Group Members
Overview
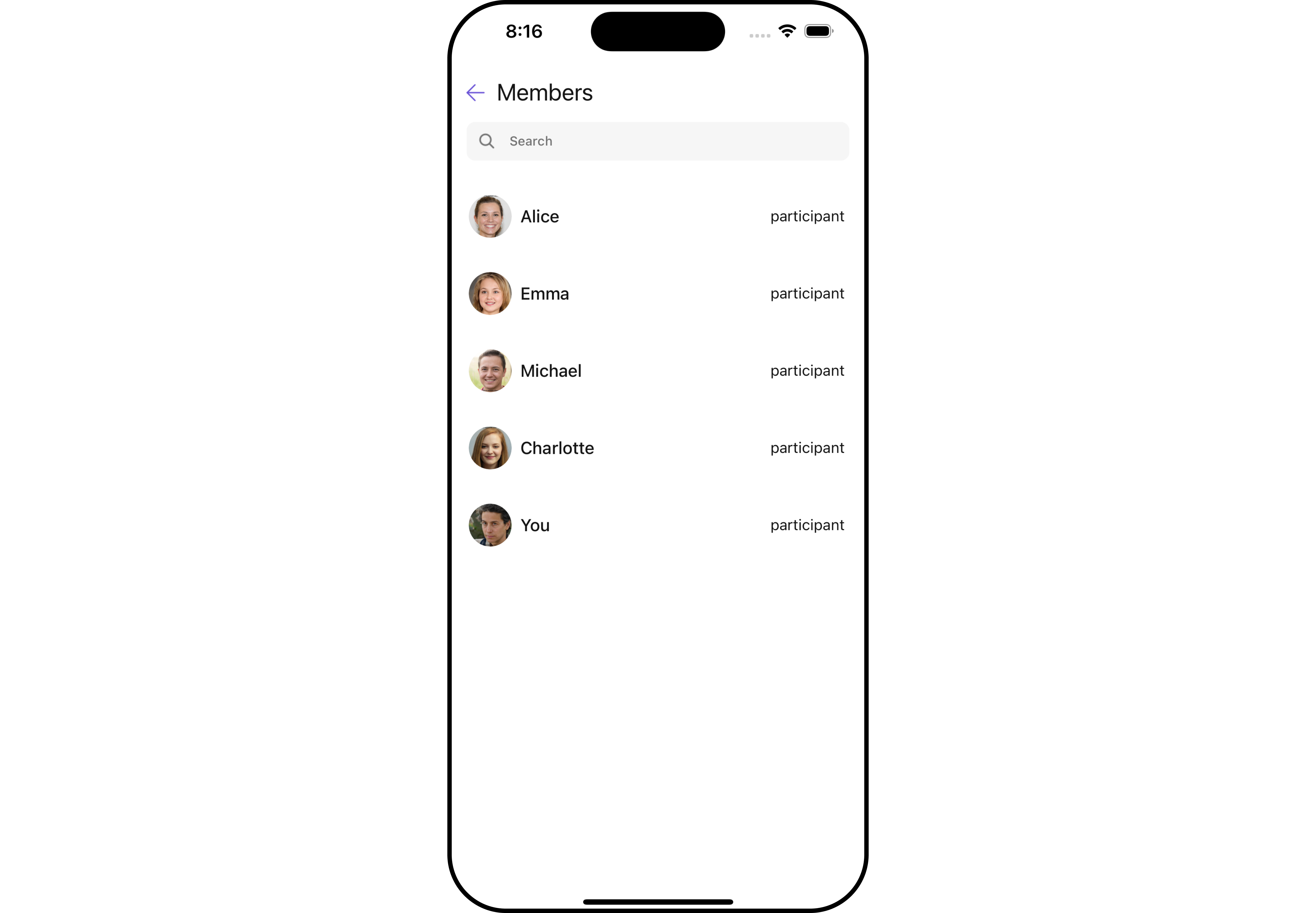
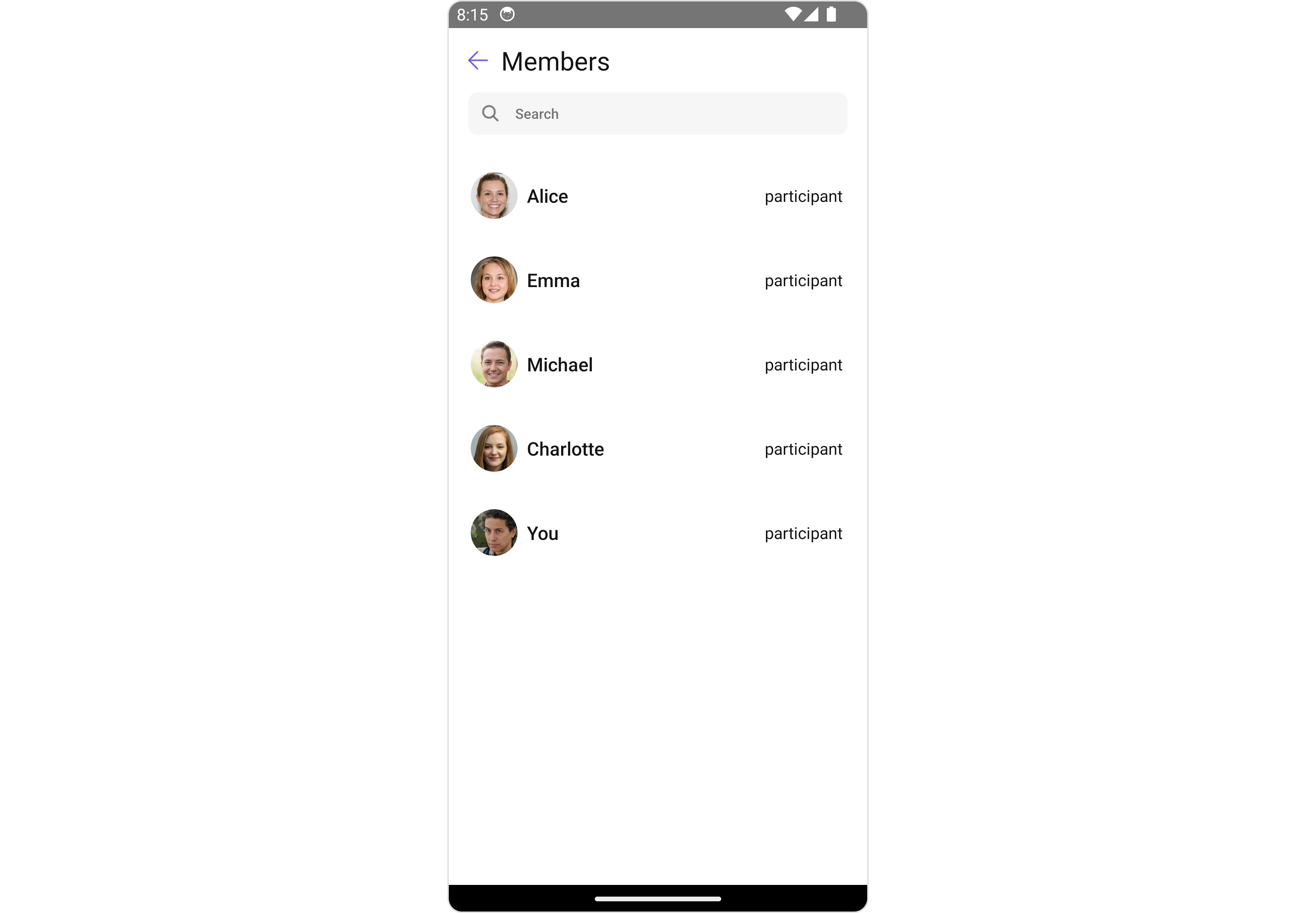
CometChatGroupMembers is a Component that displays all users added or invited to a group, granting them access to group discussions, shared content, and collaborative features. Group members can communicate in real-time via messaging, voice and video calls, and other activities. They can interact, share files, and join calls based on group permissions set by the administrator or owner.
- iOS
- Android


Usage
Integration
The following code snippet illustrates how you can directly incorporate the Group Members component into your Application.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
return (
<>
{group && <CometChatGroupsMembers group={group}></CometChatGroupsMembers>}
</>
);
}
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onSelect
The onSelect action is activated when you select the done icon while in selection mode. This returns a list of all the group members that you have selected.
This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const onSelectionHandler = (list: CometChat.GroupMember[]) => {
//code
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
selectionMode="multiple"
onSelection={onSelectionHandler}
></CometChatGroupsMembers>
)}
</>
);
}
2. onItemPress
The onItemPress event is activated when you click on the Group Members List item. This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const onGroupMemberPressHandler = (groupMember: CometChat.GroupMember) => {
//code
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
onItemPress={onGroupMemberPressHandler}
></CometChatGroupsMembers>
)}
</>
);
}
2. onItemLongPress
The onItemLongPress event is activated when you click on the Group Members List item. This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const onGroupMemberLongPressHandler = (
groupMember: CometChat.GroupMember
) => {
//code
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
onItemLongPress={onGroupMemberLongPressHandler}
></CometChatGroupsMembers>
)}
</>
);
}
3. OnBack
OnBack is triggered when you click on the back button of the Group Members component. You can override this action using the following code snippet.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const onBackHandler = (groupMember: CometChat.GroupMember) => {
//code
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
onBack={onBackHandler}
></CometChatGroupsMembers>
)}
</>
);
}
4. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the Group Membets component.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const onErrorHandler = (error: CometChat.CometChatException) => {
//code
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
onError={onErrorHandler}
></CometChatGroupsMembers>
)}
</>
);
}
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
1. GroupMembersRequestBuilder
The GroupMembersRequestBuilder enables you to filter and customize the group members list based on available parameters in GroupMembersRequestBuilder. This feature allows you to create more specific and targeted queries when fetching groups. The following are the parameters available in GroupMembersRequestBuilder
| Methods | Type | Description |
|---|---|---|
| setLimit | number | sets the number of group members that can be fetched in a single request, suitable for pagination |
| setSearchKeyword | string | used for fetching group members matching the passed string |
| setScopes | Array<string> | used for fetching group members based on multiple scopes |
Example
In the example below, we are applying a filter to the Group Members by setting the limit to two and setting the scope to show only admin and moderator.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
let groupMemberRequestBuilder;
const getGroup = async () => {
const group = await CometChat.getGroup("mrc-uid");
groupMemberRequestBuilder = new CometChat.GroupMembersRequestBuilder(
group.getGuid()
).setScopes(["admin"]);
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const onErrorHandler = (error: CometChat.CometChatException) => {
//code
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
groupMemberRequestBuilder={groupMemberRequestBuilder}
></CometChatGroupsMembers>
)}
</>
);
}
2. SearchRequestBuilder
The SearchRequestBuilder uses GroupMembersRequestBuilder enables you to filter and customize the search list based on available parameters in GroupMembersRequestBuilder. This feature allows you to keep uniformity between the displayed Group Members List and searched Group Members List.
