Conversations with Messages
Overview
The ConversationsWithMessages is a Composite Component encompassing components such as Conversations, Messages, and Contacts. Each of these component contributes to the functionality and structure of the overall ConversationsWithMessages component.
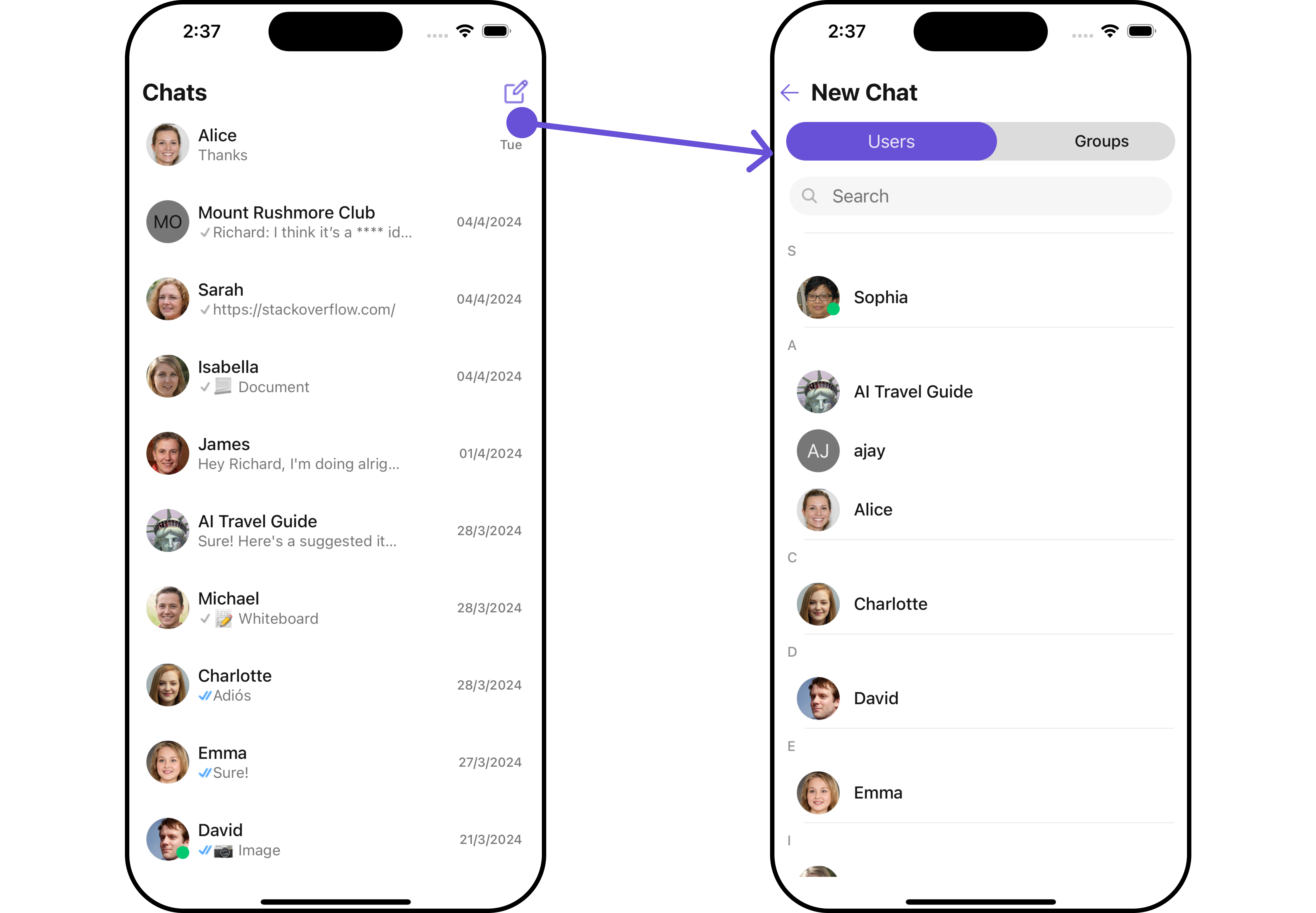
- iOS
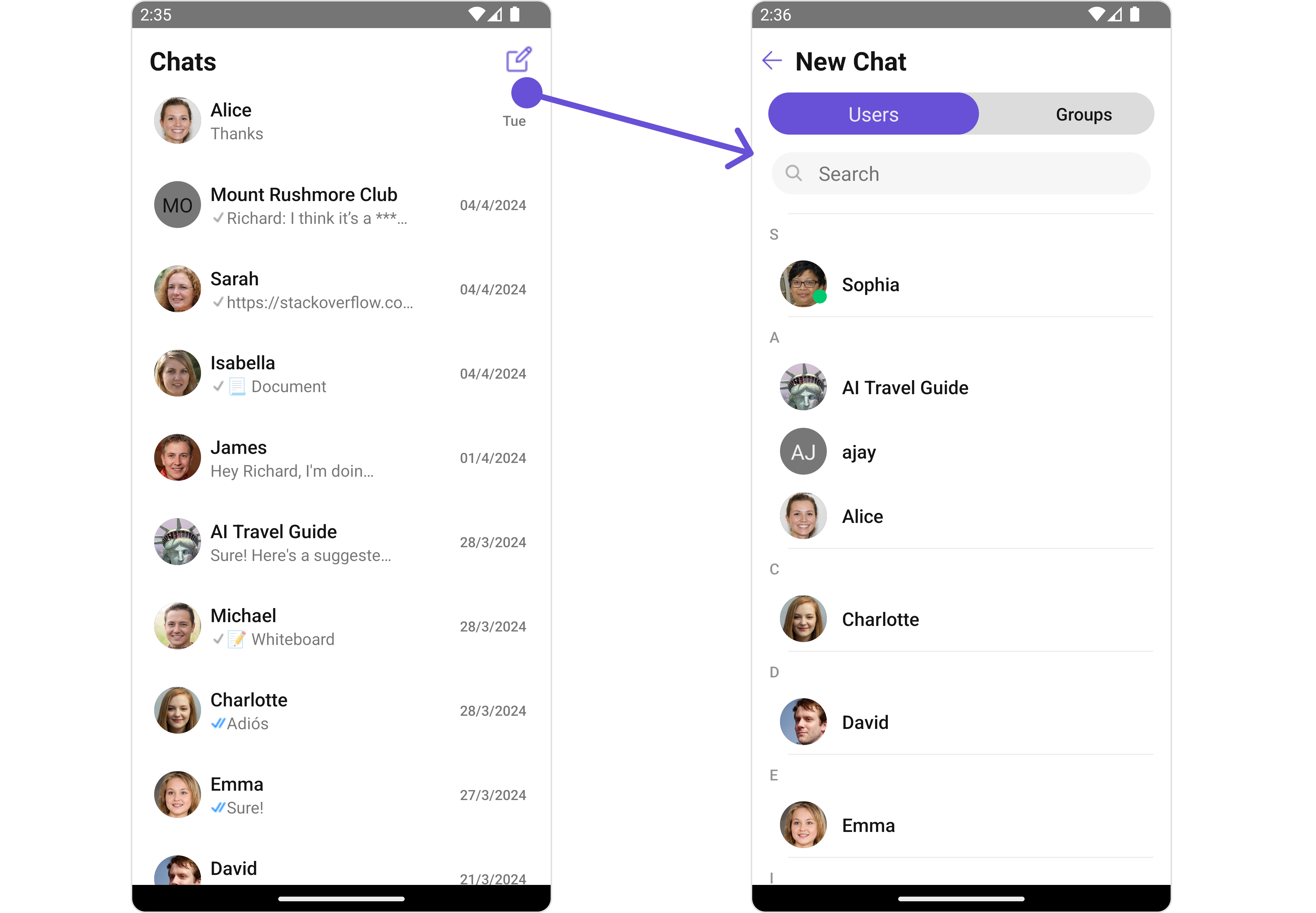
- Android


| Components | Description |
|---|---|
| Conversations | The Conversations component is designed to display a list of either User or Group. This essentially represents your recent conversation history. |
| Messages | The Messages component is designed to manage the messaging interaction for either individual User or Group conversations. |
| Contacts | The CometChatContacts component is specifically designed to facilitate the display and management of both User and Groups. |
Usage
Integration
- App.tsx
import {CometChatConversationsWithMessages} from '@cometchat/chat-uikit-react-native';
return (
<CometChatConversationsWithMessages />
);
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
While the ConversationsWithMessages component does not have its actions, its components - Conversation, Messages, and Contacts - each have their own set of actions.
The Action of the components can be overridden through the use of the Configurations object of its components. Here is an example code snippet.
