Outgoing Call
Overview
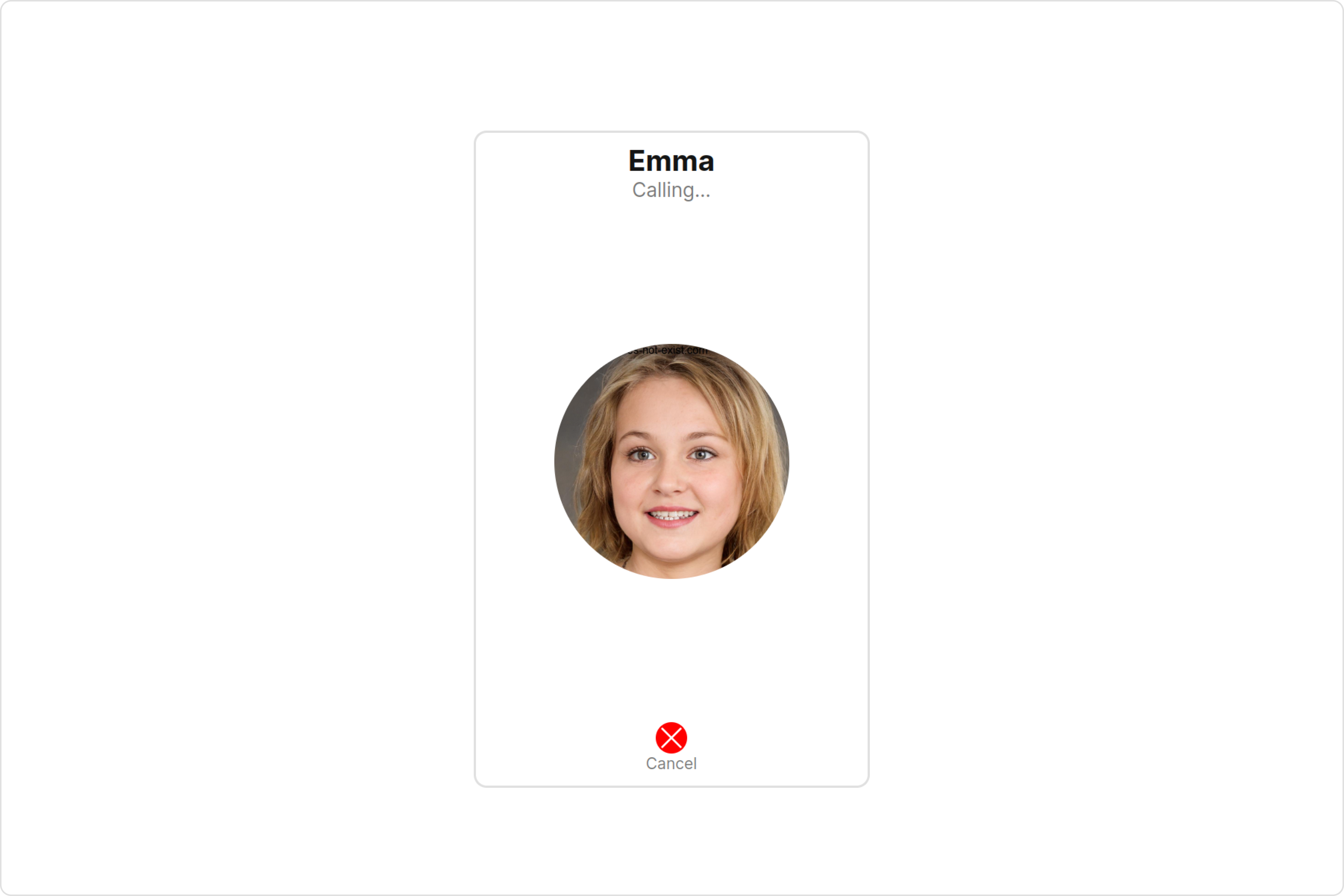
The outgoing call component is a visual representation of a user-initiated call, whether it's a voice or video call. It serves as an interface for managing outgoing calls, providing users with essential options to control the call experience. This component typically includes information about the call recipient, call controls for canceling the call, and feedback on the call status, such as indicating when the call is in progress.

