Call Log With Details
Overview
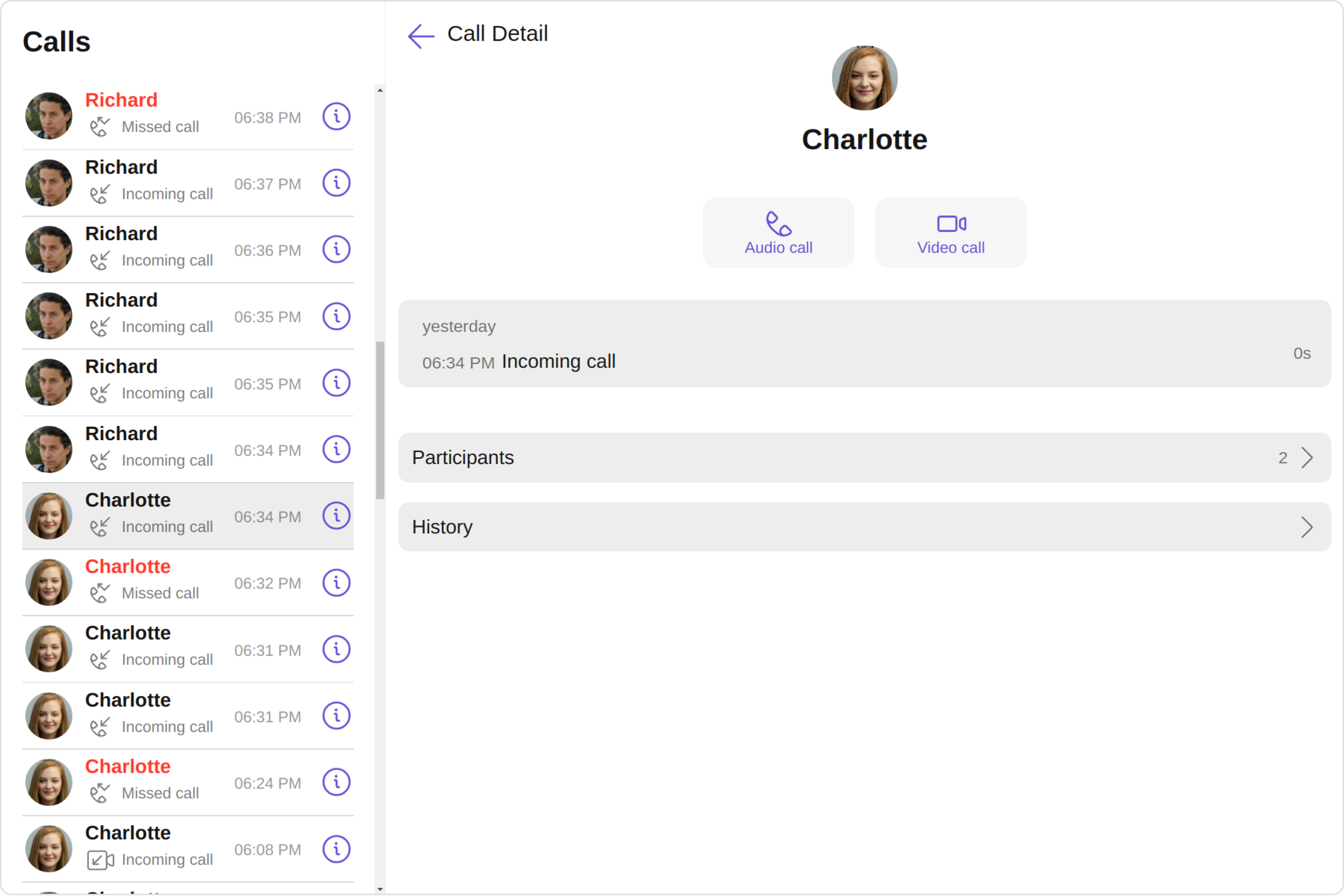
The CometChatCallLogsWithDetails is a Composite Component encompassing components such as Call Logs and Call Log Details. Both of these component contributes to the functionality and structure of the overall CallLogsWithDetails component.

