Users With Messages
Overview
The UsersWithMessages is a Composite Component encompassing components such as Users and Messages. Each of these component contributes to the functionality and structure of the overall UsersWithMessages component.
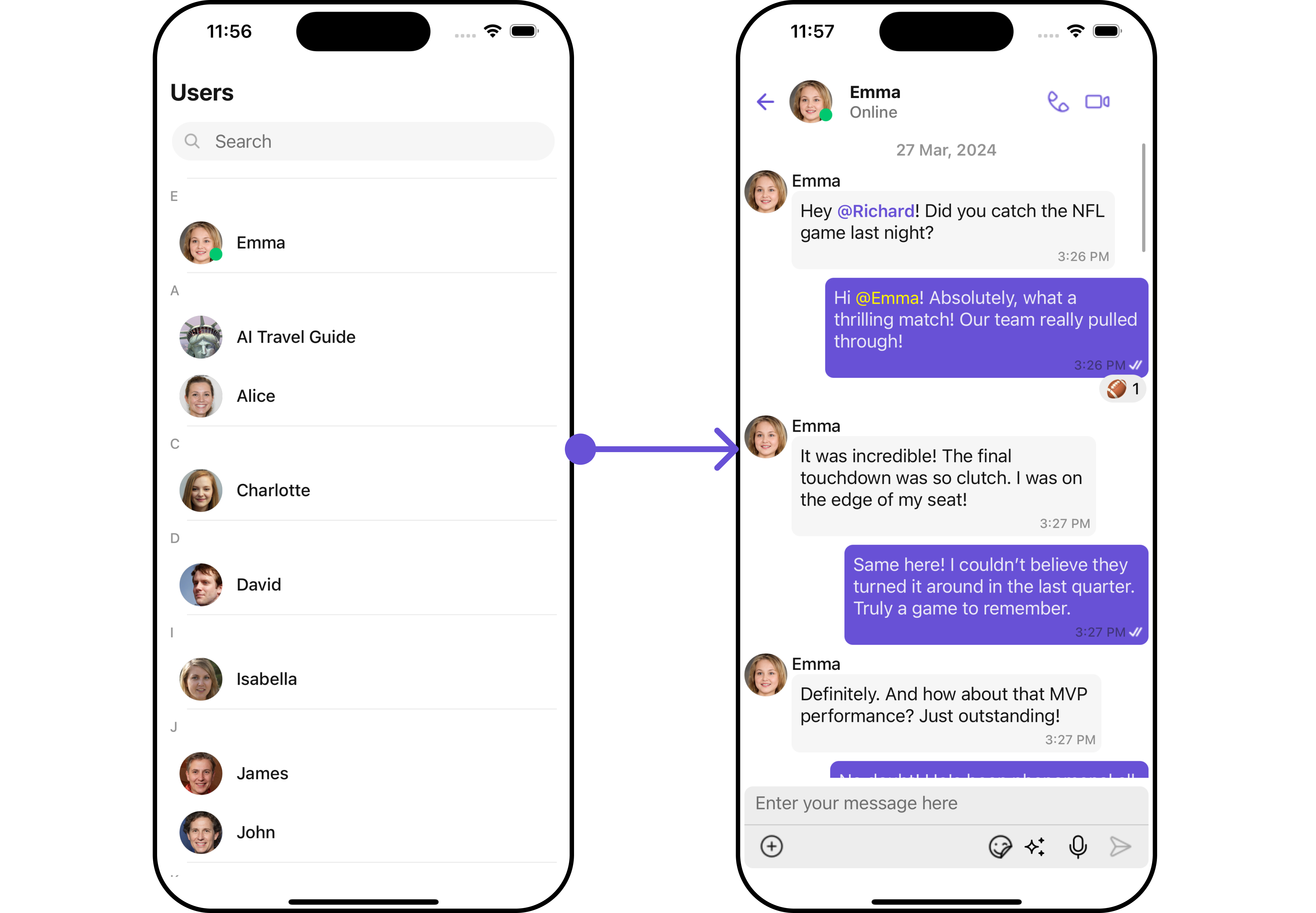
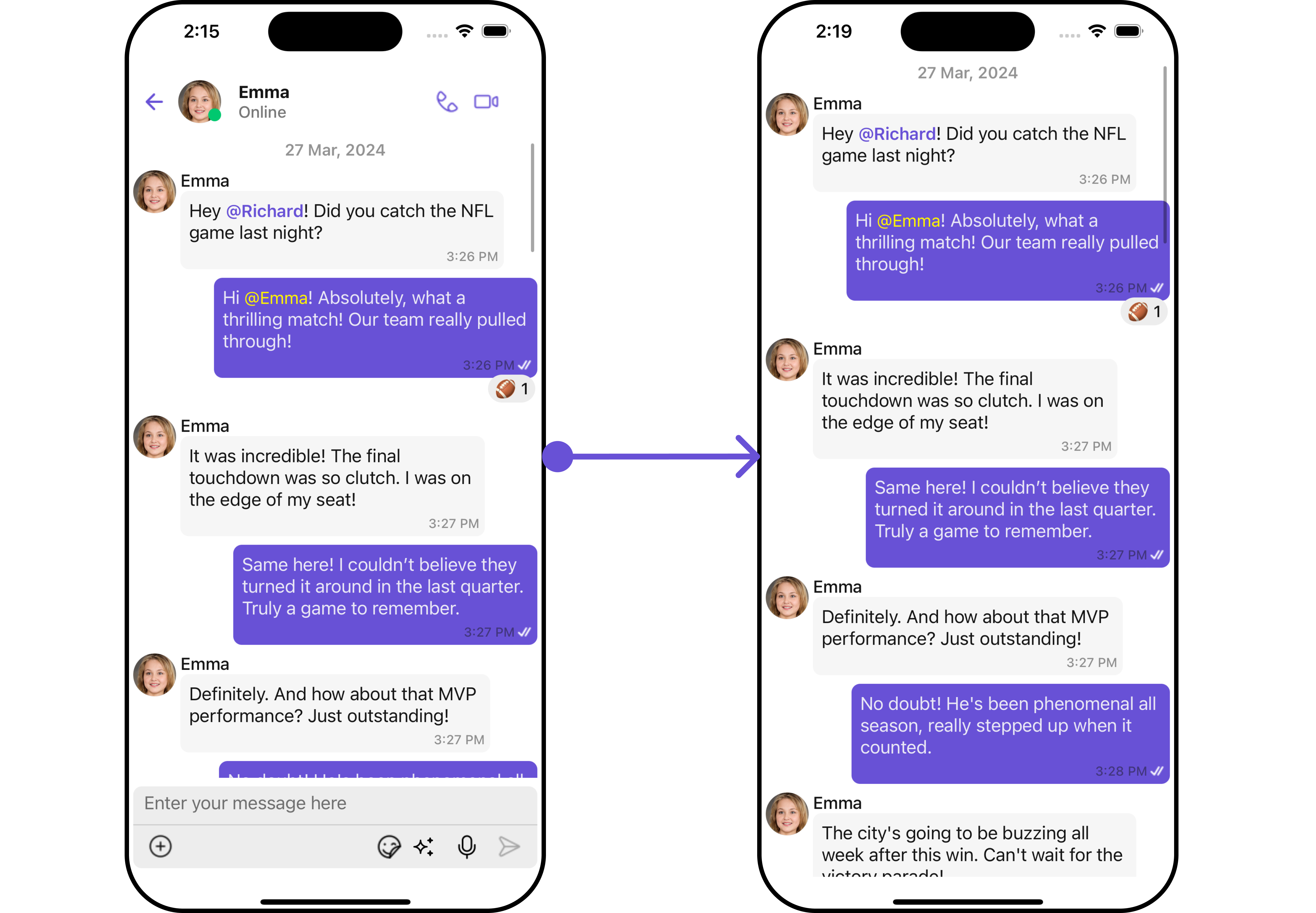
