Call Log Participants
Overview
CometChatCallLogParticipants is a Component that shows a separate view that displays comprehensive information about Call. This will enable users to easily access details such as the call participants, call details for a more informed communication experience.

The Call Log Participants is comprised of the following components:
| Components | Description |
|---|---|
| CometChatList | a reusable container component having title, search box, customisable background and a List View |
| CometChatListItem | a component that renders data obtained from a Group object on a Tile having a title, subtitle, leading and trailing view |
| cometchat-date | This Component used to show the date and time. You can also customize the appearance of this widget by modifying its logic. |
| cometchat-button | This component represents a button with optional icon and text. |
Usage
Integration
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CometChatCallLogParticipants } from '@cometchat/chat-uikit-angular';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
CometChatCallLogParticipants
],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})
export class AppModule { }
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
import { CallLog, CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callLogObject!: CallLog;
ngOnInit(): void {
this.callLogRequestBuilder.fetchNext().then((callLogs: CallLog[])=>{
this.callLogObject = callLogs[0];
});
}
callLogRequestBuilder = new CallLogRequestBuilder().setAuthToken("auth-token").setLimit(5).setCallStatus("cancelled").build();
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-log-participants
*ngIf="callLogObject"
[call]="callLogObject"
></cometchat-call-log-participants>
</div>
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onBackClick
onBackClick is triggered when you click the Back button Icon of the Call Log Participants component. It does not have a default behavior. However, you can override its behavior using the following code snippet.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
import { CallLog, CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callLogObject!: CallLog;
ngOnInit(): void {
this.callLogRequestBuilder.fetchNext().then((callLogs: CallLog[])=>{
this.callLogObject = callLogs[0];
});
}
callLogRequestBuilder = new CallLogRequestBuilder().setAuthToken("auth-token").setLimit(5).setCallStatus("cancelled").build();
public handleOnBack = () => {
console.log("Your custom on back action");
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-log-participants
*ngIf="callLogObject"
[call]="callLogObject"
[onBackClick]="handleOnBack"
></cometchat-call-log-participants>
</div>
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of ChatSDK.
The Call Log Participants component does not have any exposed filters.
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The Call Log Participants does not produce any events.
Customization
To fit your app's design requirements, you have the ability to customize the appearance of the
CallLogParticipants component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. CallLogParticipants Style
To customize the appearance, you can assign a CallLogParticipantsStyle object to the Call Log Participants component.
Example
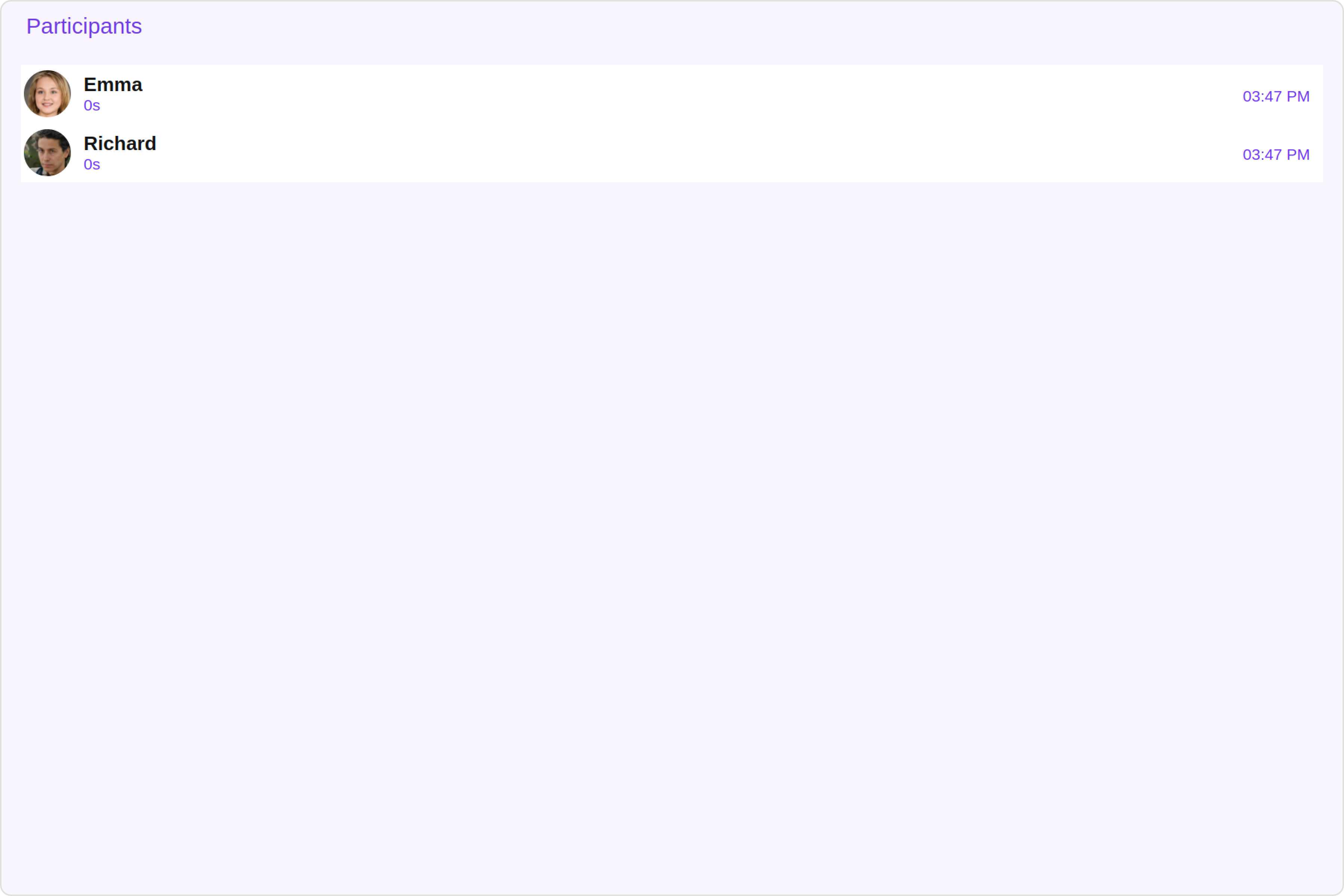
In this example, we are employing the CallLogParticipantsStyle.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { CallLogParticipantsStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
import { CallLog, CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callLogObject!: CallLog;
ngOnInit(): void {
this.callLogRequestBuilder.fetchNext().then((callLogs: CallLog[])=>{