Example
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
let searchRequestBuilder;
const getGroup = async () => {
const group = await CometChat.getGroup("mrc-uid");
searchRequestBuilder = new CometChat.GroupMembersRequestBuilder(
group.getGuid()
)
.setScopes(["admin"])
.setSearchKeyword("some-search-keyword");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
groupMemberRequestBuilder={searchRequestBuilder}
></CometChatGroupsMembers>
)}
</>
);
}
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
Events emitted by the Group Members component is as follows.
| Event | Description |
|---|---|
| ccGroupMemberBanned | Triggers when the group member banned from the group successfully |
| ccGroupMemberKicked | Triggers when the group member kicked from the group successfully |
| ccGroupMemberScopeChanged | Triggers when the group member scope is changed in the group |
- Adding Listeners
import { CometChatUIEventHandler } from "@cometchat/chat-uikit-react-native";
CometChatUIEventHandler.addGroupListener("GROUP_LISTENER_ID", {
ccGroupMemberBanned: ({
message,
kickedUser,
kickedBy,
kickedFrom,
}: {
message: CometChat.BaseMessage,
kickedUser: CometChat.User,
kickedBy: CometChat.User,
kickedFrom: CometChat.Group,
}) => {
//code
},
ccGroupMemberKicked: ({
message,
kickedFrom,
}: {
message: CometChat.BaseMessage,
kickedFrom: CometChat.Group,
}) => {
//code
},
ccGroupMemberScopeChanged: ({
action,
updatedUser,
scopeChangedTo,
scopeChangedFrom,
group,
}) => {
//code
},
});
- Removing Listeners
import { CometChatUIEventHandler } from "@cometchat/chat-uikit-react-native";
CometChatUIEventHandler.removeGroupListener("GROUP_LISTENER_ID");
Customization
To fit your app's design requirements, you can customize the appearance of the Group Members component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
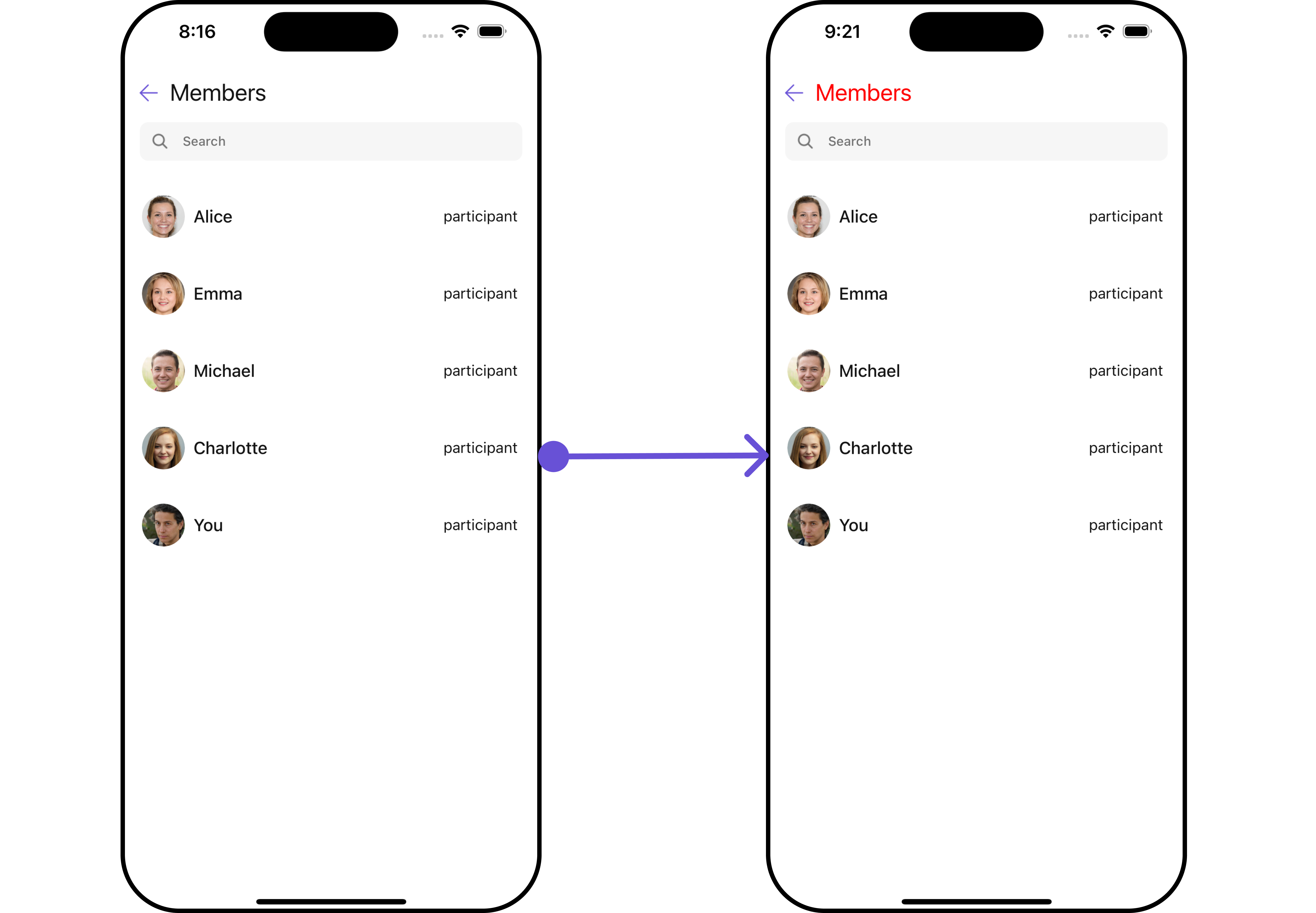
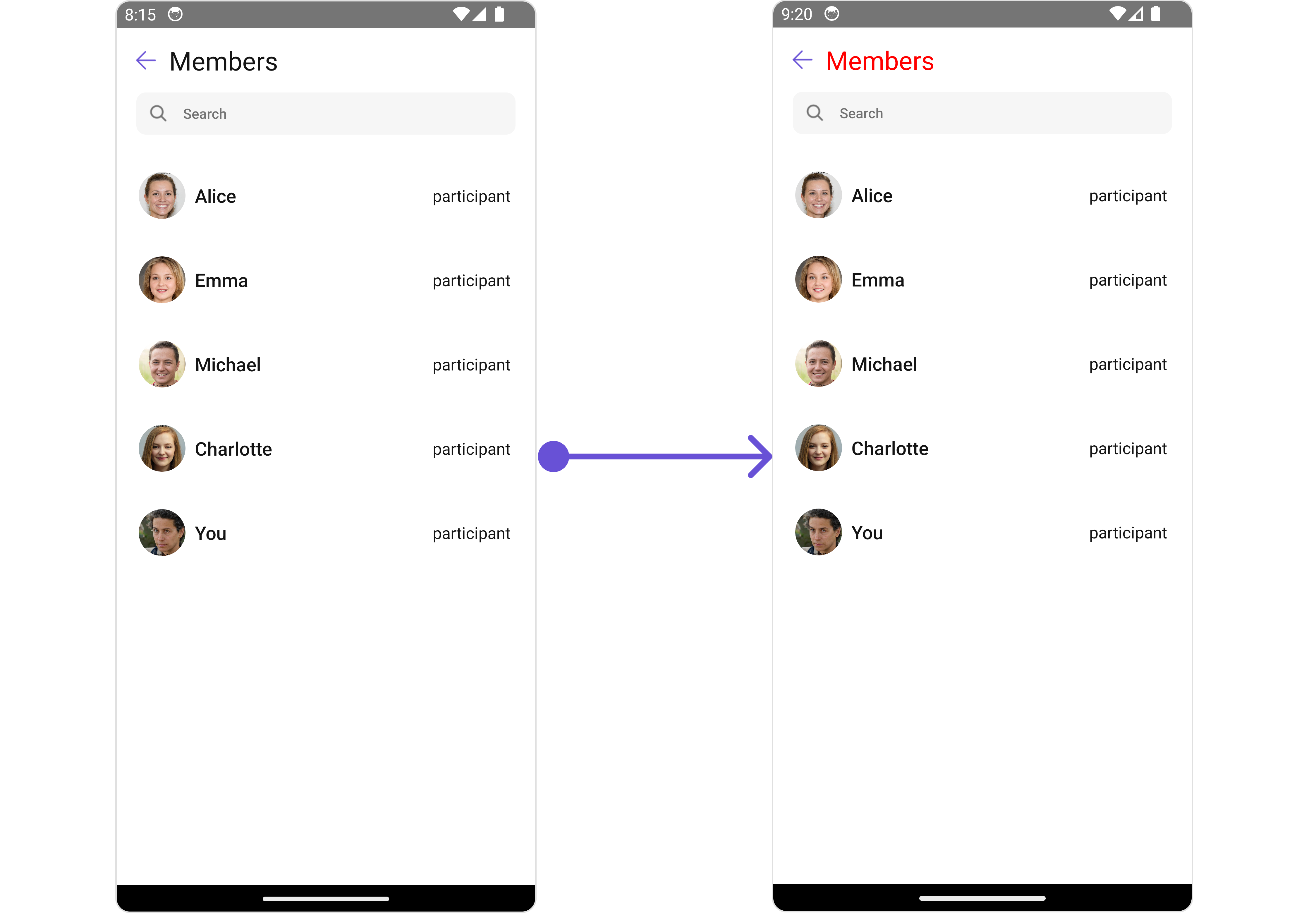
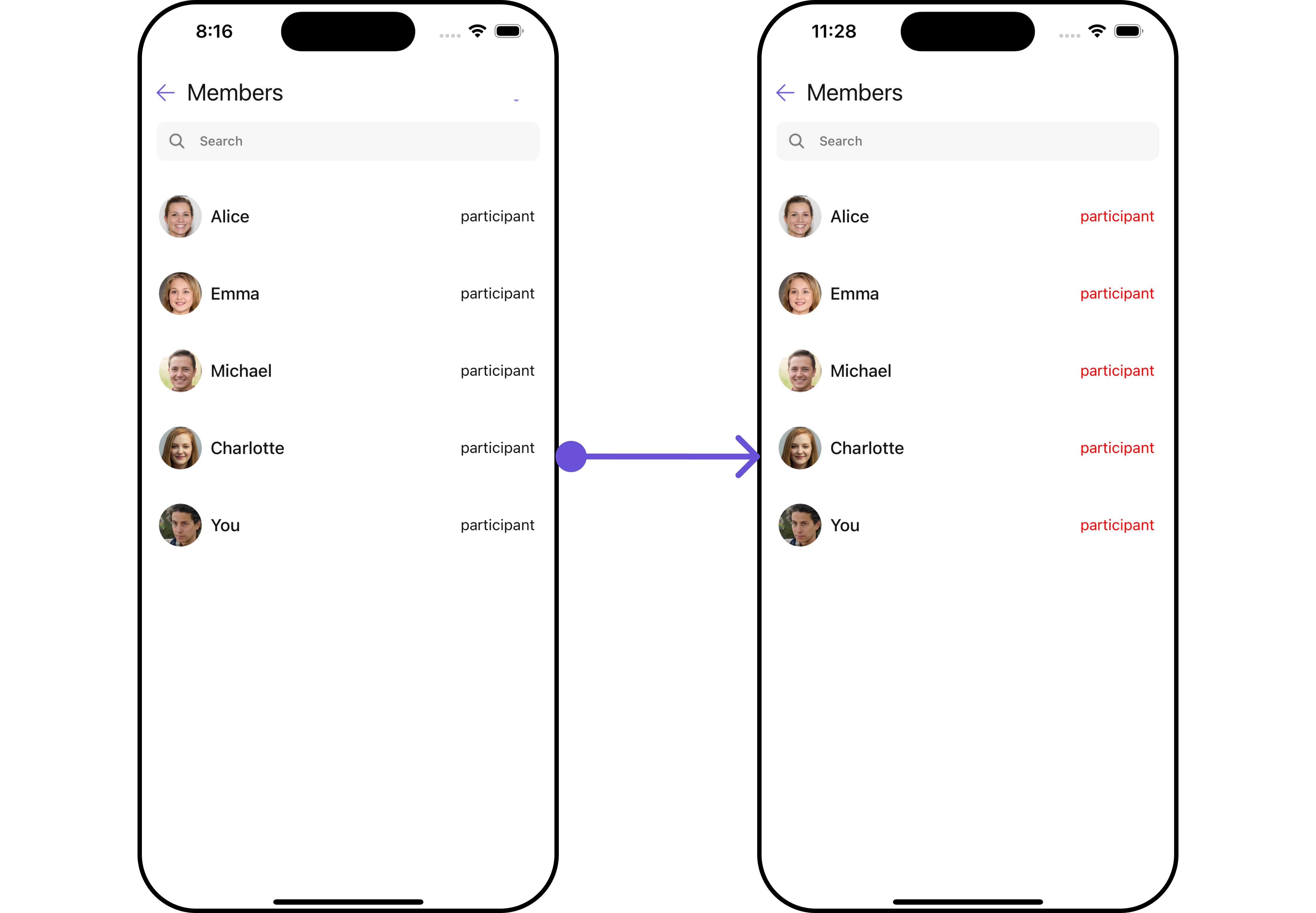
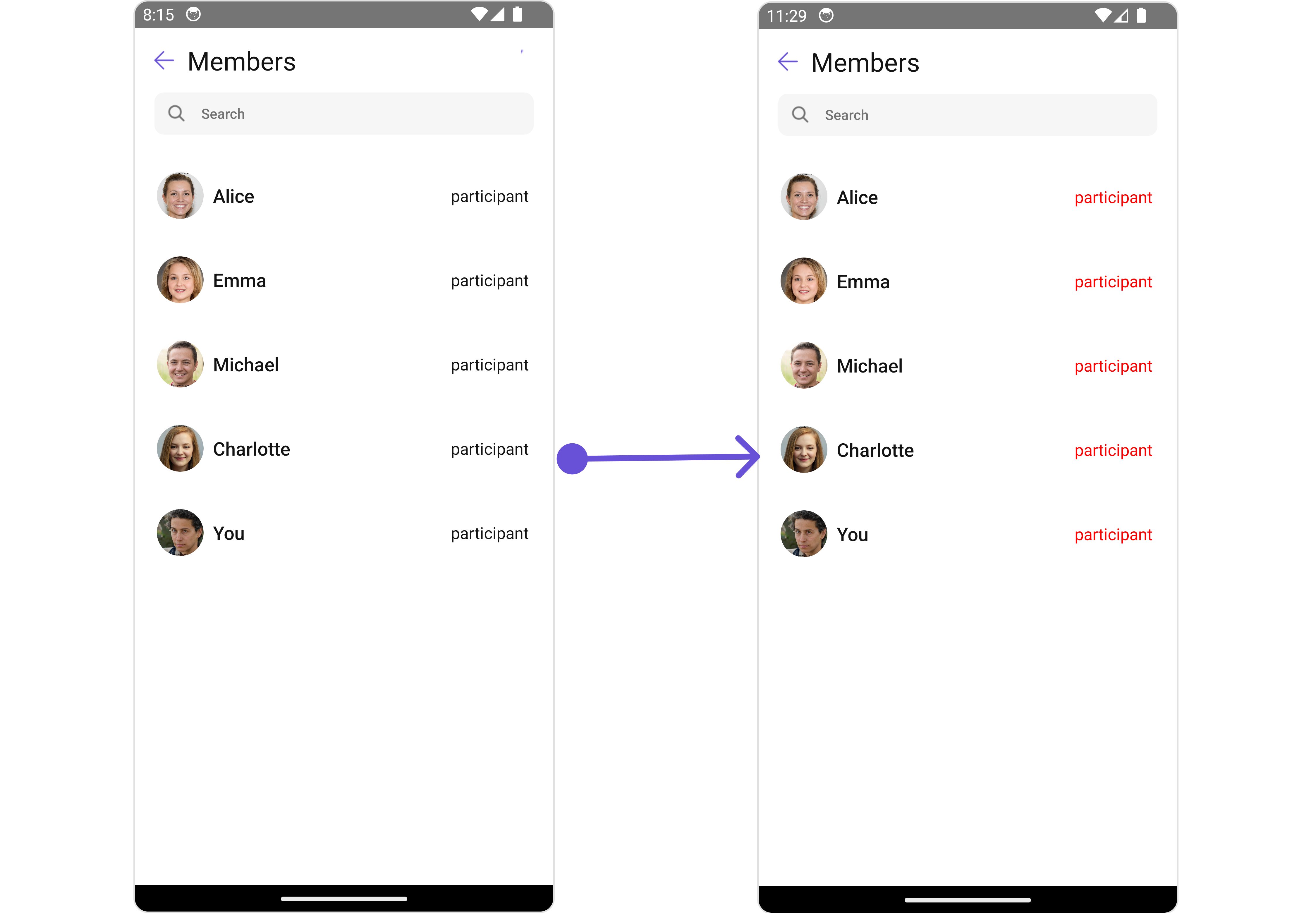
1. GroupMembers Style
You can set the GroupMembersStyle to the Group Members Component to customize the styling.