- iOS
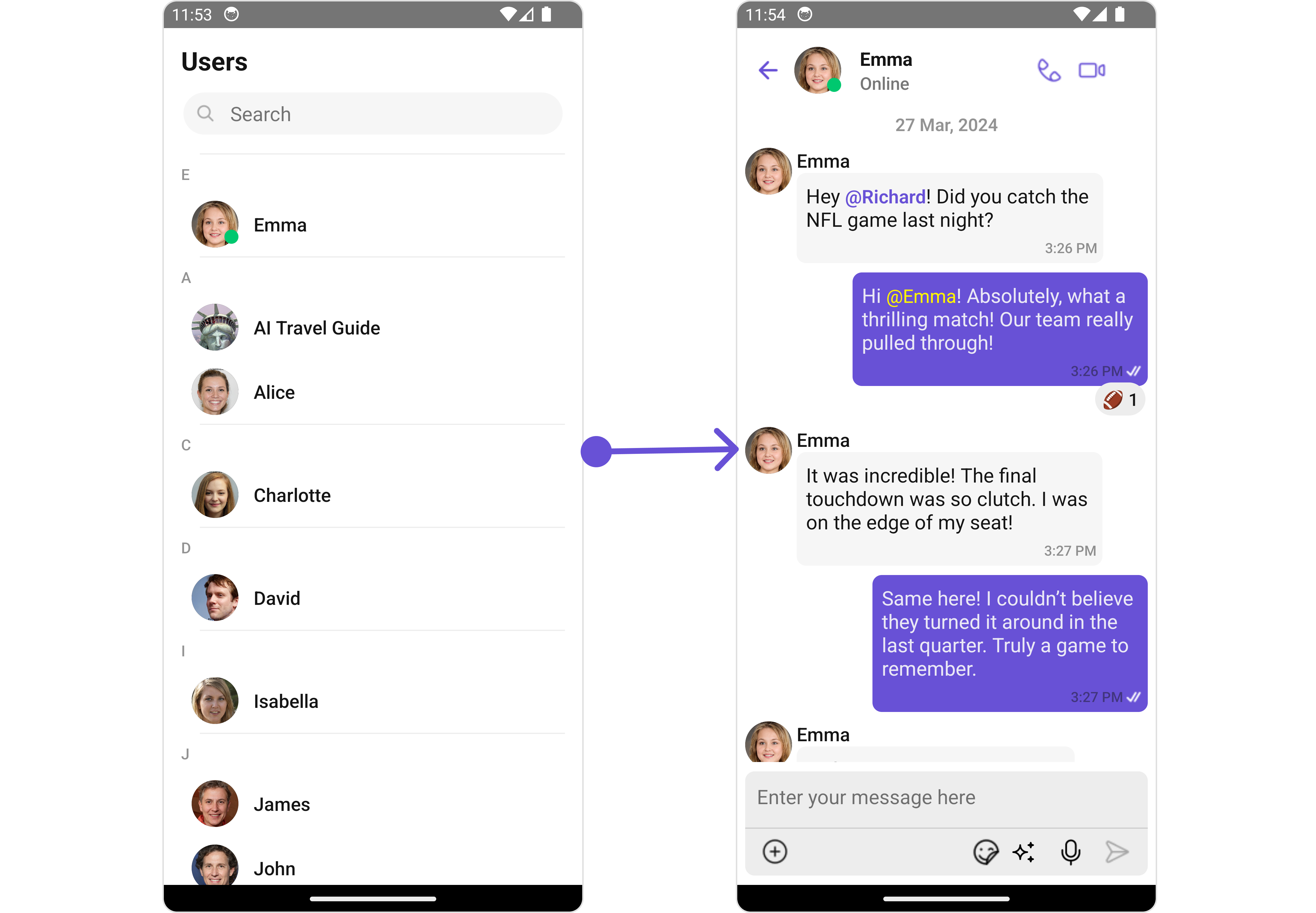
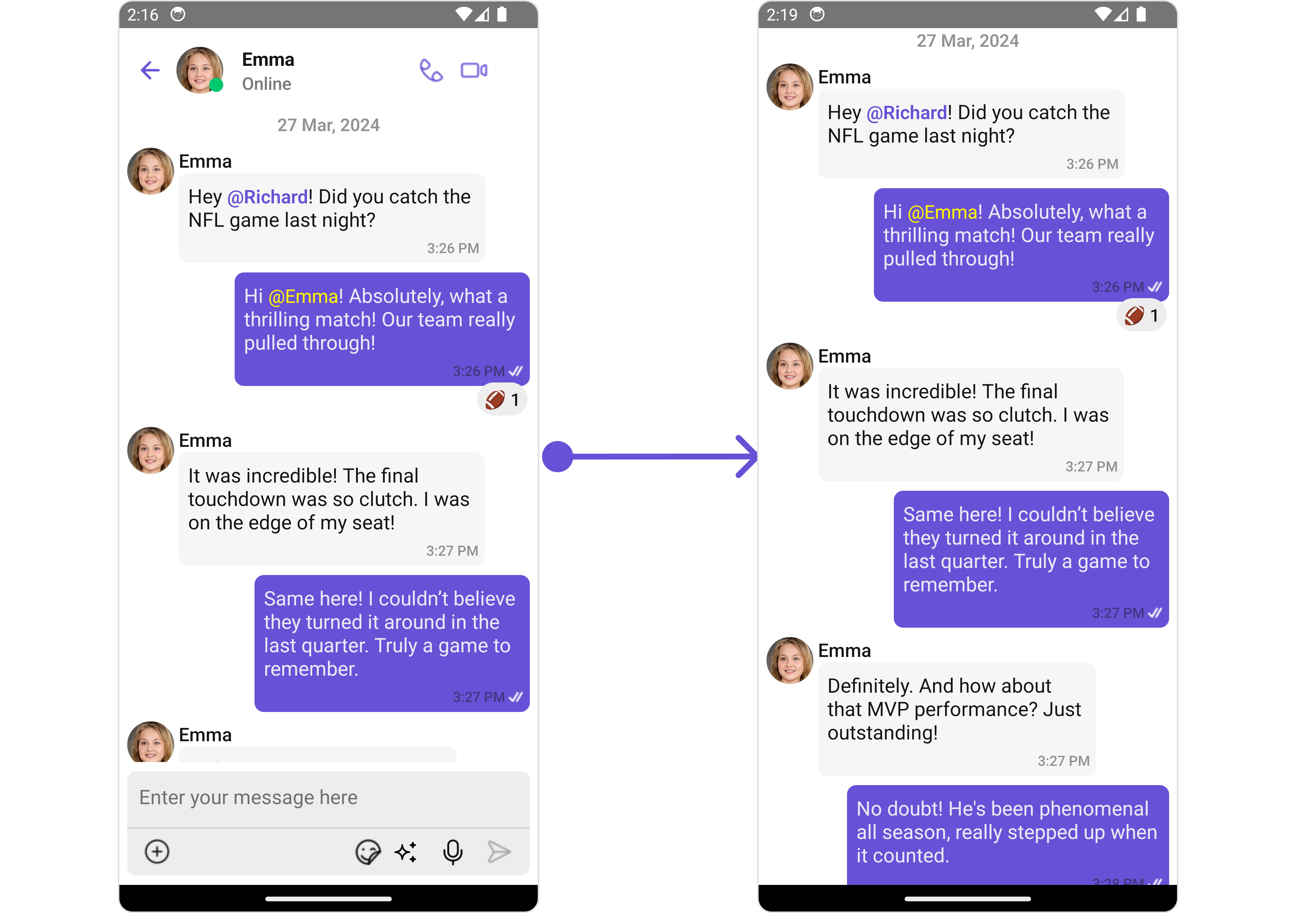
- Android


| Components | Description |
|---|---|
| Users | The Users component is designed to display a list of Users. |
| Messages | The Messages component is designed to manage the messaging interaction for either individual User or Group conversations. |
Usage
Integration
- App.tsx
import { CometChatUsersWithMessages } from "@cometchat/chat-uikit-react-native";
return <CometChatUsersWithMessages />;
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the UserWithMessages component.
The sub components - Users and Messages.