| Components | Description |
|---|---|
| Call Logs | The Call Logs component is designed to show the list of Call Log available . By default, names are shown for all listed users, along with their avatar if available. |
| Call Log Details | The Call Log Details component is designed to displays all the information related to a call. This component displays information like user/group information, participants of the call, recordings of the call (if available) & history of all the previous calls. |
Usage
Integration
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CometChatCallLogsWithDetails } from '@cometchat/chat-uikit-angular';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
CometChatCallLogsWithDetails
],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
></cometchat-call-logs-with-details>
</div>
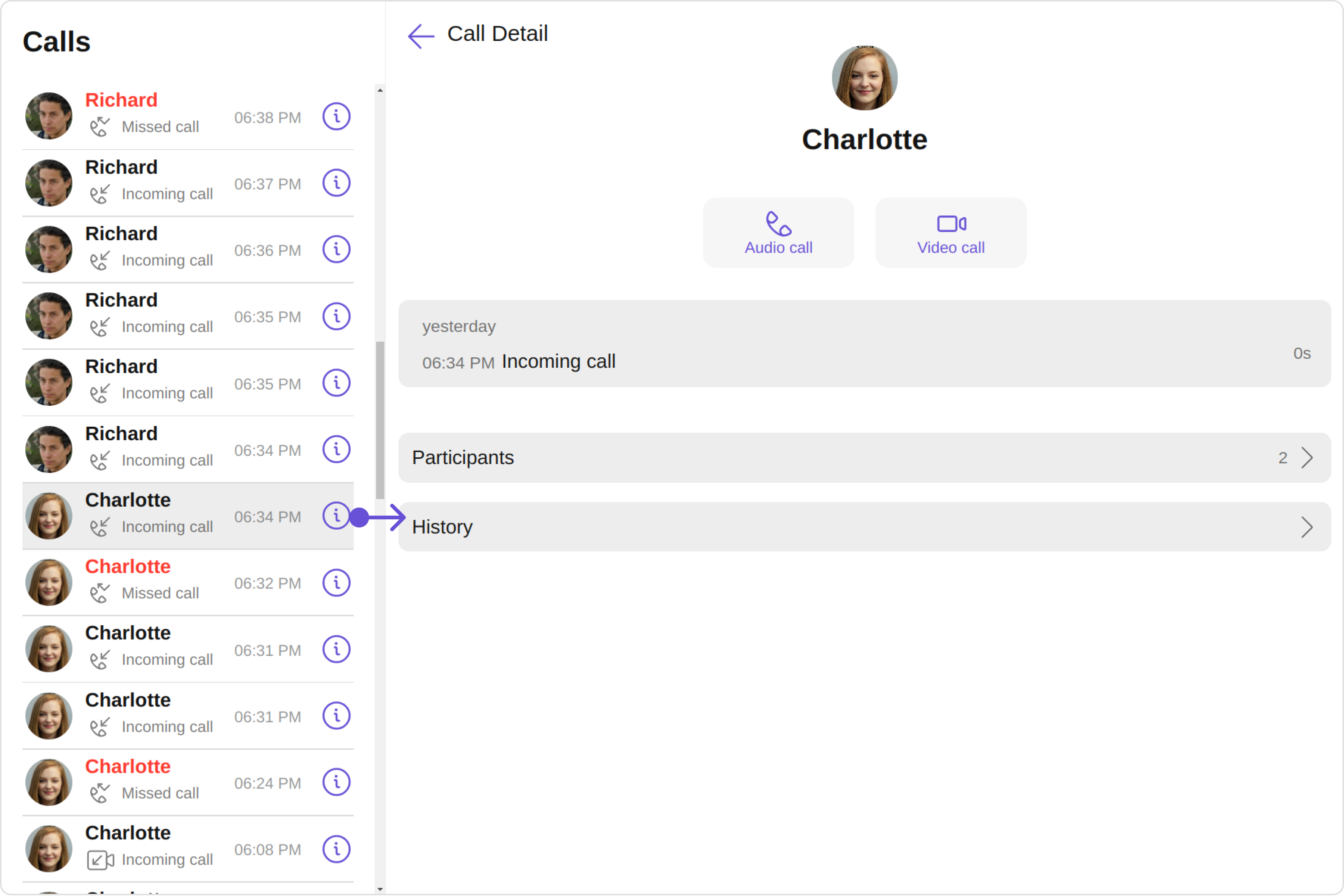
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
While the CallLogsWithDetails component does not have its actions, its components - Call Logs, and Call Log Details - each have their own set of actions.