this.callLogObject = callLogs[0];
});
}
callLogRequestBuilder = new CallLogRequestBuilder().setAuthToken("auth-token").setLimit(5).setCallStatus("cancelled").build();
callLogParticipantsStyle = new CallLogParticipantsStyle({
background: "#f4f0fc",
callStatusColor: "#5f20e6",
titleColor: "#5f20e6",
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-log-participants
*ngIf="callLogObject"
[call]="callLogObject"
[CallLogParticipantsStyle]="callLogParticipantsStyle"
></cometchat-call-log-participants>
</div>

The following properties are exposed by CallLogParticipantsStyle:
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: string, |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background colour | background?: string; |
| height | Used to set height | height?: string; |
| width | Used to set width | width?: string; |
| titleFont | Used to set title font | titleFont?: string, |
| titleColor | Used to set title color | titleColor?: string; |
| backIconTint | Used to set back icon tint | backIconTint?: string; |
| callStatusFont | Used to set call status font | callStatusFont?: string; |
| callStatusColor | Used to set call status color | callStatusColor?: string; |
| dateTextFont | Used to set date text font | dateTextFont?: string; |
| dateTextColor | Used to set date text color | dateTextColor?: string; |
2. ListItem Style
If you want to apply customized styles to the List Item component within the Call Log Participants Component, you can use the following code snippet. For more information, you can refer ListItem Styles.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, ListItemStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
import { CallLog, CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callLogObject!: CallLog;
ngOnInit(): void {
this.callLogRequestBuilder.fetchNext().then((callLogs: CallLog[])=>{
this.callLogObject = callLogs[0];
});
}
callLogRequestBuilder = new CallLogRequestBuilder().setAuthToken("auth-token").setLimit(5).setCallStatus("cancelled").build();
listItemStyle: ListItemStyle = new ListItemStyle({
background: "transparent",
padding: "5px",
border: "1px solid #e9b8f5",
titleColor: "#8830f2",
borderRadius: "20px",
width: "100% !important"
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-log-participants
*ngIf="callLogObject"
[call]="callLogObject"
[listItemStyle]="listItemStyle"
></cometchat-call-log-participants>
</div>
3. Avatar Style
If you want to apply customized styles to the Avatar component within the Call Log Participants Component, you can use the following code snippet. For more information you can refer Avatar Styles.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, AvatarStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
import { CallLog, CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callLogObject!: CallLog;
ngOnInit(): void {
this.callLogRequestBuilder.fetchNext().then((callLogs: CallLog[])=>{
this.callLogObject = callLogs[0];
});
}
callLogRequestBuilder = new CallLogRequestBuilder().setAuthToken("auth-token").setLimit(5).setCallStatus("cancelled").build();
avatarStyle = new AvatarStyle({
backgroundColor: "#cdc2ff",
border: "2px solid #6745ff",
borderRadius: "10px",
outerViewBorderColor: "#ca45ff",
outerViewBorderRadius: "5px",
nameTextColor: "#4554ff"
});
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-log-participants
*ngIf="callLogObject"
[call]="callLogObject"
[avatarStyle]="avatarStyle"
></cometchat-call-log-participants>
</div>
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
Here is a code snippet demonstrating how you can customize the functionality of the Call Log Participants component.
- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, AvatarStyle } from '@cometchat/chat-uikit-angular';
import { DatePatterns } from '@cometchat/uikit-resources';
import "@cometchat/uikit-elements";
import { CallLog, CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callLogObject!: CallLog;
ngOnInit(): void {
this.callLogRequestBuilder.fetchNext().then((callLogs: CallLog[])=>{
this.callLogObject = callLogs[0];
});
}
callLogRequestBuilder = new CallLogRequestBuilder().setAuthToken("auth-token").setLimit(5).setCallStatus("cancelled").build();
public datePattern: DatePatterns = DatePatterns.DateTime;
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-log-participants
*ngIf="callLogObject"
[call]="callLogObject"
[title]="'Your Custom Title'"
[backIconUrl]="myCustomIcon"
[datePattern]="datePattern"
></cometchat-call-log-participants>
</div>
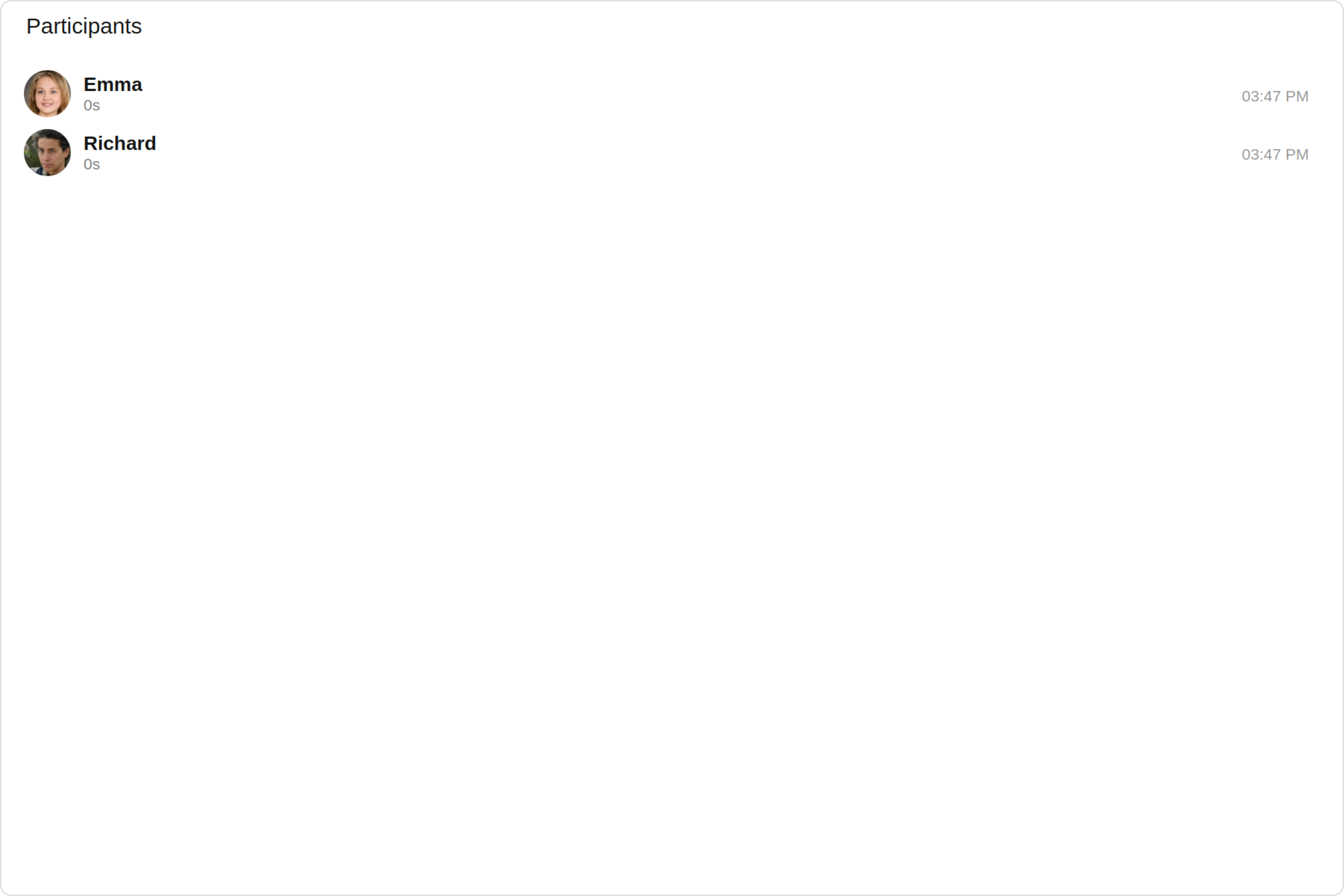
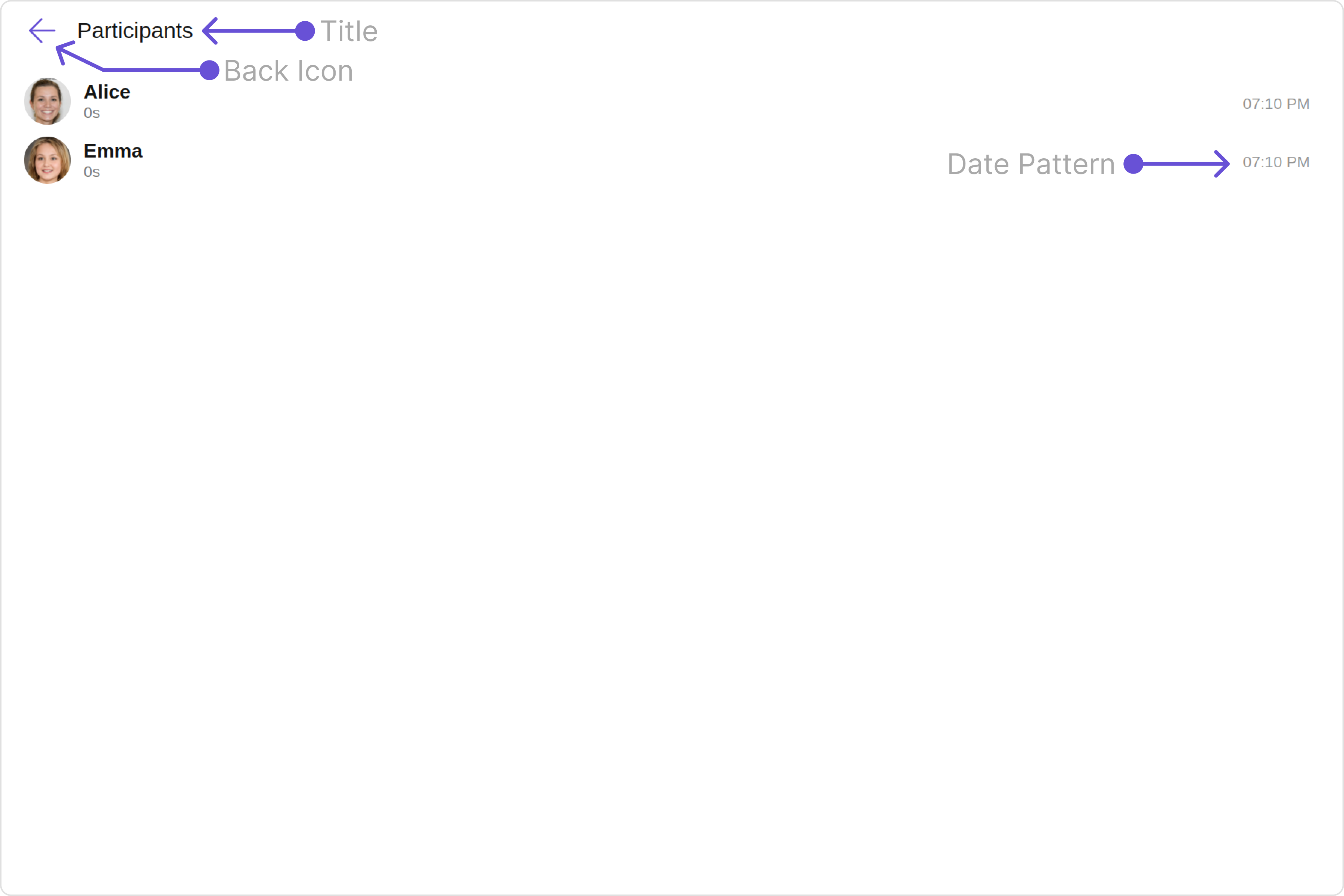
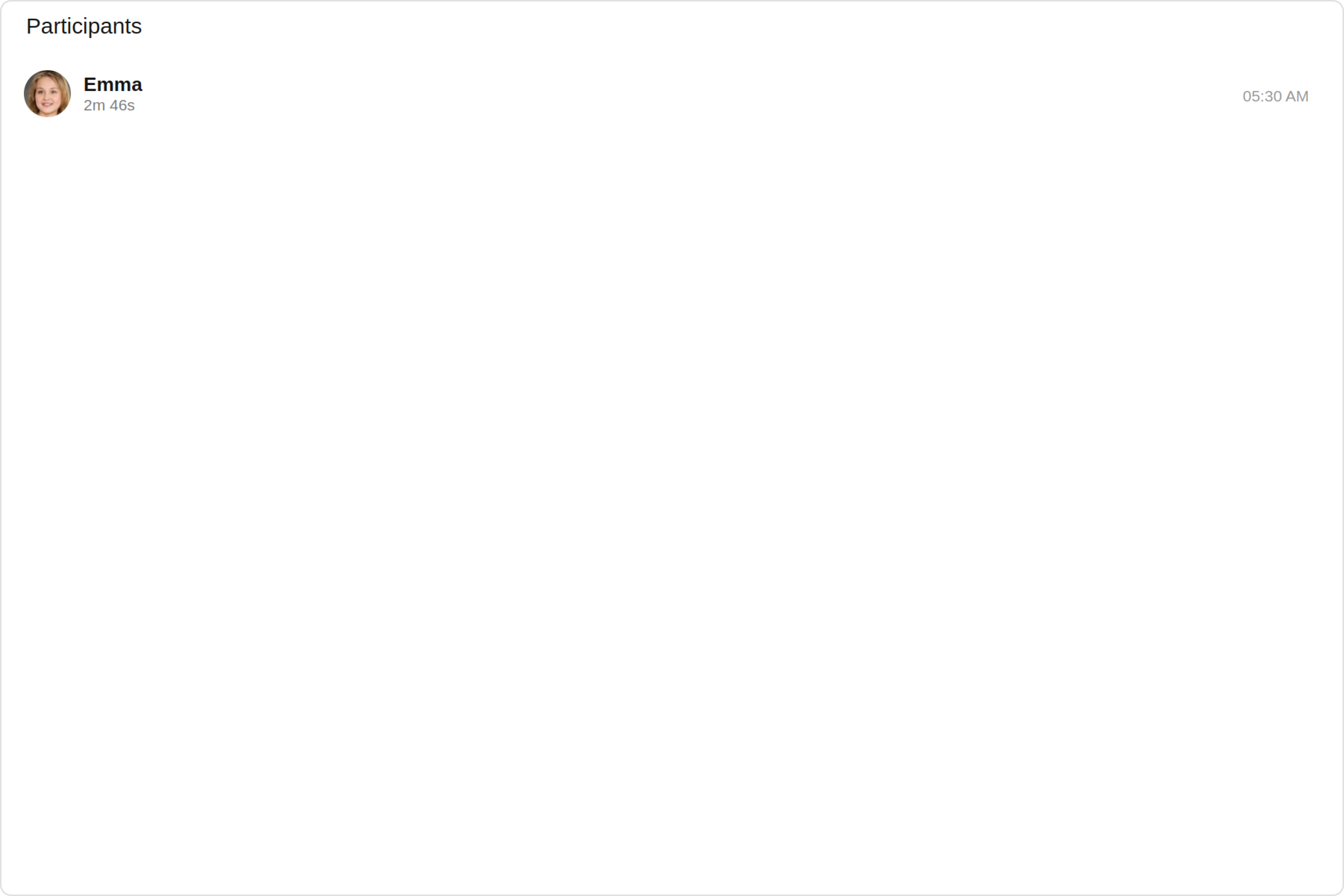
Default:

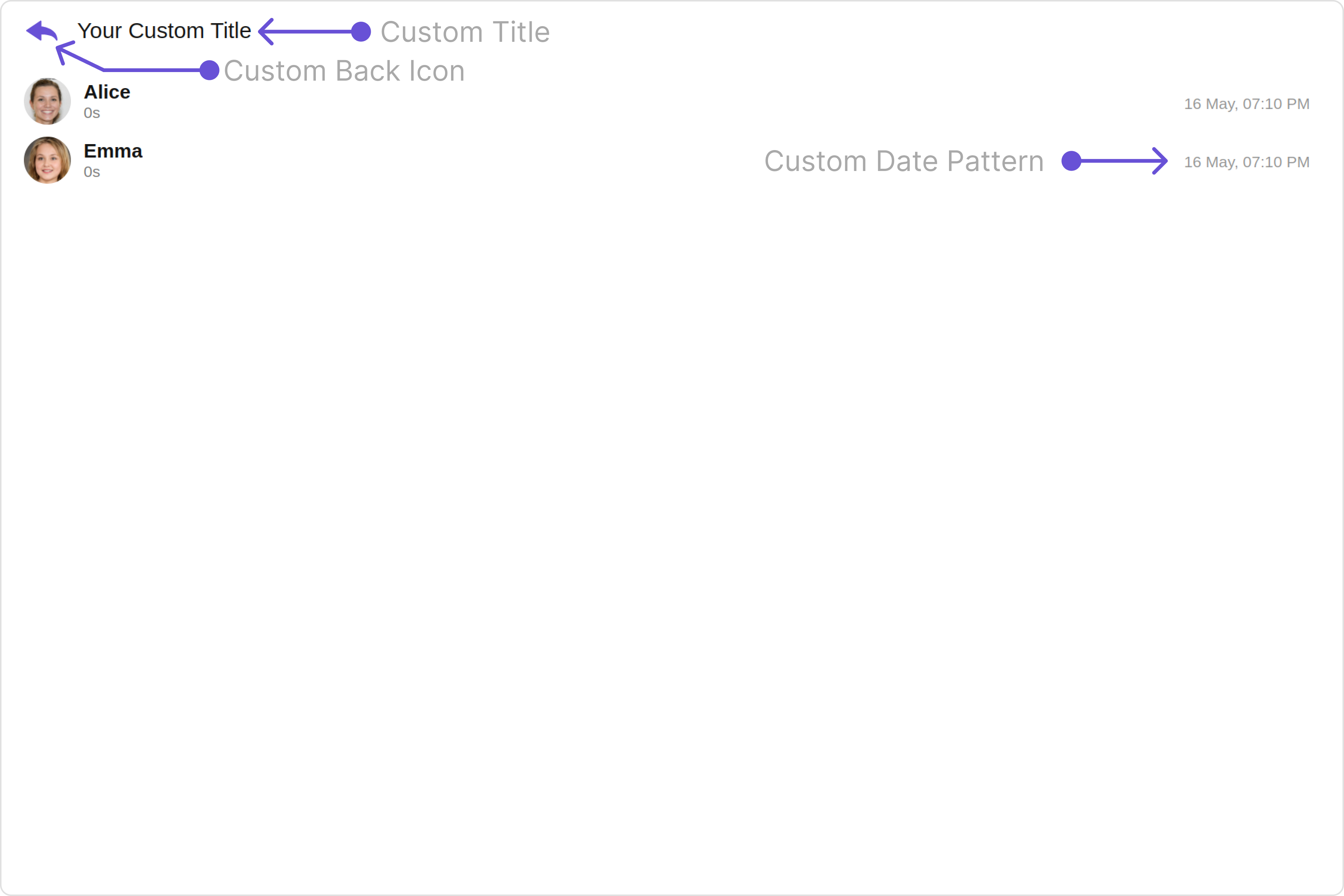
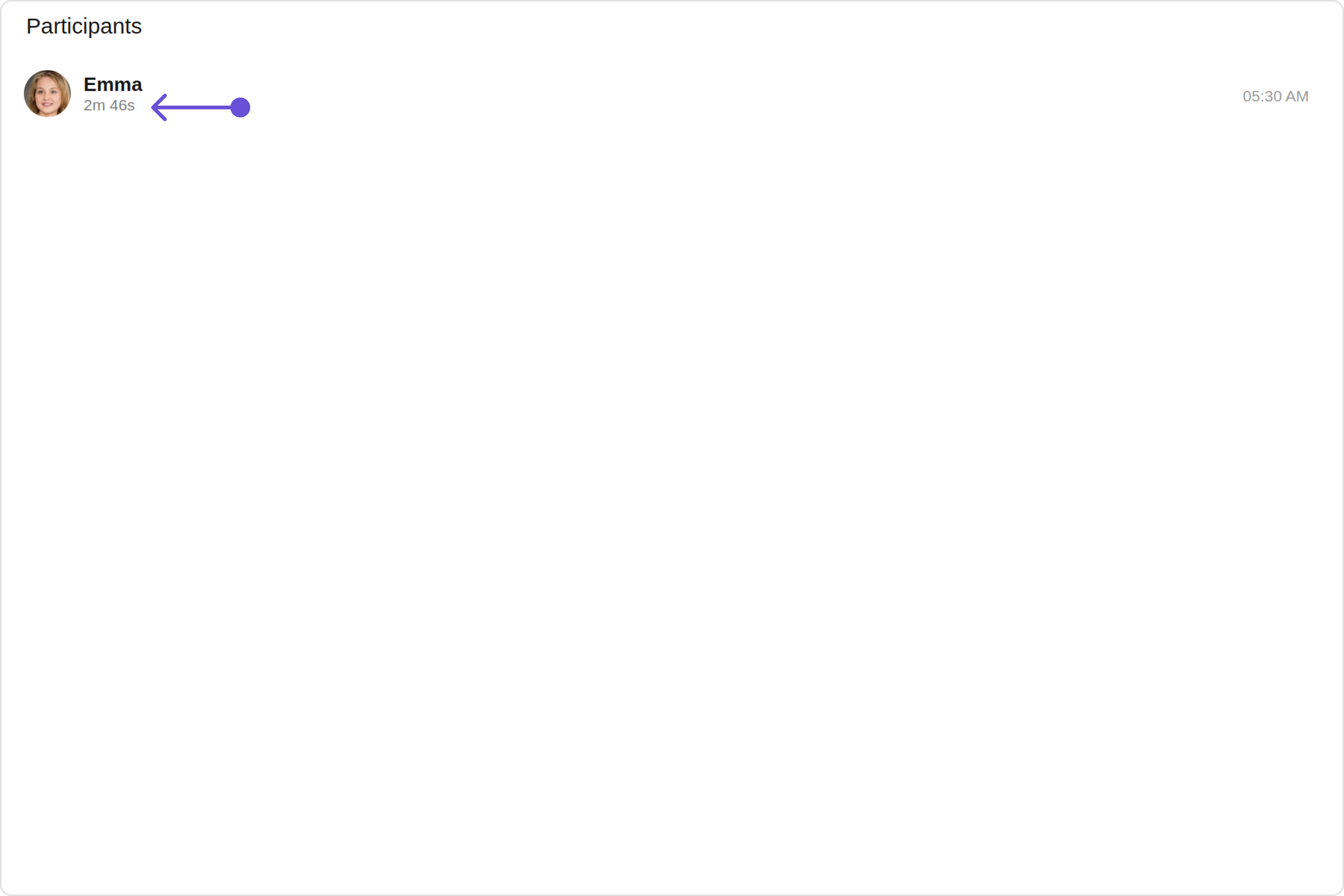
Custom:

Below is a list of customizations along with corresponding code snippets
| Property | Description | Code |
|---|---|---|
| title | Used to set custom title | [title]="'Your Custom Title'" |
| backIconUrl | Used to set custom back icon URL | backIconUrl?: string; |
| datePattern | Used to set custom date pattern | [datePattern]="datePattern" |
| call | Call data object | call: CallLog; |
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
ListItemView
With this property, you can assign a custom ListItem to the Call Log Participants Component.