The Action of the components can be overridden through the use of the Configurations object of its components. Here is an example code snippet.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatUsersWithMessages } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const onErrorHandler = (error: CometChat.CometChatException) => {
//code
};
return (
<CometChatUsersWithMessages
onError={onErrorHandler}
></CometChatUsersWithMessages>
);
}
The UsersWithMessages component overrides several actions from its components to reach its default behavior. The list of actions overridden by UsersWithMessages includes:
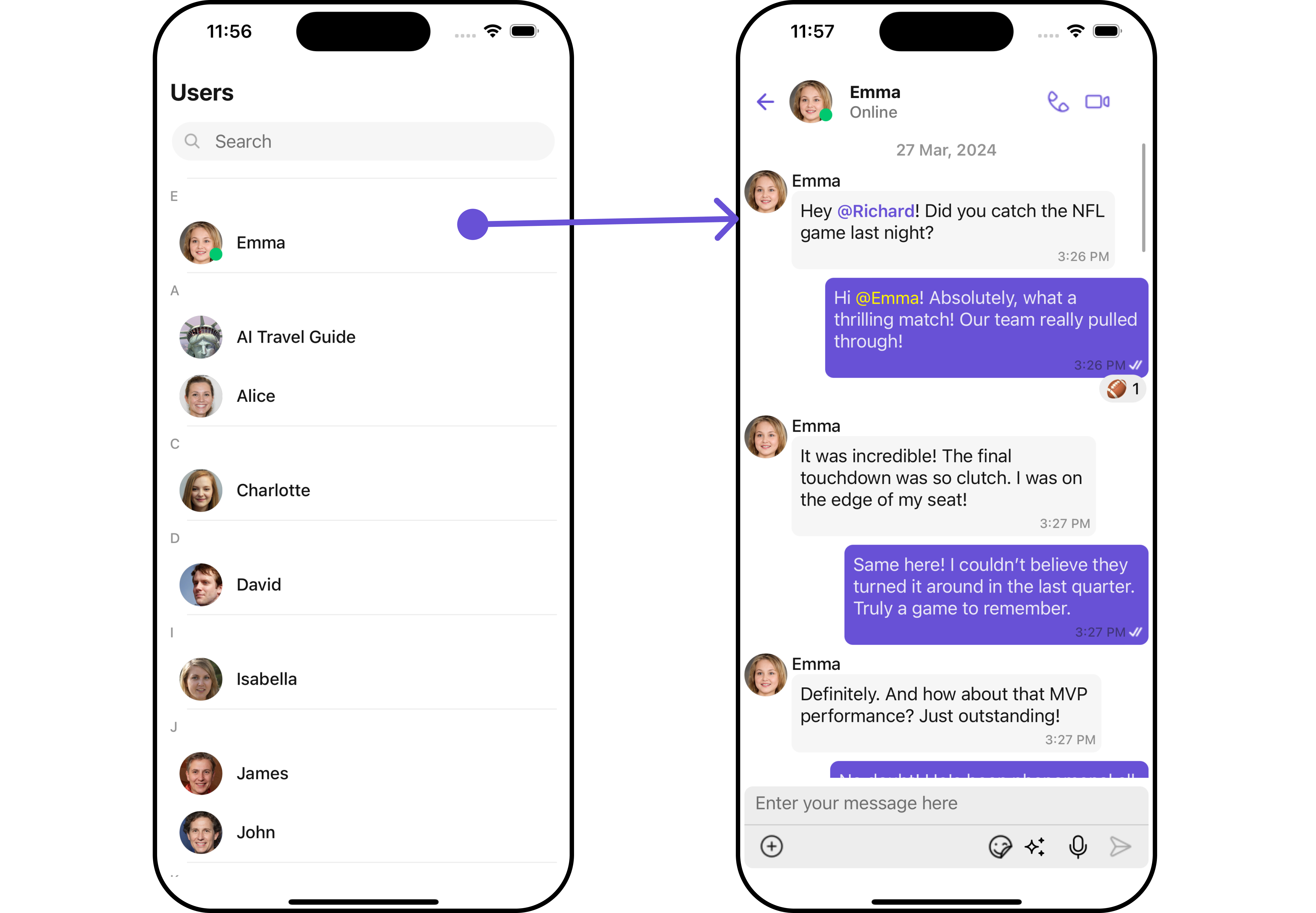
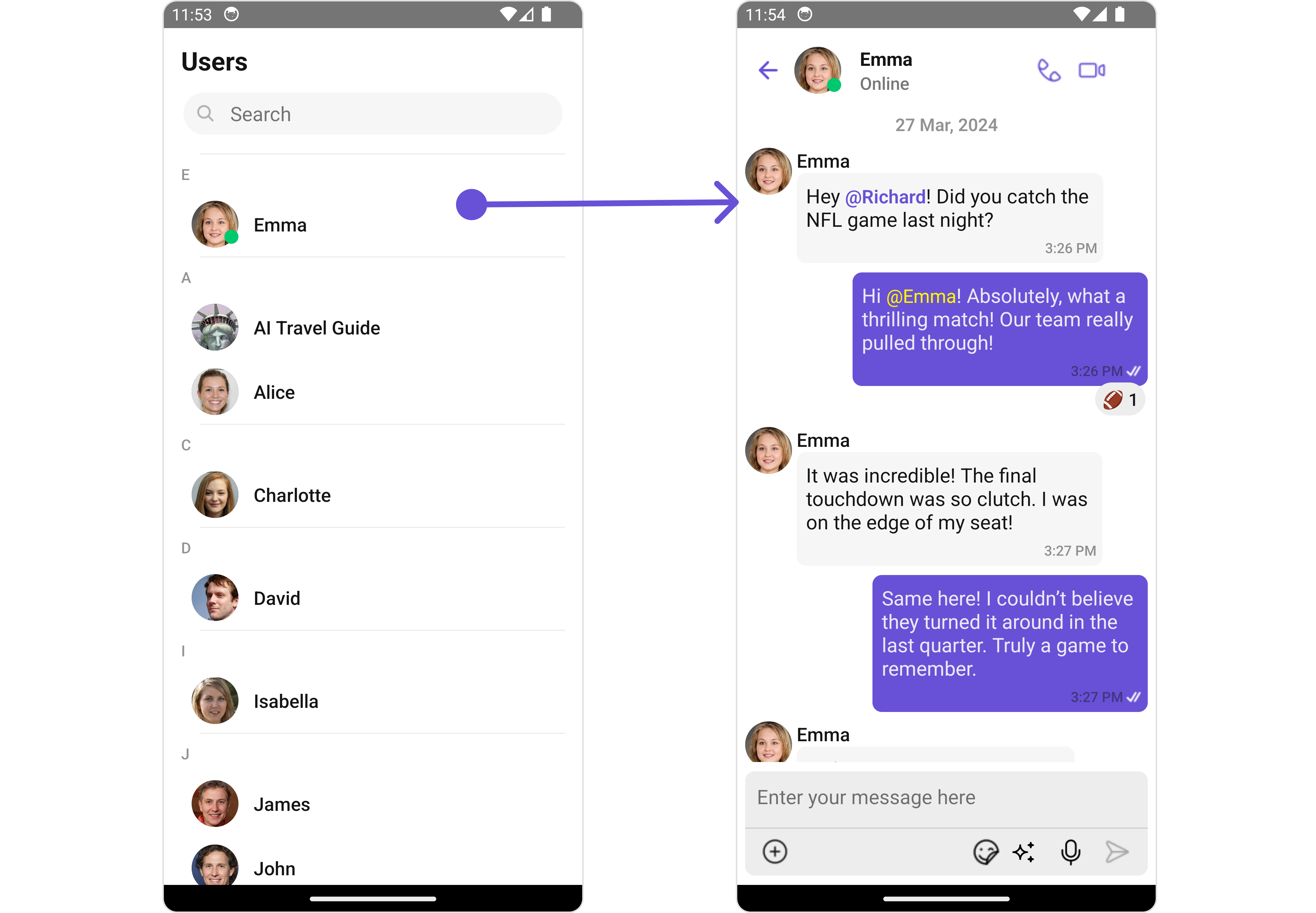
- onItemPress : By overriding the
onItemPressof the Users Component, UsersWithMessages achieves navigation from Users to Messages component.
