Ongoing Call
Overview
The Ongoing Call is a Component that provides users with a dedicated interface for managing real-time voice or video conversations. It includes features like a video display area for video calls, call controls for mic and camera management, participant information, call status indicators, and options for call recording and screen-sharing.

The Ongoing Call is comprised of the following components:
| Components | Description |
|---|---|
| cometchat-callscreen-wrapper | this component manages the interface for CometChat's call functionality, facilitating structured display and management of ongoing voice or video calls. |
Usage
Integration
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CometChatOngoingCall } from '@cometchat/chat-uikit-angular';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
CometChatOngoingCall
],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-ongoing-call
></cometchat-ongoing-call>
</div>
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the Ongoing component.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public handleOnError = (error: CometChat.CometChatException) => {
console.log("your custom on error action", error);
};
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-ongoing-call
[onError]="handleOnError"
></cometchat-ongoing-call>
</div>
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
You can adjust the callSettingsBuilder in the OnGoing Call Component to customize the OnGoing Call. Numerous options are available to alter the builder to meet your specific needs. For additional details on CallSettingsBuilder, please visit CallSettingsBuilder.
Example In the example below, we are applying a filter to the outgoing call to display only audio calls and include a recording button.
- app.component.ts
- app.component.html
import { CometChat, CometChatCalls } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
callSettingsBuilder = new CometChatCalls.CallSettingsBuilder().setIsAudioOnlyCall(true).showRecordingButton(true).build()
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-ongoing-call
[callSettingsBuilder]="callSettingsBuilder"
></cometchat-ongoing-call>
</div>