- App.tsx
import {
CometChatConversationsWithMessages,
ConversationsConfigurationInterface,
ContactsConfigurationInterface
} from '@cometchat/chat-uikit-react-native';
const conversationsConfiguration : ConversationsConfigurationInterface = {
onError: (error: CometChat.CometChatException) => {
//handle Error
},
}
const contactsConfiguration: ContactsConfigurationInterface = {
onClose: () => {
//code
}
}
return (
<CometChatConversationsWithMessages
conversationsConfiguration={conversationsConfiguration}
startConversationConfiguration={contactsConfiguration}
/>
);
The ConversationsWithMessages component overrides several actions from its components to reach its default behavior. The list of actions overridden by ConversationsWithMessages includes:
- onItemPress : By overriding the
onItemPressof the Conversation Component, ConversationsWithMessages achieves navigation from Conversation to Messages component.
- iOS
- Android


Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
While the ConversationsWithMessages component does not have filters, its components do, For more detail on individual filters of its component refer to Conversations Filters and Messages Filters.
By utilizing the Configurations object of its components, you can apply filters.
In the following example, we're filtering Conversation to only show User
- App.tsx
import {
CometChatConversationsWithMessages,
ConversationsConfigurationInterface,
ContactsConfigurationInterface
} from '@cometchat/chat-uikit-react-native';
import {CometChat} from '@cometchat/chat-sdk-react-native';
const conversationsConfiguration: ConversationsConfigurationInterface= {
conversationsRequestBuilder: new CometChat.ConversationsRequestBuilder()
.setConversationType("user")
.setLimit(2),
}
return (
<CometChatConversationsWithMessages
conversationsConfiguration={conversationsConfiguration}
/>
);
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The ConversationsWithMessages does not generate its events but its component does. For a full list of these events, you can refer to Conversations events and Messages events.
In the following example, we're incorporating observers for the ConversationDeleted event of Conversations and the MessageSent event of the Messages component.
- Add Listener
import { CometChatUIEventHandler } from '@cometchat/chat-uikit-react-native';
CometChatUIEventHandler.addConversationListener('SOME_UNIQUE_ID_1', {
ccConversationDeleted: (conversation: CometChat.Conversation) => {
//code
},
});
CometChatUIEventHandler.addMessageListener('SOME_UNIQUE_ID_2', {
ccMessageSent: (conversation: CometChat.Conversation) => {
//code
},
});
return {/* your view*/}
Customization
To fit your app's design requirements, you have the ability to customize the appearance of the ConversationsWithMessages component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component. ConversationsWithMessages component doesn't have its own style parameters. But you can customize its component styles. For more details on individual component styles, you can refer Conversation Styles, Messages Styles, and Contacts Styles
Styles can be applied to SubComponents using their respective configurations.
Example
- App.tsx
import {
CometChatConversationsWithMessages,
ConversationsConfigurationInterface,
ConversationsStyle
} from "@cometchat/chat-uikit-react-native";
const conversationsConfiguration: ConversationsConfigurationInterface = {
conversationsStyle: {
width: '100%',
height: '100%',
backgroundColor: 'green',
titleColor: 'red',
},
listItemStyle: {
backgroundColor: 'green'
}
}
return (
<CometChatConversationsWithMessages
conversationsConfiguration={conversationsConfiguration}
/>
)
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
User Prop
You can pass a User object as prop to the ConversationsWithMessages component. This will automatically direct you to the Messages component for the specified User.
- App.tsx
import {CometChat} from '@cometchat/chat-sdk-react-native';
import {
CometChatConversationsWithMessages,
} from "@cometchat/chat-uikit-react-native";
const [user, setUser] = useState<CometChat.User | undefined>(undefined);
const getUser = async () => {
const user = await CometChat.getUser("uid");
setUser(user);
};
useEffect(() => {
getUser();
}, []);
return (
<CometChatConversationsWithMessages
user={user}
/>
);
Group Prop
You can pass a Group object as input to the ConversationsWithMessages component. This will automatically direct you to the Messages component for the specified Group.
- ConversationsWithMessagesDemo.tsx
import {CometChat} from '@cometchat/chat-sdk-react-native';
import {
CometChatConversationsWithMessages,
} from "@cometchat/chat-uikit-react-native";
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () =>{
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(()=>{
getGroup();
},[]);
return (
<CometChatConversationsWithMessages
user={user}
/>
);
Components
Nearly all functionality customizations available for a Component are also available for the composite component. Using Configuration, you can modify the properties of its components to suit your needs.