- iOS
- Android


Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
While the UsersWithMessages component does not have filters, its components do, For more detail on individual filters of its component refer to Users Filters and Messages Filters.
By utilizing the Configurations object of its components, you can apply filters.
In the following example, we're filtering Users to only show Friends
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatUsersWithMessages,
UsersConfigurationInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const usersRequestBuilder = new CometChat.UsersRequestBuilder()
.setLimit(5)
.friendsOnly(true);
const usersConfiguration: UsersConfigurationInterface = {
usersRequestBuilder: usersRequestBuilder,
};
return (
<CometChatUsersWithMessages
usersConfiguration={usersConfiguration}
></CometChatUsersWithMessages>
);
}
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The UsersWithMessages component and its components do not directly generate any events.
Customization
To fit your app's design requirements, you have the ability to customize the appearance of the UsersWithMessages component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component. UsersWithMessages component doesn't have its own style parameters. But you can customize its component styles. For more details on individual component styles, you can refer User Styles and Messages Styles. Styles can be applied to SubComponents using their respective configurations.
Example
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatUsersWithMessages,
CometChatListStylesInterface,
UsersConfigurationInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const usersStyle: CometChatListStylesInterface = {
background: "#ddd7f7",
titleColor: "#6851D6",
};
const usersConfiguration: UsersConfigurationInterface = {
usersStyle: usersStyle,
};
return (
<CometChatUsersWithMessages
usersConfiguration={usersConfiguration}
></CometChatUsersWithMessages>
);
}
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
User Prop
You can pass a User object as prop to the UsersWithMessages component. This will automatically direct you to the Messages component for the specified User.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatUsersWithMessages } from "@cometchat/chat-uikit-react-native";
const [user, setUser] = useState<CometChat.User | undefined>(undefined);
const getUser = async () => {
const user = await CometChat.getUser("uid");
setUser(user);
};
useEffect(() => {
getUser();
}, []);
return <CometChatUsersWithMessages user={user} />;
Components
Nearly all functionality customizations available for a Component are also available for the composite component. Using Configuration, you can modify the properties of its components to suit your needs.
You can find the list of all Functionality customization of individual components in Users and Messages
Example
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatUsersWithMessages,
UsersConfigurationInterface,
MessagesConfigurationInterface,
} from "@cometchat/chat-uikit-react-native";
const [user, setUser] = useState<CometChat.User | undefined>(undefined);
const getUser = async () => {
const user = await CometChat.getUser("uid");
setUser(user);
};
useEffect(() => {
getUser();
}, []);
const usersConfiguration: UsersConfigurationInterface = {
hideSearch: true,
hideSeparator: true,
};
const messagesConfiguration: MessagesConfigurationInterface = {
disableTyping: false,
hideMessageComposer: false,
};
return (
<CometChatUsersWithMessages
usersConfiguration={usersConfiguration}
messagesConfigurations={messagesConfiguration}
/>
);
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your own views, layouts, and UI elements and then incorporate those into the component.
By utilizing the Configuration object of each component, you can apply advanced-level customizations to the UsersWithMessages.
Example
- App.tsx
import {
CometChatUsersWithMessages,
UsersConfigurationInterface,
} from "@cometchat/chat-uikit-react-native";
const errorViewStyle: StyleProp<ViewStyle> = {
flex: 1,
alignItems: "center",
justifyContent: "center",
padding: 10,
borderColor: "black",
borderWidth: 1,
backgroundColor: "#E8EAE9",
};
const getErrorStateView = () => {
return (
<View style={errorViewStyle}>
<Text></Text>
</View>
);
};
const usersConfiguration: UsersConfigurationInterface = {
ErrorStateView: getErrorStateView,
};
return <CometChatUsersWithMessages usersConfiguration={usersConfiguration} />;
To find all the details on individual Component advance customization you can refer, Users Advanced and Messages Advanced.
UsersWithMessages uses advanced-level customization of both Users & Messages components to achieve its default behavior.
