Users with Messages
Overview
CometChatUsersWithMessages is a Composite Widget that seamlessly merges the functionalities of both the Users and Messages modules. It empowers users to effortlessly navigate to any individual's chat window by simply clicking on their respective list item in the user list.
Additionally, CometChatUsersWithMessages inherits and encompasses all attributes available within the CometChatUsersWithMessages module, ensuring a comprehensive user experience.
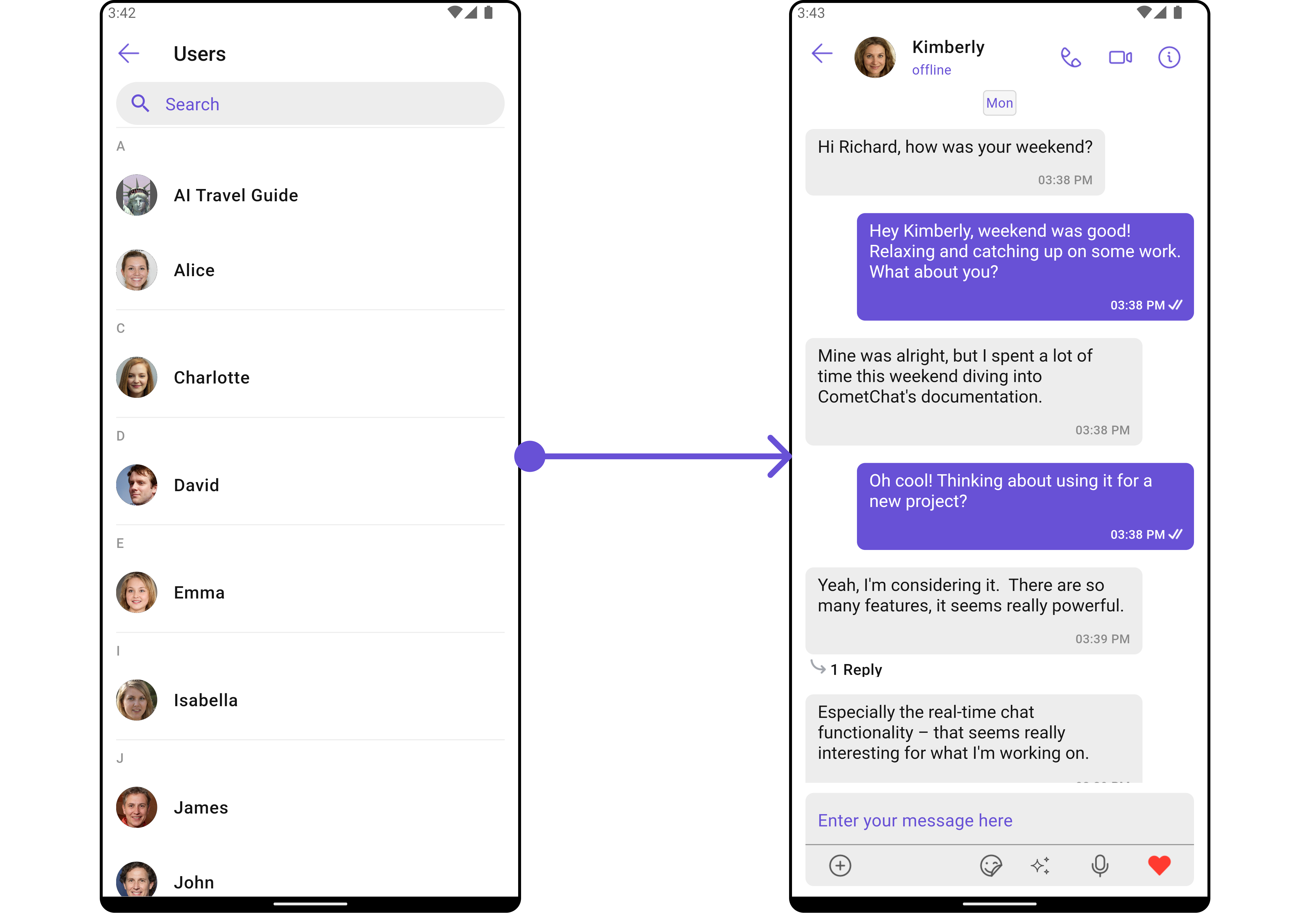
- Android
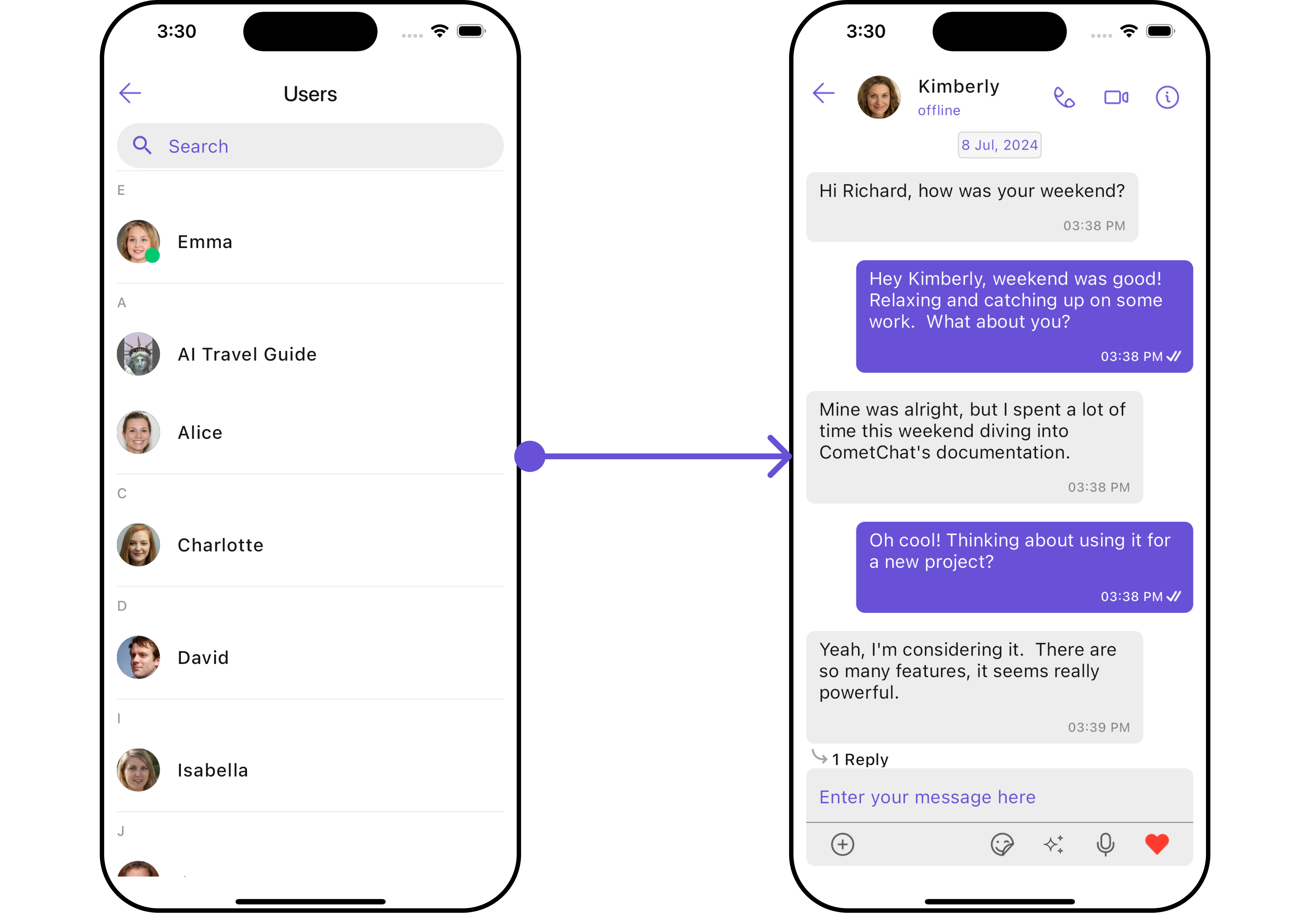
- iOS


| Widget | Description |
|---|---|
| Users | Standalone screen displaying a searchable user list. Inherits from CometChatListBase and wraps CometChatUserList. |
| Messages | Chat interface for users and groups. Displays message list for logged-in user's interactions. |
Usage
Integration
Since CometChatUsersWithMessages is a widget, it can be launched either by a button click or through any event's trigger. It inherits all the customizable properties and methods of CometChatUsers.
You can launch CometChatUsersWithMessages directly using Navigator.push, or you can define it as a widget within the build method of your State class.
1. Using Navigator to Launch CometChatUsersWithMessages
- Dart
Navigator.push(context, MaterialPageRoute(builder: (context) => const CometChatUsersWithMessages()));
2. Embedding CometChatUsersWithMessages as a Widget in the build Method
- Dart
import 'package:cometchat_chat_uikit/cometchat_chat_uikit.dart';
import 'package:flutter/material.dart';
class UsersWithMessages extends StatefulWidget {
const UsersWithMessages({super.key});
State<UsersWithMessages> createState() => _UsersWithMessagesState();
}
class _UsersWithMessagesState extends State<UsersWithMessages> {
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: CometChatUsersWithMessages()
)
);
}
}
Actions
Actions dictate how a widget functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the widget to fit your specific needs.
1. onItemTap
The onItemTap method is used to override the onClick behavior in CometChatUsersWithMessages.
This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration(
onItemTap: (context, user) {