Example
Default:

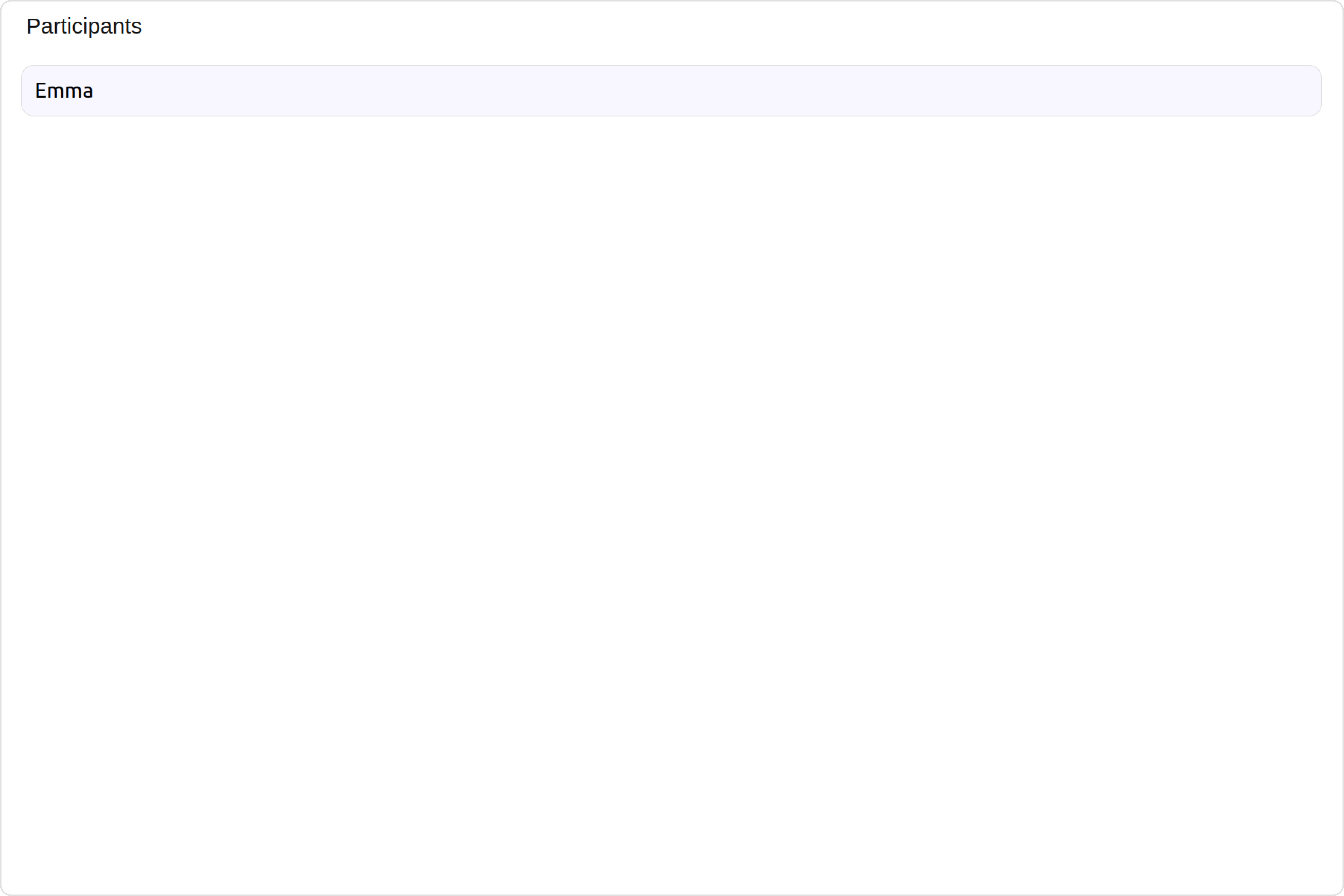
Custom:

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, AvatarStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
import { CallLog, CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callLogObject!: CallLog;
ngOnInit(): void {
this.callLogRequestBuilder.fetchNext().then((callLogs: CallLog[])=>{
this.callLogObject = callLogs[0];
});
}
callLogRequestBuilder = new CallLogRequestBuilder().setAuthToken("auth-token").setLimit(5).setCallStatus("cancelled").build();
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-log-participants
*ngIf="callLogObject"
[call]="callLogObject"
[listItemView]="listItemView"
></cometchat-call-log-participants>
</div>
<ng-template #listItemView let-participant>
<div>{{participant.getName()}}</div>
</ng-template>
SubtitleView
You can customize the subtitle view for each call log Participants item to meet your requirements