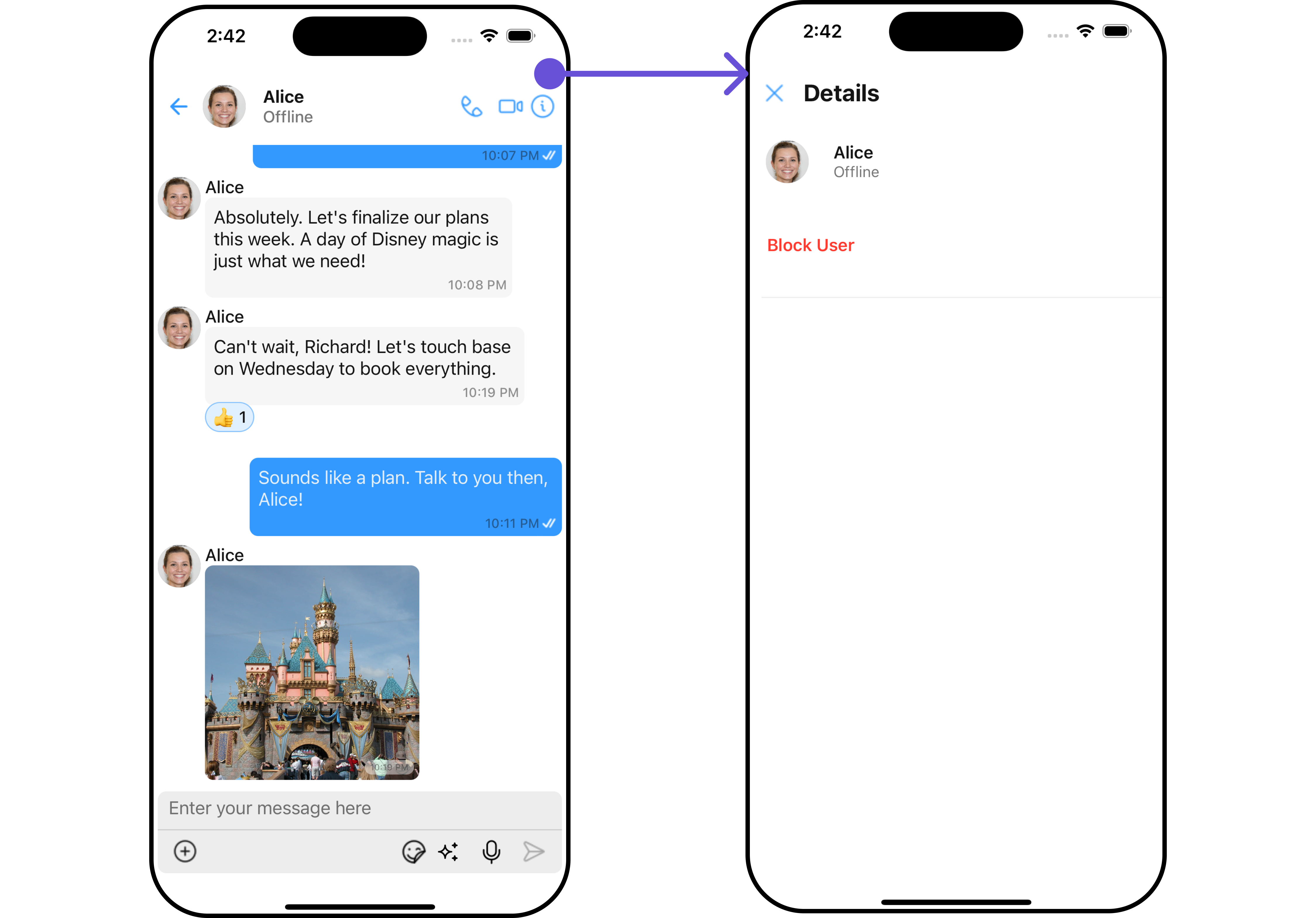
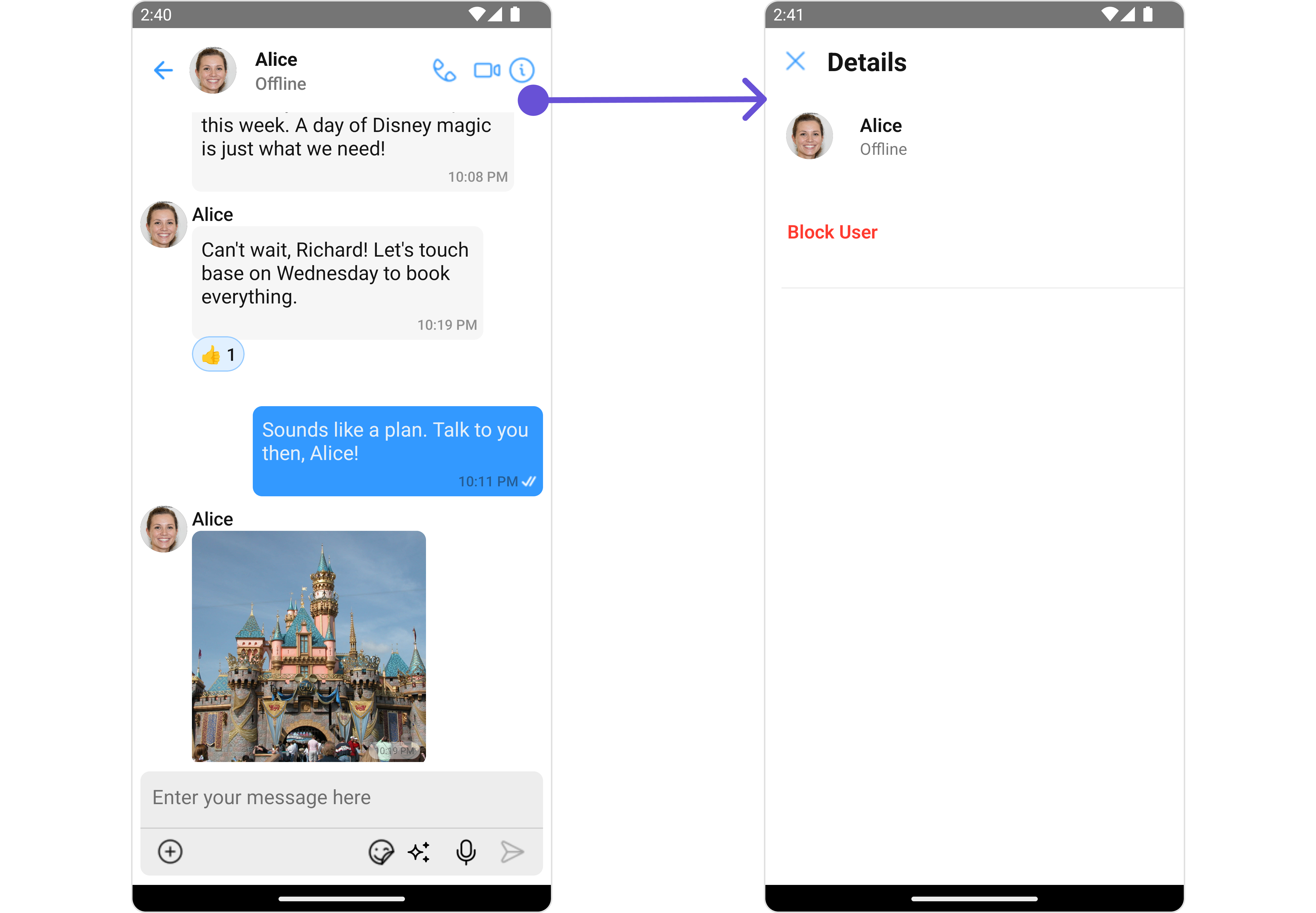
- UsersWithMessages utilizes the AppBarOptions of the
Messagessubcomponent to navigate from Messages to Details
- iOS
- Android


When you override AppBarOptions, the default behavior of UsersWithMessages will also be overridden.