The Action of the components can be overridden through the use of the Configurations object of its components. Here is an example code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CallLogDetailsConfiguration, CallLogsConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
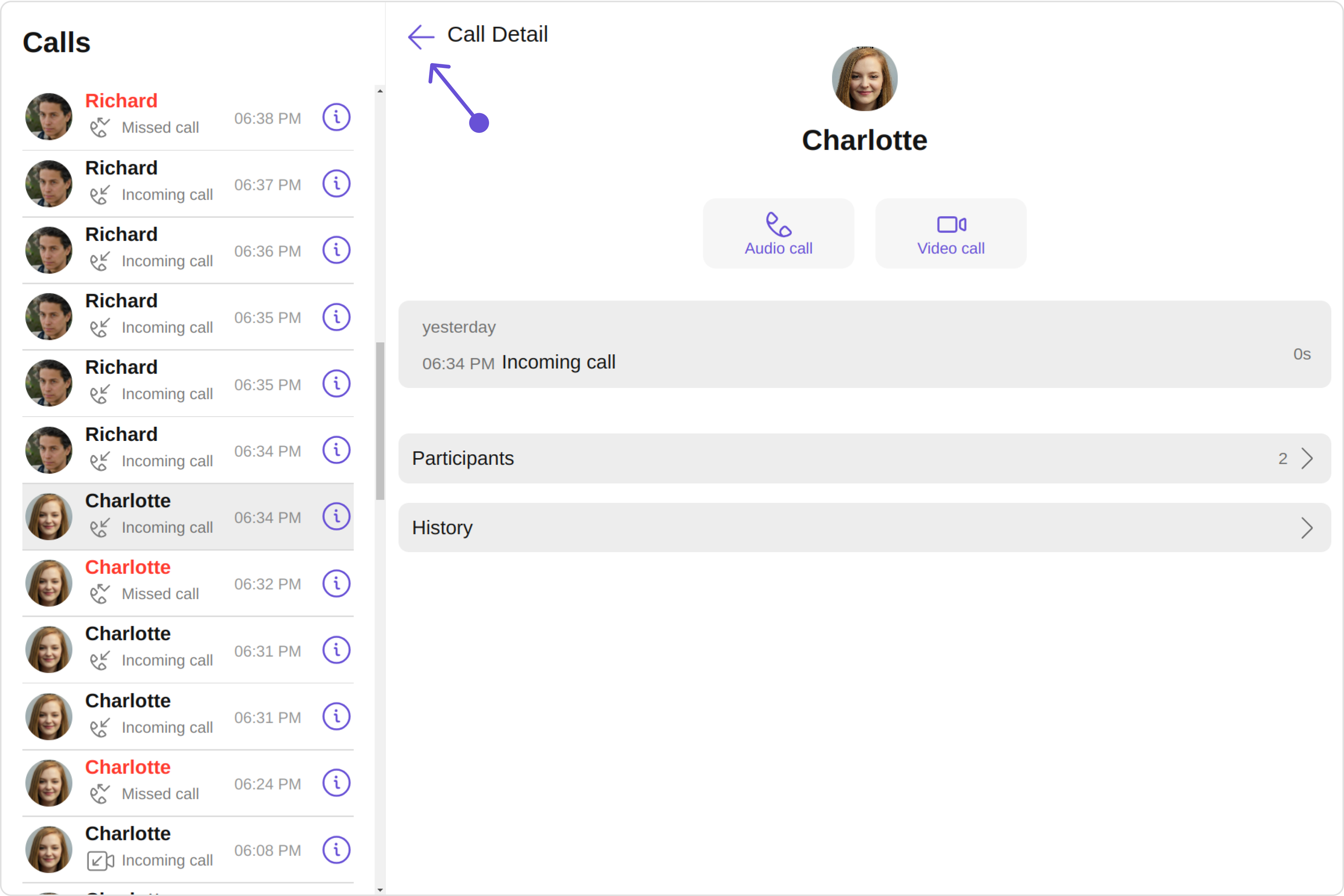
public handleOnBack = () => {
console.log("Your custom on back action");
}
public handleOnInfoClick = (item: any) => {
console.log("your custom on info click actions");
}
callLogDetailsConfiguration = new CallLogDetailsConfiguration({
onBackClick:this.handleOnBack
});
callLogConfiguration = new CallLogsConfiguration({
onInfoClick:this.handleOnInfoClick
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
[callLogConfiguration]="callLogConfiguration"