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatGroupsMembers,
GroupMembersStyleInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("mrc-uid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const groupMemberStyle: GroupMembersStyleInterface = {
titleColor: "red",
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
groupMemberStyle={groupMemberStyle}
></CometChatGroupsMembers>
)}
</>
);
}
List of properties exposed by GroupMembersStyle:
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: BorderStyleInterface, |
| borderRadius | Used to set border radius | borderRadius?: number; |
| backgroundColor | Used to set background colour | backgroundColor?: string; |
| height | Used to set height | height?: string | number ; |
| width | Used to set width | width?: string | number ; |
| titleFont | Used to set title text font | titleFont?: FontStyleInterface, |
| titleColor | Used to set title text color | titleColor?: string; |
| backIconTint | Used to set back button icon tint | backIconTint?: string; |
| searchBorder | Used to set search border | searchBorder?: BorderStyleInterface; |
| searchBorderRadius | Used to set search border radius | searchBorderRadius?: number; |
| searchTextFont | Used to set search text font | searchTextFont?: FontStyleInterface; |
| searchTextColor | Used to set search text color | searchTextColor?: string; |
| searchIconTint | Used to set search icon tint | searchIconTint?: string; |
| onlineStatusColor | Used to set online status color | onlineStatusColor?: string; |
| separatorColor | Used to set separator color | separatorColor?: string; |
| loadingIconTint | Used to set loading icon tint | loadingIconTint?: string; |
| emptyTextFont | Used to set empty state text font | emptyTextFont?: FontStyleInterface; |
| emptyTextColor | Used to set empty state text color | emptyTextColor?: string; |
| errorTextFont | Used to set error state text font | errorTextFont?: FontStyleInterface; |
| errorTextColor | Used to set error state text color | errorTextColor?: string; |
2. GroupScope Style
You can set the GroupScope to the Group Members Component to customize the styling.