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The list of events emitted by the OnGoing Call Component is as follows.
| Event | Description |
|---|---|
| ccCallEnded | This event is triggered when the initiated call successfully ends. |
Adding CometChatCallEvents Listener's
- TypeScript
import {CometChatCallEvents} from "@cometchat/chat-uikit-angular";
this.ccCallEnded = CometChatCallEvents.ccCallEnded.subscribe(
(call: CometChat.Call) => {
// Your Code
}
);
Removing CometChatCallEvents Listener's
- TypeScript
this.ccCallEnded.unsubscribe();
Customization
To fit your app's design requirements, you can customize the appearance of the Ongoing Call component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. Ongoing Call Style
To customize the appearance, you can assign a CallscreenStyle object to the Ongoing Call component.

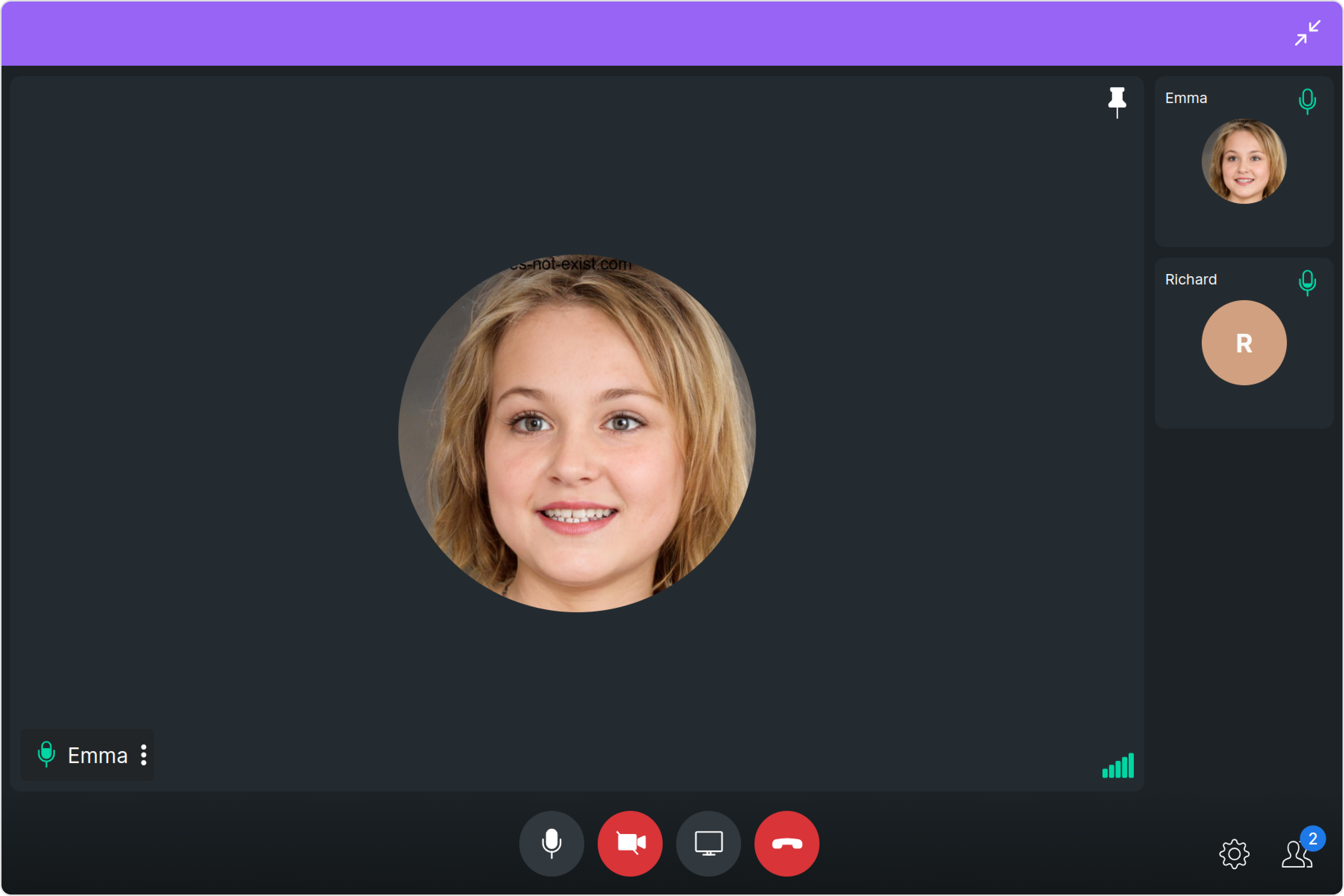
Example
In this example, we are employing the ongoingCallStyle.
- app.component.ts
- app.component.html
import { CometChat, CometChatCalls } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, CallscreenStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
ongoingCallStyle = new CallscreenStyle({
background: "#9764f5",
maximizeIconTint: "red",
minimizeIconTint: "white",
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-ongoing-call
[ongoingCallStyle]="ongoingCallStyle"
></cometchat-ongoing-call>
</div>
The following properties are exposed by CallscreenStyle:
| Property | Description | Code |
|---|---|---|
| maxHeight | Used to set maximum height | maxHeight?: string, |
| maxWidth | Used to set maximum width | maxWidth?: string; |
| minHeight | Used to set minimum height | minHeight?: string; |
| minWidth | Used to set minimum width | minWidth?: string; |
| minimizeIconTint | Used to set minimize icon tint | minimizeIconTint?: string; |
| maximizeIconTint | Used to set maximize icon tint | maximizeIconTint?: string; |
| border | Used to set border | border?: string; |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background color | background?: string; |
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
Here is a code snippet demonstrating how you can customize the functionality of the Ongoing Call component.