[callLogDetailsConfiguration]="callLogDetailsConfiguration"
></cometchat-call-logs-with-details>
</div>
The CometChatCallLogsWithDetails component overrides several actions from its components to reach its default behavior. The list of actions overridden by GroupsWithMessages includes:
- onInfoClick : By overriding the
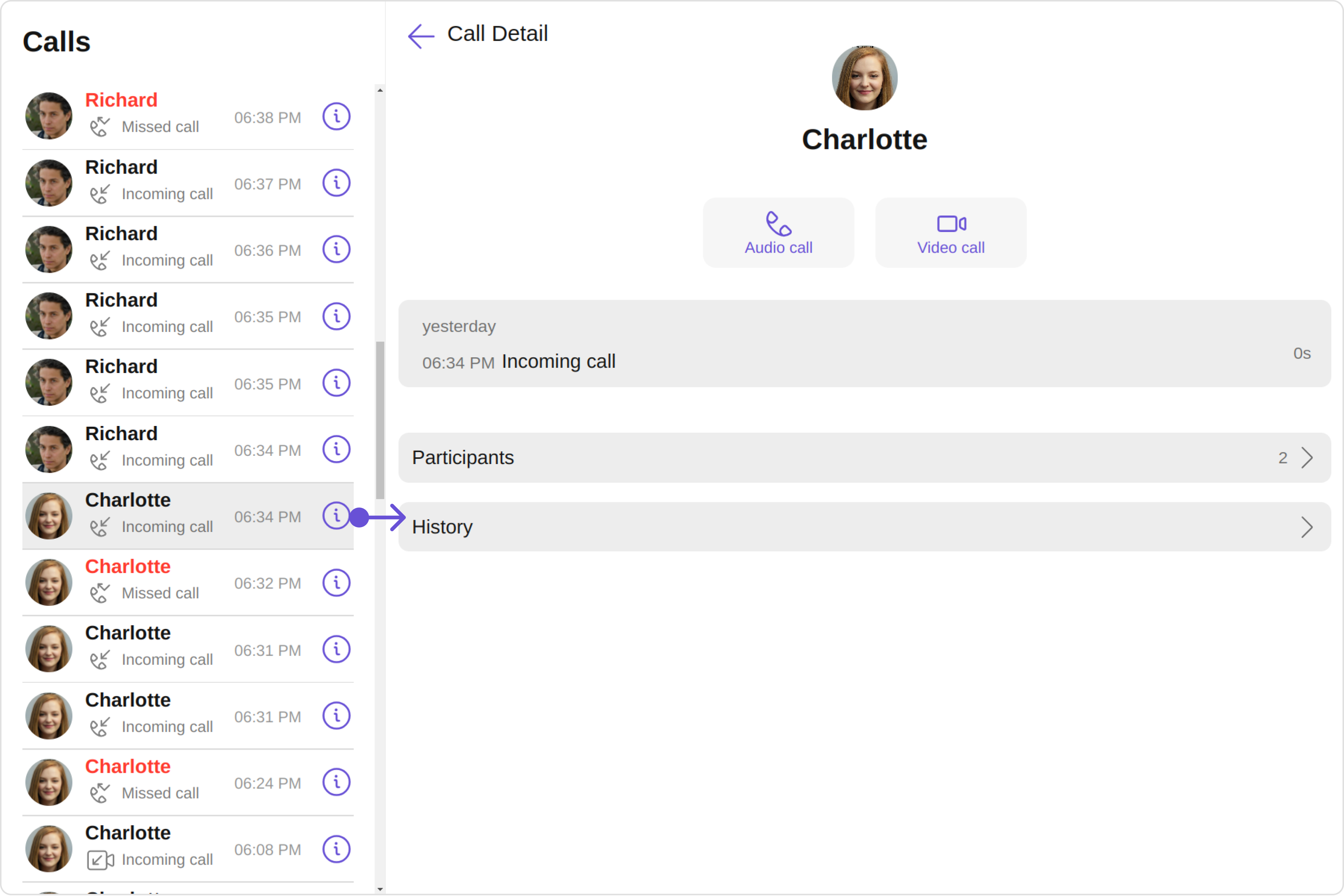
onInfoClickof the Call Logs Component, CallLogsWithDetails achieves navigation from Call Logs to Call Log Details component.

Fliters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
While the CallLogsWithDetails component does not have filters, its components do, For more detail on individual filters of its component refer to Call Logs and Call Log Details.
By utilizing the Configurations object of its components, you can apply filters.