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatGroupsMembers,
GroupScopeStyleInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("mrc-uid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const groupScopeStyle: GroupScopeStyleInterface = {
optionTextColor: "red",
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
groupScopeStyle={groupScopeStyle}
></CometChatGroupsMembers>
)}
</>
);
}
List of properties exposed by ChangeScopeStyle:
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: BorderStyleInterface, |
| borderRadius | Used to set border radius | borderRadius?: number; |
| backgroundColor | Used to set background colour | backgroundColor?: string; |
| height | Used to set height | height?: string | number ; |
| width | Used to set width | width?: string | number ; |
| optionTextFont | Used to set option text font | optionTextFont?: FontStyleInterface |
| optionTextColor | Used to set option text color | optionTextColor?: string; |
| optionBackgroundColor | Used to set option background color | optionBackgroundColor?: string; |
| optionBorder | Used to set option border | optionBorder?: BorderStyleInterface; |
| optionBorderRadius | Used to set option border radius | optionBorderRadius?: number; |
| arrowIconTint | Used to set arrow icon tint | arrowIconTint?: string; |
| selectedOptionTextFont | Used to set selected option text font | selectedOptionTextFont?: FontStyleInterface, |
| selectedOptionTextColor | Used to set selected option text color | selectedOptionTextColor?: string; |
| selectedOptionBackgroundColor | Used to set selected option background color | selectedOptionBackgroundColor?: string; |
| selectedOptionBorder | Used to set selected option border | selectedOptionBorder?: BorderStyleInterface; |
| selectedOptionBorderRadius | Used to set selected option border radius | selectedOptionBorderRadius?: number; |
3. Avatar Style
To apply customized styles to the Avatar component in the Group Members Component, you can use the following code snippet. For further insights on Avatar Styles refer