- app.component.ts
- app.component.html
import { CometChat, CometChatCalls } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public maximizeIconURL = 'icon';
public minimizeIconURL = 'icon';
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-ongoing-call
[maximizeIconURL]="maximizeIconURL"
[minimizeIconURL]="minimizeIconURL"
[resizeIconHoverText]="'Your Custom Icon Hover Text'"
></cometchat-ongoing-call>
</div>
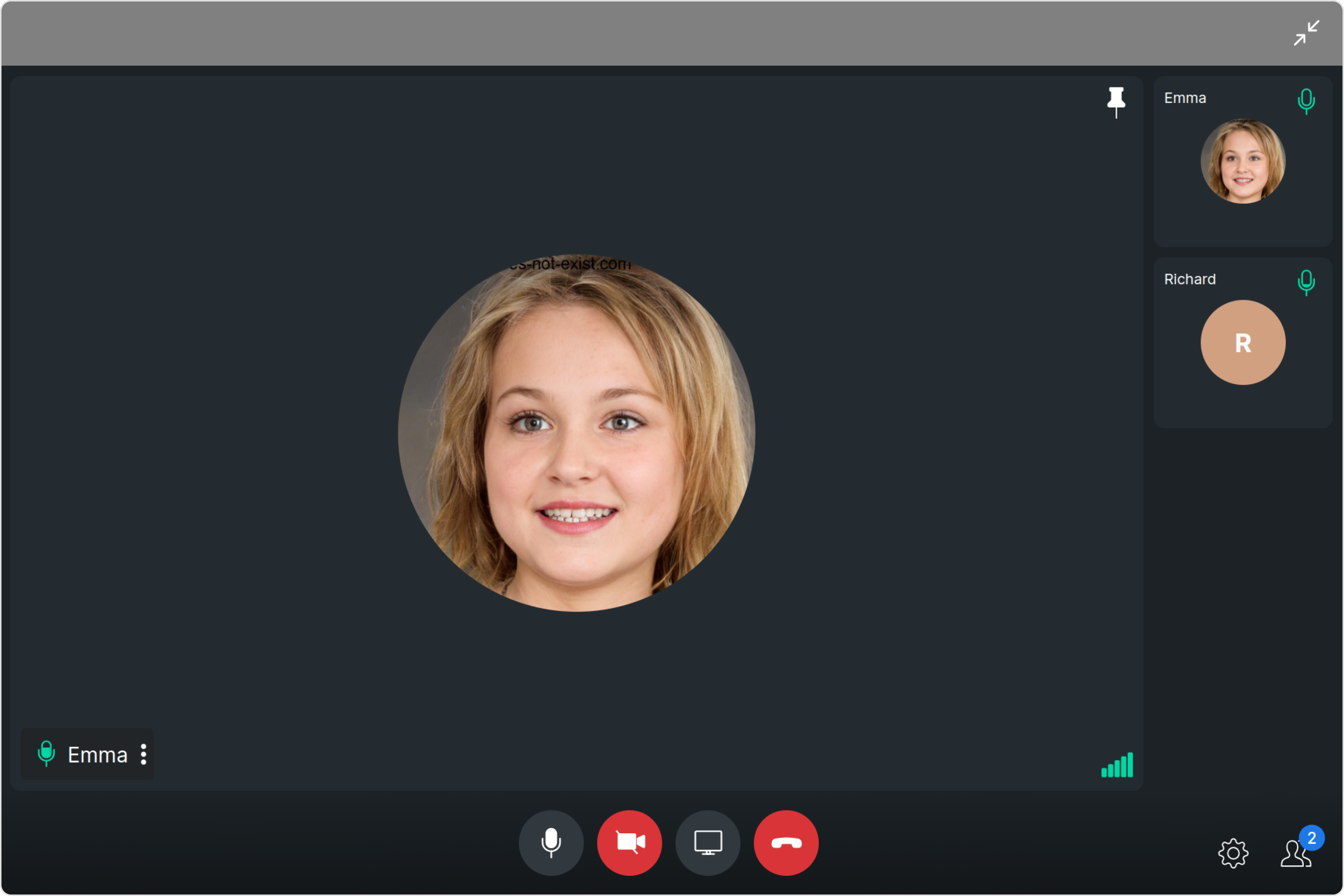
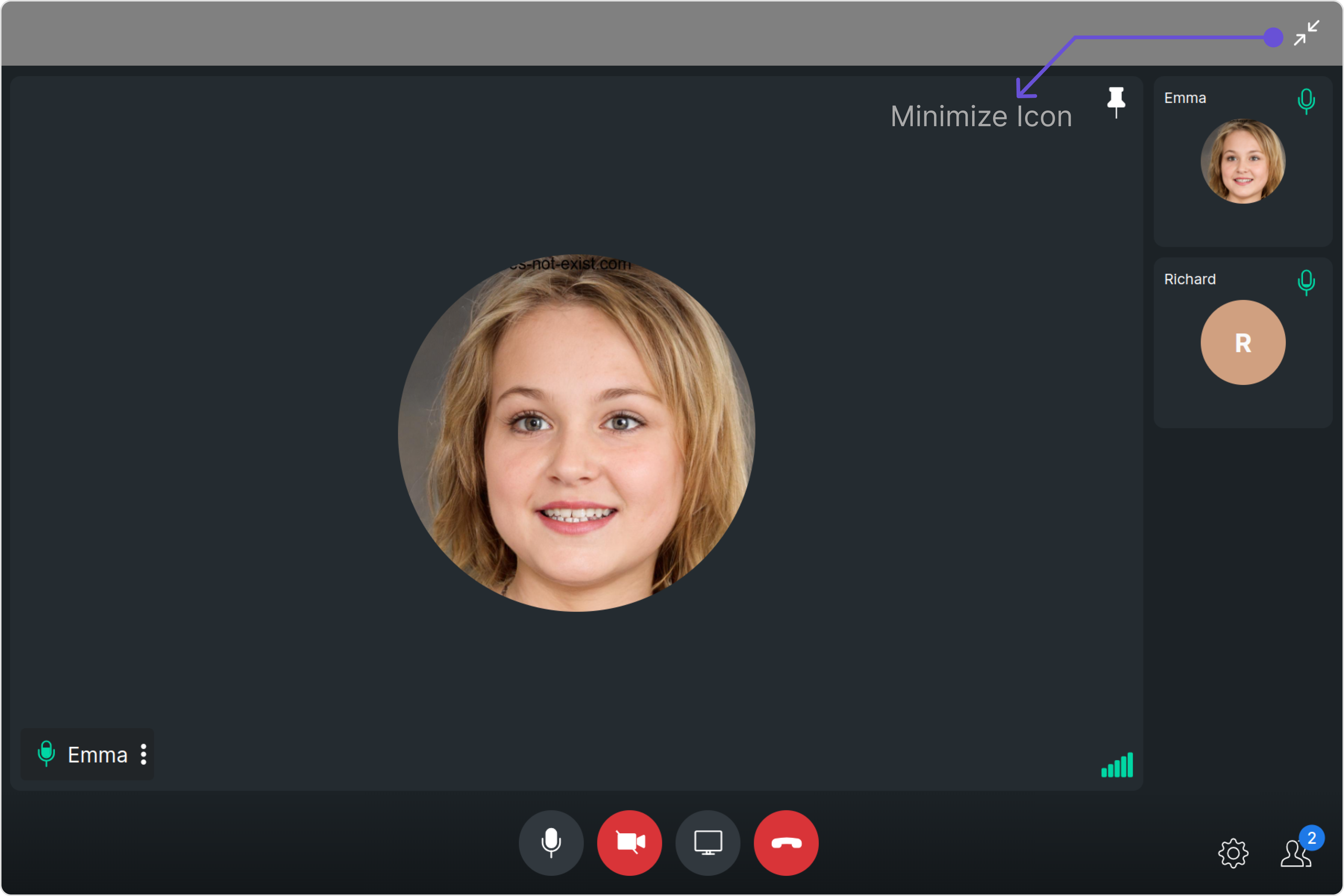