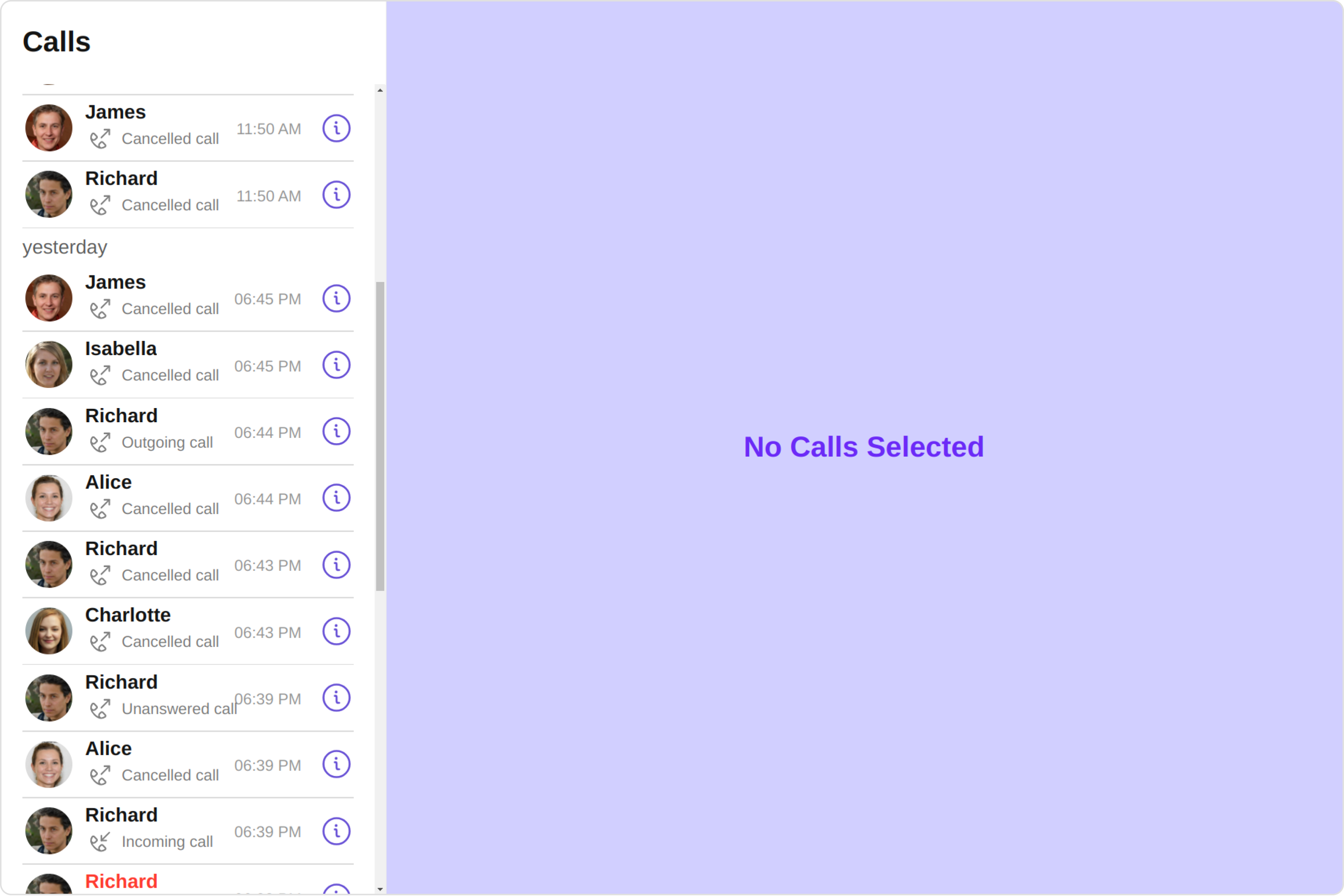
In the following example, we are applying a filter to the Call Logs by setting the status to show only 'missed' calls and setting the limit to 5 using the callLogRequestBuilder.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CallLogDetailsConfiguration, CallLogsConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
callLogRequestBuilder = new CallLogRequestBuilder().setAuthToken("auth-token").setLimit(5).setCallStatus("cancelled").build();
callLogConfiguration = new CallLogsConfiguration({
callLogRequestBuilder:this.callLogRequestBuilder
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
[callLogConfiguration]="callLogConfiguration"
></cometchat-call-logs-with-details>
</div>
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The CallLogsWithDetails does not produce any events.