// TODO("Not yet implemented")
},
)
)
2. onItemLongPress
This method onItemLongPress, empowers users to customize long-click actions within CometChatUsersWithMessages, offering enhanced functionality and interaction possibilities.
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration(
onItemLongPress: (context, user) {
// TODO("Not yet implemented")
},
)
)
3. onBack
This method allows users to override the onBack Pressed behavior in CometChatUsersWithMessages by utilizing the onBack , providing customization options for handling the back action.
By default, this action has a predefined behavior: it simply dismisses the current widget. However, the flexibility of CometChat UI Kit allows you to override this standard behavior according to your application's specific requirements. You can define a custom action that will be performed instead when the back button is pressed.
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration(
onBack: () {
// TODO("Not yet implemented")
},
)
)
4. onError
This method onError, allows users to override error handling within CometChatUsersWithMessages, providing greater control over error responses and actions.
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration(
onError: (e) {
// TODO("Not yet implemented")
},
)
)
5. onSelection
When the onSelection event is triggered, it furnishes the list of selected users. This event can be invoked by any button or action within the interface. You have the flexibility to implement custom actions or behaviors based on the selected users.
This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration(
onSelection: (userList, context) {
// TODO("Not yet implemented")
},
)
)
Filters
Filters allow you to customize the data displayed in a list within a widget. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
While the CometChatUsersWithMessages widget does not have filters, its widgets do, For more detail on individual filters of its widget refer to Users Filters Messages Filters
By utilizing the Configurations object of its widgets, you can apply filters.
In the following example, we're sorting Users by UID's and setting the limit to 10 using the UsersRequestBuilder.