The Outgoing Call is comprised of the following components:
| Components | Description |
|---|---|
| cometchat-card | this component displays structured content, often used for user profiles, chat messages, or group information in CometChat applications. |
| cometchat-label | This component provides descriptive information about the associated UI element. |
| cometchat-icon-button | The CometChat IconButton component allows for the easy integration of customizable icon buttons |
Usage
Integration
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CometChatOutgoingCall } from '@cometchat/chat-uikit-angular';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
CometChatOutgoingCall
],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callObject!: CometChat.Call;
public outGoingCallObject!: CometChat.Call;
ngOnInit(): void {
this.callObject = new CometChat.Call(
'uid',
CometChatUIKitConstants.MessageTypes.audio,
CometChatUIKitConstants.MessageReceiverType.user
);
CometChat.initiateCall(this.callObject)
.then((c) => {
this.outGoingCallObject = c;
})
.catch(console.log);
};
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-outgoing-call
*ngIf="outGoingCallObject"
[call]="outGoingCallObject"
></cometchat-outgoing-call>
</div>
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onCloseClicked
The onCloseClicked event gets activated when the close button is clicked. It does not have a default behavior. However, you can override its behavior using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callObject!: CometChat.Call;
public outGoingCallObject!: CometChat.Call;
ngOnInit(): void {
this.callObject = new CometChat.Call(
'uid',
CometChatUIKitConstants.MessageTypes.audio,
CometChatUIKitConstants.MessageReceiverType.user
);
CometChat.initiateCall(this.callObject)
.then((c) => {
this.outGoingCallObject = c;
})
.catch(console.log);
};
public handleOnCloseClicked = () => {
console.log("your custom on close click actions");
};
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-outgoing-call
*ngIf="outGoingCallObject"
[call]="outGoingCallObject"
[onCloseClicked]="handleOnCloseClicked"
></cometchat-outgoing-call>
</div>
2. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the Outgoing Call component.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callObject!: CometChat.Call;
public outGoingCallObject!: CometChat.Call;
ngOnInit(): void {
this.callObject = new CometChat.Call(
'uid',
CometChatUIKitConstants.MessageTypes.audio,
CometChatUIKitConstants.MessageReceiverType.user
);
CometChat.initiateCall(this.callObject)
.then((c) => {
this.outGoingCallObject = c;
})
.catch(console.log);
};
public handleOnError = (error: CometChat.CometChatException) => {
console.log("your custom on error action", error);
};
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-outgoing-call
*ngIf="outGoingCallObject"
[call]="outGoingCallObject"
[onError]="handleOnError"
></cometchat-outgoing-call>
</div>
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
The Outgoing Call component does not have any exposed filters.
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The Outgoing Call component does not have any exposed filters.
Customization
To fit your app's design requirements, you can customize the appearance of the Outgoing Call component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. OutgoingCall Style
To customize the appearance, you can assign a OutgoingCallStyle object to the Outgoing Call component.