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatGroupsMembers,
AvatarStyleInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("mrc-uid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const avatarStyle: AvatarStyleInterface = {
outerViewSpacing: 5,
outerView: {
borderWidth: 2,
borderStyle: "dotted",
borderColor: "blue",
},
border: borderStyle,
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
avatarStyle={avatarStyle}
></CometChatGroupsMembers>
)}
</>
);
}
4. ListItem Style
To apply customized styles to the ListItemStyle component in the Group Members Component, you can use the following code snippet. For further insights on ListItemStyle Styles refer
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatGroupsMembers,
ListItemStyleInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("mrc-uid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const listItemStyle: ListItemStyleInterface = {
titleColor: "red",
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
listItemStyle={listItemStyle}
></CometChatGroupsMembers>
)}
</>
);
}
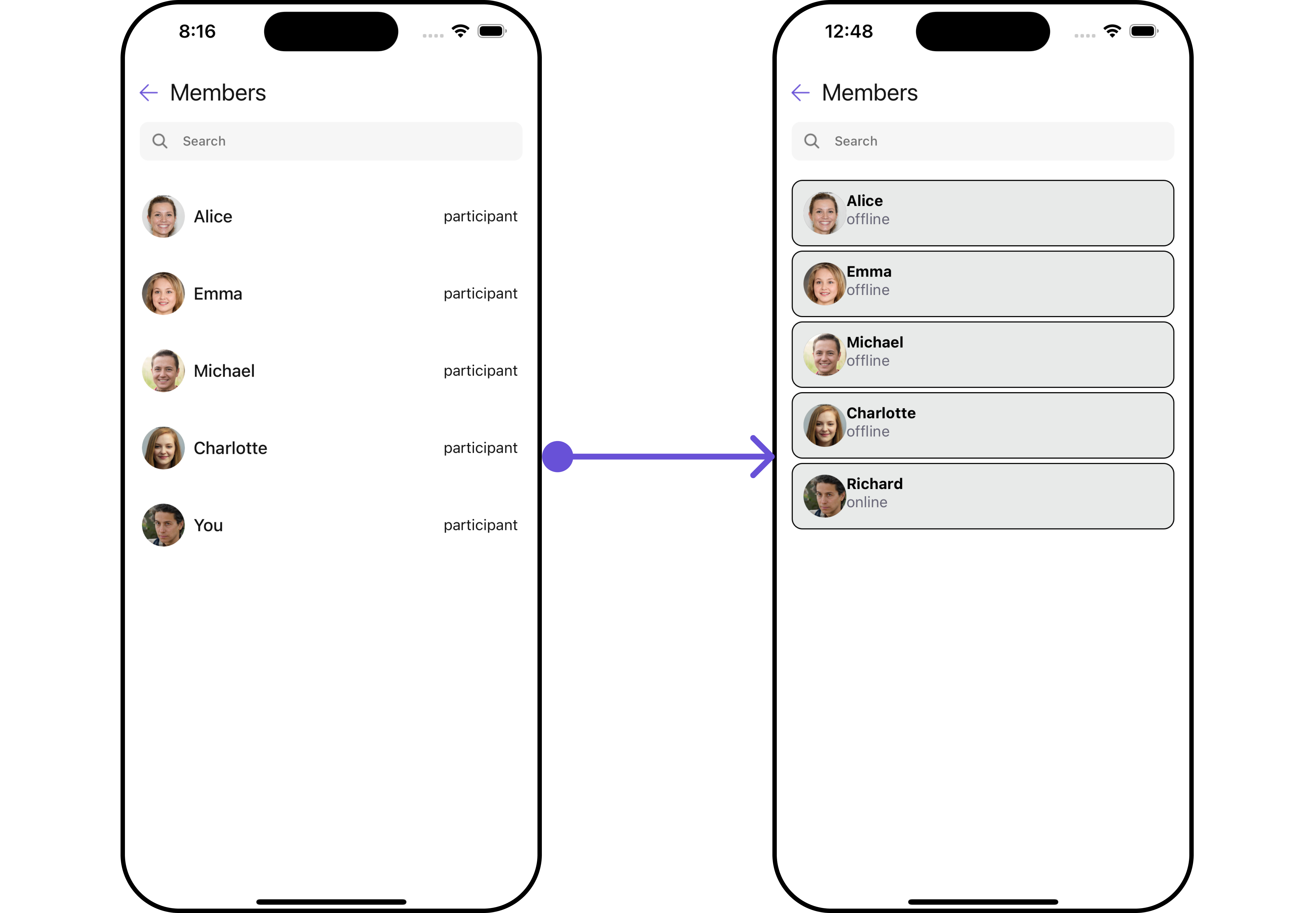
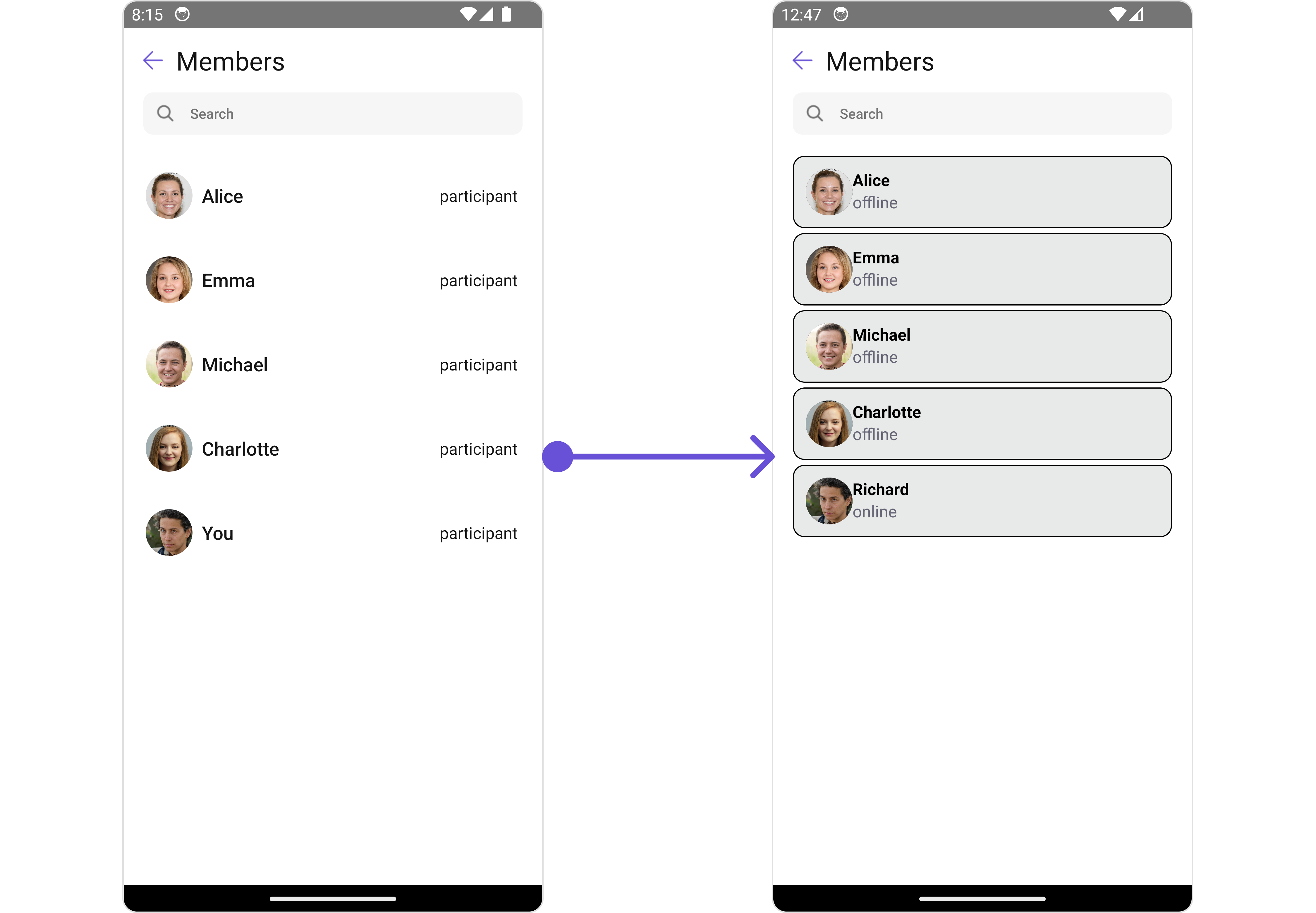
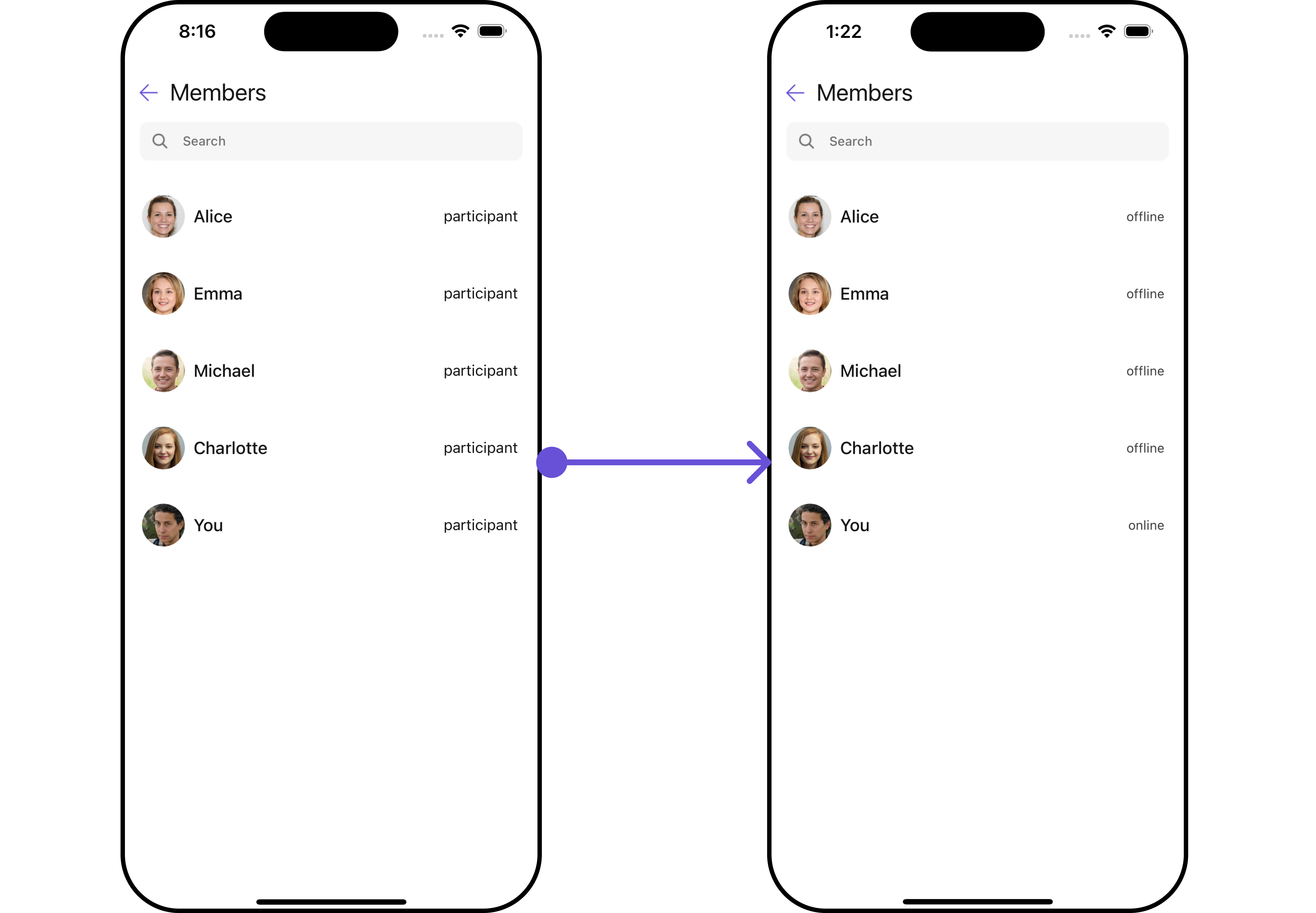
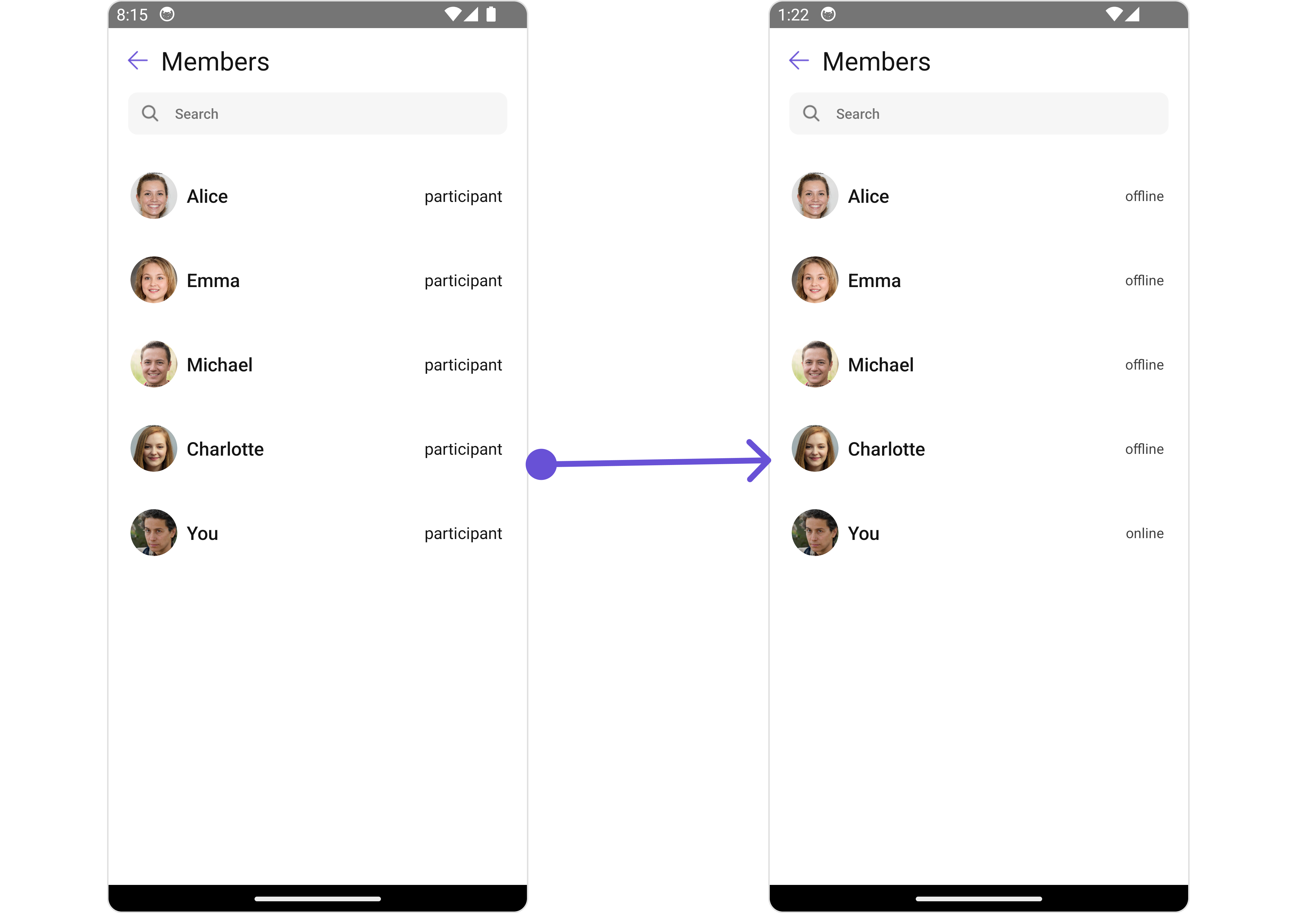
5. StatusIndicator Style
To apply customized styles to the Status Indicator component in the Group Members Component, You can use the following code snippet. For further insights on Status Indicator Styles refer
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatGroupsMembers,
StatusIndicatorStyleInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("mrc-uid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const statusIndicatorStyle: StatusIndicatorStyleInterface = {
backgroundColor: "grey",
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
statusIndicatorStyle={statusIndicatorStyle}
></CometChatGroupsMembers>
)}
</>
);
}
Functionality
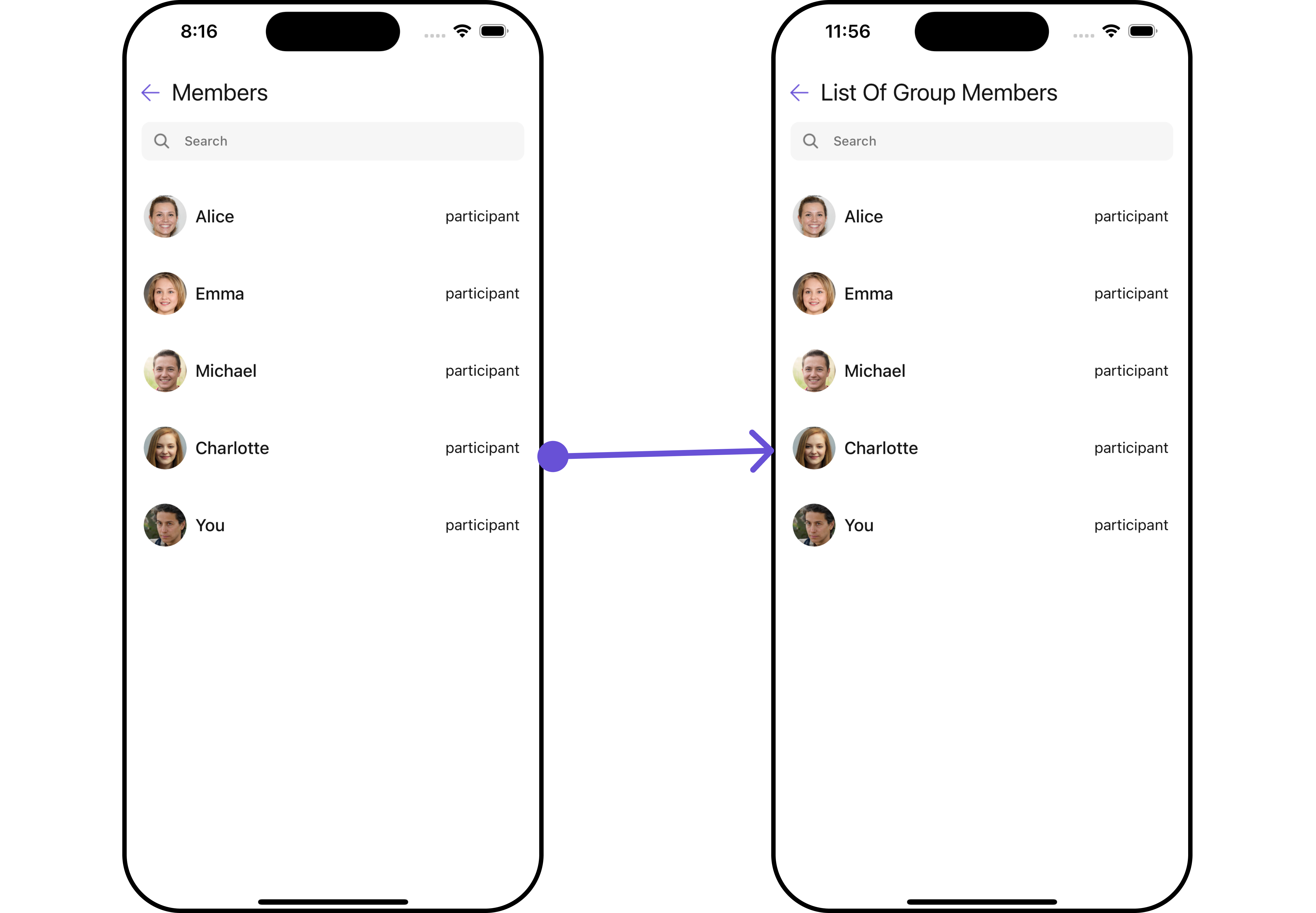