1. UsersRequestBuilder
The UsersRequestBuilder enables you to filter and customize the user list based on available parameters in UsersRequestBuilder. This feature allows you to create more specific and targeted queries when fetching users. The following are the parameters available in UsersRequestBuilder
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration(
usersRequestBuilder: UsersRequestBuilder()
..limit = 5
..uids = ["user_uid"]
)
)
Events
Events are emitted by a Widget. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The CometChatUsersWithMessages does not produce any events but its subwidget does.
Customization
To fit your app's design requirements, you have the ability to customize the appearance of the
CometChatUsersWithMessages widget. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the widget in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the widget.
1. Users Style
You can set the UsersWithMessagesStyle to the CometChatUsersWithMessages Widget to customize the styling.
Example
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration(
usersStyle: UsersStyle(
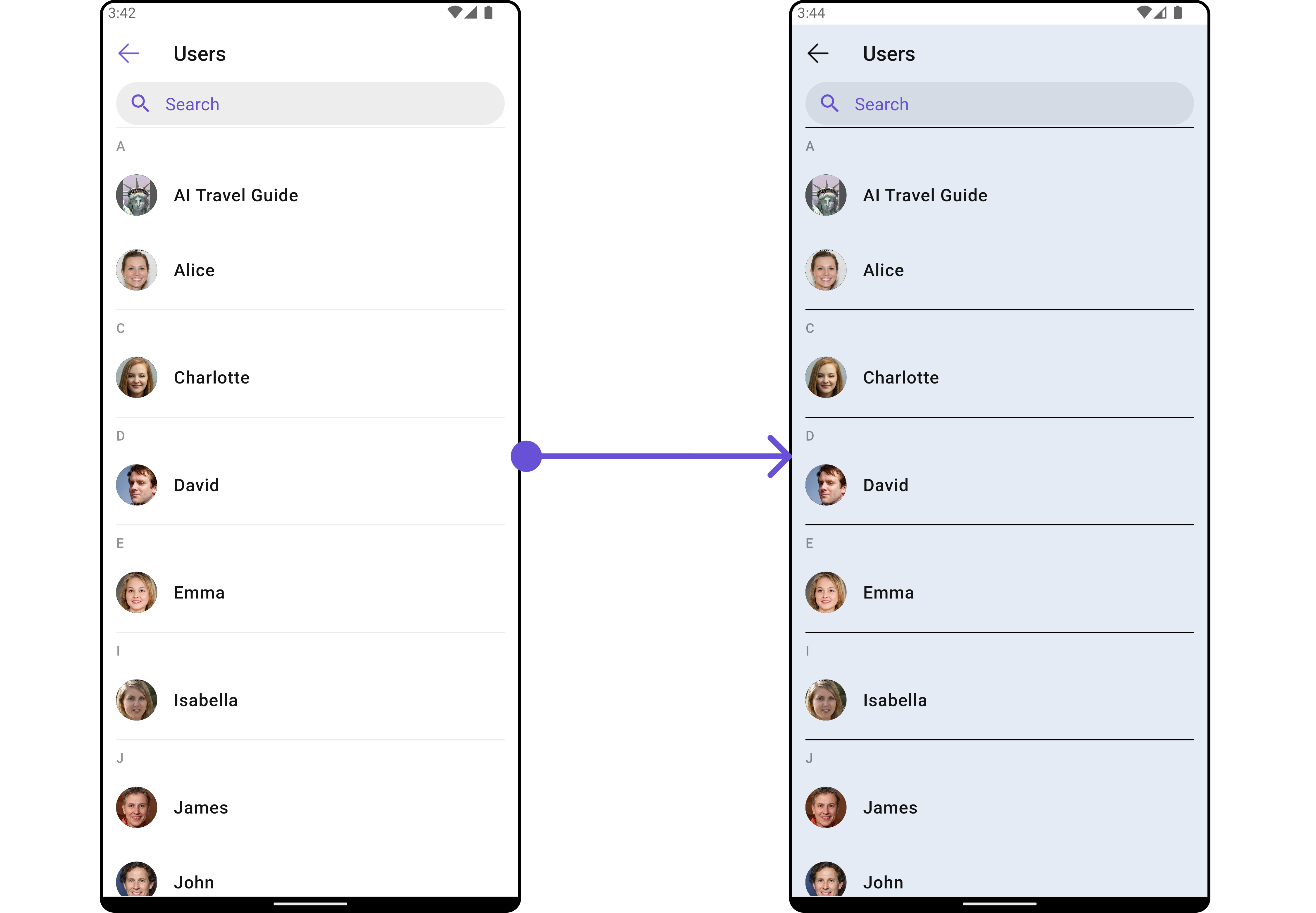
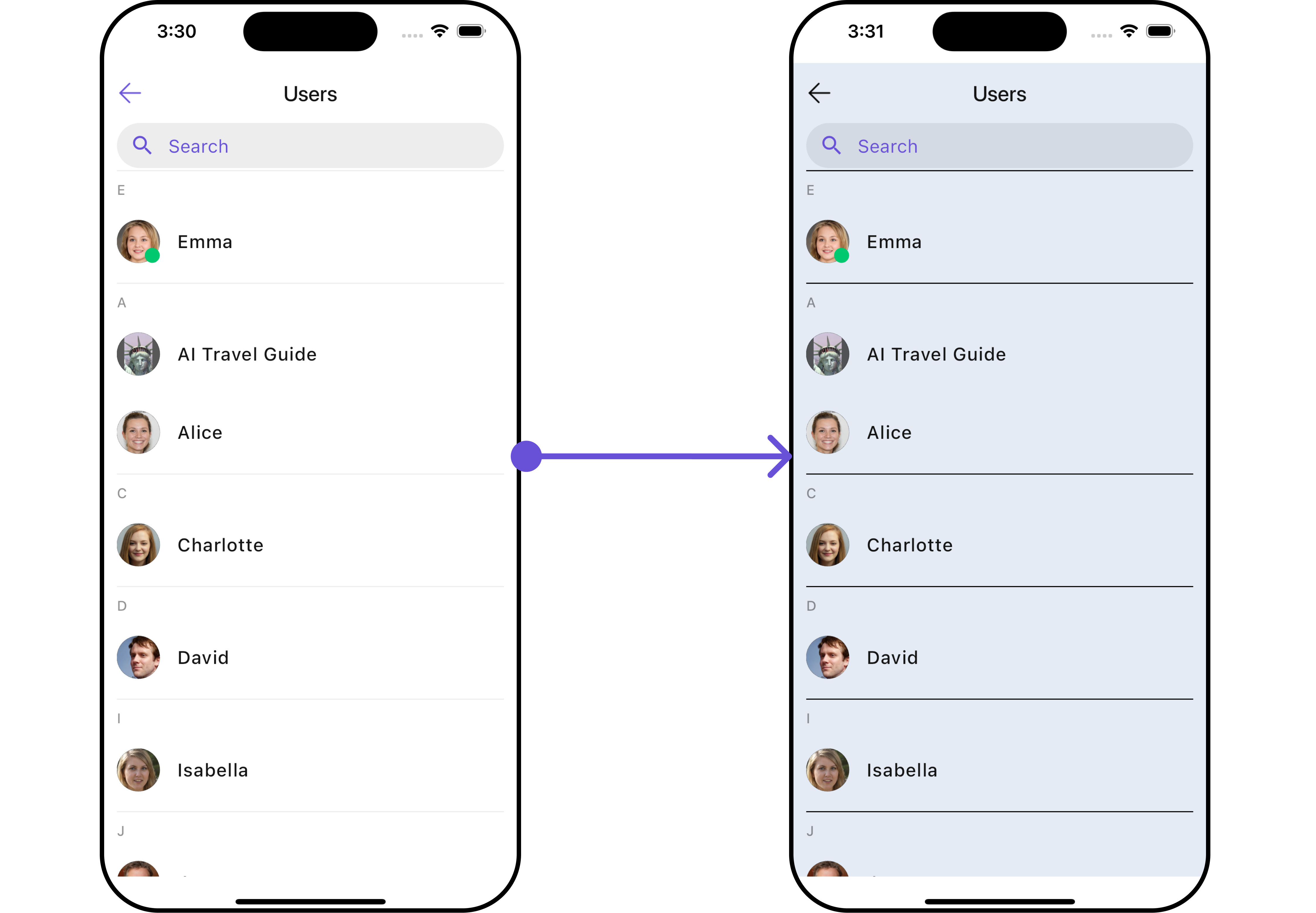
background: Color(0xFFE4EBF5),
backIconTint: Colors.black,
separatorColor: Colors.black
)
)
)
You can also customize its widget styles. For more details on individual widget styles, you can refer Users Styles and Messages Styles.
Styles can be applied to child widgets using their respective configurations.
Functionality