You can find the list of all Functionality customization of individual components in Conversations , Messages, and Contacts
Example
- App.tsx
import {
CometChatConversationsWithMessages,
ConversationsConfigurationInterface,
MessagesConfigurationInterface
} from "@cometchat/chat-uikit-react-native";
const conversationsConfiguration: ConversationsConfigurationInterface = {
disableTyping: true,
showBackButton: true
}
const messagesConfiguration: MessagesConfigurationInterface = {
disableTyping:true,
hideMessageHeader:true
}
return (
<CometChatConversationsWithMessages
conversationsConfiguration={conversationsConfiguration}
messagesConfigurations={messagesConfiguration}
/>
);
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your own views, layouts, and UI elements and then incorporate those into the component.
By utilizing the Configuration object of each component, you can apply advanced-level customizations to the ConversationsWithMessages.
Example
- App.tsx
import {
CometChatConversationsWithMessages,
ConversationsConfigurationInterface
} from "@cometchat/chat-uikit-react-native";
const errorViewStyle: StyleProp<ViewStyle> = {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
padding: 10,
borderColor: 'black',
borderWidth: 1,
backgroundColor: '#E8EAE9',
};
const getErrorStateView = () => {
return (
<View style= {errorViewStyle}>
<Text>Something Went Wrong!</Text>
</View>
);
};
const conversationsConfiguration: ConversationsConfigurationInterface = {
ErrorStateView: getErrorStateView
}
return (
<CometChatConversationsWithMessages
conversationsConfiguration={conversationsConfiguration}
/>
);
To find all the details on individual Component advance customization you can refer, Conversations Advance,Messages Advance and Contacts.
ConversationsWithMessages uses advanced-level customization of both Conversation & Messages components to achieve its default behavior.
- ConversationsWithMessages utilizes the [AppBar Options](/ui-kit/react-native/conversations#AppBar Options) of the
Conversationssubcomponent to navigate the user from Conversations to Contacts
- iOS
- Android


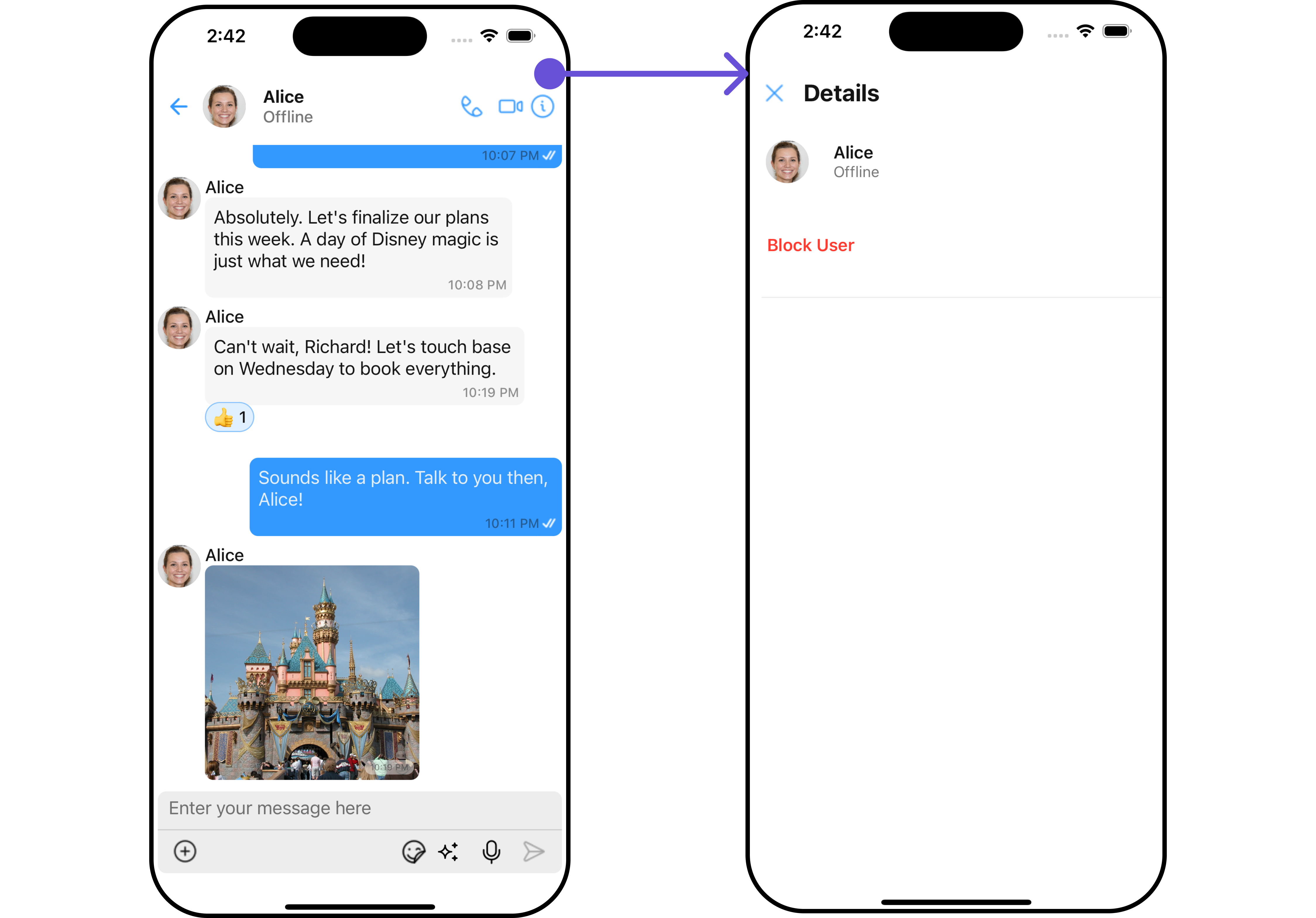
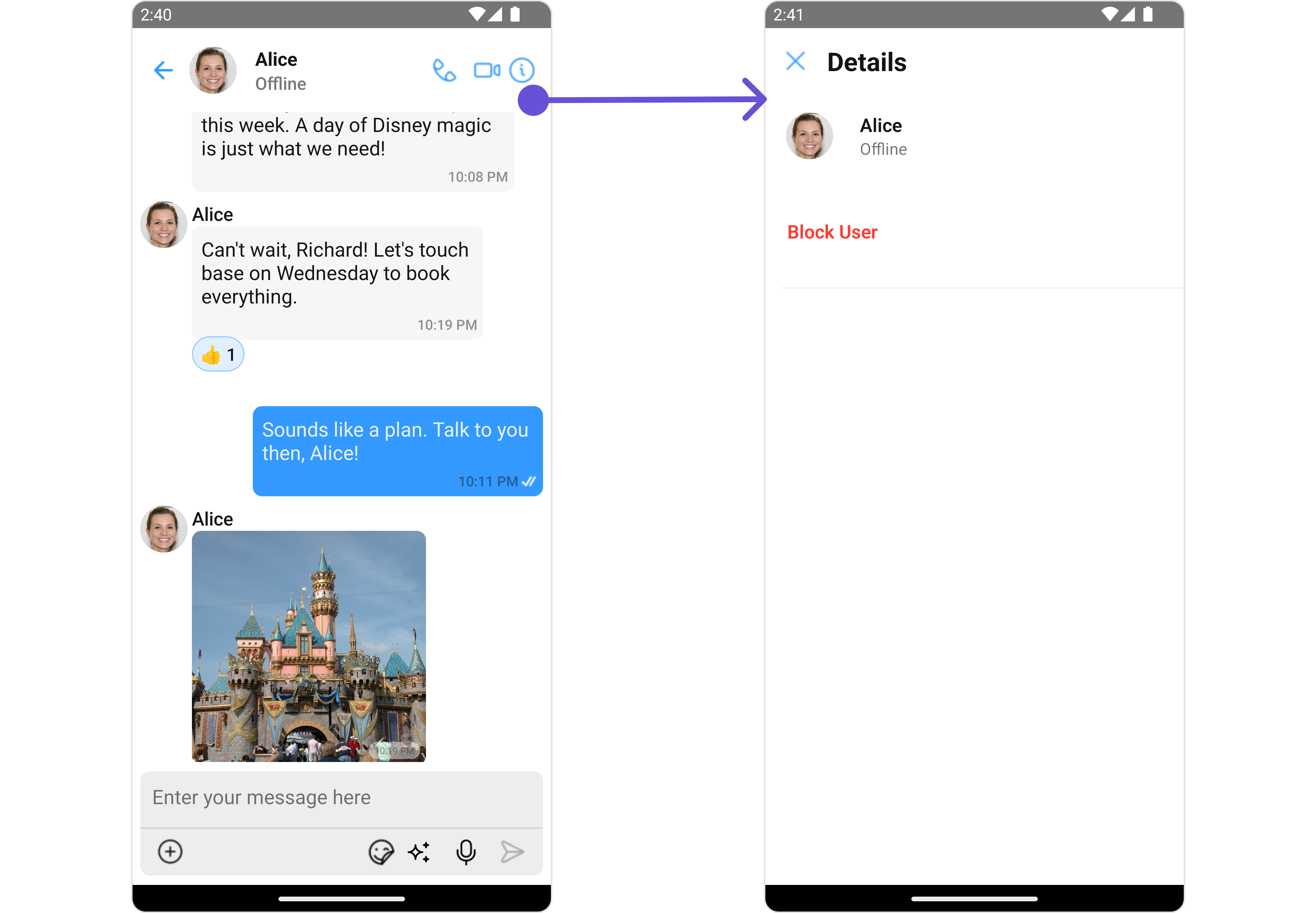
- ConversationsWithMessages utilizes the AppBar Options of the
Messagessubcomponent to navigate from Messages to Details
- iOS
- Android


When you override AppBarOptions, the default behavior of ConversationsWithMessages will also be overridden.