Default:

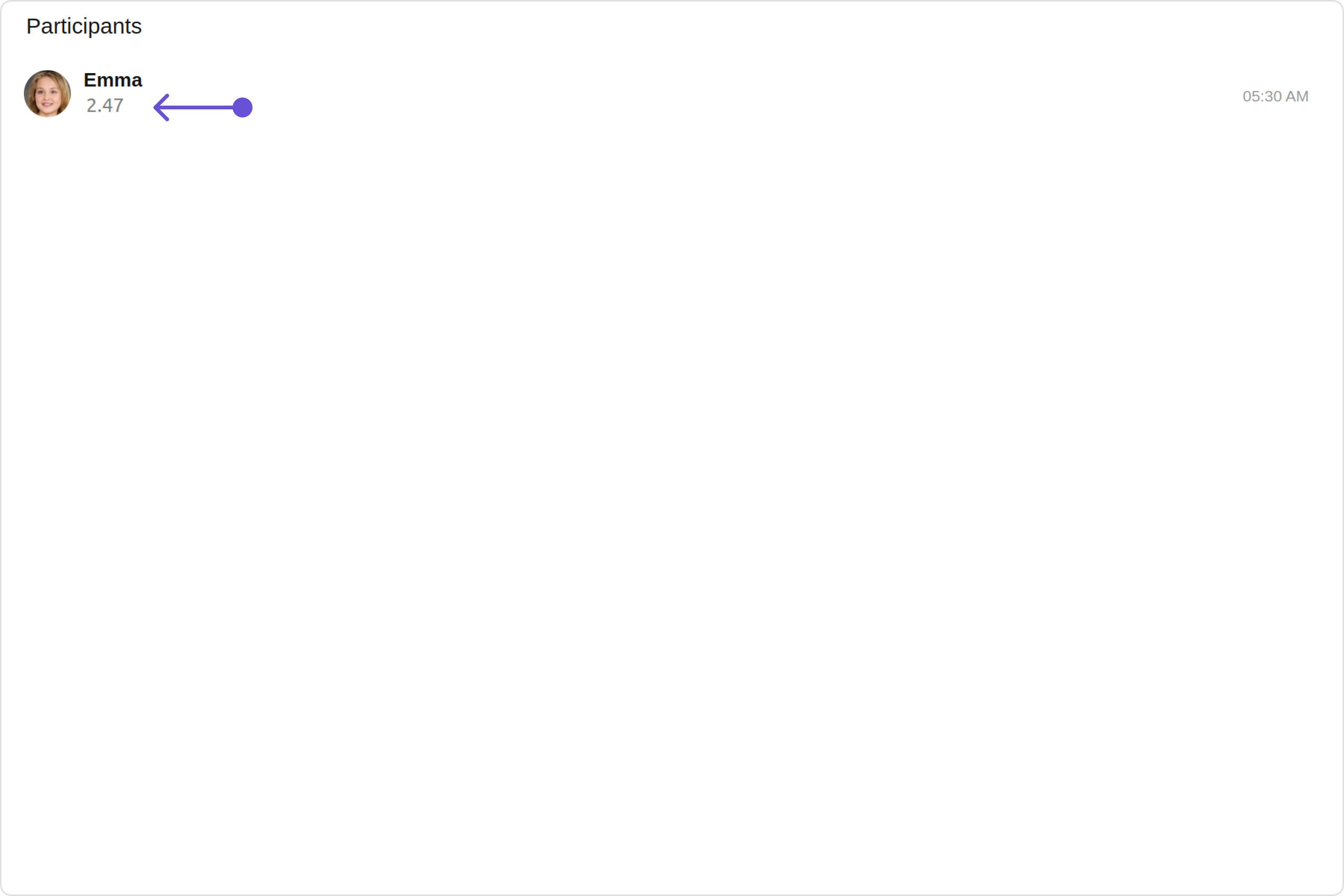
Custom:

- app.component.ts
- app.component.html
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit, AvatarStyle } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
import { CallLog, CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
public callLogObject!: CallLog;
ngOnInit(): void {
this.callLogRequestBuilder.fetchNext().then((callLogs: CallLog[])=>{
this.callLogObject = callLogs[0];
});
}
callLogRequestBuilder = new CallLogRequestBuilder().setAuthToken("auth-token").setLimit(5).setCallStatus("cancelled").build();
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-call-log-participants
*ngIf="callLogObject"
[call]="callLogObject"
[subtitleView]="subtitleTemplate"
></cometchat-call-log-participants>
</div>
<ng-template #subtitleTemplate>
<div>your custom subtitleview</div>
</ng-template>