Functionality is a set of small functional customizations that allow you to fine-tune the overall experience of the widget. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
CometChatUsersWithMessages widget does not have any available functionality.
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your own widget and then incorporate those into the component.
UsersWithMessages component does not have any advanced-level customization . You can use Advanced customisation its Components. For more details on individual component functionalities, you can refer Users Advanced and Messages Advanced.
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration()
)
UsersWithMessages uses advanced-level customization of both Users & Messages components to achieve its default behavior.
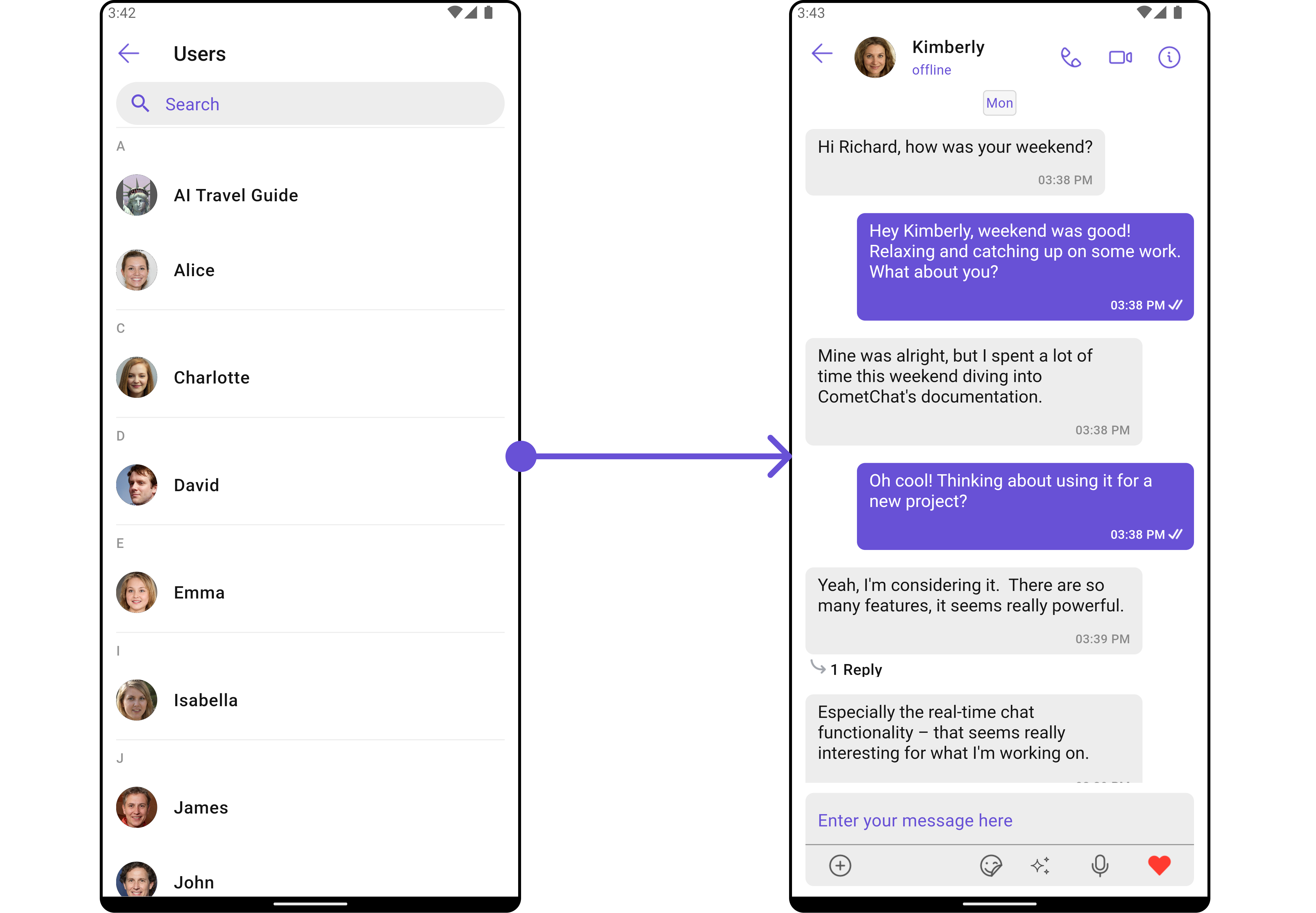
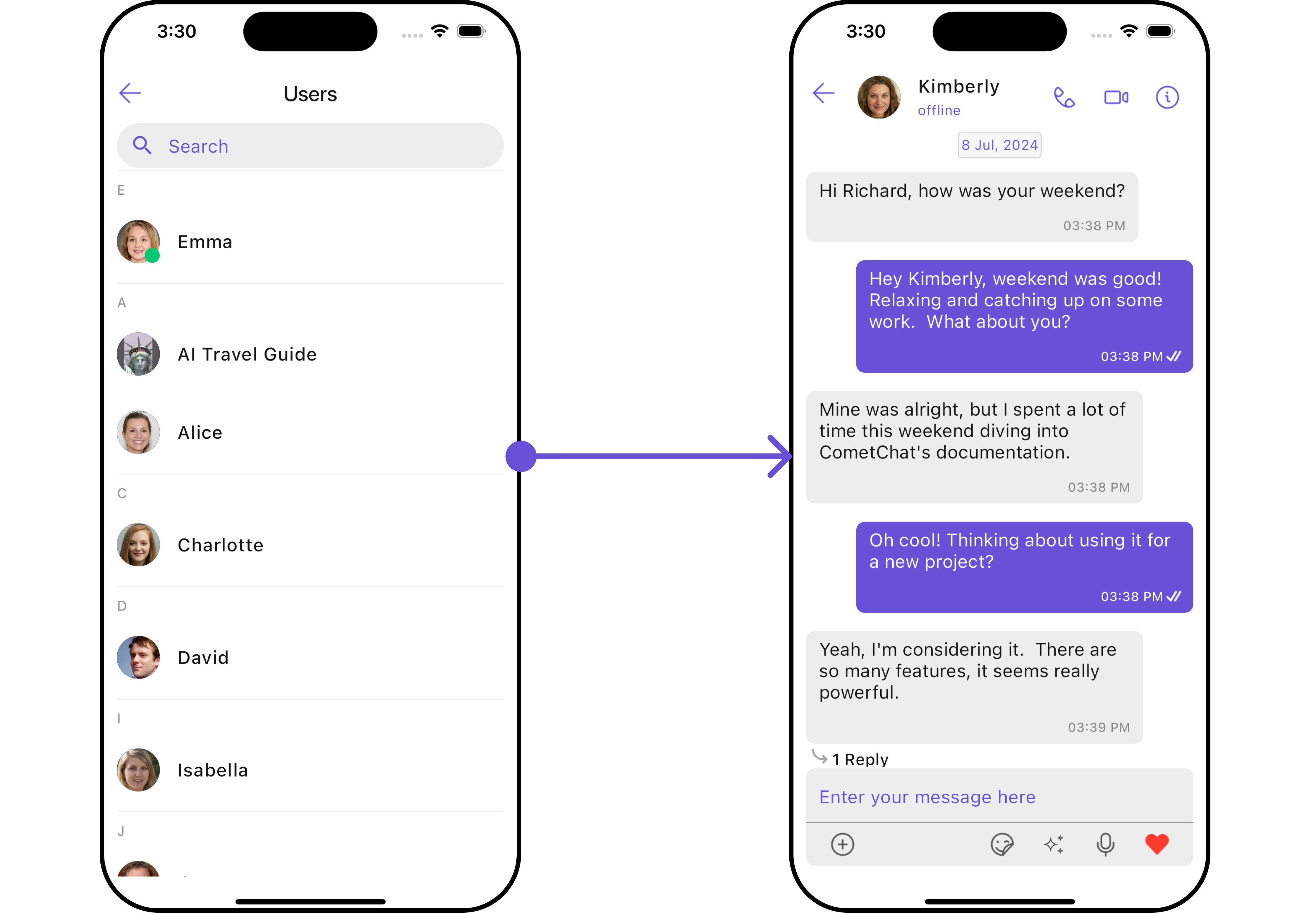
- UsersWithMessages utilizes the Itemclicklistener function of the
Userssubcomponent to navigate the User to Messages
- Android
- iOS


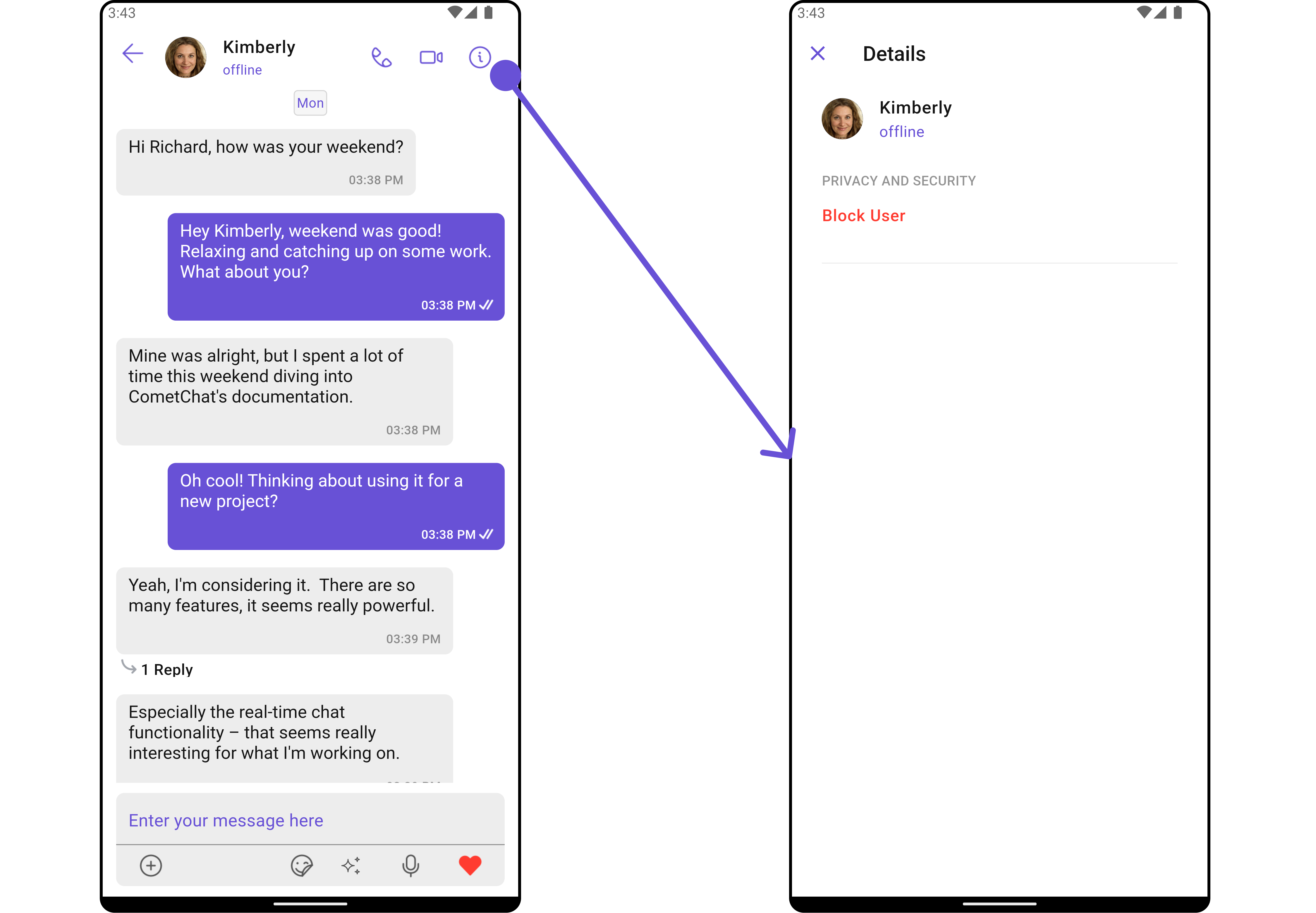
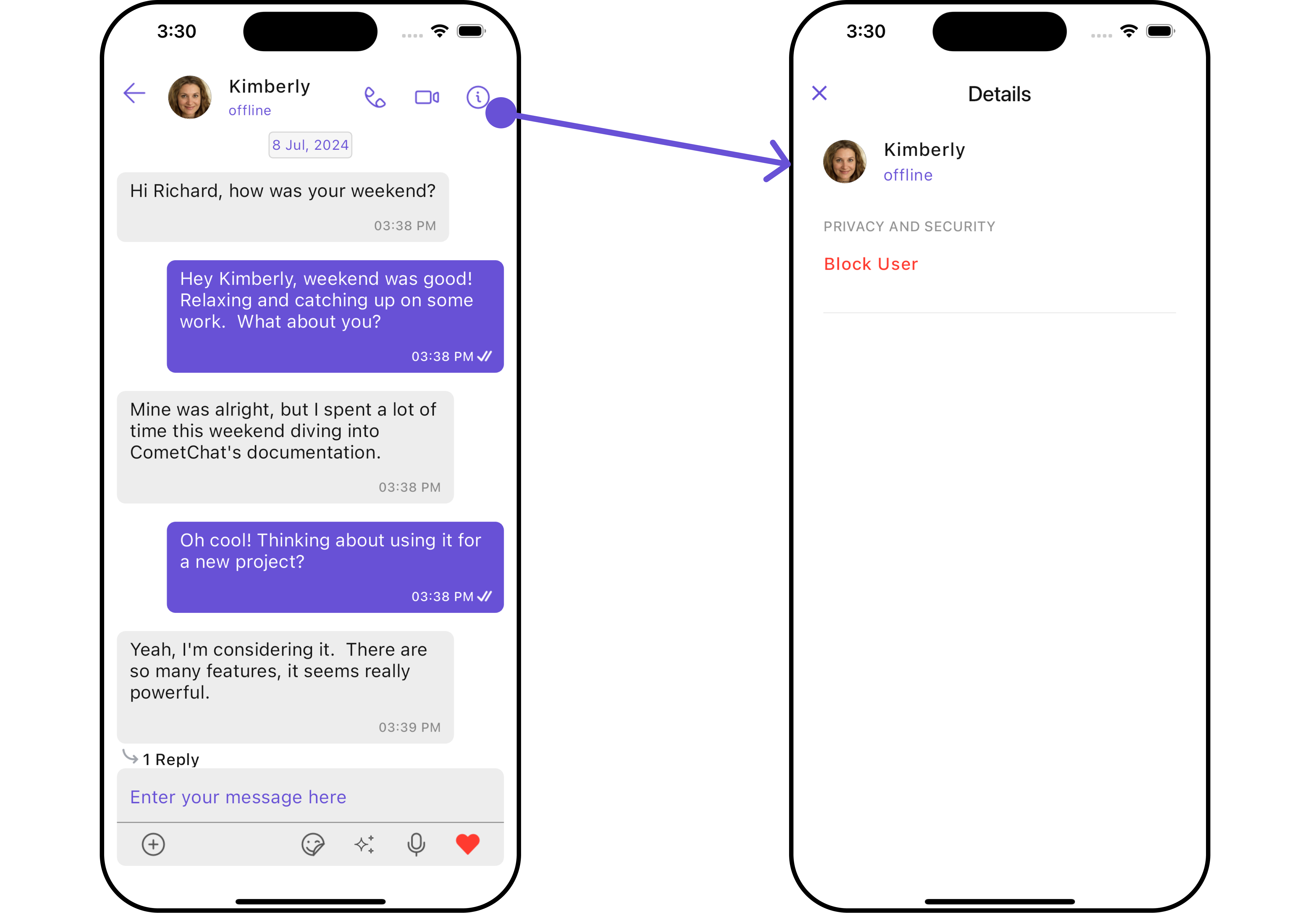
- UsersWithMessages utilizes the SetMenu function of the
Messagessubcomponent to navigatefrom Messages to Details.
- Android
- iOS


Configurations
Configurations offer the ability to customize the properties of each widget within a Composite widget.
CometChatUsersWithMessages has Users and Messages widget. Hence, each of these widgets will have its individual `Configuration``.
Configurationsexpose properties that are available in its individual widgets.