Customization
To fit your app's design requirements, you have the ability to customize the appearance of the CallLogsWithDetails component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. WithDetailsStyle
You can set the withDetailsStyle to the CallLogsWithDetails Component to customize the styling.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { WithDetailsStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
callLogWithDetailsStyle = new WithDetailsStyle({
background: "#d1cfff",
messageTextColor: "#6b2af7",
border: "1px solid #E0E0E0",
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
[withDetailsStyle]="callLogWithDetailsStyle"
></cometchat-call-logs-with-details>
</div>
You can also customize its component styles. For more details on individual component styles, you can refer Call Logs Styles and Call Log Details Styles.
Styles can be applied to SubComponents using their respective configurations.
Example
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CallLogsConfiguration, CallLogDetailsConfiguration, CallLogDetailsStyle, CallLogsStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
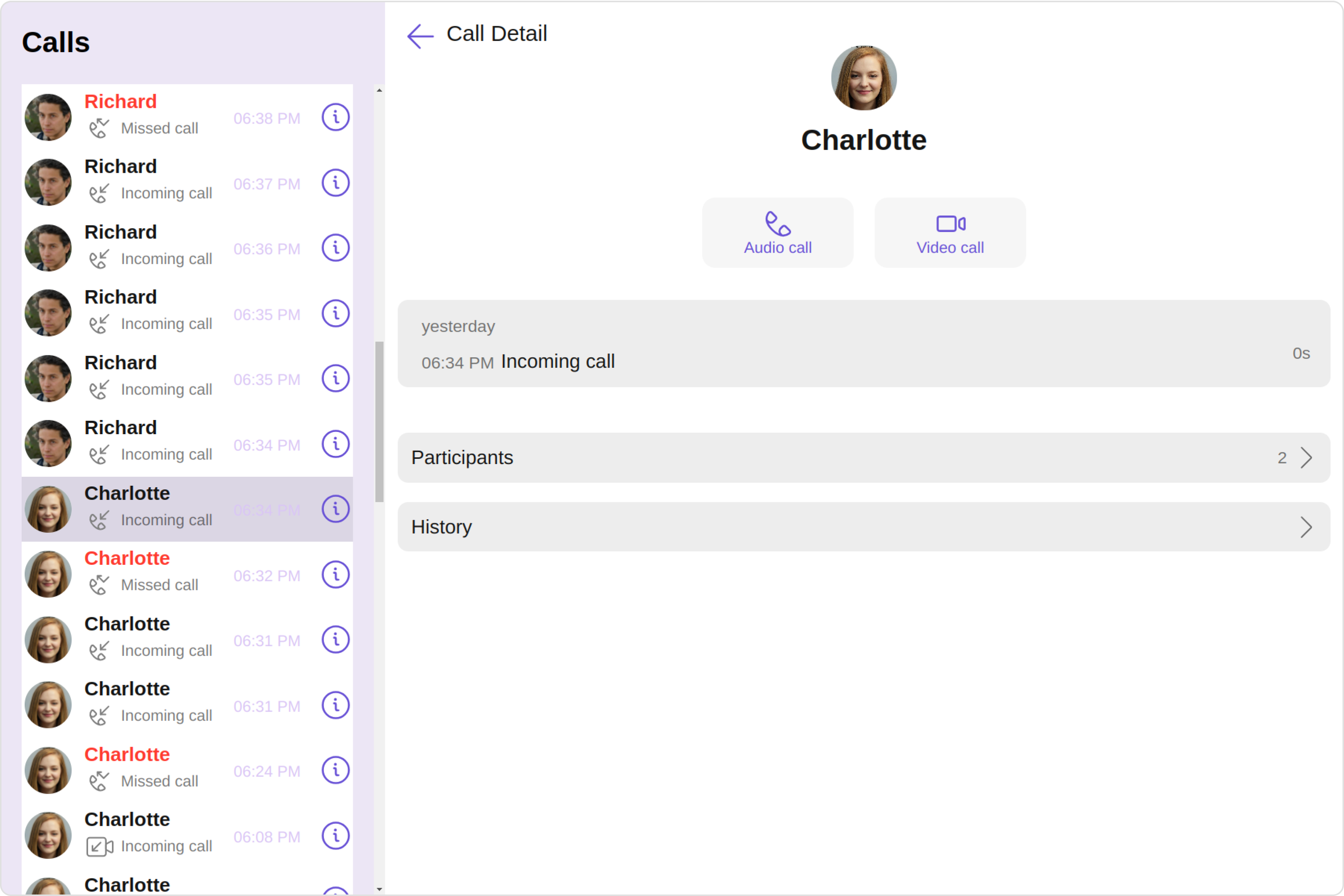
callLogsStyle = new CallLogsStyle({
background: "#dac6f5",
titleColor: "#000000",
dateTextColor: "#dac6f5",
});
callLogDetailsStyle = new CallLogDetailsStyle({
background: "#ece6f5",
titleColor: "#000000",
nameTextColor: "#6b2af7",
});
callLogDetailsConfiguration = new CallLogDetailsConfiguration({
callLogDetailsStyle:this.callLogDetailsStyle
});
callLogConfiguration = new CallLogsConfiguration({
callLogsStyle:this.callLogsStyle
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
[callLogConfiguration]="callLogConfiguration"
[callLogDetailsConfiguration]="callLogDetailsConfiguration"
></cometchat-call-logs-with-details>
</div>
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
[isMobileView]="true"
[messageText]="'Your Custom Text'"
></cometchat-call-logs-with-details>
</div>
Below is a list of customizations along with corresponding code snippets:
| Property | Description | Code |
|---|---|---|
| isMobileView | A boolean indicating if the component should render in mobile view for optimized display on mobile devices. | isMobileView: false |
| messageText | It represents the textual content which will be replaced with the Call Log Details component when user clicks on a particular info button call logs. | messageText="Your Custom Message Text" |
Components
Nearly all functionality customizations available for a Component are also available for the composite component. Using Configuration, you can modify the properties of its components to suit your needs.
