In today's interconnected world, video conferencing has become an invaluable tool for businesses. It enables real-time collaboration and smooth communication between teams, customers or partners regardless of their location. This has been further accelerated by the global pandemic that forced organizations to find effective ways to work remotely.
This is where real-time communication infrastructure providers, such as CometChat, can help you easily integrate these advanced communication features into your website or app. They offer ready-to-use, easily embeddable video conferencing SDKS that enable you to integrate video conferencing capabilities without the complexities of coding and infrastructure maintenance.
All you need to do is register with CometChat, set up an account and pick your preferred mode of integration - be it UI Kits or SDKs.
Different ways to integrate video conferencing using CometChat
CometChat offers different integration methods for adding video conferencing to your website. How you choose to integrate CometChat would depend on your specific needs and the resources you have.
Calling SDKs:
CometChat's video calling SDKs are a robust collection of code samples, libraries and APIs all supplemented with in-depth documentation to make it easy for developers to seamlessly integrate video conferencing functionalities into their web applications.
Our SDKs are highly customizable due to the extensive suite of raw APIs they provide. These APIs enable you to control and tweak every aspect of the calling feature, from the basic functionality to the more complex elements. Whether it's customizing the call settings, altering the screen layout, adjusting the incoming/outgoing video, or even integrating additional functionalities like screen sharing or recording - the flexibility is in your hands.
All of our SDKs are platform-agnostic, compatible with multiple platforms, including Android, iOS, and Web. They support all popular mobile and web development frameworks, and are available for Javascript, React Native, Flutter, and Ionic.
UI Kits:
UI kits are a collection of pre-built, ready to use UI components. Our UI kit comes with all the front end components that you will need to build a fully functioning, good looking user interface for your video conferencing system.
By leveraging our UI kits, you can fast track your development process, eliminating the need to construct a user interface from scratch. You should consider UI Kits if you want to add the conferencing feature to your website quickly with as much less effort as possible.