Users
You can customize the properties of the Users widget by making use of the UsersConfiguration. You can accomplish this by employing the .set(usersConfiguration: usersConfiguration) method as demonstrated below:
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration()
)
All exposed properties of UsersConfiguration can be found under Users. Properties marked with the symbol are not accessible within the Configuration Object.
Example
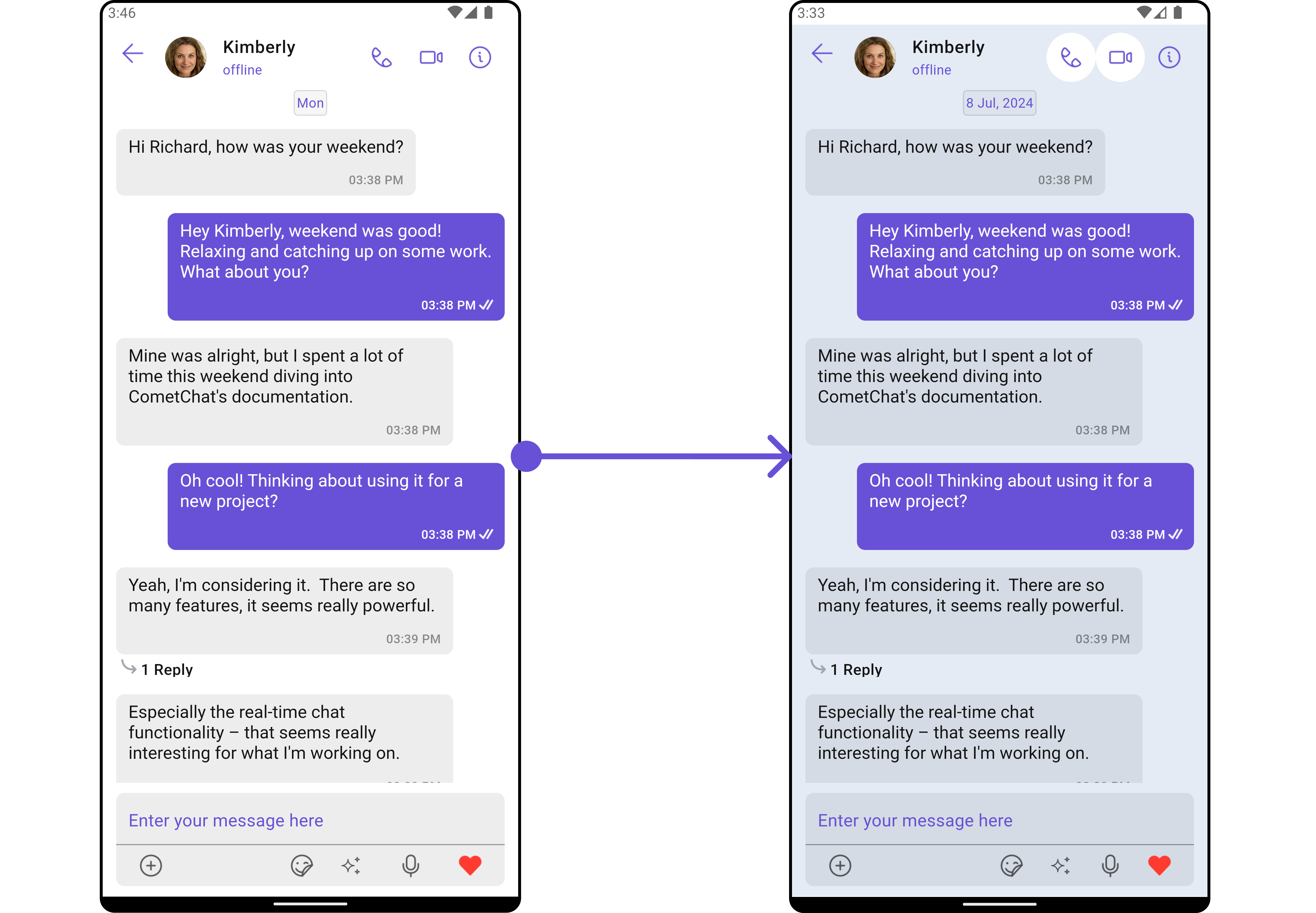
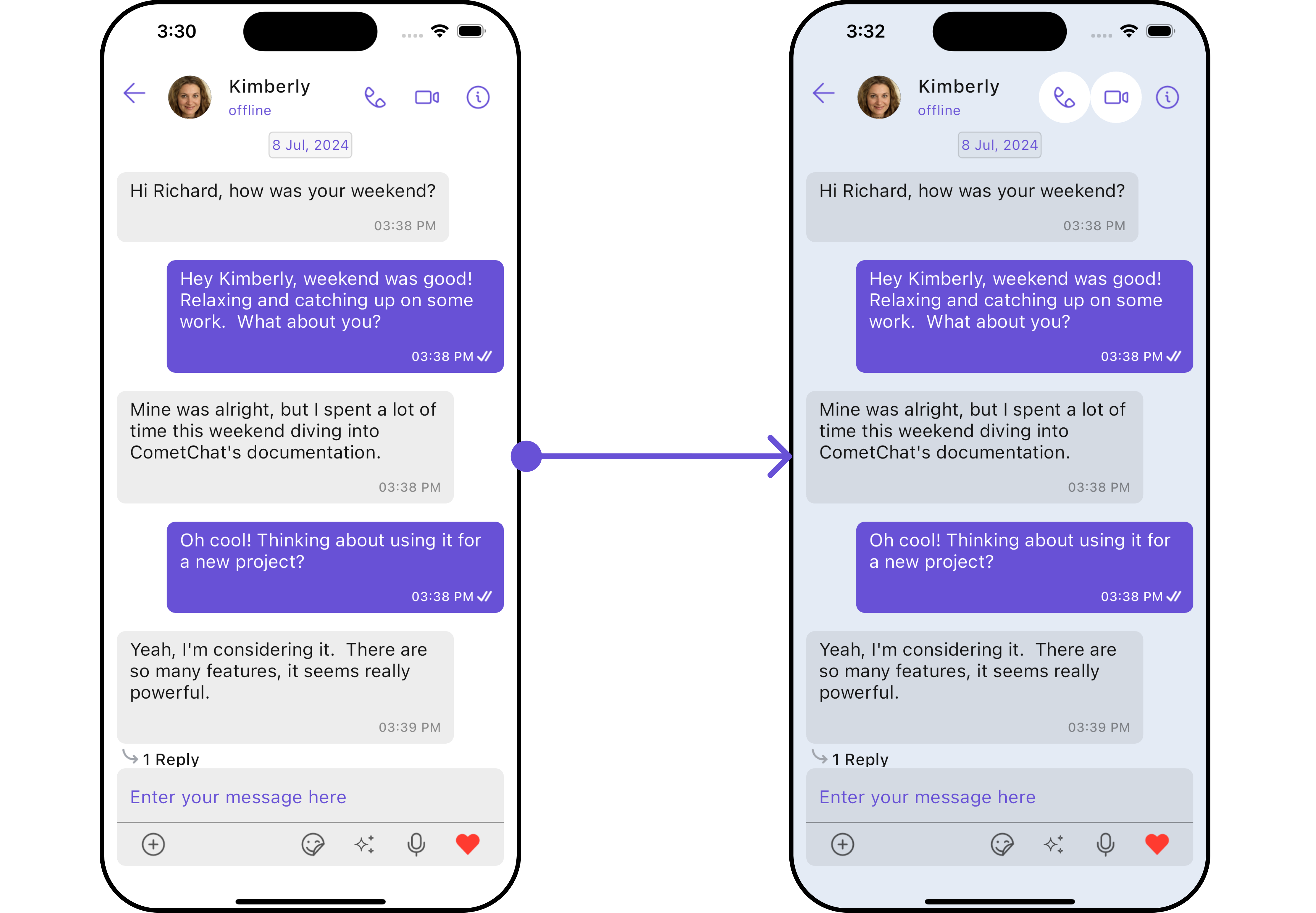
Let's say you want to change the style of the Users child widgets and, in addition, you only want to display users with offline status.
You can modify the style using the UsersStyle method and filter the list with the UsersRequestBuilder method.
- Dart
CometChatUsersWithMessages(
usersConfiguration: UsersConfiguration(
usersStyle: UsersStyle(
background: Color(0xFFE4EBF5),
backIconTint: Colors.black,
separatorColor: Colors.black,
searchBackground: Color(0xFFFAE6FA)
)
)
)
- Android
- iOS


Messages
You can customize the properties of the Messages widget by making use of the messagesConfiguration. You can accomplish this by employing the messagesConfiguration as demonstrated below:
- Dart
CometChatUsersWithMessages(
messageConfiguration: MessageConfiguration()
)
Example
- Dart
CometChatUsersWithMessages(
messageConfiguration: MessageConfiguration(
messagesStyle: MessagesStyle(
background: Color(0xFFE4EBF5),
borderRadius: 10,
)
)
)
- Android
- iOS