets the color for placeholder text in the password input field | passwordInputPlaceholderTextColor?: string; |
| passwordInputBackground | Sets the background color for the password input field | passwordInputBackground?: string; |
| passwordInputBorder | Sets the border style for the password input field | passwordInputBorder?: string; |
| passwordInputBorderRadius | Sets the border radius for the password input field | passwordInputBorderRadius?: string; |
| passwordInputBoxShadow | Sets shadow effects around the password input field | passwordInputBoxShadow?: string; |
| passwordInputTextFont | Sets the font style for text in the password input field | passwordInputTextFont?: string; |
| passwordInputTextColor | Sets the color for text in the password input field | passwordInputTextColor?: string; |
| createGroupButtonTextFont | Sets the font style for text on the create group button | createGroupButtonTextFont?: string; |
| createGroupButtonTextColor | Sets the color for text on the create group button | createGroupButtonTextColor?: string; |
| createGroupButtonBackground | Sets the background color for the create group button | createGroupButtonBackground?: string; |
| createGroupButtonBorderRadius | Sets the border radius for the create group button | createGroupButtonBorderRadius?: string; |
| createGroupButtonBorder | Sets the border style for the create group button | createGroupButtonBorder?: string; |
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-app';
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-create-group
[title]="'Your Custom Title'"
[createGroupButtonText]="'Your Custom Create Group Button Text'"
[hideCloseButton]="true"
></cometchat-create-group>
</div>
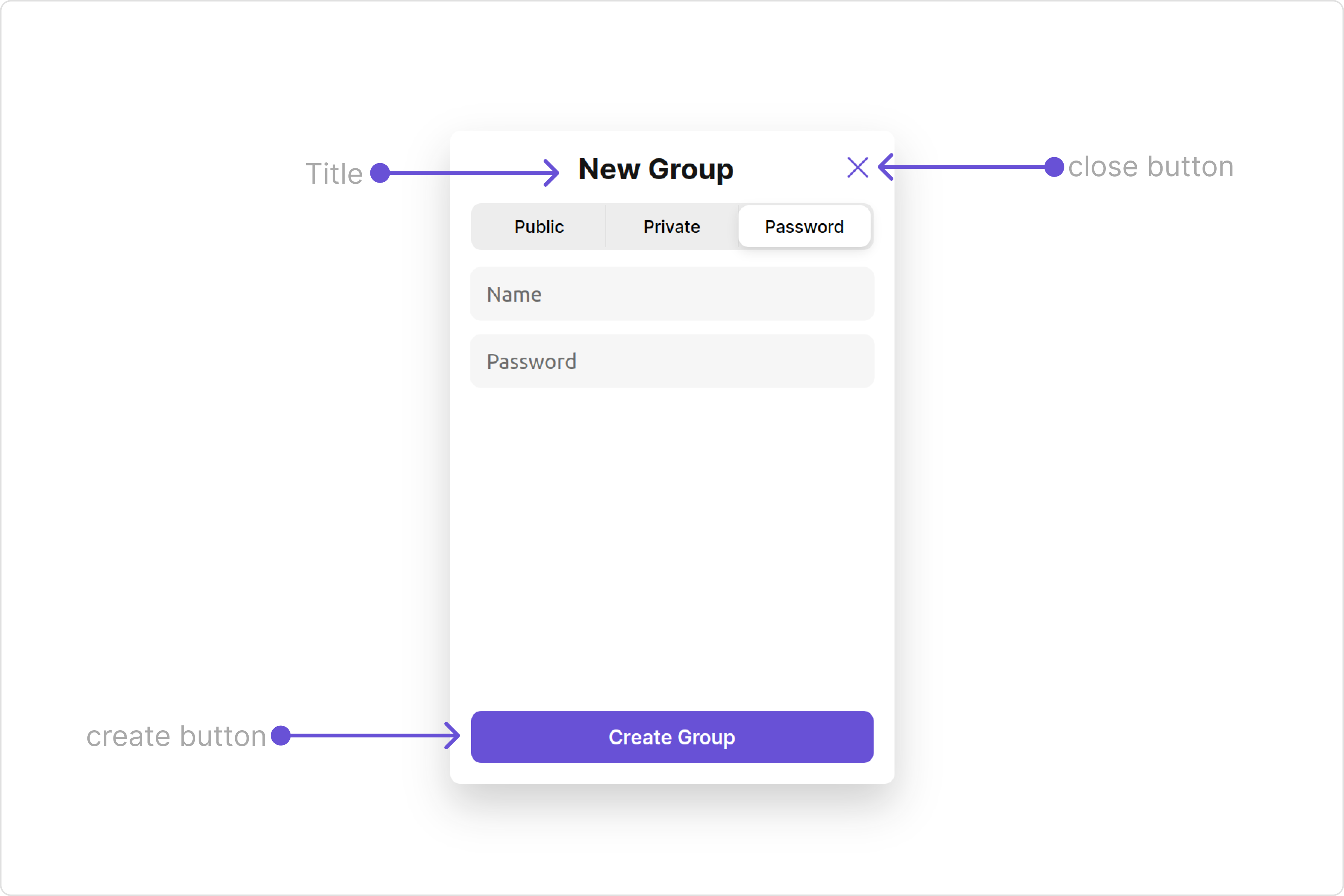
Default:

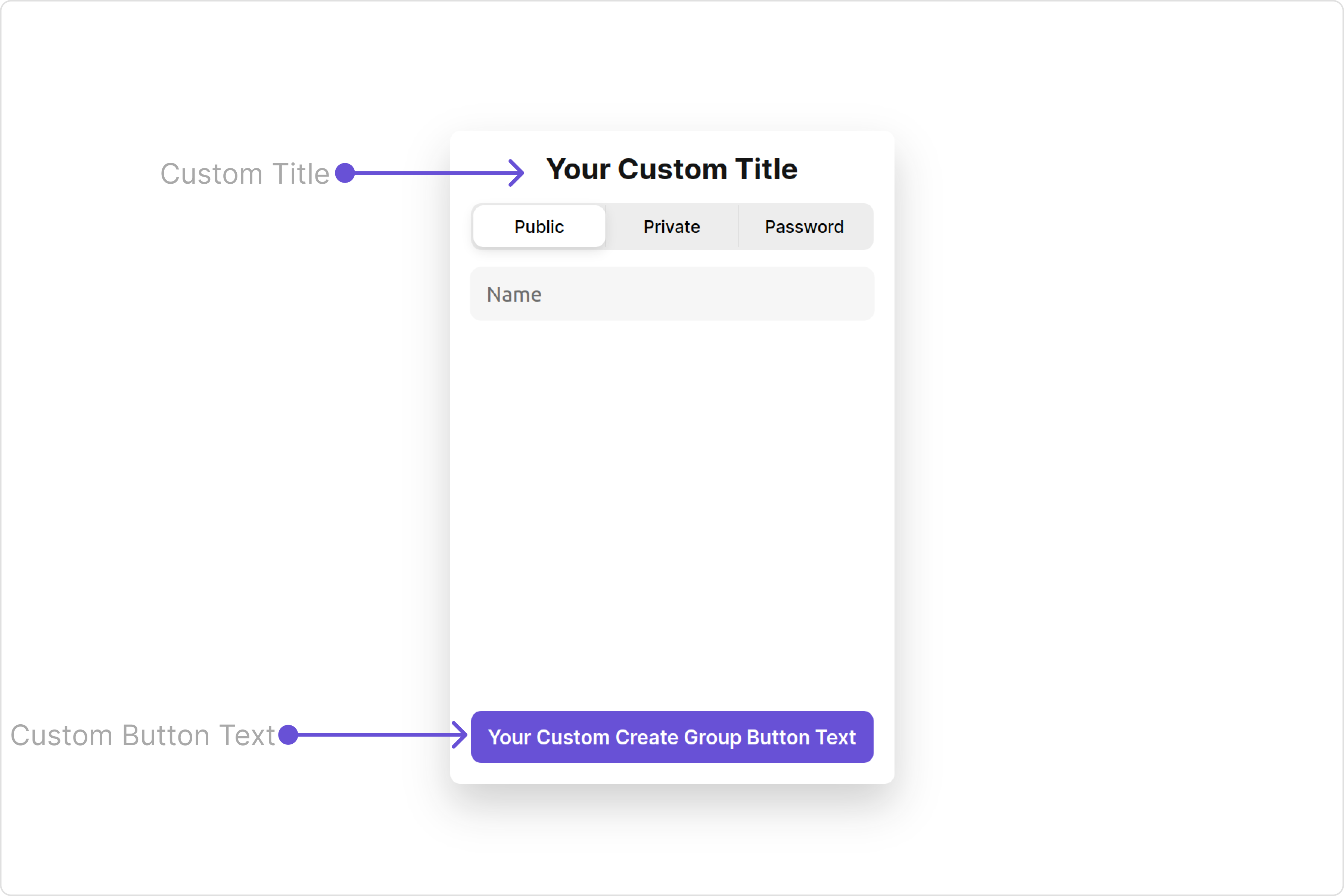
Custom:

| Property | Description | Code |
|---|---|---|
| title | Custom title for the component | [title]="'Your Custom Title'" |
| createGroupButtonText | Custom text for the create group button | [createGroupButtonText]="'Your Custom Create Group Button Text'" |
| nameInputPlaceholderText | Custom placeholder text for name input field | [nameInputPlaceholderText]="'Your Custom Name InputPlaceholder Text'" |
| passwordInputPlaceholderText | Custom placeholder text for password input field | [passwordInputPlaceholderText]="'Your Custom Password Input Placeholder Text'" |
| errorStateText | Custom error state text | [errorStateText]="'Your Custom Error State Text'" |
| closeButtonIconURL | URL for a custom close button icon | [closeButtonIconURL]="closeButtonIconURL" |
| hideCloseButton | Whether to hide the close button | [hideCloseButton]="true" |
Advance
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
the Create Group component does not offer any advanced functionalities beyond this level of customization.