Our UI kits are available for all popular front-end development frameworks, including React native, React, Flutter, Angular, Vue, Next.js, Nuxt.js.
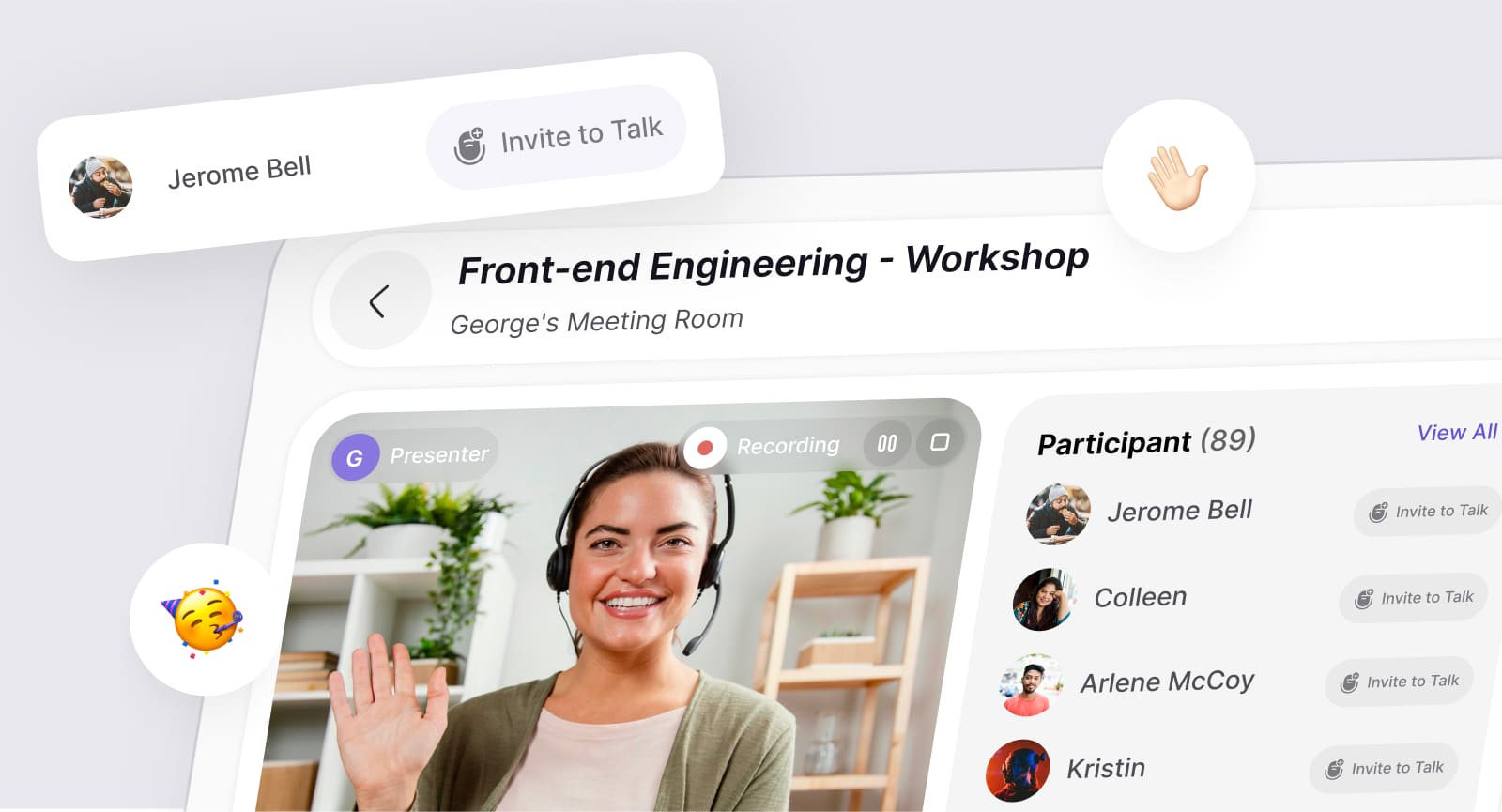
Building a video conferencing experience with CometChat's presenter mode:
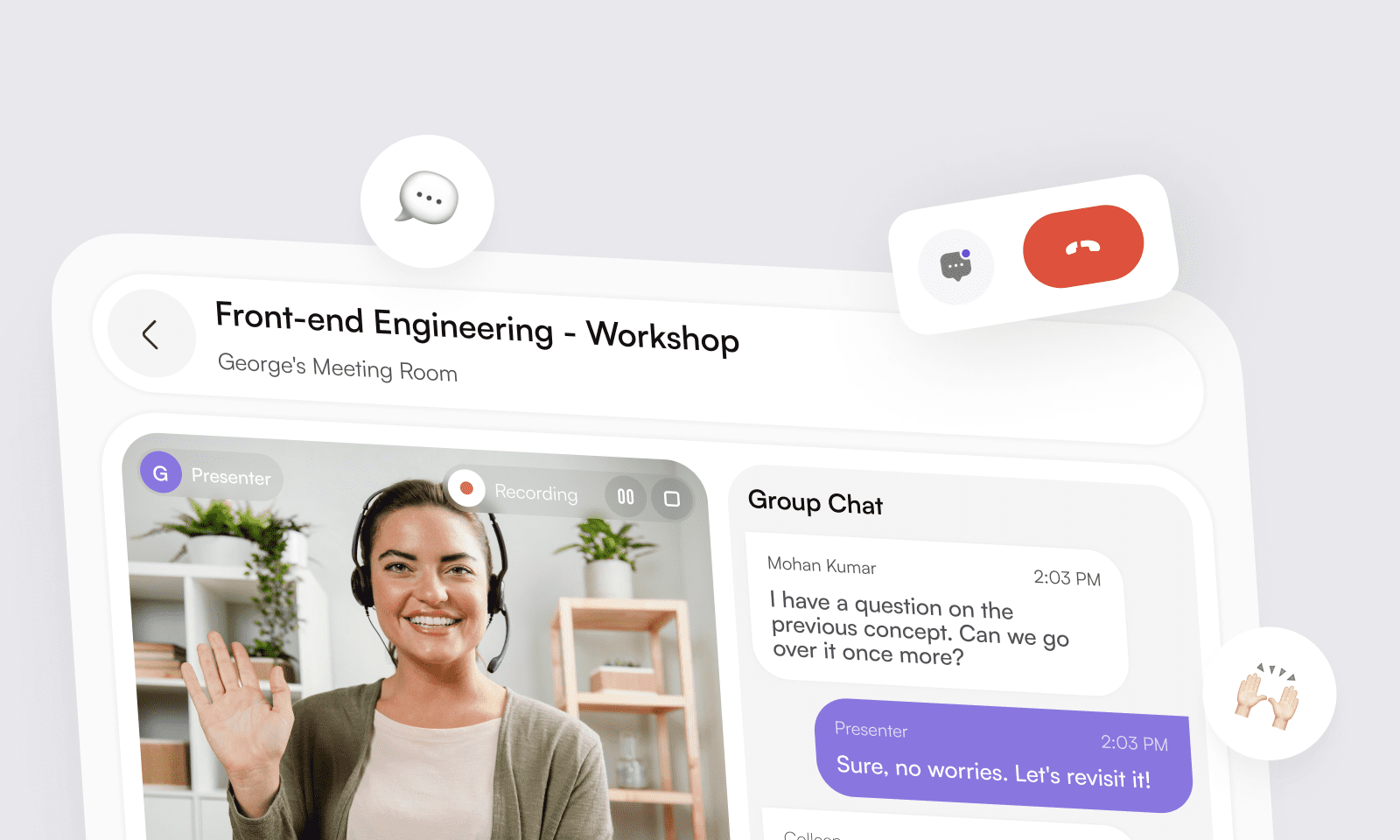
CometChat supports all kinds of video calling needs, ranging from one-on-one conversations to group calling, and even large scale video conferencing. Presenter mode lets you build a conferencing experience where one person can broadcast their audio and video while the rest of the participants are simply viewers.
This is particularly beneficial for businesses conducting webinars, demos and online classes, or any use case where one person is the primary speaker.

The presenters will have exclusive access to functionalities such as muting or unmuting audio, showing or hiding camera, and recording. All other call participants act as passive viewers, consuming the presentation without the ability to share their own streams.
With presenter mode you can efficiently manage up to 100 participants in a single call, including both the presenters and viewers.
Step by step instruction to integrate video conferencing using presenter mode:
Step 1: Integrate calling SDK
Before beginning, you should have the CometChat calling SDK integrated into your application where you plan to implement the conferencing feature. If you don't have this setup, please refer to the calling SDK integration guide.
Step 2: Generate a call token.
The next step is to generate a call token using the generateToken() method of the CometChat calls SDK. This token is unique for each call and is used to authenticate the users and grant them access to the call session. The process helps ensure that only the intended users can join the conversation, adding an extra layer of security to the call.
A Call Token is a combination of a SessionID and a User Authentication Token. The SessionID is a unique and randomly generated identification number. The User Authentication Token, on the other hand, is obtained from the logged-in user.
This can be acquired by invoking a method from calls SDK, using the function given below
CometChat.getLoggedinUser()
Once this token is generated using the generateToken() function, it can be used in other methods of the SDK to initiate, join or leave a call session.