Configurations
Configurations offer the ability to customize the properties of each component within a Composite Component.
UsersWithMessages has Users and Messages component. Hence, each of these components will have its individual `Configuration``.
Configurationsexpose properties that are available in its individual components.
Users
You can customize the properties of the Users component by making use of the usersConfiguration. You can accomplish this by employing the usersConfiguration props as demonstrated below:
- App.tsx
import {
CometChatUsersWithMessages,
UsersConfigurationInterface,
} from "@cometchat/chat-uikit-react-native";
const usersConfiguration: UsersConfigurationInterface = {
//override properties
};
return <CometChatUsersWithMessages usersConfiguration={usersConfiguration} />;
All exposed properties of UsersConfiguration can be found under Users.
Example
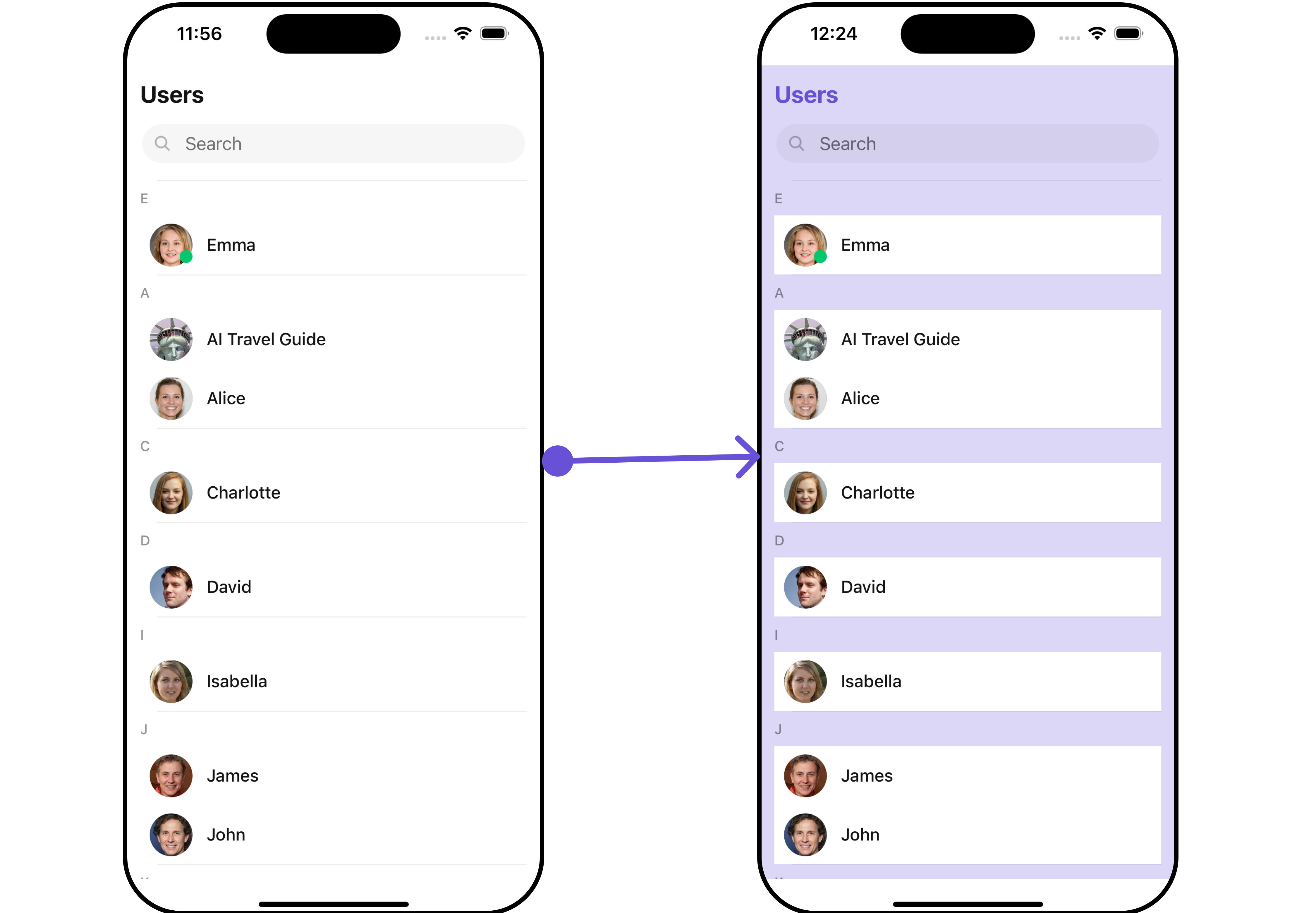
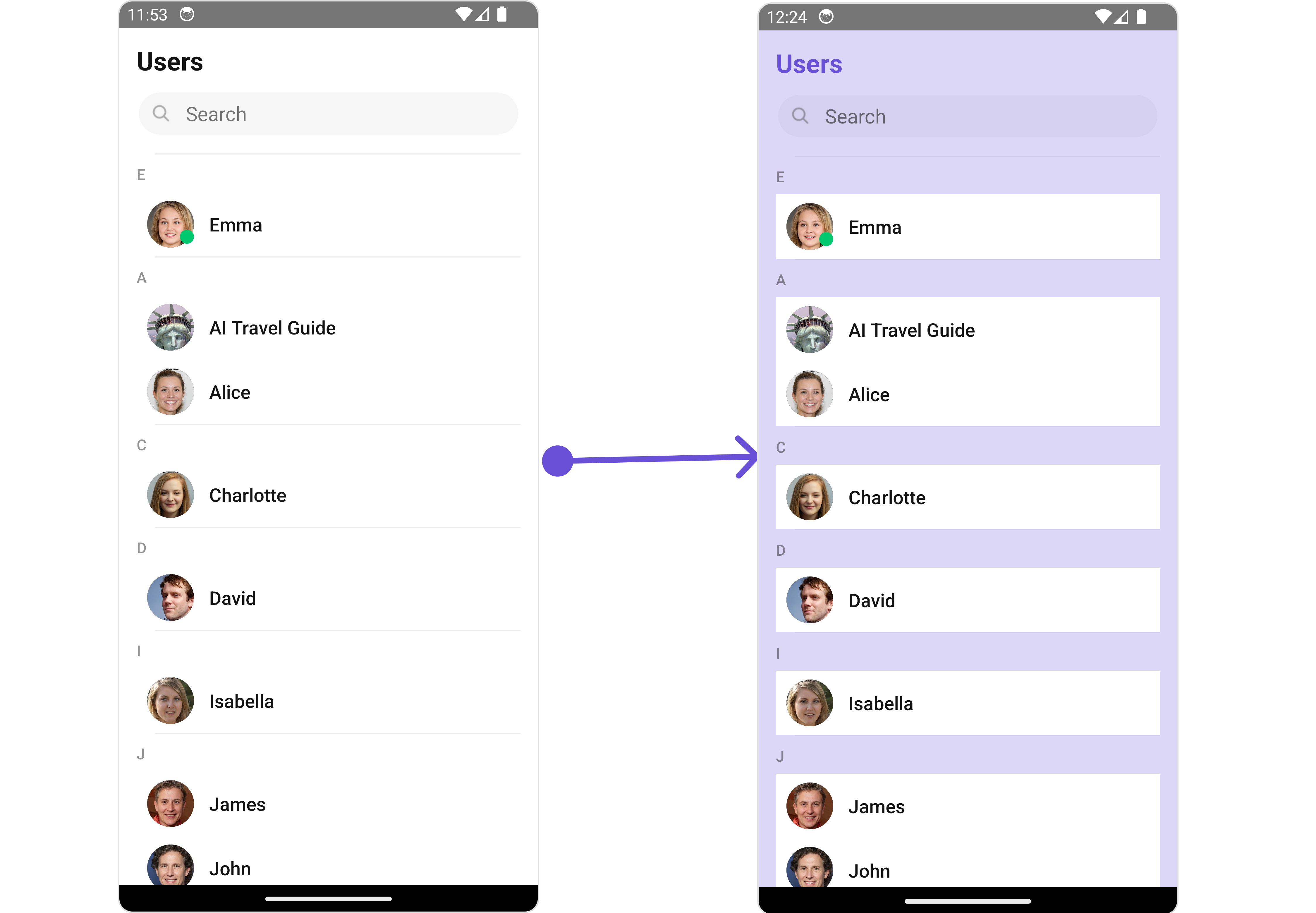
Let's say you want to change the style of the Users subcomponent and, in addition, you only want to display friends in the users list.
You can modify the style using the usersStyle property and filter the list with the usersRequestBuilder property.
- iOS
- Android


- TypeScript
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatUsersWithMessages,
CometChatListStylesInterface,
UsersConfigurationInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const customRequestBuilder: CometChat.UsersRequestBuilder =
new CometChat.UsersRequestBuilder().setLimit(5).friendsOnly(true);