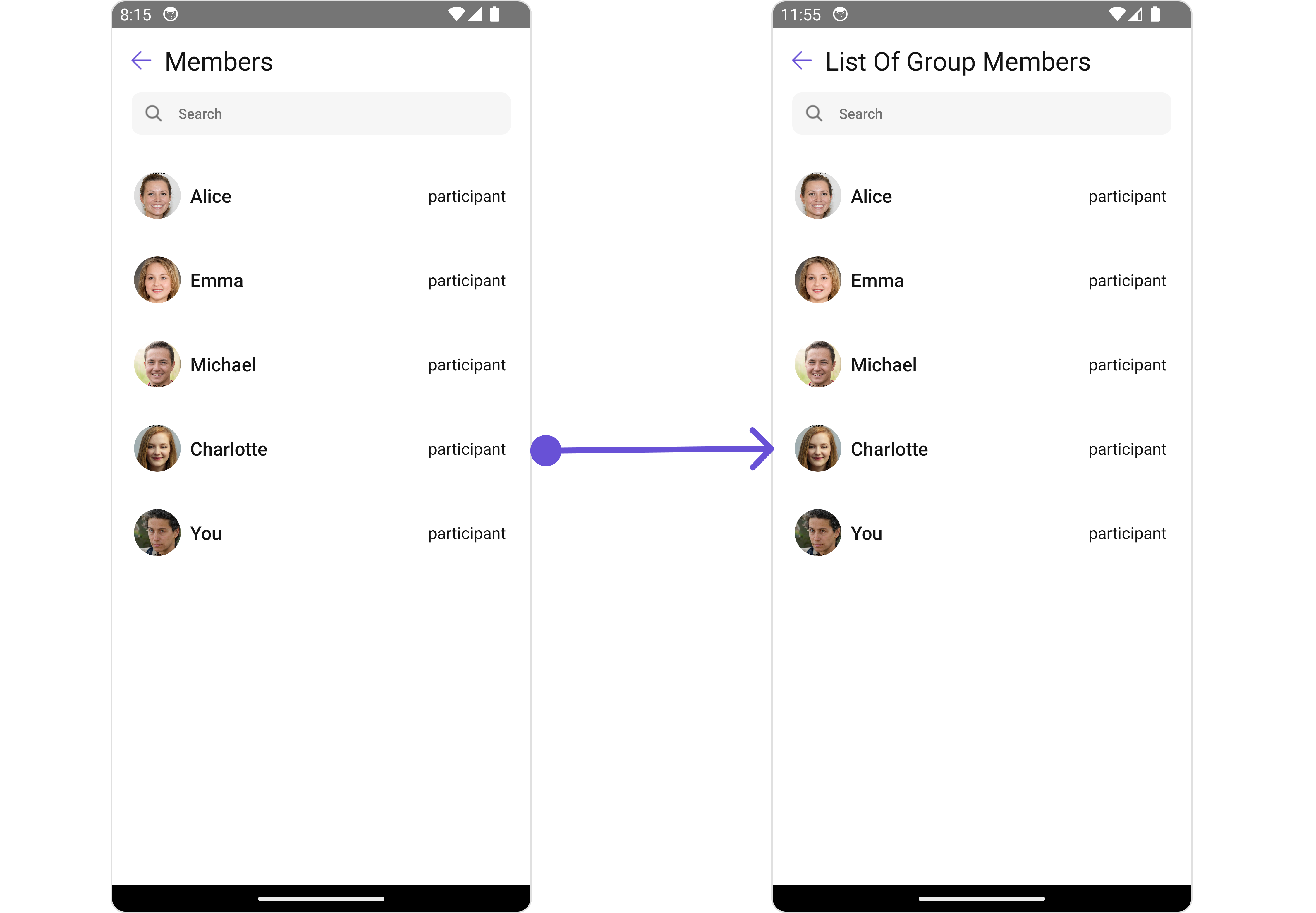
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatGroupsMembers,
StatusIndicatorStyleInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const statusIndicatorStyle: StatusIndicatorStyleInterface = {
backgroundColor: "grey",
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
title="List Of Group Members"
></CometChatGroupsMembers>
)}
</>
);
}
- iOS
- Android


Below is a list of customizations along with corresponding code snippets
Advance
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
ListItemView
With this property, you can assign a custom ListItem to the Group Members Component.
Example
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const viewStyle: StyleProp<ViewStyle> = {
flex: 1,
flexDirection: "row",
alignItems: "flex-start",
padding: 10,
borderColor: "black",
borderWidth: 1,
backgroundColor: "#E8EAE9",
borderRadius: 10,
margin: 2,
};
const getGroupMemberListItemView = (item: any) => {
let user = item;
return (
<View style={viewStyle}>
<CometChatAvatar
image={user.avatar ? { uri: user.avatar } : undefined}
name={user.name}
/>
<View>
<Text style={{ color: "black", fontWeight: "bold" }}>
{user.name}
</Text>
<Text style={{ color: "#667" }}>{user.status}</Text>
</View>
</View>
);
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
ListItemView={getGroupMemberListItemView}
></CometChatGroupsMembers>
)}
</>
);
}
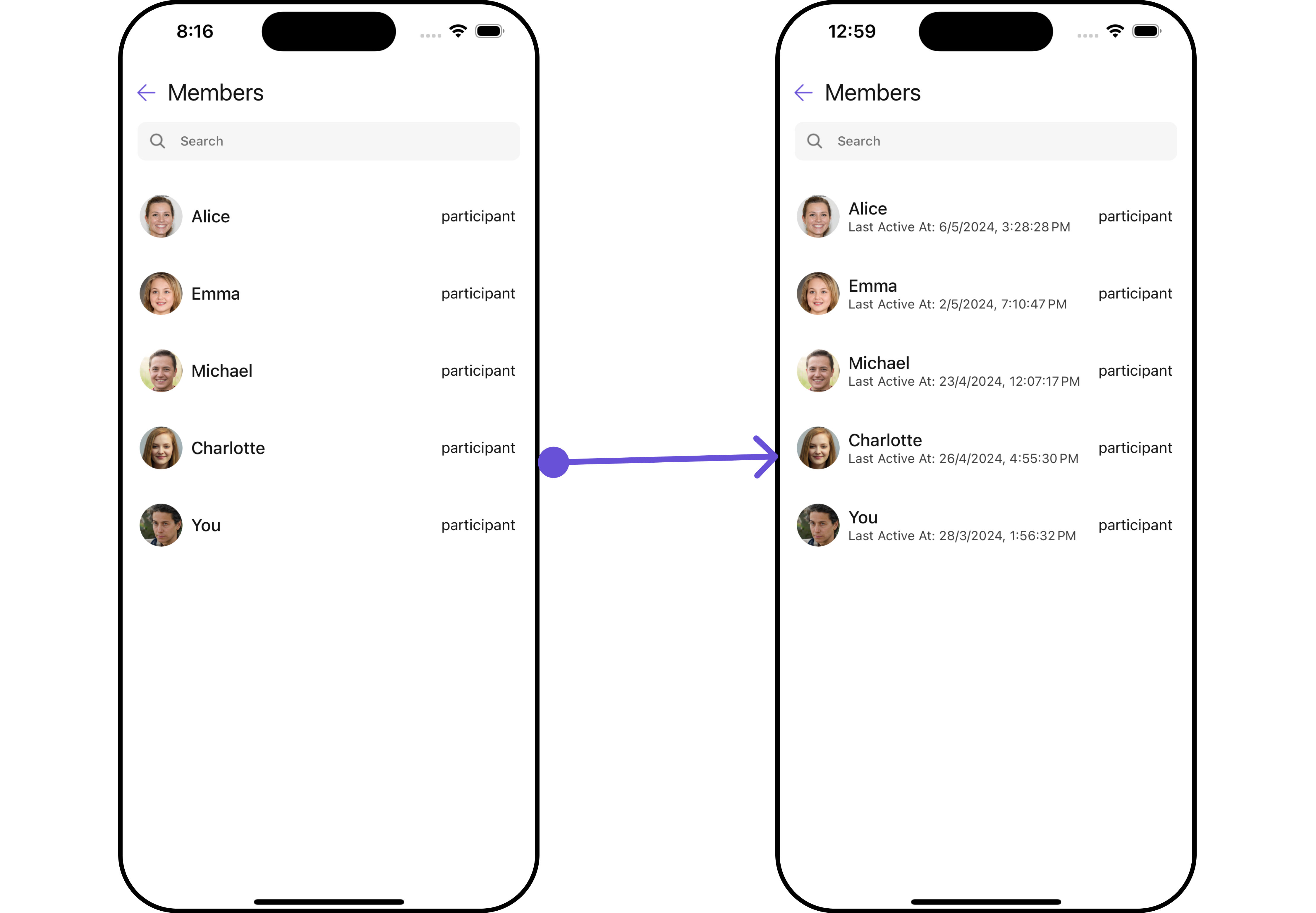
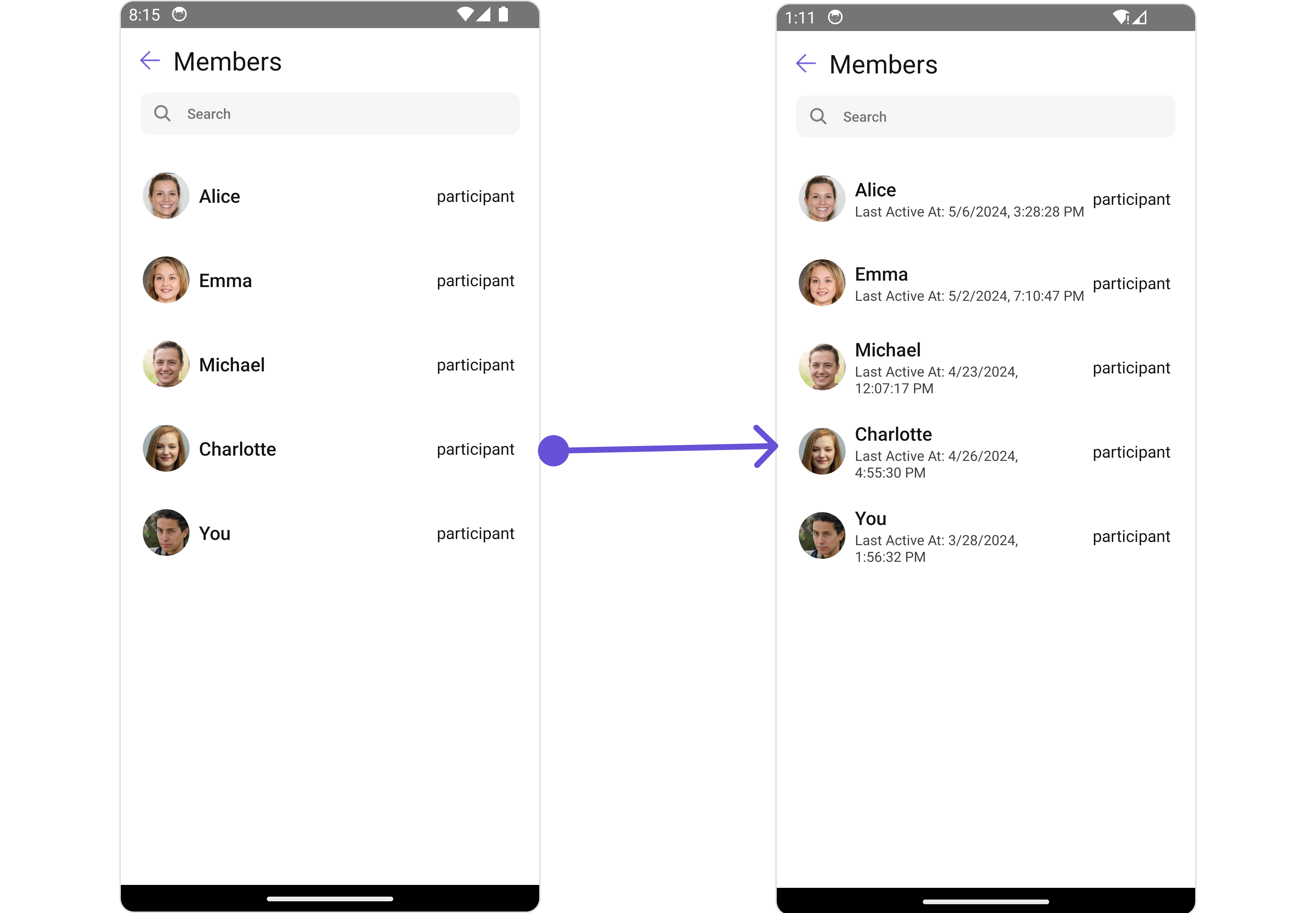
SubtitleView
You can customize the subtitle view for each group members to meet your requirements
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const viewStyle: StyleProp<ViewStyle> = {
flex: 1,
flexDirection: "row",
alignItems: "flex-start",
padding: 10,
borderColor: "black",
borderWidth: 1,
backgroundColor: "#E8EAE9",
borderRadius: 10,
margin: 2,
};
const getGroupMemberSubtitleView = (user) => {
return (
<Text
style={{
fontSize: 12,
color: theme.palette.getAccent800(),
}}
>
Last Active At:{" "}