Example
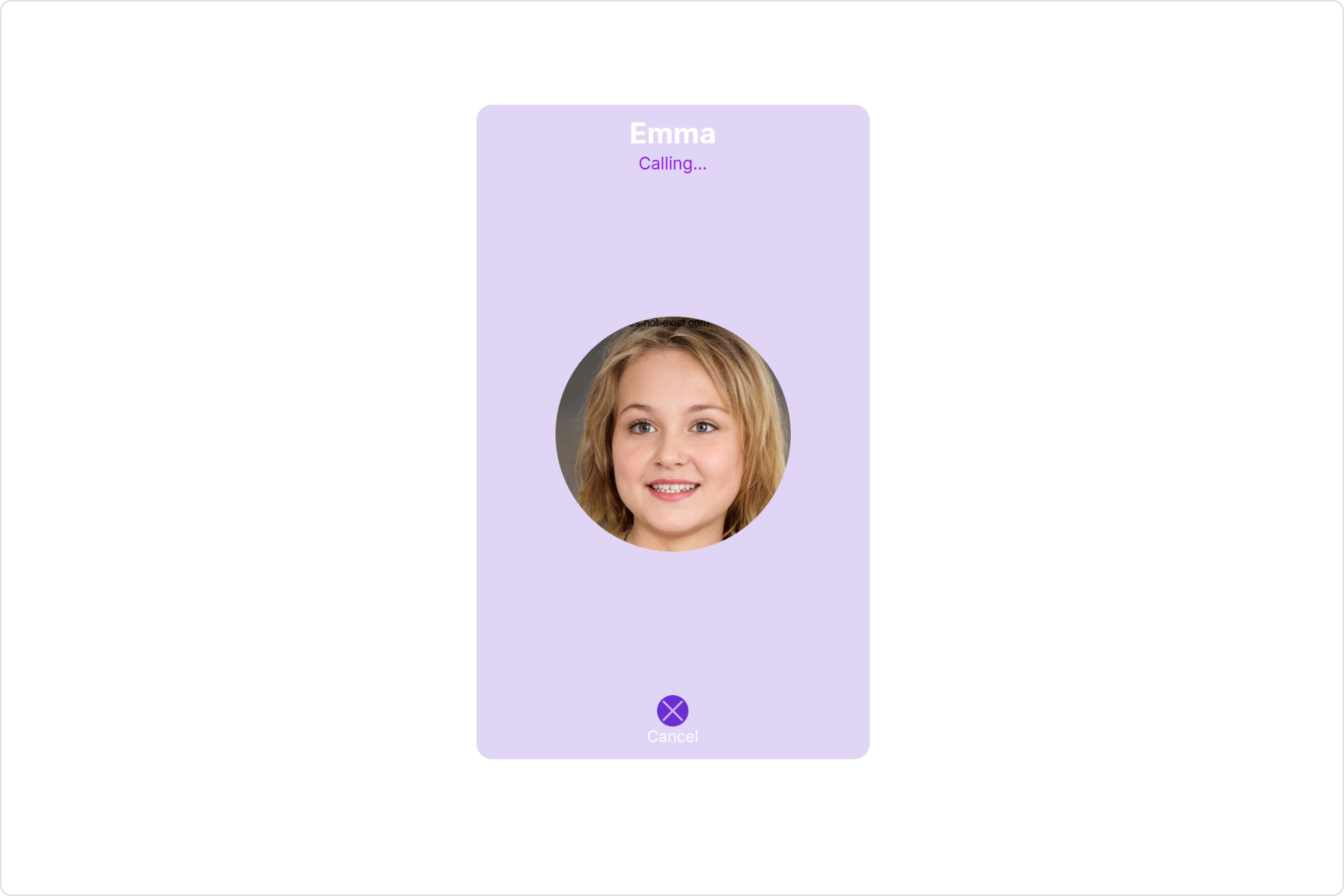
In this example, we are employing the outgoingCallStyle.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { OutgoingCallStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callObject!: CometChat.Call;
public outGoingCallObject!: CometChat.Call;
ngOnInit(): void {
this.callObject = new CometChat.Call(
'uid',
CometChatUIKitConstants.MessageTypes.audio,
CometChatUIKitConstants.MessageReceiverType.user
);
CometChat.initiateCall(this.callObject)
.then((c) => {
this.outGoingCallObject = c;
})
.catch(console.log);
};
outgoingCallStyle = new OutgoingCallStyle({
background: "#e0d5f5",
declineButtonIconBackground: "#6830d1",
height: "500px",
width: "300px",
declineButtonTextColor: "#ffffff",
titleTextColor: "#ffffff",
subtitleTextColor: "#9213d6",
declineButtonIconTint: "#dbb1f2",
border: "1px solid #e6e6e6",
borderRadius: "12px",
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-outgoing-call
*ngIf="outGoingCallObject"
[call]="outGoingCallObject"
[outgoingCallStyle]="outgoingCallStyle"
></cometchat-outgoing-call>
</div>
The following properties are exposed by OutgoingCallStyle:
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: string, |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background colour | background?: string; |
| height | Used to set height | height?: string; |
| width | Used to set width | width?: string; |