For more information on generating a call token, please refer to our official documentation.
Step 3: Setup presentation settings
Use the PresentationSettingsBuilder class to configure the conference settings, such as user type, call layout, etc. There are two user types in presenter mode: presenter and participant. You can designate a user as a presenter by applying the setIsPresenter(true) method in the PresentationSettingsBuilder. To set them as a participant, use the setIsPresenter(false) method.
A basic way to start the presentation is shown below:
let presenterSettings = new CometChatCalls.PresenterSettingsBuilder() .setIsPresenter(isPresenter) .enableDefaultLayout(defaultLayout) .setCallEventListener(callListener) .build(); let htmlElement = document.getElementById("ELEMENT_ID"); CometChatCalls.joinPresentation( callToken, presenterSettings, htmlElement);
For more details on customizing the presentation session class, please refer to our official documentation.
Step 4: Customize settings
The PresentationSettings class also enables you to modify the properties of a call at a more granular level thereby customizing the overall calling experience. The resultant object of the PresentationSettings class is passed to the joinPresentation() method.
If you wish to create a completely personalized user interface for the calling experience, you have the ability to integrate default Android buttons into the screen as needed or incorporate your own custom buttons. These buttons can be configured to carry out assorted functionalities utilizing the below methods to accomplish their respective operations
| Parameter | Description | Default value |
|---|---|---|
| startWithAudioMuted (audioMuted: boolean) | This ensures the call is started with the audio muted if set to true. | Default value = false |
| setIsAudioOnlyCall (audioOnly: boolean) | If set to true, the call will be strictly an audio call. If set to false, the call will be an audio-video call. | Default value = false |
| startWithVideoMuted (videoMuted: boolean) | This ensures the call is started with the video paused if set to true. | Default value = false |
Step 5: Initiate the call
To successfully initiate a call, you'll need the following parameters. We have explained how to obtain these parameters in the previous steps.
callToken: The unique token for the conference session.
callSettings: The object of PresentationSettings class.
htmlElement: A unique DOM element inside which the conference UI will be loaded.