{user?.lastActiveAt ? formatTime(user?.lastActiveAt) : "--"}
</Text>
);
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
SubtitleView={getGroupMemberSubtitleView}
></CometChatGroupsMembers>
)}
</>
);
}
TailView
You can customize the tail view for each group members to meet your requirements
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const getTailView = (user) => {
return (
<Text
style={{
fontSize: 12,
color: theme.palette.getAccent800(),
}}
>
{user.status}
</Text>
);
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
TailView={getTailView}
></CometChatGroupsMembers>
)}
</>
);
}
EmptyStateView
You can set a custom EmptyStateView using emptyStateView to match the empty view of your app.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const emptyViewStyle: StyleProp<ViewStyle> = {
flex: 1,
alignItems: "center",
justifyContent: "center",
padding: 10,
borderColor: "black",
borderWidth: 1,
backgroundColor: "#E8EAE9",
};
const getGroupMemberEmptyStateView = () => {
return (
<View style={emptyViewStyle}>
<Text style={{ fontSize: 80, color: "black" }}>Empty</Text>
</View>
);
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
EmptyStateView={getGroupMemberEmptyStateView}
></CometChatGroupsMembers>
)}
</>
);
}
ErrorStateView
You can set a custom ErrorStateView using errorStateView to match the error view of your app.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const errorViewStyle: StyleProp<ViewStyle> = {
flex: 1,
alignItems: "center",
justifyContent: "center",
padding: 10,
borderColor: "black",
borderWidth: 1,
backgroundColor: "#E8EAE9",
};
const getGroupMemberErrorStateView = () => {
return (
<View style={errorViewStyle}>
<Text></Text>
</View>
);
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
ErrorStateView={getGroupMemberErrorStateView}
></CometChatGroupsMembers>
)}
</>
);
}
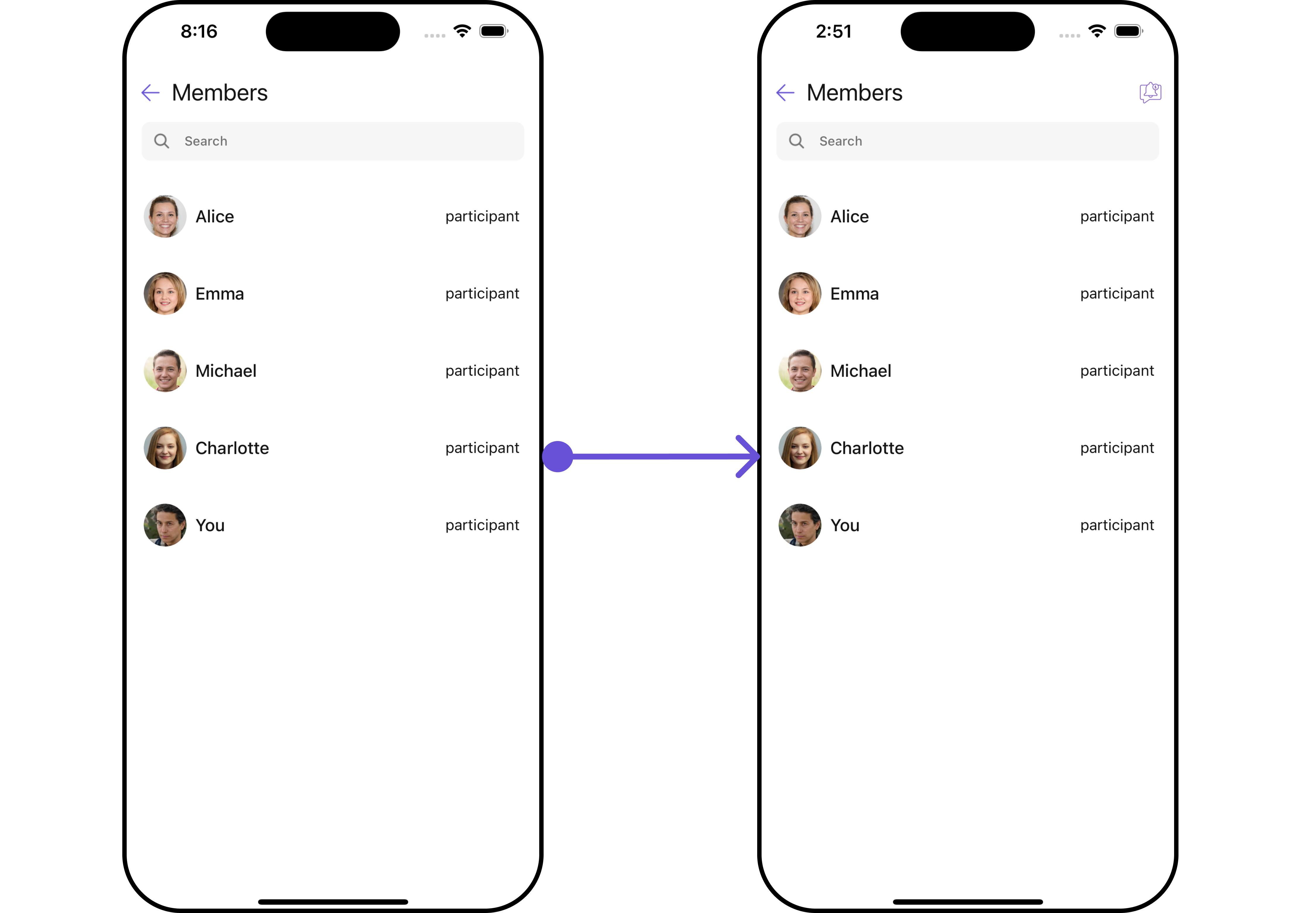
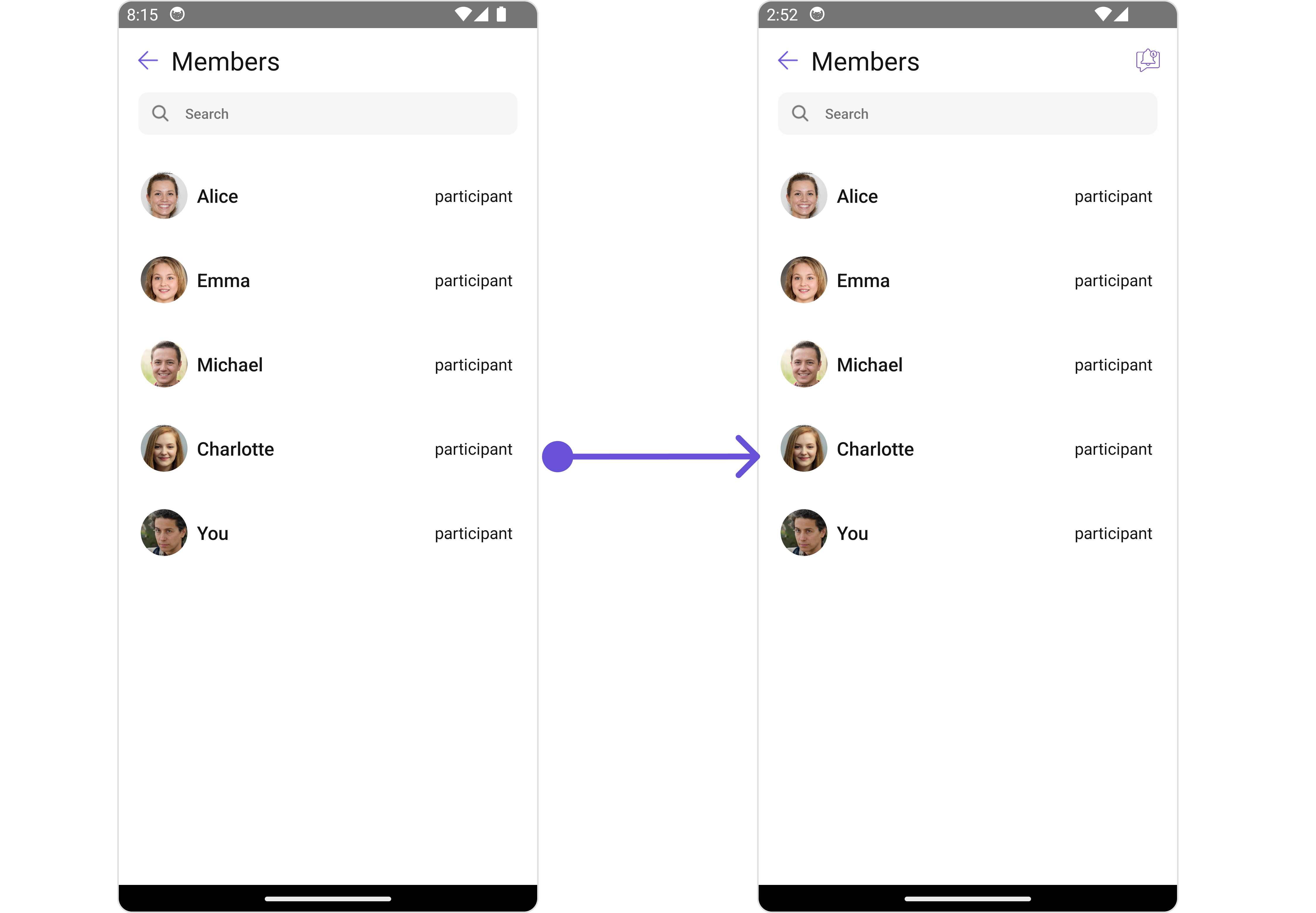
AppBarOptions
You can set the Custom Menu view to add more options to the Group Members component.