Default:

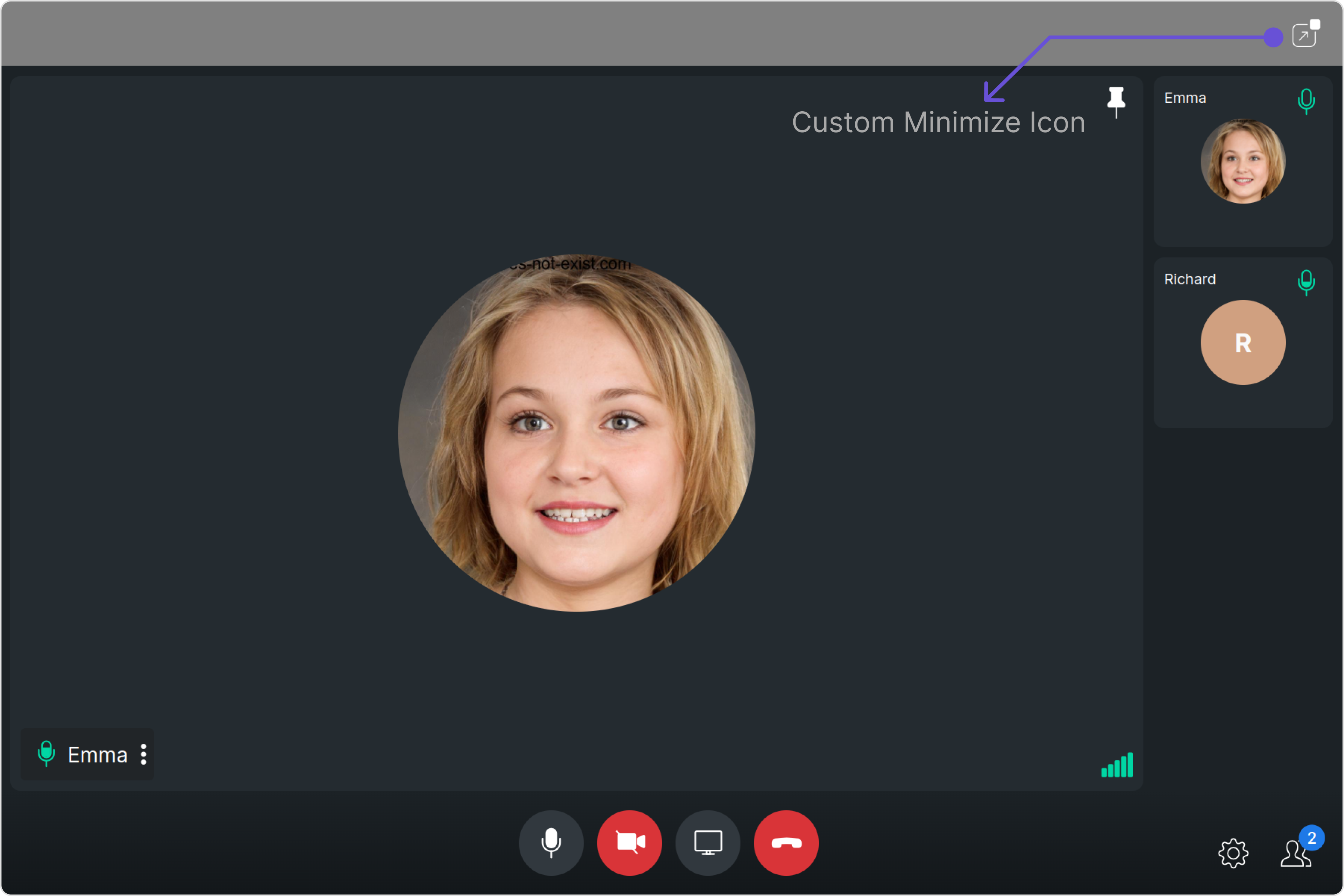
Custom:

Below is a list of customizations along with corresponding code snippets
| Property | Description | Code |
|---|---|---|
| maximizeIconURL | Used to set custom maximize icon URL | [maximizeIconURL]="maximizeIconURL" |
| minimizeIconURL | Used to set custom minimize icon URL | [maximizeIconURL]="maximizeIconURL" |
| resizeIconHoverText | Used to set custom resize icon hover text | [resizeIconHoverText]="'Your Custom Resize Icon Hover Text'" |
| callWorkflow | An enum containing the values defaultCalling and directCalling. This is used to state the type of call. | [callWorkflow]="callWorkflow" |
| sessionID | The unique random session ID. In case you are using default call then session ID is available in the Call object. | [sessionID]="'session ID'" |
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
the OnGoing Call component does not offer any advanced functionalities beyond this level of customization.