Once the integration is complete, presenters can kick off a video call, inviting other presenters and viewers to join. As the presentation unfolds, presenters have the flexibility of sharing their video, audio, or screen with participants. Although viewers cannot share their streams, they can still engage with the presenter and among themselves via text chat. At the end of the session, ending the call is as simple as a click of a button.
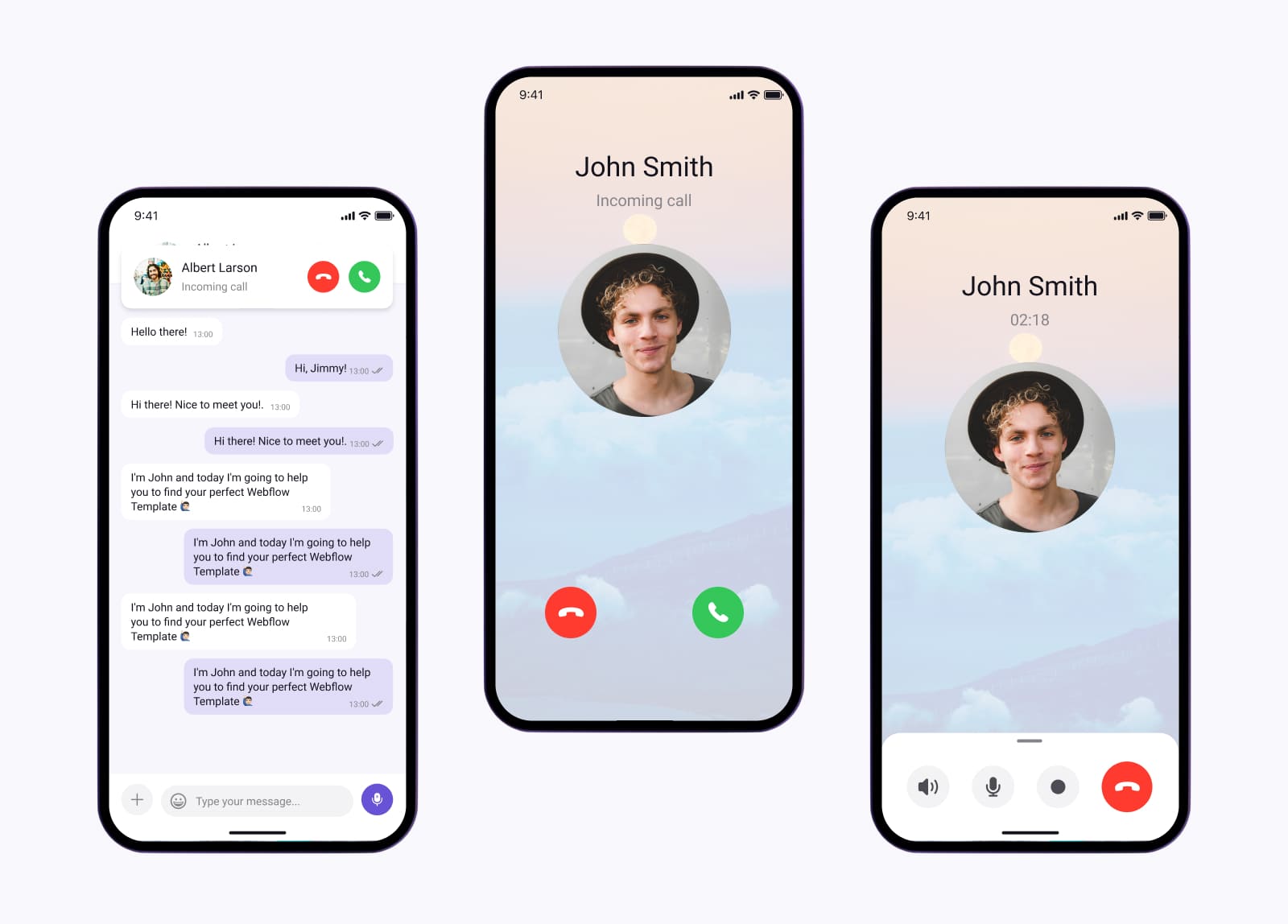
Building a video calling experience with CometChat’s calling SDK and UI kits
With the default calling option available in our calling SDK you can build a calling feature where one user initiates a call and the other user can choose to join the call by accepting it.