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const styles = StyleSheet.create({
button: {
height: 20,
width: 20,
borderRadius: 0,
backgroundColor: "transparent",
},
image: {
height: 20,
width: 20,
tintColor: "#7E57C2",
},
});
const getAppBarOptions = () => {
return (
<TouchableOpacity
style={styles.button}
onPress={() => {
/*code*/
}}
>
<Image source={Notification} style={styles.image} />
</TouchableOpacity>
);
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
AppBarOptions={getAppBarOptions}
></CometChatGroupsMembers>
)}
</>
);
}
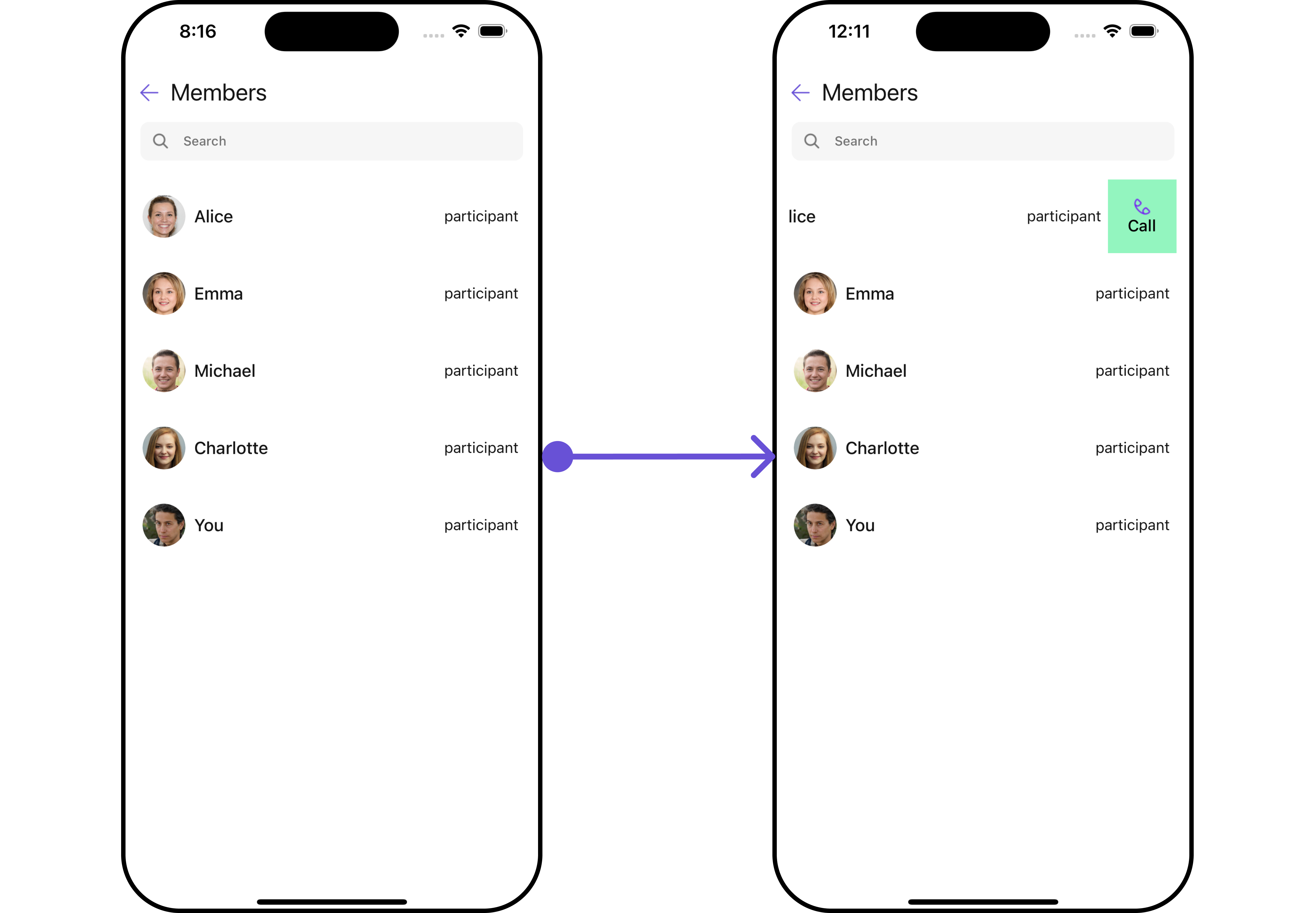
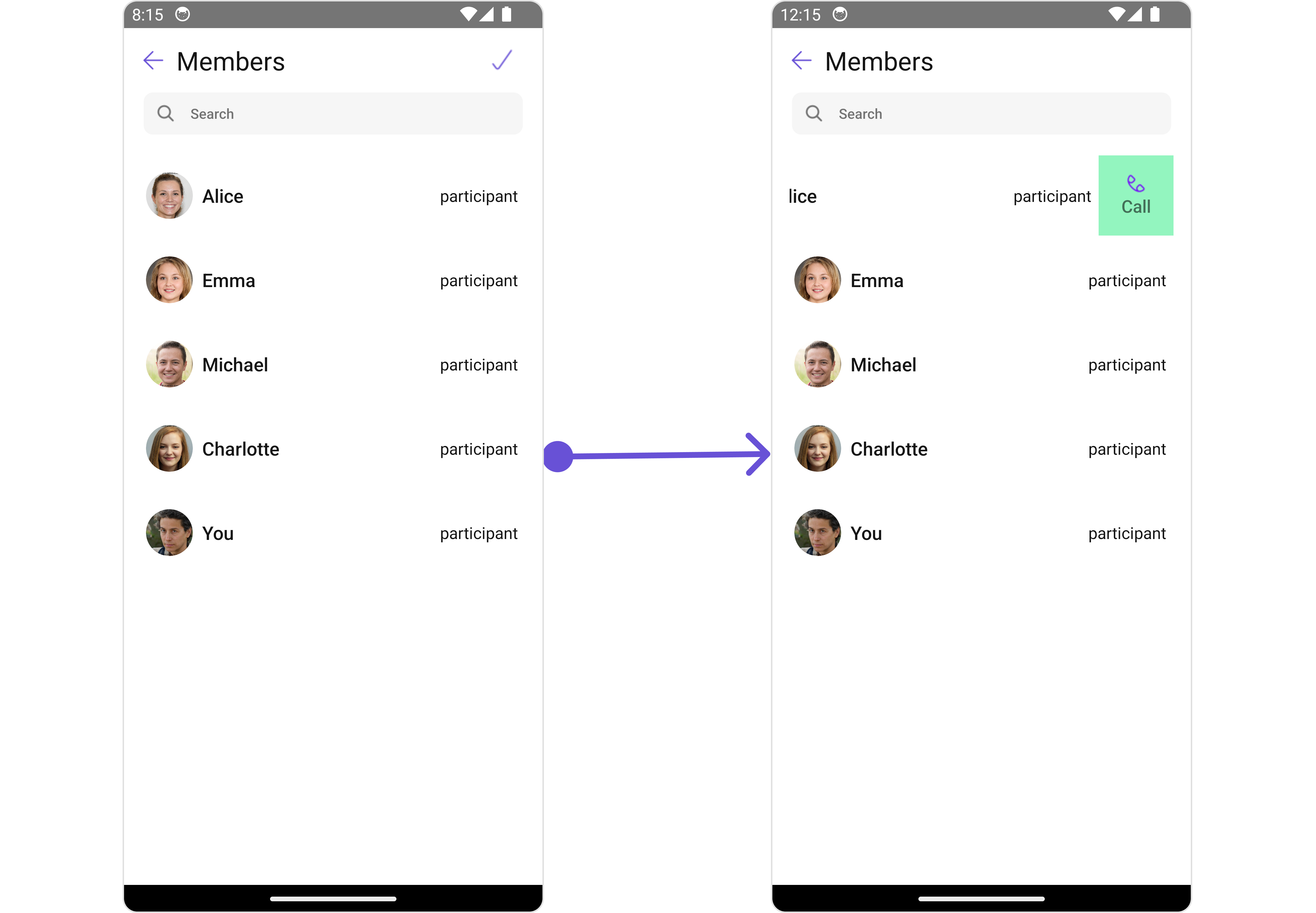
Swipe Options
You can set the Custom Swipe options to the Add Members component.
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatGroupsMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const getGroupMemberCustomOptions = (item: CometChat.GroupMember) => {
const customOption: CometChatOptions = {
id: "custom id",
title: "Call",
icon: Call,
iconTint: "#7316f5",
backgroundColor: "#93f5bf",
onPress: () => console.log("custom action"),
};
return [customOption];
};
return (
<>
{group && (
<CometChatGroupsMembers
group={group}
options={getGroupMemberCustomOptions}
></CometChatGroupsMembers>
)}
</>
);
}