Configurations
Configurations offer the ability to customize the properties of each component within a Composite Component.
ConversationsWithMessages has Conversations, Messages, and Contacts component. Hence, each of these components will have its individual `Configuration``.
Configurationsexpose properties that are available in its individual components.
Conversations
You can customize the properties of the Conversations component by making use of the conversationsConfiguration. You can accomplish this by employing the conversationsConfiguration props as demonstrated below:
- App.tsx
import {
CometChatConversationsWithMessages,
ConversationsConfigurationInterface
} from "@cometchat/chat-uikit-react-native";
const conversationsConfiguration: ConversationsConfigurationInterface = {
//override properties
}
return (
<CometChatConversationsWithMessages
conversationsConfiguration={conversationsConfiguration}
/>
);
All exposed properties of ConversationsConfiguration can be found under Conversations.
Example
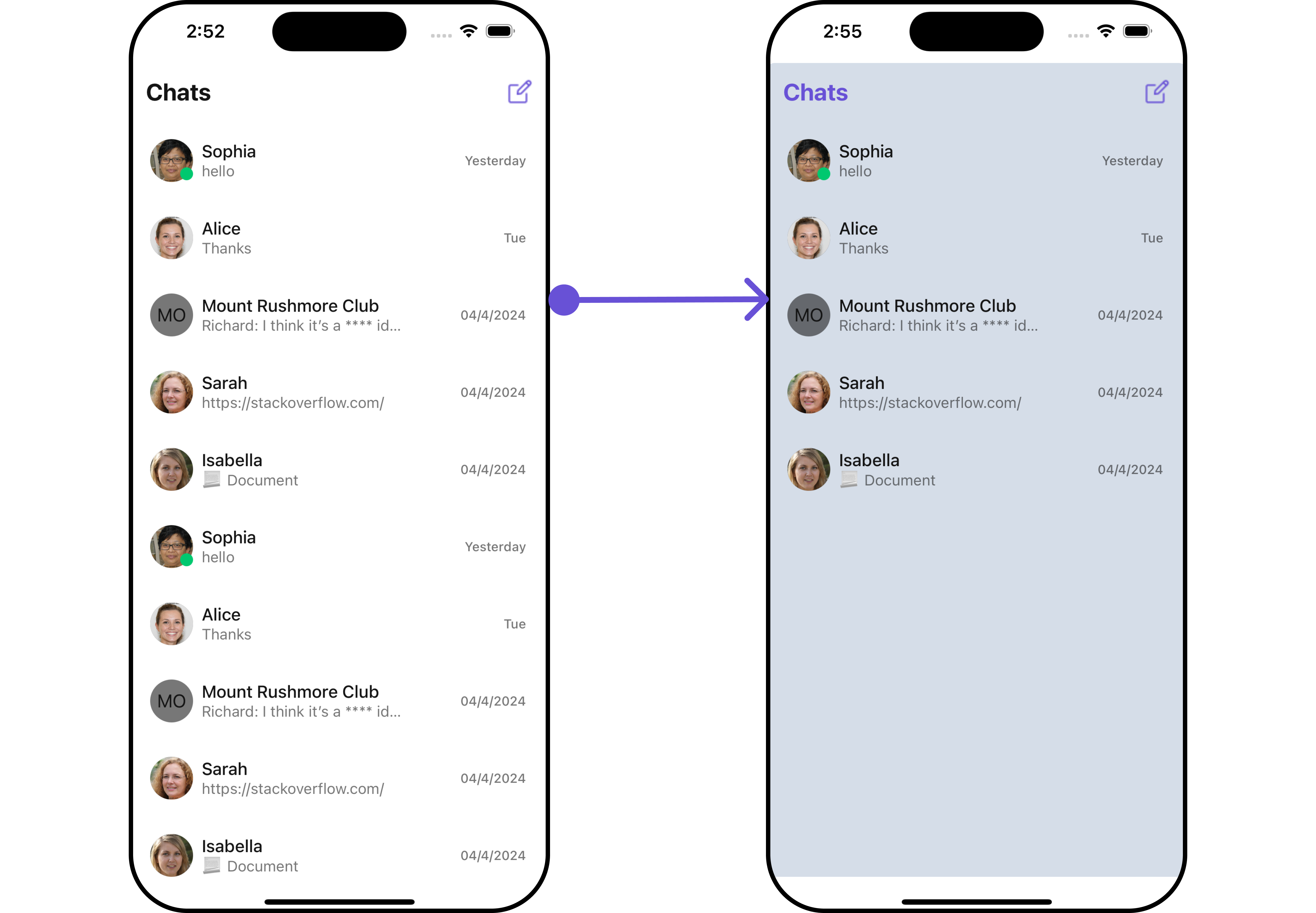
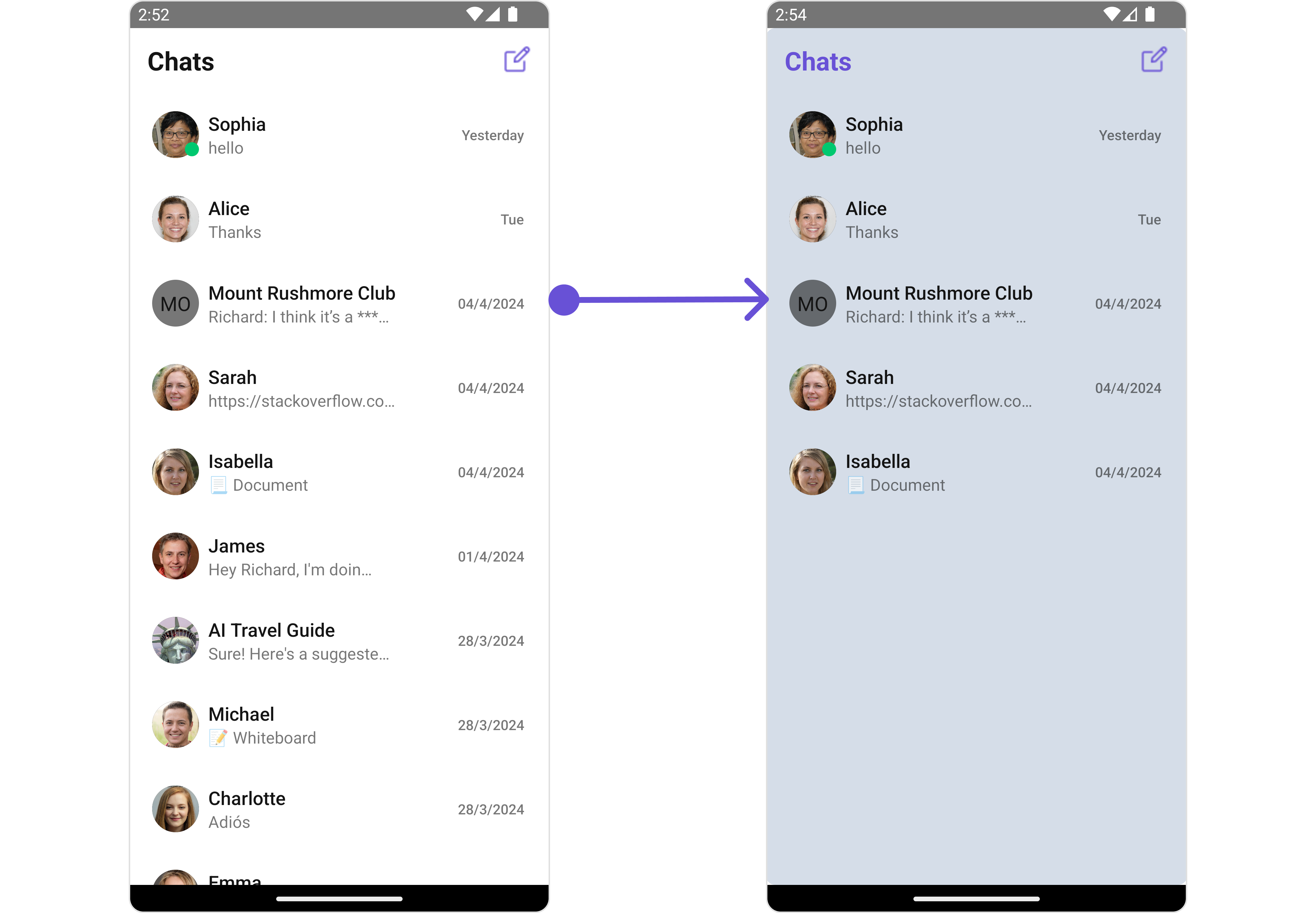
Let's say you want to change the style of the Conversations subcomponent and, in addition, you only want to display users in the conversation list.