| titleTextFont | Used to set title text font | titleTextFont?: string, |
| titleTextColor | Used to set title text color | titleTextColor?: string; |
| subtitleTextFont | Used to set subtitle text font | subtitleTextFont?: string; |
| subtitleTextColor | Used to set subtitle text color | subtitleTextColor?: string; |
| declineButtonTextFont | Used to set decline button text font | declineButtonTextFont?: string; |
| declineButtonTextColor | Used to set decline button text color | declineButtonTextColor?: string; |
| declineButtonIconTint | Used to set decline button icon tint | declineButtonIconTint?: string; |
| declineButtonIconBackground | Used to set decline button icon background color | declineButtonIconBackground?: string; |
2. Avatar Style
If you want to apply customized styles to the Avatar component within the Outgoing Call Component, you can use the following code snippet. For more information you can refer Avatar Styles.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, AvatarStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callObject!: CometChat.Call;
public outGoingCallObject!: CometChat.Call;
ngOnInit(): void {
this.callObject = new CometChat.Call(
'uid',
CometChatUIKitConstants.MessageTypes.audio,
CometChatUIKitConstants.MessageReceiverType.user
);
CometChat.initiateCall(this.callObject)
.then((c) => {
this.outGoingCallObject = c;
})
.catch(console.log);
};
avatarStyle = new AvatarStyle({
backgroundColor: "#cdc2ff",