const customUserStyle: CometChatListStylesInterface = {
background: "#ddd7f7",
titleColor: "#6851D6",
};
const usersConfiguration: UsersConfigurationInterface = {
usersStyle: customUserStyle,
usersRequestBuilder: customRequestBuilder,
};
return (
<CometChatUsersWithMessages
usersConfiguration={usersConfiguration}
></CometChatUsersWithMessages>
);
}
Messages
You can customize the properties of the Messages component by making use of the messagesConfiguration. You can accomplish this by employing the messagesConfiguration props as demonstrated below:
- TypeScript
import {
CometChatUsersWithMessages,
MessagesConfigurationInterface,
} from "@cometchat/chat-uikit-react-native";
const messagesConfiguration: MessagesConfigurationInterface = {
//override properties
};
return (
<CometChatUsersWithMessages messagesConfigurations={messagesConfiguration} />
);
All exposed properties of MessagesConfiguration can be found under Messages.
Example
Let's say you want to change the style of the Messages subcomponent and, in addition, you only want to hide message header.
You can modify the style using the messagesStyle property and hide the message header with the hideMessageHeader property.
- iOS
- Android


- TypeScript
import {
CometChatUsersWithMessages,
MessagesConfigurationInterface,
} from "@cometchat/chat-uikit-react-native";
const messagesConfiguration: MessagesConfigurationInterface = {
hideMessageHeader: true,
hideMessageComposer: true,
};
return (
<CometChatUsersWithMessages messagesConfigurations={messagesConfiguration} />
);