All participants who accept the call join the same session, but they also have the option to reject the call.
This feature is particularly useful for businesses that require direct in-app calling, such as dating apps, telehealth consultations, or any scenario where two users need to communicate at same time.
Here's an example of a calling workflow:

Let's say Rick is the one initiating the call and Morty is the receiver.
01.
Rick starts the call to Morty using the initiateCall() method.
02.
Morty now has two options. He can accept Rick's call using the acceptCall() method or he can decline Rick's call using the rejectCall() method and passing the status as rejected.
03.
Meanwhile, Rick also has the option to cancel the call he initiated to Morty by using the rejectCall() method and passing the status as canceled.
04.
If Morty accepts Rick's call, both of them need to use the startSession() method. Rick would do this by using the onOutgoingCallAccepted() method of the CallListener, and Morty would do it within the success callback from the acceptCall() method. Once this is done, Rick and Morty will be connected.
For more information on how to implement this calling workflow, please refer to our official documentation. This documentation specifically relates to using the React Native Video Calling SDK and UI kits, which we use in our example. You have the option to utilize our UI kits or you can customize your own calling layout by changing the parameters present in the CallSetting class available in the SDK.
Video conferencing features supported by CometChat
In-call messaging: Allows users to send and receive text messages while the call is ongoing.
Screen sharing:Allows users to collaborate in real time by sharing their screens
Interactive whiteboard:Shared canvas for brainstorming sessions and collaborative calls, with real-time co-editing capabilities.
Picture-in-Picture:Allows users to watch the video streaming in a small window overlaid on the screen while navigating between apps or browsing content on the main screen
Call recordings: Enables users to record calls, making it possible to revisit or audit discussions at a later time. This feature is particularly beneficial for business meetings, online classes, and consultations where it's crucial to have records of conversations.
Customizable call screens: Allows businesses to customize the calling experience according to their brand identity. This includes customizing the call layout, incorporating brand logos, and modifying color schemes to align with their brand aesthetics.
Call logs: Provides a detailed record of all calling activities happening within the app including the time and date of the call, duration, participants, and whether the call was a video or voice call.