border: "2px solid #6745ff",
borderRadius: "10px",
outerViewBorderColor: "#ca45ff",
outerViewBorderRadius: "5px",
nameTextColor: "#4554ff"
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-outgoing-call
*ngIf="outGoingCallObject"
[call]="outGoingCallObject"
[avatarStyle]="avatarStyle"
></cometchat-outgoing-call>
</div>
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
Here is a code snippet demonstrating how you can customize the functionality of the Outgoing Call component.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callObject!: CometChat.Call;
public outGoingCallObject!: CometChat.Call;
ngOnInit(): void {
this.callObject = new CometChat.Call(
'uid',
CometChatUIKitConstants.MessageTypes.audio,
CometChatUIKitConstants.MessageReceiverType.user
);
CometChat.initiateCall(this.callObject)
.then((c) => {
this.outGoingCallObject = c;
})
.catch(console.log);
};
declineButtonIconURL="your custom icon";
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-outgoing-call
*ngIf="outGoingCallObject"
[call]="outGoingCallObject"
[declineButtonText]="'Your Custom Decline Button Text'"
[disableSoundForCalls]="false"
[declineButtonIconURL]="declineButtonIconURL"
></cometchat-outgoing-call>
</div>
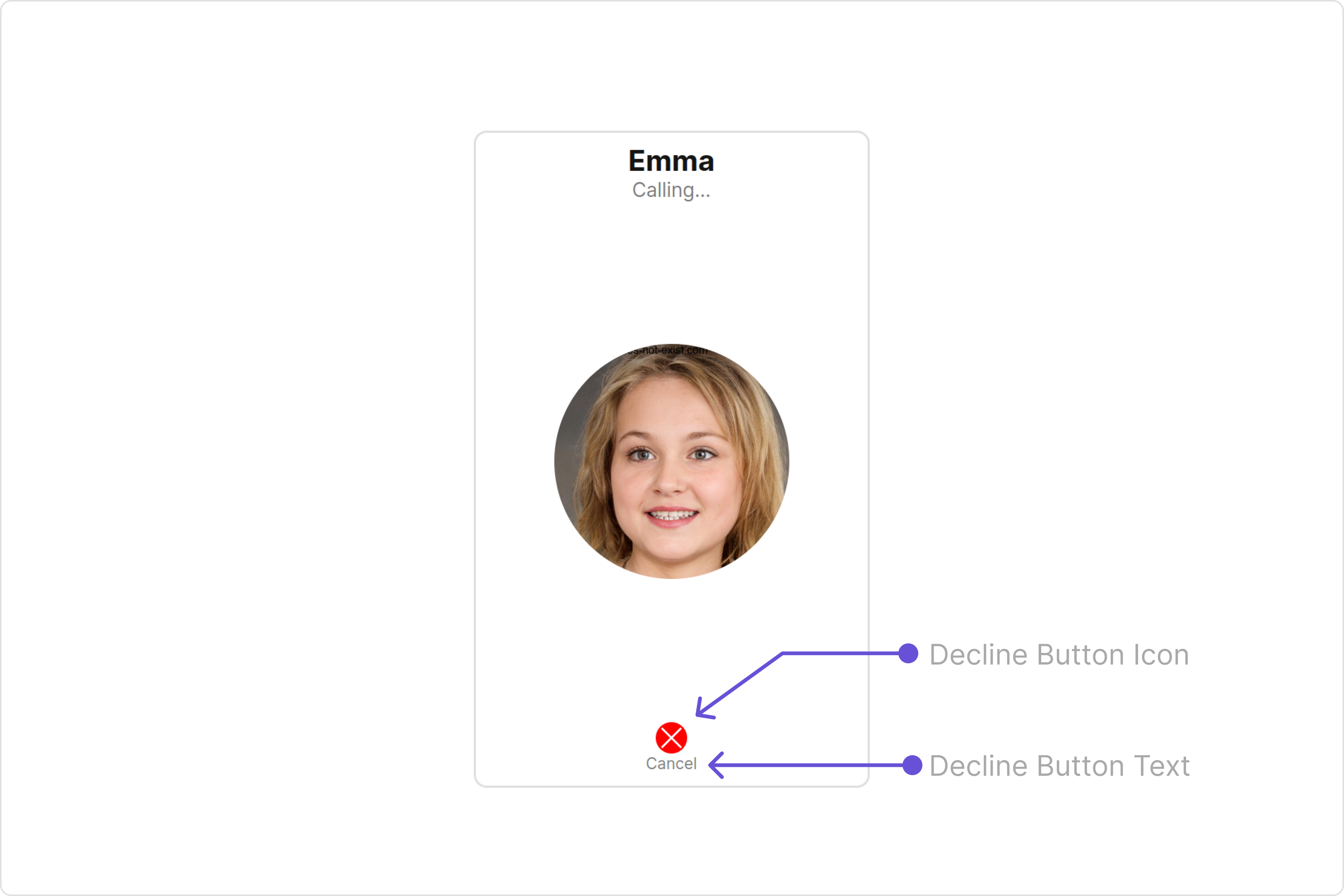
Default:

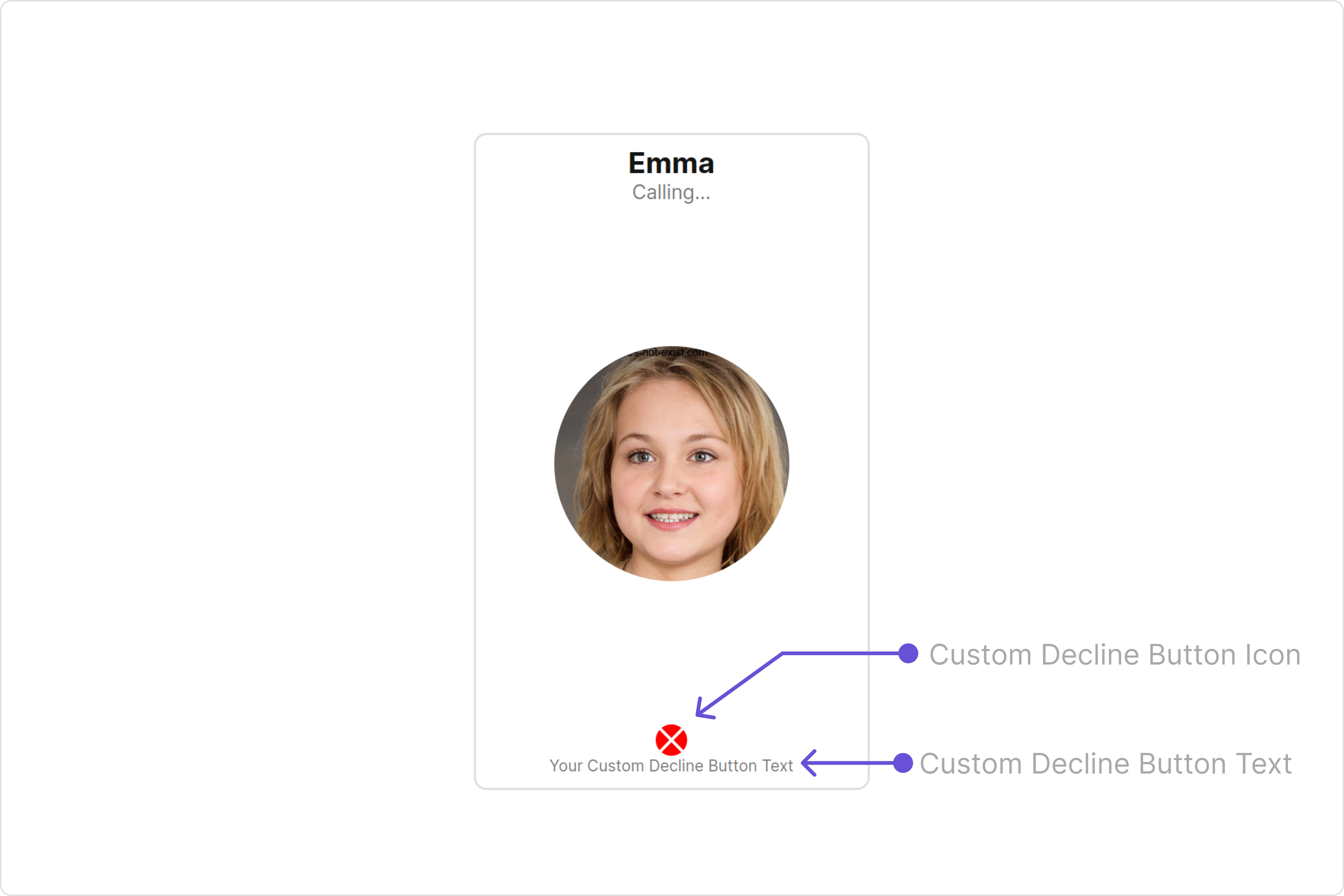
Custom:

Below is a list of customizations along with corresponding code snippets
| Property | Description | Code |