You can find the list of all Functionality customization of individual components in Call Logs and Call Log Details Styles.
Example
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CallLogsConfiguration, CallLogDetailsConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
callLogDetailsConfiguration = new CallLogDetailsConfiguration({
backIconUrl:customicon
});
callLogConfiguration = new CallLogsConfiguration({
hideSeparator:true,
infoIconUrl: customicon
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
[callLogConfiguration]="callLogConfiguration"
[callLogDetailsConfiguration]="callLogDetailsConfiguration"
></cometchat-call-logs-with-details>
</div>
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your own views, layouts, and UI elements and then incorporate those into the component.
By utilizing the Configuration object of each component, you can apply advanced-level customizations to the GroupsWithMessages.
Example
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CallLogsConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
@ViewChild('subtitleTemplate', { static: true }) subtitleTemplate!: TemplateRef<any>;
callLogConfiguration = new CallLogsConfiguration({
subtitleView:this.subtitleTemplate
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
[callLogConfiguration]="callLogConfiguration"
></cometchat-call-logs-with-details>
</div>
<ng-template #subtitleTemplate>
<div style="display: flex; align-items: left; padding: 10px; font-size: 10px;">
your custom subtitleview
</div>
</ng-template>
To find all the details on individual Component advance customization you can refer, Call Logs Advance and Call Log Details Advance.
CallLogsWithDetails uses advanced-level customization of both Call Logs & Call Log Details components to achieve its default behavior.
- CallLogsWithDetails utilizes the onInfoClick property of the
Call Logssubcomponent to navigate the Call Log Details from Call Logs to Call Log Details.

- CallLogsWithDetails utilizes the onBack action of the
Call Log Detailssubcomponent to close the Call Log Details Component

When you override onItemClick and onBack, the default behavior of CallLogsWithDetails will also be overridden.
Configurations
Configurations offer the ability to customize the properties of each component within a Composite Component.
CallLogsWithDetails has Call Logs and Call Log Details component. Hence, each of these components will have its individual Configuration.
Configurationsexpose properties that are available in its individual components.
Call Logs
You can customize the properties of the Groups component by making use of the callLogsConfiguration.
All exposed properties of CallLogsConfiguration can be found under Call Logs. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Call Logs subcomponent and, in addition, you only want to hide the separator of the Call Logs.
You can modify the style using the callLogsStyle property and hide the separator using hideSeparator property.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CallLogsConfiguration, CallLogsStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
callLogsStyle = new CallLogsStyle({
background: "#dac6f5",
titleColor: "#000000",
dateTextColor: "#dac6f5",
});
callLogConfiguration = new CallLogsConfiguration({
callLogsStyle:this.callLogsStyle,
hideSeparator:true,
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
[callLogConfiguration]="callLogConfiguration"
></cometchat-call-logs-with-details>
</div>
Call Log Details
You can customize the properties of the Call Log Details component by making use of the callLogDetailsConfiguration. You can accomplish this by employing the callLogDetailsConfiguration props as demonstrated below:
All exposed properties of CallLogDetailsConfiguration can be found under Call Log Details. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Call Log Details subcomponent and, in addition, you only want to change the Back Icon.