How do different industries use CometChat for their video calling and conferencing needs?
CometChat's advanced video calling and conferencing features have enhanced user engagement and interactions for numerous businesses across various industries.
Whether it's a telehealth business seeking HIPAA compliant video communication, or an educational institution aiming to incorporate online classes, CometChat has emerged as the go-to solution.
Healthcare:
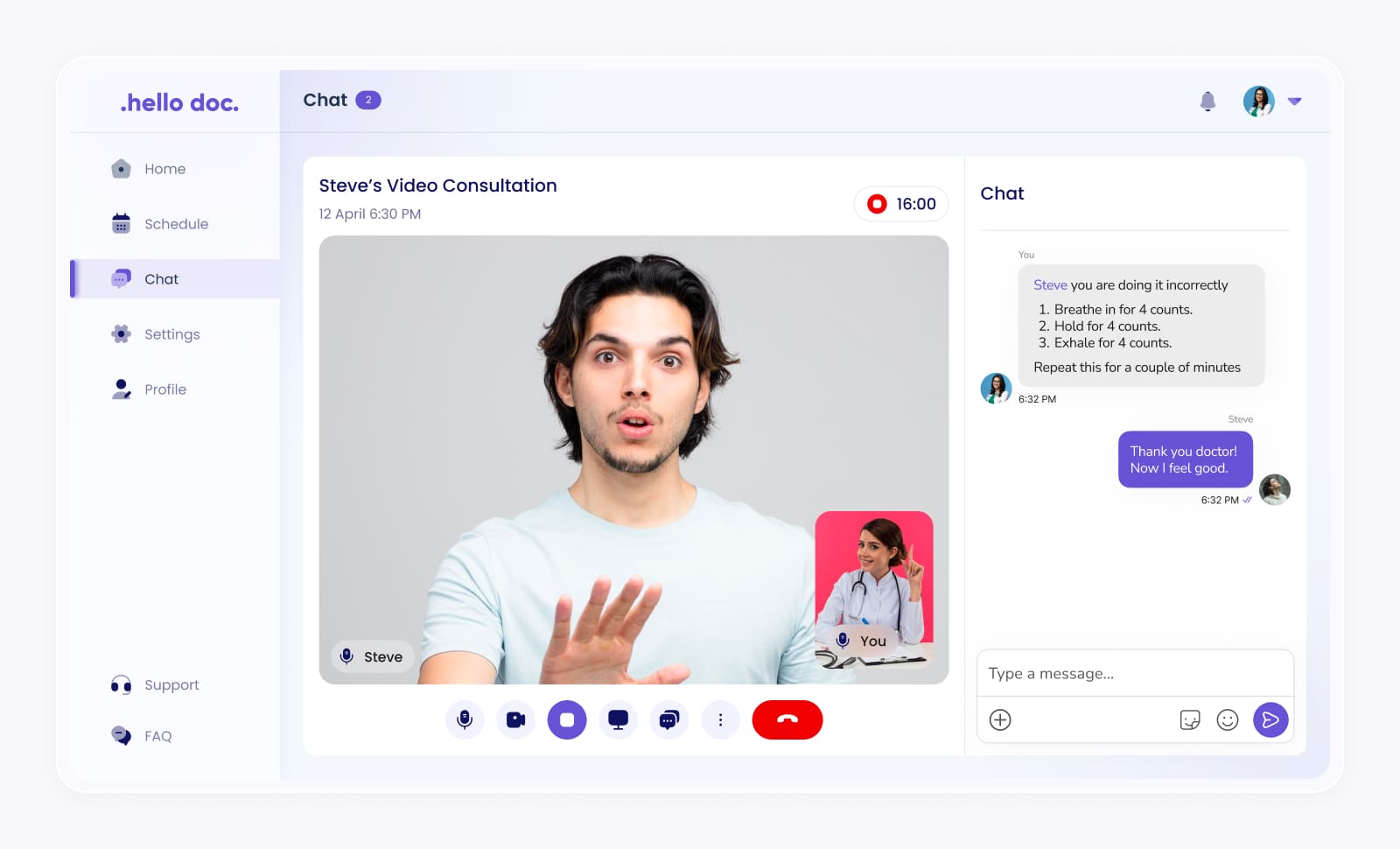
In the realm of healthcare, particularly in the current times, virtual care delivery and remote consultations have become the norm. CometChat plays a pivotal role in ensuring these consultations are seamless, secure, and efficient by offering features like.
1:1 live video call and group conferencing:
 CometChat helps businesses to replicate the dynamics of offline consultations and group therapy sessions with our HIPAA compliant video conferencing solutions. Unlike standalone video infrastructure services, we seamlessly combine chat and video features, reducing the necessity for separate maintenance.
CometChat helps businesses to replicate the dynamics of offline consultations and group therapy sessions with our HIPAA compliant video conferencing solutions. Unlike standalone video infrastructure services, we seamlessly combine chat and video features, reducing the necessity for separate maintenance.
Enterprise-Grade Security and HIPAA Compliance
 CometChat adheres to regulations of HIPAA (Health Insurance Portability and Accountability Act) and sets the standard for sensitive patient data protection. With this, businesses can ensure their users' data is safe, secure, and compliant with the law.
CometChat adheres to regulations of HIPAA (Health Insurance Portability and Accountability Act) and sets the standard for sensitive patient data protection. With this, businesses can ensure their users' data is safe, secure, and compliant with the law.
Online education and Live coaching
 CometChat plays a pivotal role in improving learning experiences within the edtech and live coaching verticals, wherein live video classes serve as the primary mode of value delivery.
CometChat plays a pivotal role in improving learning experiences within the edtech and live coaching verticals, wherein live video classes serve as the primary mode of value delivery.
With our video calling solutions, these institutions have the ability to create a digital classroom ambience where students can actively participate and raise queries just as they would in a physical classroom setting/
One standout feature is the presenter mode. This function gives the instructor complete control over the call settings, ensuring a disruption-free learning environment.