|---|---|---|
| declineButtonText | Used to set custom decline button text | [declineButtonText]="'Your Custom Decline Button Text'" |
| declineButtonIconURL | Used to set custom decline button icon URL | [declineButtonIconURL]="declineButtonIconURL" |
| customSoundForCalls | Used to set custom sound for calls | [customSoundForCalls]="customSoundForCalls" |
| disableSoundForCalls | Used to disable/enable the sound of Outgoing calls, by default it is set to false | [disableSoundForCalls]="false" |
| call | Sets the call object for CometChatOutgoingCall | [call]="outgoingCallObject" |
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
CustomView
By using the customView property, you can modify the CustomView to meet your specific needs.
Example
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callObject!: CometChat.Call;
public outGoingCallObject!: CometChat.Call;
ngOnInit(): void {
this.callObject = new CometChat.Call(
'uid',
CometChatUIKitConstants.MessageTypes.audio,
CometChatUIKitConstants.MessageReceiverType.user
);
CometChat.initiateCall(this.callObject)
.then((c) => {
this.outGoingCallObject = c;
})
.catch(console.log);
};
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-outgoing-call
*ngIf="outGoingCallObject"
[call]="outGoingCallObject"
[customView]="customViewTemplate"
></cometchat-outgoing-call>
</div>
<ng-template #customViewTemplate>
<div>Your custom view</div>
</ng-template>