You can modify the style using the callLogDetailsStyle property and change the back icon using `` property.

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CallLogDetailsConfiguration, CallLogDetailsStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
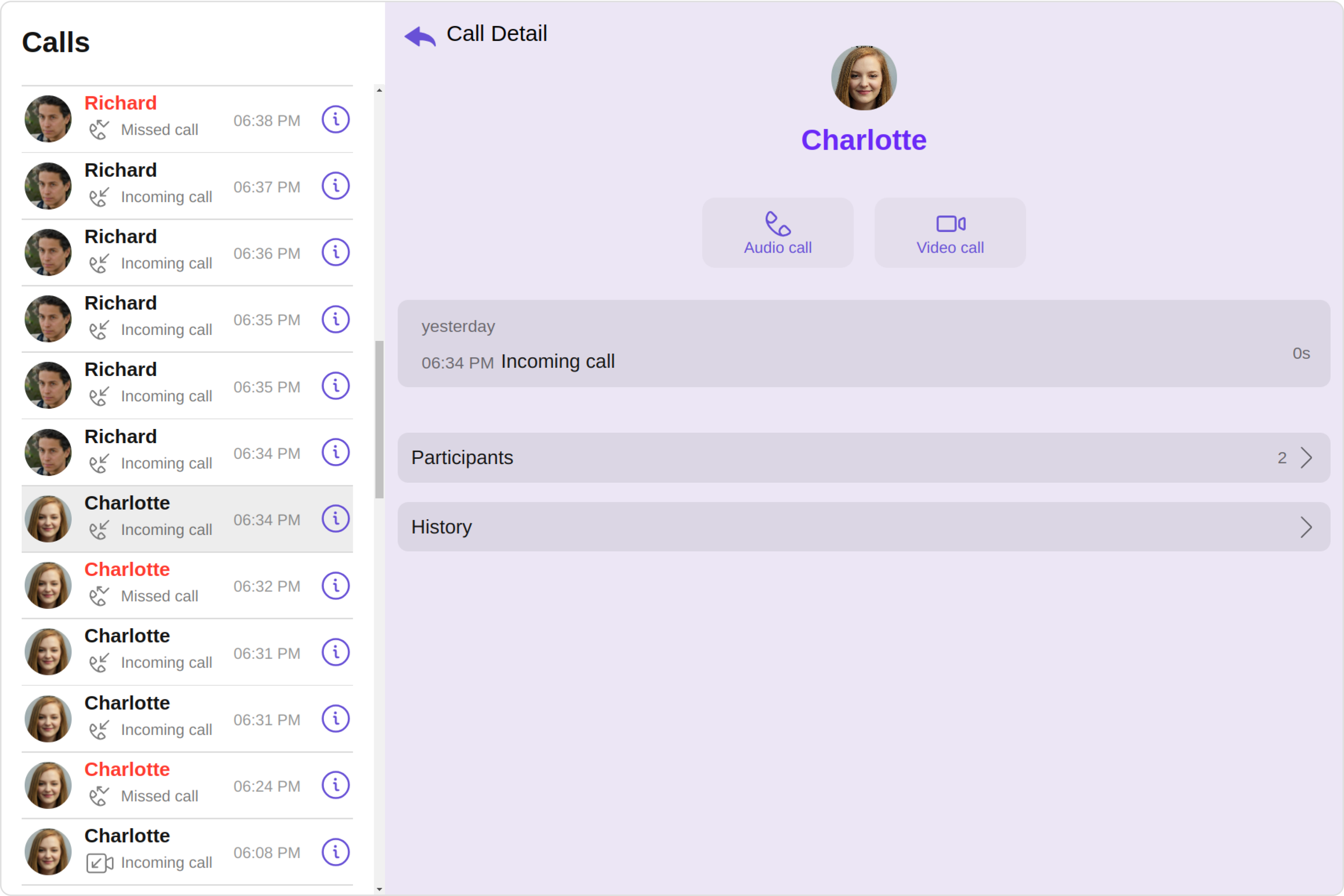
callLogDetailsStyle = new CallLogDetailsStyle({
background: "#ece6f5",
titleColor: "#000000",
nameTextColor: "#6b2af7",
});
callLogDetailsConfiguration = new CallLogDetailsConfiguration({
callLogDetailsStyle:this.callLogDetailsStyle,
backIconUrl:customIcon
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-logs-with-details
[callLogDetailsConfiguration]="callLogDetailsConfiguration"
></cometchat-call-logs-with-details>
</div>