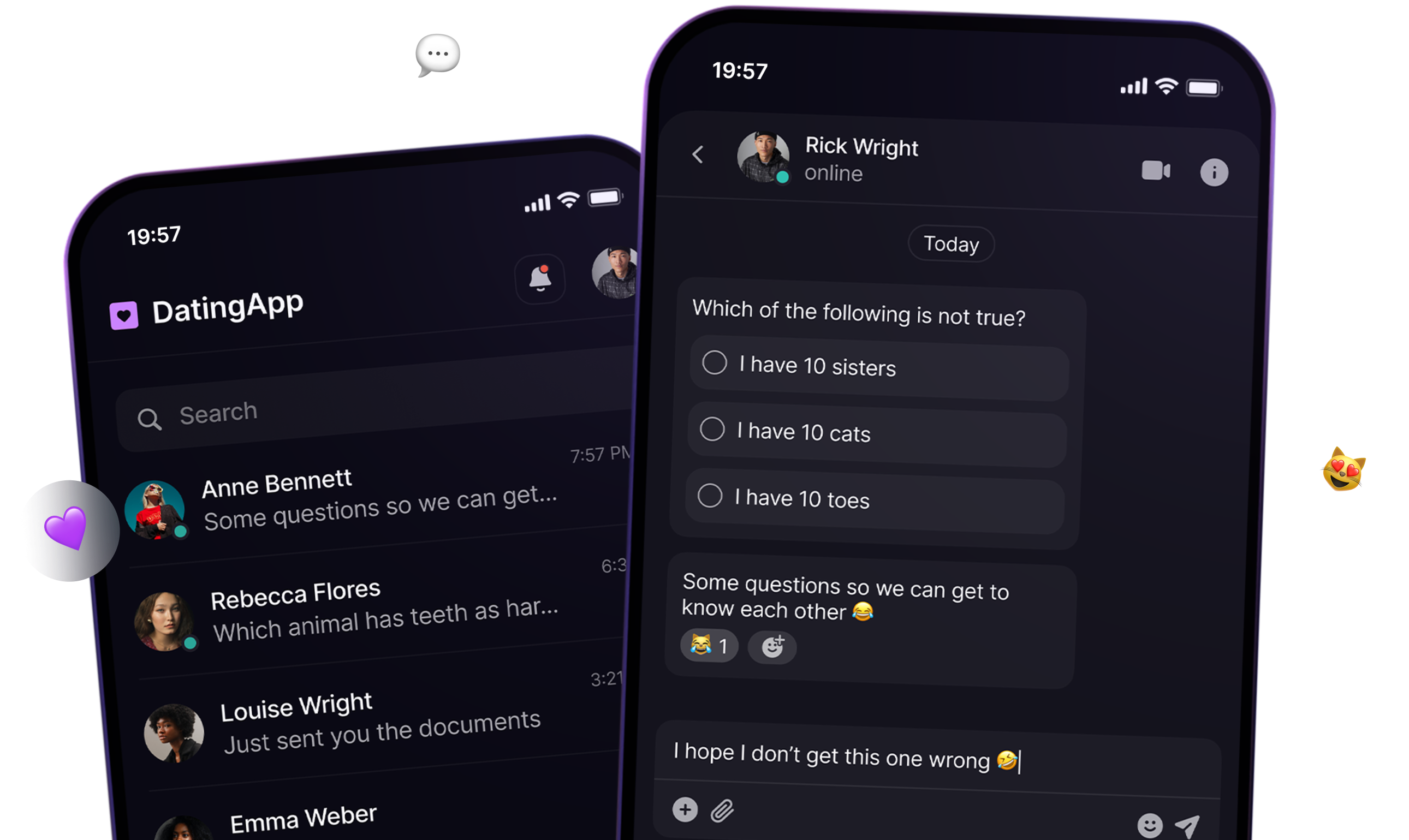
Dating and Matrimony

Dating and matrimonial platforms utilize CometChat's video calling solutions to enhance the user experience by offering in-app calling features. This not only adds value to their service offering but also helps members forge deeper connections right within the platform itself.
In-app video calling allows members to engage more thoroughly with potential partners, making the most of the platform before transitioning to their personal communication channels.
In addition to fostering meaningful connections, this feature also contributes to a safer dating environment. Users can connect via video calls within the app, thereby eliminating the need to exchange personal contact details prematurely. This provides an added layer of security and privacy, ensuring members can comfortably interact within the platform.

Aarathy Sundaresan
Content Marketer , CometChat