You can modify the style using the conversationsStyle property and filter the list with the conversationsRequestBuilder property.
- iOS
- Android


- TypeScript
import {
CometChatConversationsWithMessages,
ConversationsConfigurationInterface,
ConversationsStyle
} from "@cometchat/chat-uikit-react-native";
import {CometChat} from '@cometchat/chat-sdk-react-native';
const conversationsConfiguration: ConversationsConfigurationInterface = {
conversationsStyle: {
width: '100%',
height: '100%',
backgroundColor: '#d5dde8',
titleColor: '#6851D6',
},
listItemStyle: {
backgroundColor: '#d5dde8'
},
conversationsRequestBuilder: new CometChat.ConversationsRequestBuilder()
.setLimit(5)
}
return (
<CometChatConversationsWithMessages
conversationsConfiguration={conversationsConfiguration}
/>
)
Messages
You can customize the properties of the Messages component by making use of the messagesConfiguration. You can accomplish this by employing the messagesConfiguration props as demonstrated below:
- TypeScript
import {
CometChatConversationsWithMessages,
MessagesConfigurationInterface
} from "@cometchat/chat-uikit-react-native";
const messagesConfiguration: MessagesConfigurationInterface = {
//override properties
}
return (
<CometChatConversationsWithMessages
messagesConfigurations={messagesConfiguration}
/>
);
All exposed properties of MessagesConfiguration can be found under Messages.
Example
Let's say you want to change the style of the Messages subcomponent and, in addition, you only want to hide message header.
You can modify the style using the messagesStyle property and hide the message header with the hideMessageHeader property.
- TypeScript
import {
CometChatConversationsWithMessages,
MessagesConfigurationInterface
} from "@cometchat/chat-uikit-react-native";
const messagesConfiguration: MessagesConfigurationInterface = {
hideMessageHeader: true,
messagesStyle : {
backgroundColor: "grey",
}
}
return (
<CometChatConversationsWithMessages
messagesConfigurations={messagesConfiguration}
/>
);
Contacts
You can customize the properties of the Contacts component by making use of the ContactsConfiguration. You can accomplish this by employing the startConversationConfiguration props as demonstrated below:
- App.tsx
import {
CometChatConversationsWithMessages,
ContactsConfigurationInterface
} from '@cometchat/chat-uikit-react-native';
const contactsConfiguration: ContactsConfigurationInterface = {
//override properties
}
return (
<CometChatConversationsWithMessages
startConversationConfiguration={contactsConfiguration}
/>
);
All exposed properties of ContactsConfiguration can be found under Contacts.
Example
Let's say you want to change the style of the Contacts subcomponent and, in addition, you only want to hide the submit button.
You can modify the style using the contactsStyle property and hide the submit button with the hideSubmitButton property.
- App.tsx
import {
CometChatConversationsWithMessages,
ContactsConfigurationInterface
} from '@cometchat/chat-uikit-react-native';
const contactsConfiguration: ContactsConfigurationInterface = {
hideSubmit: true,
contactsStyle: {
titleTextColor: "red"
}
}
return (
<CometChatConversationsWithMessages
startConversationConfiguration={contactsConfiguration}
/>
);